opencv-python教程学习系列11-几何变换
前言
opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍几何变换,坚持学习,共同进步。
系列教程参照OpenCV-Python中文教程;
系统环境
系统:win7_x64;
python版本:python3.5.2;
opencv版本:opencv3.3.1;
内容安排
1.知识点介绍;
2.测试代码;
具体内容
1.知识点介绍;
主要涉及函数cv2.getPerspectiveTransform,cv2.warpAffine和cv2.warpPersperctive;
1.1 缩放;
缩放仅仅改变图像尺寸,opencv提供的函数cv2.resize()可以实现此功能。图片的尺寸可以指定尺寸大小,或者指定缩放因子。可以使用不同的插值运算方法,在缩放时推荐的插值运算方法是 cv2.INTER_AREA,在扩展时推荐使用v2.INTER_CUBIC(慢)和cv2.INTER_LINEAR。默认情况下改变图像大小的操作使用插值方法是cv2.INTER_LINEAR,可以使用任意一种方法改变图像尺寸。
##None为图像尺寸时,fx和fy参数是缩放因子
res = cv2.resize(img,None,fx=2,fy=2,interpolation=cv2.INTER_CUBIC)
#or
#这里直接设置输出图像的尺寸,所以不用设置缩放因子
height, width =img.shape[:2]
res = cv2.resize(img,(2*width, 2*height),interpolation=cv2.INTER_CUBIC)
#注意,integer argument expected;那怎么缩小呢??
1.2 平移;
平移就是移动对象位置。如果你知道移动方向(x,y),移动距离是(tx,ty),可以创建如下矩阵。

可以使用Numpy数组构建矩阵,数据类型是np.float32,然后将其传入函数cv2.warpAffine();
函数cv2.warpAffine() 第三个参数是输出图像的大小,格式是图像的(宽,高)。
注意,图像的宽对应的是列数,高对应的是行数。
M = np.float32([[1,0,100], [0,1,50]])
dst = cv2.warpAffine(img, M, (cols,rows))
1.3 旋转;
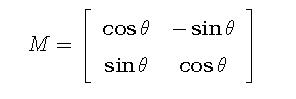
对一个图像旋转角度θ,旋转矩阵如下:

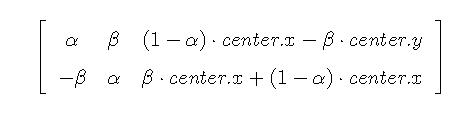
在opencv中允许在任意地方进行旋转,旋转矩阵如下:

其中,

opencv提供了cv2.getRotationMatrix2D函数来实现旋转矩阵;
M=cv2.getRotationMatrix2D((cols/2,rows/2), 45, 0.6)
#第三个参数是输出图像的尺寸中心
dst=cv2.warpAffine(img, M, (2*cols,2*rows))
1.4 仿射变换;
仿射变换中,原图中的平行线变换后依然平行。创建仿射变换矩阵需要在图像中找三个点和这三个点在输出图像的位置。使用cv2.getAffineTransform函数创建2*3的仿射变换矩阵,矩阵会被传递给cv2.warpAffine函数;
pts1 = np.float32([[50,50],[200,50],[50,200]])
pts2 = np.float32([[10,100],[200,50],[100,250]])
#行,列,通道数
M = cv2.getAffineTransform(pts1, pts2)
dst = cv2.warpAffine(img, M, (cols,rows))
1.5 透视变换;
透视变换需要3*3的矩阵,透视变换后直线还是直线,建立透视矩阵需要在图像上找4个点,以及他们在输出图像上的对应位置,这四个点任意三个不能共线。由cv2.getPerspectiveTransform() 构建矩阵,然后将矩阵传递给cv2.warpPerspective函数;
pts1 = np.float32([[56,65],[368,52],[28,387],[389,390]])
pts2 = np.float32([[0,0],[300,0],[0,300],[300,300]])
M = cv2.getPerspectiveTransform(pts1, pts2)
dst = cv2.warpPerspective(img, M, (300,300))
2.测试代码;
2.1 缩放/旋转等;
import cv2
img = cv2.imread('test.jpg',0)
rows,cols=img.shape
#这里的第一个参数为旋转中心,第二个为旋转角度,第三个为旋转后的缩放因子
#可以通过设置旋转中心,缩放因子以及窗口大小来防止旋转后超出边界的问题。
M=cv2.getRotationMatrix2D((cols/2,rows/2),45,0.6)
#第三个参数是输出图像的尺寸中心
dst=cv2.warpAffine(img,M,(2*cols,2*rows))
while(1):
cv2.imshow('img',dst)
if cv2.waitKey(1)==27:
break
cv2.destroyAllWindows()
2.2 仿射/透视变换;
import cv2
import numpy as np
from matplotlib import pyplot as plt img=cv2.imread('test.jpg')
rows,cols,ch=img.shape pts1 = np.float32([[56,65],[368,52],[28,387],[389,390]])
pts2 = np.float32([[0,0],[300,0],[0,300],[300,300]])
M = cv2.getPerspectiveTransform(pts1, pts2)
dst = cv2.warpPerspective(img, M, (300,300)) plt.subplot(121), plt.imshow(img), plt.title('Input')
plt.subplot(122), plt.imshow(dst), plt.title('output')
plt.show()
参考
1.几何变换;
2.CSDN几何变换;
完
opencv-python教程学习系列11-几何变换的更多相关文章
- 《Python爬虫学习系列教程》学习笔记
http://cuiqingcai.com/1052.html 大家好哈,我呢最近在学习Python爬虫,感觉非常有意思,真的让生活可以方便很多.学习过程中我把一些学习的笔记总结下来,还记录了一些自己 ...
- [转]《Python爬虫学习系列教程》
<Python爬虫学习系列教程>学习笔记 http://cuiqingcai.com/1052.html 大家好哈,我呢最近在学习Python爬虫,感觉非常有意思,真的让生活可以方便很多. ...
- opencv-python教程学习系列12-图像阈值
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍图像阈值/二值化,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环境 ...
- opencv-python教程学习系列13-图像平滑
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍图像平滑,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环境 系统: ...
- opencv-python教程学习系列10-颜色空间转换
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍颜色空间转换,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环境 系 ...
- opencv-python教程学习系列9-程序性能检测及优化
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍程序性能检测及优化,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环 ...
- opencv-python教程学习系列8-opencv图像算术运算
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍图像的算术运算,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环境 ...
- opencv-python教程学习系列7-opencv图像基本操作
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍图像的基本操作,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环境 ...
- opencv-python教程学习系列6-用滑动条做调色板
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍opencv-python用滑动条做调色板,坚持学习,共同进步. 系列教程参照OpenCV-Pyt ...
随机推荐
- RabbitMQ入门_11_DLX
参考资料:https://www.rabbitmq.com/dlx.html 队列中的消息可能会成为死信消息(dead lettered).让消息成为死信消息的事件有: 消息被取消确认(nack 或 ...
- URAL 1513 Lemon Tale
URAL 1513 思路: dp+高精度 状态:dp[i][j]表示长度为i末尾连续j个L的方案数 初始状态:dp[0][0]=1 状态转移:dp[i][j]=dp[i-1][j-1](0<=j ...
- webpack 多页面支持 & 公共组件单独打包
webpack - 多页面/入口支持 & 公共组件单独打包 webpack系列目录 webpack 系列 一:模块系统的演进 webpack 系列 二:webpack 介绍&安装 we ...
- domContentload和onload
defer和async <script src="script.js"></script> 没有 defer 或 async,浏览器会立即加载并执行指定的脚 ...
- Freemarker生成HTML静态页面
这段时间的工作是做一个网址导航的项目,面向用户的就是一个首页,于是就想到了使用freemarker这个模板引擎来对首页静态化. 之前是用jsp实现,为了避免用户每次打开页面都查询一次数据库,所以使用了 ...
- C#特征备忘
[assembly:System.CLSCompliant(true)]----利用CLSCompliant属性,可以把程序集标记为与CLS兼容,但仍可以将个别方法的CLSCompliant值设为fa ...
- 从mysql数据库删除重复记录只保留其中一条
这两天做了一个调用第三方接口的小程序,因为是实时更新数据,所以请求接口的频率就很高,这样有时会出现往数据库插入重复的数据,对数据库造成压力也不方便管理,因为要通过原生sql语句,解决数据库的去重问题. ...
- python-day21--os模块
os模块是与操作系统交互的一个接口''' os.getcwd() 获取当前工作目录,即当前python脚本工作的目录路径 os.chdir("dirname") 改变当前脚本工作 ...
- TCP客户端与服务器的实现
为了更容易理解,我们举一个小例子来说明服务器与客户端之间的连接过程. 有一个饭店,饭店里有服务员,服务员用于招待客人 特别要注意的是:要记住相关函数的各个参数都是什么,什么时候返回SOCKET_ERR ...
- xrat CC特征
["6", 11818669.0, 8326.0, 599.75, 19705.992496873696, 13.882451021258857, 0.07203338938265 ...
