基于jQuery点击缩略图右侧滑出大图特效
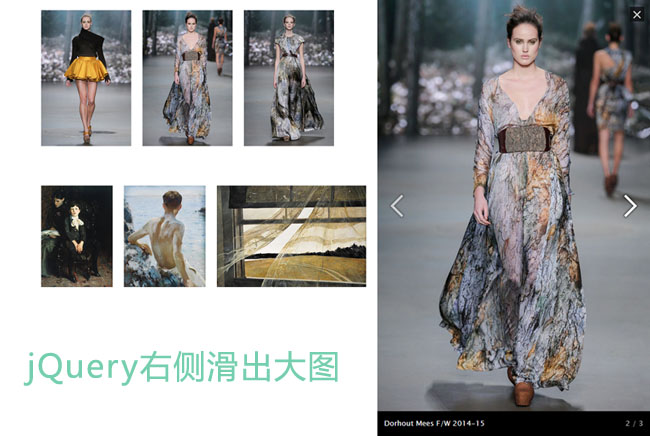
基于jQuery点击缩略图右侧滑出大图特效是一款基于strip.pkgd插件实现的点击左侧缩略图右侧滑出大图切换代码。效果图如下:

实现的代码。
html代码:
<div id='page'>
<div id="content" class='clearfix'>
<section class='clearfix'>
<p>
<a href='images/bigdm1.jpg' class='strip thumbnail' data-strip-caption="Dorhout Mees F/W 2014-15" data-strip-group="dorhoutmees">
<img src='images/dm1.jpg'>
</a>
<a href='images/bigdm2.jpg' class='strip thumbnail' data-strip-caption="Dorhout Mees F/W 2014-15" data-strip-group="dorhoutmees">
<img src='images/dm2.jpg'>
</a>
<a href='images/bigdm3.jpg' class='strip thumbnail' data-strip-caption="Dorhout Mees F/W 2014-15" data-strip-group="dorhoutmees">
<img src='images/dm3.jpg'>
</a>
</p> <p>
<a href='images/bigjohn_singer.jpg' class='strip thumbnail thumbnail-landscape' data-strip-caption="John Singer Sargent - Portrait of a Boy - 1890" data-strip-group="art">
<img src='images/john_singer.jpg'>
</a> <a href='images/bighenry_scott_tuke.jpg' class='strip thumbnail thumbnail-landscape' data-strip-caption="Henry Scott Tuke - Beach Study - 1928" data-strip-group="art">
<img src='images/henry_scott_tuke.jpg'>
</a> <a href='images/bigwyeth.jpg' class='strip thumbnail thumbnail-landscape' data-strip-caption="Andrew Wyeth - Wind from the Sea - 1947" data-strip-group="art">
<img src='images/wyeth.jpg'>
</a> </p>
</section>
</div>
</div>
via:http://www.w2bc.com/Article/45435
基于jQuery点击缩略图右侧滑出大图特效的更多相关文章
- 基于jQuery点击圆形边框弹出图片信息
分享一款基于jQuery点击圆形边框弹出图片信息.这是一款鼠标经过图片转换成圆形边框,点击可弹出文字信息.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id=&q ...
- 基于jQuery点击加载动画按钮特效
分享一款基于jQuery点击加载动画按钮特效.这是一款基于jQuery+CSS3实现的鼠标点击按钮加载动画特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div ...
- 基于jQuery打造的选项卡向上弹出jquery焦点图切换特效
基于jQuery打造的选项卡向上弹出jquery焦点图切换特效 鼠标经过标题栏,会出现层特效向上滑动,并且在同时进行幻灯片切换,效果十分不错. 有兴趣的童鞋可以下载看看,在IE6方面兼容性也不错,只有 ...
- 基于jQuery点击图像居中放大插件Zoom
分享一款基于jQuery点击图像居中放大插件Zoom是一款放大的时候会从原图像的位置以动画方式放大到画面中间,支持点击图像或者按ESC键来关闭效果.效果图如下: 在线预览 源码下载 实现的代码. ...
- Jquery 点击图片在弹出层显示大图
http://blog.csdn.net/wongwaidah/article/details/28432427(案例链接出处,本人只是转载收藏) <html> <head> ...
- 基于jQuery右侧带缩略图导航的焦点图
今天我们要来分享一款右侧带缩略图导航的jQuery焦点图插件,这款jQuery焦点图插件的特点是右侧有一列缩略图导航列表,并且可以定义任意数量的图片,你可以拖动列表来查看所有的图片,点击缩略图后,即可 ...
- 一款基于jQuery底部带缩略图的焦点图
之前我们已经分享过不少实用的jQuery焦点图插件了,今天我们要介绍的这款jQuery焦点图插件是带有缩略图的,我们只需点击缩略图即可切换至相应的图片,图片切换的时候出现淡入淡出的动画效果. 在线预览 ...
- jQuery点击缩略图切换大图代码
很多网站上都会有点击缩略图切换成大图的效果,下面来分享一下它的源码 还是先来看效果截图 运行文件 然后点击下一张 下面分享源代码 html文件 <!DOCTYPE html PUBLIC &qu ...
- 一款基于jQuery外观优雅带遮罩弹出层对话框
今天我们要来分享一款基于jQuery的弹出层对话框插件,该插件包含多种对话框类型,比如提示框.确认框等.更为实用的是,这款jQuery对话框中的按钮事件也可以被我们所捕获,从而相应对话框按钮的各种事件 ...
随机推荐
- Android开发网上的一些重要知识点[经验分享]
1. android单实例运行方法 我们都知道Android平台没有任务管理器,而内部App维护者一个Activity history stack来实现窗口显示和销毁,对于常规从快捷方式运行来看都是s ...
- Easyui combobox onChange事件
Easyui combobox onChange事件: 注册事件: $(function () { $('#cc_id').combobox({ onChange: function (newValu ...
- 【转】不要去SeaWorld
不要去SeaWorld 很多人喜欢海洋动物,比如海豚和“杀人鲸”(orca),但是我建议不要去海洋世界看它们.海豚和杀人鲸都是有灵性的,跟人类的智慧很接近,而且对人极其友好的动物.“杀人鲸”名字吓人, ...
- process credentials(三)
主要内容包括: 1.进程描述符中Realtime Mutex相关数据结构的初始化 2.子进程如何复制父进程的credentials 3.per-task delay accounting的处理 4.子 ...
- spark.mllib源代码阅读-优化算法1-Gradient
Spark中定义的损失函数及梯度,在看源代码之前,先回想一下机器学习中定义了哪些损失函数,毕竟梯度求解是为优化求解损失函数服务的. 监督学习问题是在如果空间F中选取模型f作为决策函数.对于给定的输入X ...
- 跟我学SharePoint2013视频培训课程——设置列表名称、描述、导航等基本信息(12)
课程简介 第12天,怎样在SharePoint 2013设置列表名称.描述.导航等基本信息. 视频 SharePoint 2013 交流群 41032413
- 坑爹的高德地图API
症状 ld: '-[MASearch poiSearchWithOption:]' in *****/Release-iphonesimulator/libMASearchKit.a(MASearch ...
- Knockout: 实践CSS绑定和jQuery的blur失去焦点事件, 给未通过校验的输入框添加红色边框突出显示.
目的: 实践一下Knockout提供的CSS绑定功能和JQuery的blur失去焦点事件, 这次不使用Knockout的afterkeydown事件了. 步骤: 先在htm中添加.error的css样 ...
- MongoDB ReplacaSet & Sharding集群安装 配置 和 非集群情况的安装 配置 -摘自网络
单台机器做sharding --单机配置集群服务(Sharding) --shard1_1 mongod --install --serviceName MongoDBServerShard1 --s ...
- [转载]Cortana 设计指导方针
来源:@微软中国MSDN,源地址:http://weibo.com/p/1001603898586285925224 使用语音命令,延伸 Cortana 与您的应用程序所提供的功能.启动应用程序,启动 ...
