在wepy里面使用redux
|
注意了,接下来划重点了~ 具体实现运行我们的项目,发现官网已经给了我们一些 step1入口文件 import { createStore , applyMiddleware } from 'redux'
step2剩下三个文件夹分别是
export const INCREMENT = 'INCREMENT' export const DECREMENT = 'DECREMENT' export const ASYNC_INCREMENT = 'ASYNC_INCREMENT'
最后通过 export * from './counter'
step3
import { combineReducers } from 'redux'
首先将 那么
import { handleActions } from 'redux-actions'
我们介绍一下 接着,我们看看里面的
step4我们终于走到这一步了,到这里,你已经离预期不远啦,就剩一个
export * from './counter'
很简单,只需要将所需的 这个里面我只定义了
import { ASYNC_INCREMENT } from '../types/counter'
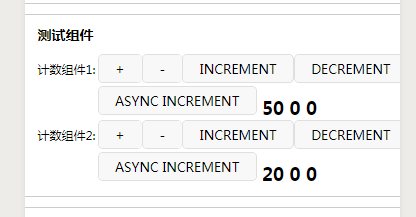
这里跟 ok,到此为止,你已经基本完成了一个 接下来,就是展示它怎么使用的时候了~ step5我们看官方的demo中的count.wpy的文件,这里我把代码直接贴出来,然后慢慢来分析看看~ 代码如下: <style lang="less"> ok~ 我们一起看看上面的代码是怎么做的~ 样式结构方面我们这里不做讨论,主要看 我们重点看看 从
|
在wepy里面使用redux的更多相关文章
- 一个Time TodoList实例了解redux在wepy中的使用
@subject: wepy-redux-time-todo @author: leinov @date:2018-10-30 @notice: 小程序(wepy)开发群110647537 欢迎加入 ...
- 小程序第三方框架对比 ( wepy / mpvue / taro )(转)
文章转自 https://www.cnblogs.com/Smiled/p/9806781.html 众所周知如今市面上端的形态多种多样,手机Web.ReactNative.微信小程序, 支付宝小程 ...
- 小程序第三方框架对比 ( wepy / mpvue / taro )
众所周知如今市面上端的形态多种多样,手机Web.ReactNative.微信小程序, 支付宝小程序, 快应用等,每一端都是巨大的流量入口,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端 ...
- 微信小程序框架——wepy使后感
更新:2018年1月10日15:32:22 在ios8及部分机型下会有样式混乱的问题,经查找,原因是缺少浏览器前缀,需要加prefix. 解决方案见链接:wepy-less-autoprefix 另外 ...
- 美团小程序框架mpvue蹲坑指南
美团小程序框架mpvue(花名:没朋友)蹲坑指南 第一次接触小程序大概是17年初,当时小程序刚刚内侧,当时就被各种限制折腾的死去活来的,单向绑定, 没有promise,请求数限制,包大小限制,各种反人 ...
- 微信小程序之:wepy框架
1.介绍 WePY 是 腾讯 参考了Vue 等框架对原生小程序进行再次封装的框架,更贴近于 MVVM 架构模式, 并支持ES6/7的一些新特性. 2.使用 npm install -g wepy-cl ...
- 小程序多端框架全面测评:chameleon、Taro、uni-app、mpvue、WePY
摘要: 微信小程序开发技巧. 作者:coldsnap 原文:小程序多端框架全面测评 Fundebug经授权转载,版权归原作者所有. 最近前端届多端框架频出,相信很多有代码多端运行需求的开发者都会产生一 ...
- 部署wepy框架开发微信小程序
我用的是yarn,如果你使用的是npm,也可以 首先需要安装wepy命令行工具 npm install wepy-cli -g 然后在选定的位置使用脚手架工具创建wepy项目 wepy init st ...
- 快速入门 WePY 小程序【转】
一.WePY介绍 WePY 是 腾讯 参考了Vue 等框架对原生小程序进行再次封装的框架,更贴近于 MVVM 架构模式, 并支持ES6/7的一些新特性. 二.WePY 使用 1.WePY的安装或更新都 ...
随机推荐
- Python之2维list转置、旋转及其简单应用
给一个矩阵,顺时针旋转顺序输出其元素,例如: 对于矩阵: [ 1, 2, 3 ] [ 4, 5, 6 ] [ 7, 8, 9 ] 输出为: 1,2,3,6,9,8,7,4,5 def transpos ...
- Java如何检查一个线程停止或没有?
Java如何检查一个线程停止或没有? 解决方法 下面的示例演示如何使用 isAlive()方法检查一个线程是否停止. public class Main { public static void ma ...
- e559. 创建窗口
A frame is a component container that displays its contents in a top-level window with a title bar a ...
- linux中CURL的安装(转)
转自(http://blog.csdn.net/makenothing/article/details/39250491) curl是一款著名的字符界面下的下载工具,支持HTTP.HTTPS.FTP. ...
- C# 结构体 struct
C# 结构体 struct C#中结构类型和类类型在语法上非常相似,他们都是一种数据结构,都可以包括数据成员和方法成员. 结构和类的区别: 1.结构是值类型,它在栈中分配空间:而类是引用类型,它在堆中 ...
- Java项目性能持续优化中……
尽量使用StringBuilder和StringBuffer进行字符串连接, 参考链接: Java编程中“为了性能”尽量要做到的一些地方
- C# 校验Email(电子邮件)地址是否合法
用于校验给定的Email地址是否合法,只针对用于提供的Email地址的格式,不对其是否真实存在进行校验. /// <summary> /// 验证EMail是否合法 /// </su ...
- spring + springMVC + spring Data + jpa + maven 项目框架搭建
首先看一下项目结构: 所用到的jar(pom.xml): <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:x ...
- UITableView:改变 TableHeaderView 的高度
参考:http://stackoverflow.com/a/526825 有这么一种需求,在列表顶端显示一些别样的数据,而这个别样的数据则需要通过一个别样的 View 来展现,它便是 UITableV ...
- 磁盘格式化/磁盘挂载/手动增加swap空间
4.5/4.6 磁盘格式化 4.7/4.8 磁盘挂载 4.9 手动增加swap空间 磁盘格式化 查看centos7支持的文件系统格式 cat /etc/filesystem,centos7默认的文件 ...