微信小程序 - 怎样合理设计小程序
假如我们无意中,把腾讯地图或者高德地图的管理Key删了!
关于定位的一切相关模块就都会报废!
接着呢?客户会找你,对你公司信任感下降,一系列问题接踵而来
最好的办法就是先预留key后台管理
“随时可以修改”
怎样设计呢? 很简单,我们大部分人都会预留在全局key-----------一旦要修改,就要获得源码,最后修改(浪费时间,精力)
但我认为,应该预留给接口,后端传输过来
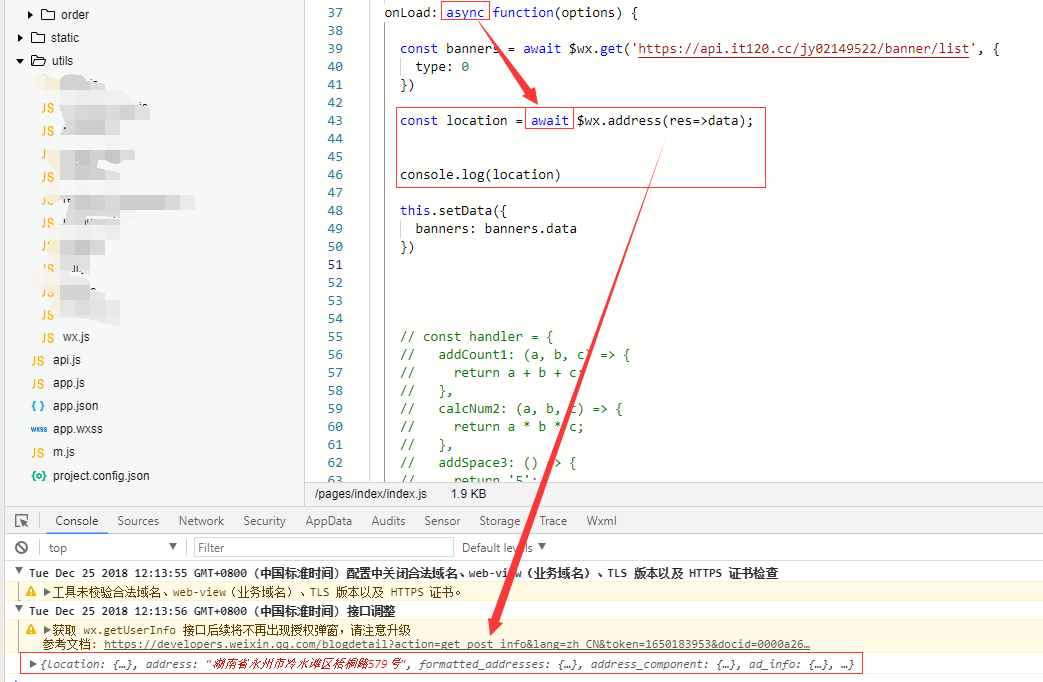
需求:获取到经纬度,最后通过腾讯地图接口解析获取对应的(省、市、区)地址
1. 获取key
2. 返回地址信息
wx.js(个人封装的wx函数库-基础版) - 需要搭配es7-async/await使用(这里require m.js)

然而这里我用封装了的modal,问题很大很致命!
// 获取省市区
const address = success => {
return new Promise((resove, reject) => {
wx.getLocation({
async success(res) {
const result = await get(`https://apis.map.qq.com/ws/geocoder/v1/?location=${res.latitude},${res.longitude}&key=${$k.tmapKey}`);
!result.status == 0 ? modal('获取当前位置失败', '请联系开发者检查key是否有误!', false) : resove(result.result)
},
fail(res) {
wx.showModal({
title: '需要获取您的地理信息',
content: '请到小程序设置中打开“使用我的地理位置”,否则会导致当前地址无法定位到',
showCancel: false,
success() {
reject(res)
wx.openSetting({})
}
})
}
})
})
}
// showModal弹窗 - 无返回
const modal = (title, content, showCancel) => (wx.showModal({
title,
content,
showCancel
}))
index.js - 调用页

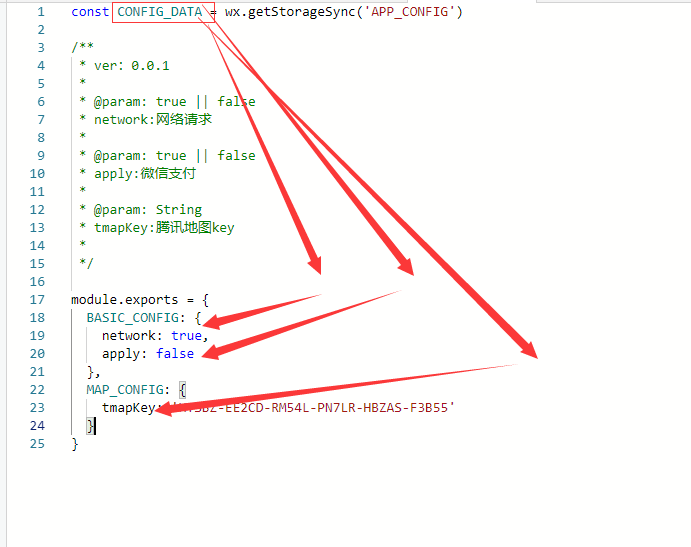
管理我命名为:m.js (各个配置,通过后端接口来获取缓存对应的配置信息)

微信小程序 - 怎样合理设计小程序的更多相关文章
- 规范抢先看!微信小程序的官方设计指南和建议
基于微信小程序轻快的特点,我们(微信官方)拟定了小程序界面设计指南和建议. 设计指南建立在充分尊重用户知情权与操作权的基础之上.旨在微信生态体系内,建立友好.高效.一致的用户体验,同时最大程度适应和支 ...
- 微信小程序开发系列二:微信小程序的视图设计
大家如果跟着我第一篇文章 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 一起动手,那么微信小程序的开发环境一定搭好了.效果就是能把该小程序的体验版以二维码的方式发送给其他朋友使用. 这个系列 ...
- 技术博客——微信小程序UI的设计与美化
技术博客--微信小程序UI的设计与美化 在alpha阶段的开发过后,我们的小程序也上线了.看到自己努力之后的成果大家都很开心,但对比已有的表情包小程序,我们的界面还有很大的提升空间,许多的界面都是各个 ...
- 探讨:微信小程序应该如何设计
微信小程序公测后,开发者非常热情,都有很高的期待,都想抓住这一波红利.但是热情背后需要冷静,我们需要搞清楚两个问题: 微信想要我们做什么?微信小程序可以做什么? 微信想要我们做什么? 首先来弄清楚微信 ...
- 微信小程序开发详解——小程序,大颠覆!
微信小程序开发 联系 苏念 188.1414.7927 微信小程序系统开发 微信新功能开发 小程序开发 小程序怎么开发 app小程序开发 简化小程序开发 微信小程序定制 小程序制作 开发微信小程序 ...
- 微信小程序来了,小程序都能做些什么
2017年的微信大动作就是微信小程序了,到底小程序都能做些什么?这是很多人关注的热点,小程序开发对企业又有什么帮助呢?下面让厦门微信小程序开发公司来为你就分析下. 微信小程序与APP的关系 ...
- JAVA版开源微信管家—JeeWx捷微3.2版本发布,支持微信公众号,微信企业号,支付窗、小程序
JeeWx捷微3.2微信企业号升级版本发布^_^ JeeWx捷微V3.2——多触点管理平台(支持微信公众号,微信企业号,支付窗.小程序) JeeWx捷微V3.2.0版本引入了更多新特性,支持微信公 ...
- 微信小程序快速移植支付宝小程序
移植背景: 1. 支付宝小程序开发文档只了解了大致框架,跑了demo,具体Api.组件没太多了解: 2. 已有微信小程序,移植支付宝小程序做预研(主要针对授权登录.支付等功能). 3. 移植的微信小程 ...
- 微信小程序迁移到头条小程序工具
最近公司需要将微信小程序迁移到头条小程序,比较得知微信和头条小程序的写法类似,只有文件名称不同,相关的指令不同,以及头条在ttml绑定的数据不可使用function,于是就写了node脚本来实现这些重 ...
随机推荐
- lufylegend:加载进度
实现图片加载进度 LoadingSample Class 用来显示进度条的对象. 引擎中目前提供的进度条类有:LoadingSample1-7 你可以制作自己的进度条,自制进度条类中要包含setPro ...
- java根据模板文件导出pdf
原文:https://www.cnblogs.com/wangpeng00700/p/8418594.html 在网上看了一些Java生成pdf文件的,写的有点乱,有的不支持写入中文字体,有的不支持模 ...
- C#编程(六十六)----------表达式树总结
表达式树总结 基础 表达式树提供了一个将可执行代码转换成数据的方法.如果你要在执行代码之前修改或转换此代码,那么它是很有用的.有其是当你要将C#代码----如LINQ查询表达式转换成其他代码在另一个程 ...
- libcurl下载文件
一.初始化 CURL *pHandler = curl_easy_init(); 二.设置请求参数: 调用curl_easy_setopt方法,设置选项 curl_easy_setopt(pHan ...
- Java并发编程的艺术(八)——闭锁、同步屏障、信号量详解
1. 闭锁:CountDownLatch 1.1 使用场景 若有多条线程,其中一条线程需要等到其他所有线程准备完所需的资源后才能运行,这样的情况可以使用闭锁. 1.2 代码实现 // 初始化闭锁,并设 ...
- 无需SherlockActionbar的SlidingMenu使用详解(一)——通过SlidingMenu设置容器并解决滑动卡顿的问题
想必很多人都听过这个开源框架,一年前真的是风靡一时.只是它的配置较为繁琐,还需要sherlockActionbar的支持,我这里下载了最新的开源库,并且在实际用套用了AppCompat的官方库,这样就 ...
- MySql排名查询
1.新建一张成绩表 -- 新建成绩表 CREATE TABLE IF NOT EXISTS `score` ( `id` ) NOT NULL AUTO_INCREMENT, `name` ) NOT ...
- 【BZOJ】【4152】【AMPZZ2014】The Captain
最短路 题解:http://zyfzyf.is-programmer.com/posts/97953.html 按x坐标排序,相邻点之间连边.满足dist(x1,x3)<=dist(x1,x2) ...
- tmux 终端分屏利器使用
介绍 Tmux 是一个工具,用于在一个终端窗口中运行多个终端会话. 不仅如此,你还可以通过 Tmux 使终端会话运行于后台或是按需接入.断开会话,这个功能非常实用. 很好的工具,记录一下,以后要常用. ...
- easyui简单使用
easyui近期一直都比较流行,虽然它在效果上被extjs爆了,它的使用难度低,在IE6下表现不错,的确受到了广泛企业程序员的好评. 但是他的API说明还是比较简陋的,刚上手可能还需要摸索一下,为什么 ...
