HTML表单组件
HTML表单组件
一、说明
form标签里面的东西
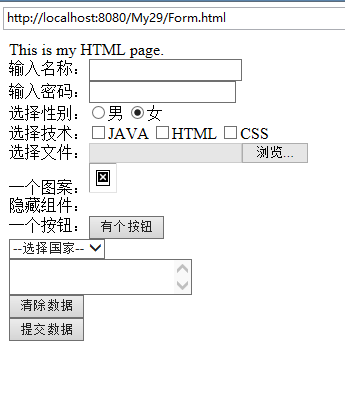
二、效果图

三、代码
<!DOCTYPE html>
<html>
<head>
<title>Form.html</title> <meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body>
This is my HTML page.
<br>
<form action="">
<!-- 必须要有name和value属性,不然服务器无法获取数据,name是组件的名字,
name是提交服务器是服务对这个数据的键值,value是这个组件的值
-->
输入名称:<input type="text" name="user" value=""><br />
输入密码:<input type="password" name="pwd" /><br />
<!-- checked是默认选择,默认选择女,用户少点一步,很方便,后面还有selected也是默认选择的意思 -->
选择性别:<input type="radio" name="sex" value="nan" />男
<input type="radio" name="sex" value="nv" checked="checked" />女<br />
选择技术:<input type="checkbox" name="tech" value="java" />JAVA
<input type="checkbox" name="tech" value="html" />HTML
<input type="checkbox" name="tech" value="css" />CSS <br />
<!-- 选择文件这个功能特别方便 -->
选择文件:<input type="file" name="file" /><br />
<!-- 图片组件,拥有提交功能 ,在我们需要用自制的提交按钮时用,毕竟默认的太丑 -->
一个图案:<input type="image" src="11.jpg"/><br />
<!-- 隐藏组件,数据用户不需要知道,但是可以将其提交到服务器,比如你算出来的数据 -->
隐藏组件:<input type="hidden" name="myke" value="nyvalue"/> <br />
<!-- 用于自定义功能的按钮组件,onclick="alert('有个按钮')",单双引号嵌套,alert弹出对话框 -->
一个按钮:<input type="button" value="有个按钮" onclick="alert('有个按钮')" /><br /> <!-- 上面是input组件,里面有10个属性,下面看select属性 -->
<select name="country">
<option value="none" >--选择国家--</option>
<option value="usa" >美国</option>
<option value="en" >英国</option>
<option value="cn" >中国</option> </select>
<br />
<!-- textarea属性,比如说写个人简介的时候,贼好用 -->
<textarea rows="" cols="" name="text"></textarea> <br />
<input type="reset" value="清除数据" /><br />
<input type="submit" value="提交数据"/><br />
</form>
</body>
</html>
HTML表单组件的更多相关文章
- 微信小程序-表单组件
button 按钮 注:button-hover 默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;} 示例代码: /** wxss **/ ...
- Vue组件之自定义表单组件
今天又看了一遍vue的文档,记得之前学习的时候,官方文档中有提过,v-model指令是一个语法糖,做两件事,一个是给表单控件元素绑定value,第二个是当输入时更新绑定的值,不过后来在"表单 ...
- Form( 表单) 组件
本节课重点了解 EasyUI 中 Form(表单)组件的使用方法, 这个组件不依赖于任何组件.一. 加载方式表单组件只能在 JS 区域设置,首先定义一张表单.<form id="box ...
- 实现Ant Design 自定义表单组件
Ant Design 组件提供了Input,InputNumber,Radio,Select,uplod等表单组件,但实际开发中这是不能满足需求,同时我们希望可以继续使用Form提供的验证和提示等方法 ...
- 「小程序JAVA实战」小程序的表单组件(25)
转自:https://idig8.com/2018/08/18/xiaochengxujavashizhanxiaochengxudebiaodanzujian25/ 来说下 ,小程序的基础组件.源码 ...
- 第二百二十一节,jQuery EasyUI,Form(表单)组件
jQuery EasyUI,Form(表单)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Form(表单)组件的使用方法,这个组件不依赖于 ...
- 【09】react 之 表单组件
不太清楚有多少初学React的同学和博主当时一样,在看完React的生命周期.数据流之后觉得已经上手了,甩开文档啪啪啪的开始敲了起来.结果...居然被一个input标签给教做人了. 故事是这样的:首先 ...
- Django form表单 组件
目录 Django form表单 组件 Form 组件介绍 普通方式手写注册功能 使用form组件实现注册功能 Form 常用字段与插件 常用字段(必备) 字段参数(必备) 内置验证(必备) 自定义效 ...
- Vue 2.x折腾记 - (17) 基于Ant Design Vue 封装一个配置式的表单组件
前言 写了个类似上篇搜索的封装,但是要考虑的东西更多. 具体业务比展示的代码要复杂,篇幅太长就不引入了. 效果图 2019-04-25 添加了下拉多选的渲染,并搜索默认过滤文本而非值 简化了渲染的子组 ...
- Vue + Element-ui实现后台管理系统(5)---封装一个Form表单组件和Table表格组件
封装一个Form表单组件和Table组件 有关后台管理系统之前写过四遍博客,看这篇之前最好先看下这四篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-syste ...
随机推荐
- redis和memcached相关
应该选择哪一种缓存机制 redis相较于memcached更加年轻,功能更加强大. 对小型静态数据进行缓存处理,最具代表性的例子就是HTML代码片段.使用memcached所消耗内存更少. 其他情况下 ...
- 《算法C语言实现》————快速-查找算法(quick-find algorithm)
算法基础是一个整型数组,当且仅当第p个元素和第q个元素相等时,p和q时连通的.初始时,数组中的第i个元素的值为i,0<=i<N,为实现p与q的合并操作,我们遍历数组,把所有名为p的元素值改 ...
- Android (Android Studio)无法启动adb 解决方案
打开cmd 输入: netstat -aon|findstr "5037" 回车 taskkill /pid xxxx /f ps:xxxx为占用端口 ...
- 精力管理 | 迅速恢复精力的N个技巧,四个关键词以及自我管理的方法和工具列表
精力管理 | 迅速恢复精力的N个技巧,所谓坚持,是坚定的“持有”,这个“持”字很值得琢磨——不是扛.不是顶,而是“持”这样一个半放松的状态.如果你没做好自己该做的事情,如果你自己没有成长起来,随着年龄 ...
- keepalived+MySQL高可用集群
基于keepalived搭建MySQL的高可用集群 MySQL的高可用方案一般有如下几种: keepalived+双主,MHA,MMM,Heartbeat+DRBD,PXC,Galera Clus ...
- C++ 电路布线/最短路径问题
问题描述 用二维数组表示地图,若值为 1 则表示有障碍物,若值为 0 则表示可以通行. 输入: m*n 的二维数组,布线起点坐标,布线终点坐标. 输出: 最短布线距离以及对应的布线路径. 问题分析 从 ...
- Jquery 给Js动态新添加的元素 绑定的点击事件
//one $('.class').on("click",function(){ alert('one') }); //相当于$('.class').bind("clic ...
- NFS常用命令
1.客户端查看服务端可挂载卷 showmount -t 服务端IP 2.不重启加载NFS配置文件 exportfs -avr
- 关于编译安装php
之前也装过一次是nginx和php的, 这次也是... but, 不知道是不是版本的问题还是环境方面的影响, 导致之前的gd库是安装失败的, 所以上次安装zabbix也是失败的, 这次换了5.6.2版 ...
- 20145118 《Java程序设计》 实验报告四
实验要求 基于Android Studio开发简单的Android应用并部署测试; 了解Android组件.布局管理器的使用: 掌握Android中事件处理机制: Android Studio安装 实 ...
