CDN的那些细枝末节
起源:
原本打算系统看看关于axios的介绍,无意中就看见一句“Using cdn”,于是百度一下,“cdn”是什么?
名词解释:CDN
CDN的全称是Content Delivery Network,即内容分发网络。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度;CDN网络可以将服务器的内容缓存到分布全球的CDN节点,根据用户的访问IP,就近连接CDN,提高网站响应速度(解决因分布、带宽、服务器性能带来的访问延迟问题,适用于站点加速、点播、直播等场景。)。
借用知乎上大神举的列子:“传统的网站访问好比淘宝购物,使用CDN的网站访问类似于京东购物;假如我们要买一个电子产品,在淘宝(这里指第三方卖家)买的话,发货点基本就是固定一个,就是该第三方卖家所在地;而在京东上买自营产品的话,它会根据我们收货地所在地点,在全国范围内找离我们最近、送达最快的仓库,而京东所建立的这种仓储系统,就类似于CDN。”(这个列子就比较生动形象、好理解了,是不?)
使用CDN的好处(百度到的~):
1、多域名加载资源
一般情况下,浏览器都会对单个域名下的并发请求数(文件加载)进行限制,通常最多有4个,那么第5个加载项将会被阻塞,直到前面的某一个文件加载完毕。
因为CDN文件是存放在不同区域(不同IP)的,所以对浏览器来说是可以同时加载页面所需的所有文件(远不止4个),从而提高页面加载速度。
2、文件可能已经被加载过并保存有缓存
一些通用的js库或者是css样式库,如jQuery,在网络中的使用是非常普遍的。当一个用户在浏览你的某一个网页的时候,很有可能他已经通过你网站使用的CDN访问过了其他的某一个网站,恰巧这个网站同样也使用了jQuery,那么此时用户浏览器已经缓存有该jQuery文件(同IP的同名文件如果有缓存,浏览器会直接使用缓存文件,不会再进行加载),所以就不会再加载一次了,从而间接的提高了网站的访问速度。
3、高效率
你的网站做的再NB也不会NB过百度NB过Google吧?一个好的CDNs会提供更高的效率,更低的网络延时和更小的丢包率。
4、分布式的数据中心
假如你的站点布置在北京,当一个香港或者更远的用户访问你的站点的时候,他的数据请求势必会很慢很慢。而CDNs则会让用户从离他最近的节点去加载所需的文件,所以加载速度提升就是理所当然的了。
5、内置版本控制
通常,对于CSS文件和JavaScript库来说都是有版本号的,你可以通过特定版本号从CDNs加载所需的文件,也可以使用latest加载最新版本(不推荐)。
6、使用情况分析
一般情况下CDNs提供商(如百度云加速)都会提供数据统计功能,可以了解更多关于用户访问自己网站的情况,可以根据统计数据对自己的站点适时适当的做出些许调整。
7、有效防止网站被攻击
一般情况下CDNs提供商也是会提供网站安全服务的。
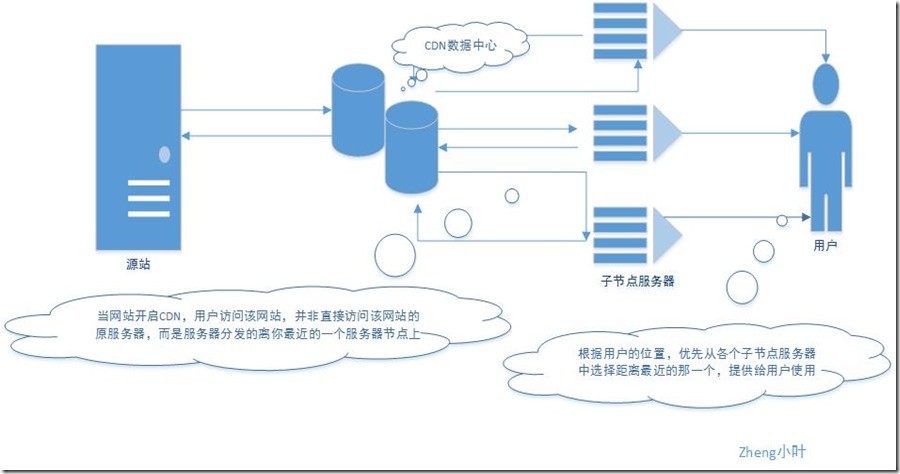
最后,还是有所收获的(用图总结):

CDN的那些细枝末节的更多相关文章
- [RTMP] 国内各大视频直播CDN厂商推流抢流行为分析
背景 当存在一个推流客户端正在向rtmp://xxx.com/live/yyy推流时,又有另外一个推流客户端同时对这个地址进行推流,会发生什么呢? 查阅了 Adobe RTMP Spec 发现规范本身 ...
- 百度MIP移动页面加速——不只是CDN
MIP是用CDN做加速的么?准确答案是:是,但不只是. MIP全称Mobile Instant Pages,移动网页加速器,是百度提出的页面加速解决方案.MIP从前端渲染和页面网络传输两方面进行优化, ...
- 【初码干货】使用阿里云对Web开发中的资源文件进行CDN加速的深入研究和实践
提示:阅读本文需提前了解的相关知识 1.阿里云(https://www.aliyun.com) 2.阿里云CDN(https://www.aliyun.com/product/cdn) 3.阿里云OS ...
- 阿里云系列——6.给你的域名使用CDN加速(详细步骤+简单配置)
网站部署之~阿里云系列汇总 http://www.cnblogs.com/dunitian/p/4958462.html 进入管理页面:https://home.console.aliyun.com/ ...
- Signalr系列之虚拟目录详解与应用中的CDN加速实战
目录 对SignalR不了解的人可以直接移步下面的目录 SignalR系列目录 前言 前段时间一直有人问我 在用SignalR 2.0开发客服系统[系列1:实现群发通讯]这篇文章中的"/Si ...
- CDN模式介绍
body{ font: 16px/1.5em 微软雅黑,arial,verdana,helvetica,sans-serif; } CDN(content delivery networ ...
- 前端CDN公共库
通过使用公共的CDN脚本和样式库,可以在一定程度上加速访问.节省服务器流量.提升你的网站用户体验.本文将介绍国内比较常用的几种免费的CDN库,包括百度.新浪.360.又拍和七牛等. 百度CDN公共库 ...
- 百度CDN
地址如下: http://cdn.code.baidu.com/
- 推荐一些国内的Jquery CDN免费服务
Jquery是个非常流行的JS前端框架,在很多网站都能看到它的身影.很多网站都喜欢采用一些Jquery CDN加速服务,这样网站加载jquery会更快.之前火端网络的一些网站都是使用Google的jq ...
随机推荐
- easy-ui 使用总结
1.datagrid 2次加载问题: 解决方案:<table id="DataGrid" class="easyui-datagrid"> 改为 & ...
- e826. 获得和设置JSplitPane分开的位置
The location of a divider is measured in pixels from either the left edge (in the case of a horizont ...
- e779. 获得JList中的已选项
The following methods return the indices of the selected items: // To create a list, see e774 创建JLis ...
- 使用sphinx创建和查看文档
1. 安装pip $ sudo apt-get install python-pip 2. 安装全文本浏览器lynx $ sudo apt-get install lynx 3. 使用pip安装sph ...
- 植物 miRNA 研究
相比动物miRNA 而言, 植物miRNA 的研究相对较少. 植物miRNA 相比动物miRNA , 有以下特点: 1) 植物miRNA 的长度为 21 nt 左右, 动物miRNA 长度在 22 ~ ...
- Process和Thread在指定CPU运行
最近帮朋友写了一个多线程程序,他那边一运行多线程就出错,我这边却没有任何问题,找了好久才找到解决方法,原来是CPU的问题,有朋友遇到同样的问题,可以一起参考 //进程与指定cpu绑定 SetProce ...
- redis集群【转】
一.环境 系统 CentOS7.0 64位最小化安装 redis1 172.16.1.46 6379,6380 redis2 172.16.1.47 6379,6380 ...
- u3d静态函数
using UnityEngine; using System.Collections; public class Manager : MonoBehaviour { private static M ...
- jquery ajax 设置全局(常量和变量)
允许同源(相同域名不同端口)跨域配置: $.ajaxSetup({ xhrFields: { withCredentials: true } }); ajax所有的请求的全局设置: 此处为设置 自定义 ...
- 压缩打包介绍/gzip压缩工具/bzip2压缩工具/xz压缩工具
6.1 压缩打包介绍 6.2 gzip压缩工具 6.3 bzip2压缩工具 6.4 xz压缩工具 常见的压缩文件格式 windows .rar .zip .7z linux ...
