Jmeter 4.0 对返回Json处理
研究这个的目的是:如果返回信息是比较复杂的,需要对返回信息中数据以及数据的层级做断言
我找了一些我们的接口,层级关系都太简单了,最复杂的就是这两个了:【而且都是get接口,原来get接口还要增加测试点啊~^_^】
或者获取json数据的值,又如何看出层级关系呢?
说说思路吧:
1. 我以前没有考虑过这个问题,咋一问我也想不起来,想着要写beanshell来处理了吧,内心是抗拒的。但如果必须要校验,也只能慢慢研究写了;
2.研究过程中【先百度嘛^_^】,恰巧昨天看到Postman中对json数据处理逻辑,对返回信息中json数据可以如下操作,这是postman提供的功能,心里寻思着beanshell按照此逻辑一步步写,将每个第一层取出判断,再到第二层[2].xx,一层层做判断;
3. 那万一因为返回信息json内容不一样,有的返回10个元素,有的不做返回(比如null默认不返回),那岂不是要报错【看来得和开发确认好】;
4.Json默认返回,即使某个字段为null, 也是返回的,比如 name:null
try{
var jsonData = pm.response.json();
} catch (e) {
console.log("No body");
}
pm.environment.unset("fileID");
pm.environment.set("fileID", jsonData.id);
{
"resCode":"000",
"resMsg":"success",
"customerData":
{
"cardnum":"6275980334267422136",
"name":"小******",
"idcard":"3206831989********",
"mobile":"1896****440",
"address":"江苏省南通市崇川区紫琅路*****Room*****SS",
"zip":"226000",
"email":"testotest1@***",
"preferstore":"856"
}
}
{
"resCode":"000",
"resMsg":"success",
"couponData":
[
{
"coupid":3071,
"coupname":"全国券1",
"coupcontent":"<div id='print_form' class='print_form' style='display:none;'><div id='coupcontent' style='font-family:YaHei IKEA;width:300px;word-wrap:break-word;'>全国券1</div></div>",
"barcode":"1234567890",
"startdate":"2018-01-03 00:00:00",
"enddate":"2019-03-10 23:59:59",
"state":"审批通过",
"apv_status":null,
"isDefault":0
},
{
"coupid":3072,
"coupname":"全国券2",
"coupcontent":"<div id='print_form' class='print_form' style='display:none;'><div id='coupcontent' style='font-family:YaHei IKEA;width:300px;word-wrap:break-word;'>全国券2</div></div>",
"barcode":"1234567890",
"startdate":"2018-01-03 00:00:00",
"enddate":"2021-01-28 23:59:59",
"state":"审批通过",
"apv_status":null,
"isDefault":0
},
{
"coupid":3073,
"coupname":"全国券3",
"coupcontent":"<div id='print_form' class='print_form' style='display:none;'><div id='coupcontent' style='font-family:YaHei IKEA;width:300px;word-wrap:break-word;'>全国券3</div></div>",
"barcode":"1234567890",
"startdate":"2018-01-03 00:00:00",
"enddate":"2022-02-24 23:59:59",
"state":"审批通过",
"apv_status":null,
"isDefault":0
}
]
}
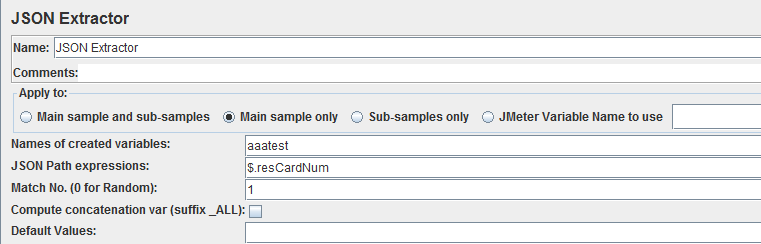
Step1: Jmeter自带了这个json提取器,至少我的Jmeter4.0有,之前的版本应该可以下载插件获取
元件名称:JSON Extractor
假设下面是我的返回json
{"resCode":"000","resMsg":"ok","resCardNum":"6275980334267422623"}
元件配置信息需要如下:

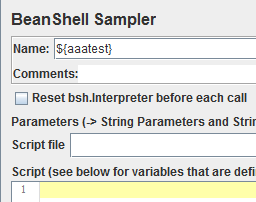
然后用beanshell获取这个变量验证一下:beanshell中用${定义的变量名}

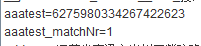
加个Debug Sampler进行验证下,助于理解JSON Extractor的使用
如下是获取的返回json信息中的卡号信息:

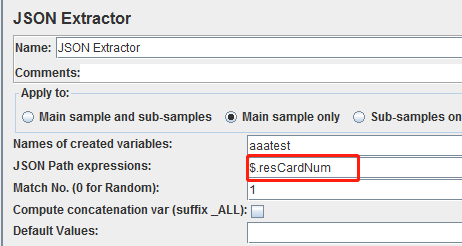
Step2: 对于复杂的json操作
渐进明朗了,json该怎么操作就怎么操作呗,重点就是标红框的部分,下一级[1].xx获取即可

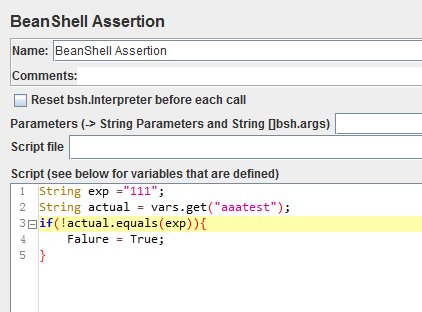
Step3: 不管是简单的json还是复杂的json,对于已经提取出来的变量进行断言,这边就用BeanShell Assertion

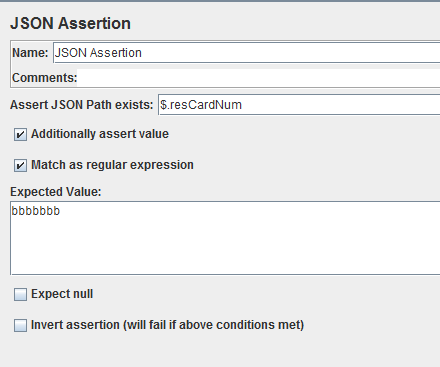
Step4: 刚刚看到有JSON Assertion, 好像有条新大陆了,^_^,Jmeter真是你永远都在发掘它的潜能~~
需要点击Additionally assert value,然后才能网Excepted Value下输入期望值
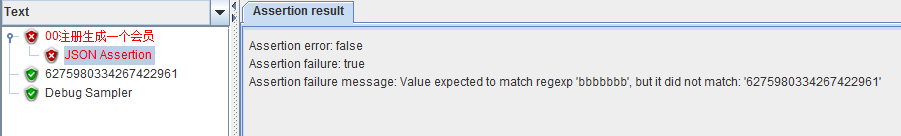
我随便输入了字符串bbbb和实际的卡号不符合,所有报错了~


Jmeter 4.0 对返回Json处理的更多相关文章
- JMeter 返回Json数据提取方法
JMeter中,对response返回JSON格式的数据进行处理,格式如下: { "code":2000, "message":"success&qu ...
- Spring MVC 3.0 返回JSON数据的方法
Spring MVC 3.0 返回JSON数据的方法1. 直接 PrintWriter 输出2. 使用 JSP 视图3. 使用Spring内置的支持// Spring MVC 配置<bean c ...
- SpringMVC4.0以后版本返回json格式数据问题
第一次写博文写的不好,但希望能帮助大家,有什么偏颇的地方希望大家多多斧正.在这个问题上困扰了我两天,这两天翻来覆去睡不着.一直在想这个问题.废话不多说下面进入正题. 1.创建创建web项目,加入Spr ...
- jmeter 4.0版本更新说明(个人做个记录)总版本更新合集
版本4.0 摘要 新的和值得注意的 不兼容的变化 Bug修复 改进 非功能性变化 已知问题和解决方法 谢谢 新的和值得注意的 核心改进 JMeter现在支持JAVA 9. 提供新的边界提取器元件,提供 ...
- jmeter 5.0版本更新说明(个人做个记录)
变化 此页面仅详细说明了当前版本中所做的更改. 先前更改的历史记录中详细介绍了早期更改. 5.0版 摘要 新的和值得注意的 不兼容的变化 Bug修复 改进 非功能性变化 已知问题和解决方法 谢 ...
- spring mvc返回json字符串的方式
spring mvc返回json字符串的方式 方案一:使用@ResponseBody 注解返回响应体 直接将返回值序列化json 优点:不需要自己再处理 步骤一:在spring- ...
- Struts2返回json格式数据踩坑记录
事件起因 昨天提测修改冻结/解冻银行卡样式的功能,微姐测试过程中发现调用ajax请求耗时过长,今天来排查,发现浏览器请求/finance/ajax/freeze/ajaxGetShopLists时,对 ...
- spring4mvc返回json(bean,list,map)
因为spring3和spring4的mvc在前端返回json所需要的jar包不一样,所以索性写一篇关于spring4mvc在前端返回json的博文. 首先,新建一个web项目,项目格式如图所示: co ...
- 类型转换及返回json对象的问题
@ResponseBody @RequestMapping(value="/user/getUserId.do")//method=RequestMethod.POST publi ...
随机推荐
- PHP查询MySQL大量数据的内存占用分析
这篇文章主要是从原理, 手册和源码分析在PHP中查询MySQL返回大量结果时, 内存占用的问题, 同时对使用MySQL C API也有涉及. 昨天, 有同事在PHP讨论群里提到, 他做的一个项目由于M ...
- redis环境搭建与配置
通过初始化脚本启动redis 1.将redis源码的utils文件夹下面有的redis_init_script复制到/etc/init.d/redis_端口号下面. 带密码的实例 REQUIRED_P ...
- python利用WMI监控windows状态如CPU、内存、硬盘
安装pywin32库 下载地址: https://sourceforge.net/projects/pywin32/files%2Fpywin32/选择对应python版本的文件.下载后在window ...
- 如何制作Windows镜像
1.在https://msdn.itellyou.cn/网站中下载(使用迅雷)Windows2003R2 中文版ISO 2.使用qemu-img create命令创建一个空的 后缀为.img的文件 q ...
- 把kafka数据从hbase迁移到hdfs,并按天加载到hive表(hbase与hadoop为不同集群)
需求:由于我们用的阿里云Hbase,按存储收费,现在需要把kafka的数据直接同步到自己搭建的hadoop集群上,(kafka和hadoop集群在同一个局域网),然后对接到hive表中去,表按每天做分 ...
- linux常用命令:tar 命令
通过SSH访问服务器,难免会要用到压缩,解压缩,打包,解包等,这时候tar命令就是是必不可少的一个功能强大的工具.linux中最流行的tar是麻雀虽小,五脏俱全,功能强大. tar 命令可以为linu ...
- linux常用命令:head 命令
head 与 tail 就像它的名字一样的浅显易懂,它是用来显示开头或结尾某个数量的文字区块,head 用来显示档案的开头至标准输出中,而 tail 想当然尔就是看档案的结尾. 1.命令格式: hea ...
- ORA-00980: 同义词转换不再有效
客户账号TB在操作软件时,报错:“[Microsoft][ODBC driver for Oracle][Oracle]ORA-00980: 同义词转换不再有效”. 使用拥有dba权限的账号sys的登 ...
- 20145316许心远《网络对抗》EXP7网络欺诈技术防范
20145316许心远<网络对抗>EXP7网络欺诈技术防范 实验后回答问题 通常在什么场景下容易受到DNS spoof攻击 公共共享网络里,同一网段可以ping通的网络非常容易被攻击 在日 ...
- 利用canvas来绘制一个会动的图画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
