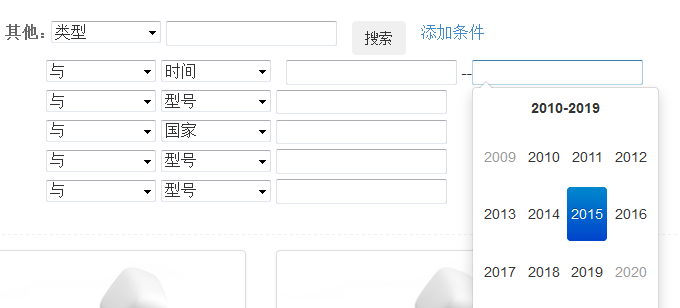
JQuery实现高级检索功能
https://blog.csdn.net/muziruoyi/article/details/44494465

< div id= "0" class ="row" >
< dd >
<select id = "condition" class= "span2" style = 'width:110px;' >
<option value= 'and' >与 </option >
<option value = 'or'> 或</ option>
<option value= 'not' >非 </option >
</select >
</dd >
< dd >< select id= "attrlist" class= "span2" style = 'width:110px;' >
<s:iterator value= "equipAttrs" id ="attrs" >
<option value= '< s:property value= "#attrs[2]" />' ><s:property value= "#attrs[1]" /></option >
</s:iterator >
</select ></dd >
< dd> <input id = "rangestart" type= "text" class = "span2 search-query"></ dd>
< dd> <div id = "rangeend"> --< input type= "text" class = "span2 search-query" ></div ></dd >
< dd> <div id = "timerange">< input type= "text" id = "datetimepicker1">
--
<input type = "text" id= "datetimepicker2" >
</div ></dd >
<div id = "clickgroup">
< dd> <button id = "searchButton" type= "submit" class = "btn"> 搜索</ button></ dd>
< dd> <a id = "multiSelect" href= "#"> 添加条件 </a ></dd >
</div >
</div >
< div id= "lastrow" ></div >
< script type= "text/javascript" src= "js/jquery-1.7.2.min.js" ></ script >
< script type= "text/javascript" >
//用于动态修改新生成的节点id,便于定位子节点,为其添加事件
var conditionCount=1; $(document).ready( function(){
$( "#rangeend").hide();
$( "#timerange").hide();
$( "#condition").hide();
//为初始节点添加事件
selectClick( "0");
//日期选择控件参数设置
$( '#[id*=datetimepicker]').datetimepicker({
format: 'yyyy-mm-dd',
todayBtn: true,
startView:4,
minView:2,
maxView:4,
startView:4,
todayHighlight: true,
initialDate: new Date(),
autoclose: true,
});
//为“添加条件”添加事件
$( "#multiSelect").click( function(event){
var $nextrow=$( "#0").clone(); //克隆初始节点
$nextrow.attr( "id",conditionCount); //修改复制的节点id,用于定位子节点
$( "#lastrow").before($nextrow);
$( "#"+conditionCount+ " select[id='condition']").show();
$( "#"+conditionCount+ " input[id='rangestart']").show();
$( "#"+conditionCount+ " div[id='rangeend']" ).hide();
$( "#"+conditionCount+ " div[id='timerange']" ).hide();
$( "#"+conditionCount+ " div[id='clickgroup']" ).hide();
var $t1=$( "#"+conditionCount+ " div[id='timerange']").children();
var at=$t1.attr( "id");
$t1.attr( "id",at+ ""+conditionCount);
$t1=$t1.next();
var at1=$t1.attr( "id");
$t1.attr( "id",at1+ ""+conditionCount);
//为新插入的节点添加事件
selectClick(conditionCount);
conditionCount++; $( '#[id*=datetimepicker]').datetimepicker({
format: 'yyyy-mm-dd',
todayBtn: true,
startView:4,
minView:2,
maxView:4,
startView:4,
todayHighlight: true,
initialDate: new Date(),
autoclose: true,
}); });
}); function selectClick(flag){
/* 三个对象如果放在这里定义的话会出错,每个选择事件都会控制最下面一行的文本框的显示,如果在下面三个事件中分别添加这三行,则事件触发正常
$start=$("div[id="+flag+"]>dd>input[id='rangestart']");
$end=$("div[id="+flag+"]>dd>div[id='rangeend']");
$time=$("div[id="+flag+"]>dd>div[id='timerange']"); */
$( "#"+flag+ ">dd>select[id='attrlist']>option[value*='Date']" ).click( function(){
$start=$( "div[id="+flag+ "]>dd>input[id='rangestart']" );
$end=$( "div[id="+flag+ "]>dd>div[id='rangeend']" );
$time=$( "div[id="+flag+ "]>dd>div[id='timerange']" );
$start.hide();
$end.hide();
$time.show();
});
$( "#"+flag+ ">dd>select[id='attrlist']>option[value*='String']" ).click( function(){
$start=$( "div[id="+flag+ "]>dd>input[id='rangestart']" );
$end=$( "div[id="+flag+ "]>dd>div[id='rangeend']" );
$time=$( "div[id="+flag+ "]>dd>div[id='timerange']" );
$start.show();
$end.hide();
$time.hide();
});
$( "#"+flag+ ">dd>select[id='attrlist']>option[value*='Float']" ).click( function(){
$start=$( "div[id="+flag+ "]>dd>input[id='rangestart']" );
$end=$( "div[id="+flag+ "]>dd>div[id='rangeend']" );
$time=$( "div[id="+flag+ "]>dd>div[id='timerange']" );
$start.show();
$end.show();
$time.hide();
});
} </ script>
< div id= "0"class ="row" >
< dd >
<select id = "condition"class= "span2" style = 'width:110px;' >
<optionvalue= 'and' >与 </option >
<optionvalue = 'or'> 或</ option>
<optionvalue= 'not' >非 </option >
</select >
</dd >
< dd >< select id= "attrlist"class= "span2" style = 'width:110px;' >
<s:iterator value= "equipAttrs" id ="attrs" >
<optionvalue= '< s:property value= "#attrs[2]" />' ><s:property value= "#attrs[1]" /></option >
</s:iterator >
</select ></dd >
< dd> <input id = "rangestart"type="text"class = "span2 search-query"></ dd>
< dd> <div id = "rangeend"> --< input type="text"class = "span2 search-query" ></div ></dd >
< dd> <div id = "timerange">< input type="text" id = "datetimepicker1">
--
<input type ="text" id= "datetimepicker2" >
</div ></dd >
<div id = "clickgroup">
< dd> <button id = "searchButton"type="submit"class = "btn"> 搜索</ button></ dd>
< dd> <a id = "multiSelect" href= "#"> 添加条件 </a ></dd >
</div >
</div >
< div id= "lastrow" ></div >
JQuery实现高级检索功能的更多相关文章
- 基于NEO4J的高级检索功能
基于NEO4J的高级检索 一.需求 二.创建索引 1.索引自动更新配置 2.执行带有索引自动更新配置的过程 三.查询索引 1.LUCENE查询语法 2.实现高级检索的核心:LUCENE QUERY语句 ...
- SSM 实训笔记 -11- 使用 Spring MVC + JDBC Template 实现筛选、检索功能(maven)
SSM 实训笔记 -11- 使用 Spring MVC + JDBC Template 实现筛选.检索功能(maven) 本篇是新建的一个数据库,新建的一个完整项目. 本篇内容: (1)使用 Spri ...
- 百度API的经历,怎样为多个点添加带检索功能的信息窗口
不管我们要做什么样的效果,APIKey(密钥)都是不可缺少的要件,所以我们需要先去百度申请我们的APIKey!!! 伸手党,请直接到页面底部获取完整代码! 最近做一个门店查询的内容展示,考虑到用户直观 ...
- Elasticsearch实现类Google高级检索
文章转载自: https://mp.weixin.qq.com/s?__biz=MzI2NDY1MTA3OQ==&mid=2247483914&idx=1&sn=436f814 ...
- 百度地图API 批量添加 带检索功能的信息窗口
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 手动实现jQuery Tools里面tab功能
平时开发中用的Javascript类库都是jQuery,用到插件或者第三方类库能从jQuery Tools里面找到,基本不用其他的.当然有时同事喜欢使用jQuery UI里面的插件.并且jQuery ...
- Jquery remove 高级用法
Jquery remove 高级用法 html 代码 <div class="file-image">abc1111</div><div class= ...
- jquery 回车切换 tab功能
挺有趣的,Jquery 回车切换tab功能的实现哦 <html> <head><!--jquery库.js--></head> <body> ...
- 百度地图 Android SDK - 检索功能使用的简单演示样例
百度地图 SDK 不仅为广大开发人员提供了炫酷的地图展示效果.丰富的覆盖物图层,更为广大开发人员提供了多种 LBS 检索的能力. 通过这些接口,开发人员能够轻松的訪问百度的 LBS 数据,丰富自己的移 ...
随机推荐
- SpringBoot中的数据库连接池
内置的连接池 目前Spring Boot中默认支持的连接池有dbcp,dbcp2, tomcat, hikari三种连接池. 数据库连接可以使用DataSource池进行自动配置. 由于Tomcat数 ...
- [Java学习] Java包装类、拆箱和装箱详解
虽然 Java 语言是典型的面向对象编程语言,但其中的八种基本数据类型并不支持面向对象编程,基本类型的数据不具备“对象”的特性——不携带属性.没有方法可调用. 沿用它们只是为了迎合人类根深蒂固的习惯, ...
- 在WinForm应用程序中嵌入WPF控件
我们知道,在WPF界面上添加WinForm的控件需要使用WindowsFormHost类.而在WinForm界面上添加WPF控件该如何做呢?有没有类似的类呢?明显是有的,ElementHost就是为了 ...
- 20170731xlVba根据数据表和模板表生成新表
Public Sub SplitData() Dim Wb As Workbook Dim Sht As Worksheet Dim NewSht As Worksheet Dim arr As Va ...
- git查看本地分支关联(跟踪)的远程分支之间的对应关系,本地分支对应哪个远程分支
git branch -vv: [root@realserver git-test]# git branch -vv bug 23043a7 add new.txt master.* dev ...
- 27 网络通信协议 tcp udp subprocess
1.模块subprocess import subprocess cmd_str = input('请输入指令>>>') sub_obj = subprocess.Popen( cm ...
- php-fpm.conf配置文件中文说明详解及重要参数说明
摘自:https://www.jb51.net/article/148550.htm 感谢分享 php-fpm工作流程 php-fpm全名是PHP FastCGI进程管理器 php-fpm启动后会先读 ...
- Python面向对象编程、类
一.面向对象编程 面向对象--Object Oriented Programming,简称oop,是一种程序设计思想.在说面向对象之前,先说一下什么是编程范式,编程范式你按照什么方式来去编程,去实现一 ...
- zabbix3.0.4 配置邮件报警
试验环境: LAMP环境 (LNMP环境已经成功了,为了避免干扰,我另一台LAMP主机) ### 我在做实验之前,作了时间同步,不知道这个有木有影响,一起说一下吧! yum -y install nt ...
- exec可以用来执行语句的
set @sql='select * from '+@table print @sql exec(@sql)
