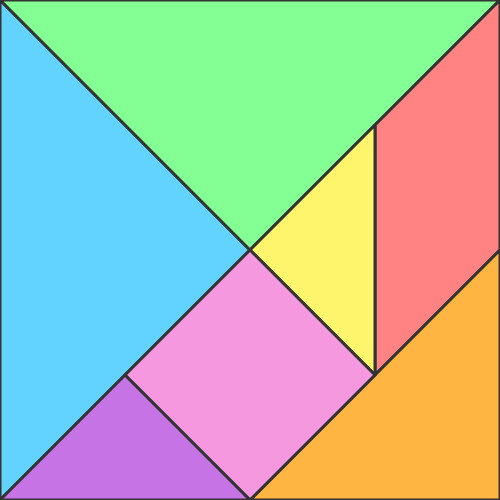
canvas练习 - 七巧板绘制

用到的方法:

注意点:
- stokeStyle等样式要在stroke前边
- 如果最后只有一个stroke或者fill,那么只填充最后一次路径的,之前的也会画出来但是没有填充看不到。所以每次begin+close Path后要fill或者stroke
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="author" content="xing.org1^">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas画七巧板</title>
<style>
/*
* @Author: guojufeng@
* @Date: 2018-09-18 12:23:44
*/
body{
background: #fff;
}
canvas {
margin: 0 auto;
cursor: pointer;
border: 1px solid #eee;
}
</style>
</head> <body>
<canvas id="canvas" width="500" height="500">
您的浏览器不支持canvas,请更换
</canvas>
<script>
// function DrawLine(arr) {
// /* 之前这种写法,以为要一个moveTo一个lineTo的,后来发现moveTo一个开头就行了,剩下的就是lineTo一直走,且最后一个可以不闭合,就是最后一个lineTo可以不回到点上,这样的形状不闭合 */
// for (var i = 0; i < arr.length; i++) {
// context.moveTo(arr[i][0], arr[i][1]);
// if (i == arr.length - 1) { //最后一个点
// context.lineTo(arr[0][0], arr[0][1]);
// } else {
// context.lineTo(arr[i + 1][0], arr[i + 1][1]);
// }
// }
// }
function DrawLine(arr,context) {
for(var d = 0; d < arr.length; d++){
var inArr = arr[d]['num'];
context.beginPath();
context.moveTo(inArr[0][0], inArr[0][1]);
/* 如果只是填充颜色,可以不管最后一个lineTo的点要回到圆点的事情。
context.moveTo(inArr[0][0], inArr[0][1]);
for (var i = 0; i < inArr.length; i++) {
context.lineTo(inArr[i][0], inArr[i][1]);
}
context.strokeStyle = arr[d]['color']; //填充颜色
context.stroke();
*/
/* 为了闭合图形(画线情况),你也可以判断最后一个点时,让他回到初始值。如下: */
for (var i = 0; i < inArr.length; i++) {
if (i == inArr.length-1) { //最后一个点
context.lineTo(inArr[0][0], inArr[0][1]);
} else {
context.lineTo(inArr[i+1][0], inArr[i+1][1]);
}
}
context.fillStyle = arr[d]['color'];
context.fill();//每次循环也要重新画一遍
context.lineWidth = 3;
context.strokeStyle = '#333';
context.stroke();//每次循环也要重新画一遍
}
} window.onload = function(){
var myCanvas = document.getElementById('canvas');
var context = myCanvas.getContext('2d');
var tangram = [{
name: '等腰三角形蓝',
num: [
[0, 0],
[250, 250],
[0, 500]
],
color: '#62d2ff'
},{
name: '等腰三角形绿',
num: [
[0, 0],
[500, 0],
[250, 250],
],
color: '#83ff93'
},{
name: '平行四边形',
num: [
[500, 0],
[500, 250],
[375, 375],
[375, 125]
],
color: '#ff8383'
},{
name: '黄三角',
num: [
[375, 125],
[375, 375],
[250,250]
],
color: '#fff56c'
},{
name: '橙黄三角',
num: [
[500, 250],
[500, 500],
[250, 500]
],
color: '#ffb542'
},{
name: '正方形',
num: [
[250, 250],
[375, 375],
[250, 500],
[125, 375]
],
color: '#f598e0'
},{
name: '紫色正方形',
num: [
[250, 500],
[125, 375],
[0, 500],
],
color: '#c673e6'
}];
DrawLine(tangram,context);
}
</script>
</body> </html>
canvas绘制七巧板源码
2018-09-21 15:54:56
canvas练习 - 七巧板绘制的更多相关文章
- -_-#【Canvas】导出在<canvas>元素上绘制的图像
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Canvas 中drawImage 绘制不出图片
在使用Canvas的drawImage绘制图片时,却发现绘制不出图片,原因是图片是异步加载,图片加载完再绘制. //html <img src="1.png" /> & ...
- canvas实现七巧板图案和粒子时钟
canvas实现七巧板 <canvas id="canvas" width="800" height="800"></ ...
- canvas教程(二) 绘制直线
经过 canvas 教程(一) 简介 我们知道了 canvas 的一些基本情况 而本次是给大家带来直线的绘制 canvas 中,基本图形有两种,一种是直线,还有一种是曲线 但是无论是直线还是曲线,我们 ...
- canvas教程(三) 绘制曲线
经过 canvas 教程(二) 绘制直线 我们知道了 canvas 的直线是怎么绘制的 而本次是给大家带来曲线相关的绘制 绘制圆形 在 canvas 中我们可以使用 arc 方法画一个圆 contex ...
- Android中使用Canvas和Paint绘制一个安卓机器人
场景 在Android中画笔使用Paint类,画布使用Canvas类来表示. 绘图的基本步骤 首先编写一个继承自View的自定义View类,然后重写其onDraw方法,最后把自定义的view添加到ac ...
- 基础canvas应用-钟表绘制
首先,canvas语法基础薄弱的小伙伴请点这里,剩下的小伙伴们可以接着往下看了. 一个表,需要画什么出来呢:3条线(时分秒针),1个圆(表盘),以及60条短线/点(刻度). 嗯,没毛病. 那接下来让我 ...
- Android Canvas使用drawBitmap绘制图片
1.基本的绘制图片方法 //Bitmap:图片对象,left:偏移左边的位置,top: 偏移顶部的位置 drawBitmap(Bitmap bitmap, float left, float top, ...
- android中Canvas使用drawBitmap绘制图片
1.主要的绘制图片方法 //Bitmap:图片对象,left:偏移左边的位置,top: 偏移顶部的位置 drawBitmap(Bitmap bitmap, float left, float ...
随机推荐
- (转)live555学习笔记9-h264 RTP传输详解(1)
九 h264 RTP传输详解(1) 前几章对Server端的介绍中有个比较重要的问题没有仔细探究:如何打开文件并获得其SDP信息.我们就从这里入手吧. 当RTSPServer收到对某个媒体的DESCR ...
- 获取Java正在执行的方法
new Object(){}.getClass().getEnclosingMethod().getName(); Thread.currentThread().getStackTrace()
- C++编程经验-返回局部变量的讨论(转)
返回局部变量没问题 如果返回局部变量有问题,函数的意义还有吗? 全局变量还用返回吗? 返回指向局部变量的指针才有问题, 函数退栈之后,局部变量消失, 指针将指向未知区域,所以出现问题. 返回局部 ...
- 启动其他APK的Activity方法 (转至http://www.cnblogs.com/lijunamneg/archive/2013/02/26/2934060.html)
有两个app,分别叫做App1和App2.App1包含两个Activity,分别叫做App1_A和App1_B.其中App1_A是入口Activity.也就是App1_A设置intent-filter ...
- C# 在EF中直接运行SQL命令
相信不少使用EF的同志们已经知道如何在EF中运行SQL命令了.我在这里简单总结下,希望对大家学习EF有所帮助! 在 EF第一个版本(.NET 3.5 SP1)中,我们只能通过将ObjectContex ...
- Xianfeng轻量级Java中间件平台:基于RBAC模型实现权限控制的原理
首先,白话一下RBAC模型.RBAC是基于角色的访问控制(Role-Based Access Control)的简称.RBAC认为权限授权实际上是Who.What.How的问题.在RBAC模型中,wh ...
- linux下配置SS5(SOCK5)代理服务
安装sock5所需依赖开发库: # yum install pam-devel openldap-devel openssl-devel 下载并解压安装sock5 # wget http://down ...
- jquery animate动画持续运动
function fingers(){ $(".box01 .fingers").animate({"width":"7.5rem",&qu ...
- 前端常用linux命令
文件和目录 cd /home 进入 '/ home' 目录' cd .. 返回上一级目录 cd ../.. 返回上两级目录 cd 进入个人的主目录 cd ~user1 进入个人的主目录 cd - 返回 ...
- es 5 数组reduce方法记忆
reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始合并,最终为一个值. 概念:对数组中的所有元素调用指定的回调函数.该回调函数的返回值为累积结果,并 ...
