百度echart如何动态生成图表
百度echart如何动态生成图表
一、总结
一句话总结:
clear hideloading setOption
主要是下面三行代码:
myChart.clear(); //清空画布
myChart.hideLoading(); //加载动画效果
myChart.setOption(option); //设置配置项和数据
第一个是在每一次绘制图标前,做一次初始化,清空画布,目的是为了防止数据没有清理干净,会存在缓存或者什么。这样会影响绘图效果。
第二个是图片绘制的时候一个类似加载的动画效果。还有个myChart.showLoading();
第三个是绘制!相当于调用所有的配置,开始绘制。上边的容器,数据的写入,都是为了准备,而myChart.setOption();才是真正的绘制,使用刚指定的配置项和数据显示图表。
1、echart如何实现数据的动态赋值?
php json js
php js
推荐使用第一种方法,不推荐使用第二种方法,第一种方法可动态显示,代码解耦也比较好看和清晰,也不容易错
方法一:操作js对象进行赋值(php-->json-->js)
for(var i= 0,len=data.object[0].length;i<len;i++){
var json={};
var data2=data.object[0];
json.name=data.object[0][i];
json.value=data.object[1][i];
option.series[0].data[i]=json;
option.legend.data=data.object[0];
option2.xAxis[0].data=data.object[0];
option2.series[0].data=data.object[1];
}
方法二:直接php来赋值(php-->js)
比如里面的39行的json_encode直接解析php对象$option_data
39 data: {:json_encode($option_data['xAxis_data']);},
还比如58行的thinkphp中的volist标签。
58 {volist name="$option_data['series_data']" id="vo"}
<!----------表格資料顯示---------->
<script type="text/javascript">
// 基於準備好的dom,初始化echarts實例
var $=jQuery;
var ar_table_id='my_bar_table_{$ar_table_id}';
//console.log(ar_table_id);
var width=$('.myData').width();
$('#'+ar_table_id).css({
'width':width,
'height':'400px',
});
var myChart = echarts.init(document.getElementById(ar_table_id)); // 指定圖表的配置項和資料
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
toolbox: {
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
data:{:json_encode($option_data['legend_data']);}
},
xAxis: [
{
type: 'category',
data: {:json_encode($option_data['xAxis_data']);},
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [
{
type: 'value',
name: '高度(mm)',
min: 0,
max: {$option_data['yAxis_data']['max']},
interval: {php}echo $option_data['yAxis_data']['max']/5;{/php},
axisLabel: {
formatter: '{value}'
}
}
],
series: [
{volist name="$option_data['series_data']" id="vo"}
{
name:'{$vo["name"]}',
type:'line',
data:{:json_encode($vo['data']);}
},
{/volist}
]
}; // 使用剛指定的配置項和資料顯示圖表。
myChart.setOption(option);
</script>
2、echart如何实现动态显示数据的常见出错点?
去键 array_values()
echar的数组要值的时候只要值,不要键,而在php里面的数组我们一般都有键,所以要做去键操作
//要把xAxis_data從鍵值對數組變成數組
$option_data['xAxis_data']=array_values($option_data['xAxis_data']);
3、echart如何实现动态显示数据?
clear hideloading setOption
主要是下面三行代码:
myChart.clear(); //清空画布
myChart.hideLoading(); //加载动画效果
myChart.setOption(option); //设置配置项和数据
第一个是在每一次绘制图标前,做一次初始化,清空画布,目的是为了防止数据没有清理干净,会存在缓存或者什么。这样会影响绘图效果。
第二个是图片绘制的时候一个类似加载的动画效果。还有个myChart.showLoading();
第三个是绘制!相当于调用所有的配置,开始绘制。上边的容器,数据的写入,都是为了准备,而myChart.setOption();才是真正的绘制,使用刚指定的配置项和数据显示图表。
具体实例:
普通的数据。我们比方说,在后台拿到的就是这么一串json、接下来就是如何解析,并且放入图表绘制的方法中。
{"result":1,"msg":null,"object":[["网站","微博","微信","论坛","新闻","政务","报刊"],[10,20,180,995,450,250,360]],"totalPage":0,"sum":0}
我们需要先做请求。
$.ajax({
type: "get",
async: true, //同步执行
url: "tets.json",
dataType: "json", //返回数据形式为json
success: function(data){
console.log(data.object[0].length);
for(var i= 0,len=data.object[0].length;i<len;i++){
var json={};
var data2=data.object[0];
json.name=data.object[0][i];
json.value=data.object[1][i];
option.series[0].data[i]=json;
option.legend.data=data.object[0];
option2.xAxis[0].data=data.object[0];
option2.series[0].data=data.object[1];
}
myChart.clear();
myChart.hideLoading();
myChart.setOption(option);
myChart2.clear();
myChart2.hideLoading();
myChart2.setOption(option2);// 使用刚指定的配置项和数据显示图表。
},
error: function(errorMsg) {
alert("图表请求数据失败啦!");
}
});
其中的url是我们请求数据的接口,当我们请求到数据之后,对数据进行遍历。大家可能看到我在其中定义了一个对象,因为我们根据请求到的数据来看,并不太符合我们的要求,所以我们需要进行数据的转换。
详细的不再多说,自己参考。
我们来说说myChart.clear();myChart.hideLoading();myChart.setOption(option);
第一个是在每一次绘制图标前,做一次初始化,清空画布,目的是为了防止数据没有清理干净,会存在缓存或者什么。这样会影响绘图效果。
第二个是图片绘制的时候一个类似加载的动画效果。还有个myChart.showLoading();
第三个是绘制!相当于调用所有的配置,开始绘制。上边的容器,数据的写入,都是为了准备,而myChart.setOption();才是真正的绘制,使用刚指定的配置项和数据显示图表。
4、官方参考文档地址?
ECharts · Doc:http://echarts.baidu.com/echarts2/doc/doc.html#Option
5、echart里面的每一个小组件不仅可以修改数据,并且都可以修改位置?
样式
组件可以修改位置,我们就非常方便的控制样式
下面是tolbox样式修改(摘自官方文档):
| {string} orient | 'horizontal' | 布局方式,默认为水平布局,可选为:'horizontal' | 'vertical' |
| {string | number} x | 'right' | 水平安放位置,默认为全图居中,可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px) |
| {string | number} y | 'top' | 垂直安放位置,默认为全图顶端,可选为:'top' | 'bottom' | 'center' | {number}(y坐标,单位px) |
| {color}backgroundColor | 'rgba(0,0,0,0)' | 工具箱背景颜色,默认透明 |
| {color}borderColor | '#ccc' | 工具箱边框颜色 |
| {number}borderWidth | 0 | 工具箱边框线宽,单位px,默认为0(无边框) |
| {number | Array}padding | 5 | 工具箱内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距,同css,见下图 |
| {number}itemGap | 10 | 各个item之间的间隔,单位px,默认为10,横向布局时为水平间隔,纵向布局时为纵向间隔,见下图 |
| {number}itemSize | 16 | 工具箱icon大小,单位(px) |
6、官方文档里面对每一个名词都有详细解释?
易懂
基本名词
| 名词 | 描述 |
|---|---|
| chart | 是指一个完整的图表,如折线图,饼图等“基本”图表类型或由基本图表组合而成的“混搭”图表,可能包括坐标轴、图例等 |
| axis | 直角坐标系中的一个坐标轴,坐标轴可分为类目型、数值型或时间型 |
| xAxis | 直角坐标系中的横轴,通常并默认为类目型 |
| yAxis | 直角坐标系中的纵轴,通常并默认为数值型 |
| grid | 直角坐标系中除坐标轴外的绘图网格,用于定义直角系整体布局 |
| legend | 图例,表述数据和图形的关联 |
| dataRange | 值域选择,常用于展现地域数据时选择值域范围 |
| dataZoom | 数据区域缩放,常用于展现大量数据时选择可视范围 |
| roamController | 缩放漫游组件,搭配地图使用 |
| toolbox | 辅助工具箱,辅助功能,如添加标线,框选缩放等 |
| tooltip | 气泡提示框,常用于展现更详细的数据 |
| timeline | 时间轴,常用于展现同一系列数据在时间维度上的多份数据 |
| series | 数据系列,一个图表可能包含多个系列,每一个系列可能包含多个数据 |
7、echart的底层绘图库Canvas类库ZRender时什么?
二维绘图引擎
ZRender 是二维绘图引擎,它提供 Canvas、SVG、VML 等多种渲染方式。ZRender 也是 ECharts 的渲染器。
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
二、百度echart使用心得,百度图表
百度echart算是百度针对数据展示做的一个图表插件吧,一般我们使用都不是问题,主要还是对于对动态数据的解析。我这里使用饼状图,和柱状图为例:
首先,我们需要定义一个绘图的容器:(class是我自己定义的,这个容器用一个div就可以)
<div class="fm_box pd-10 border-grey" id="shanxing" style="height: 500px;"></div>
<div class="fm_box pd-10 border-grey" id="zhuzhuang" style="height: 500px;"></div>
然后需要引入我们的echart.min.js.
准备工作做好后,下面就是我们初始化图表的时候了。
首先我们需要定义两个mychart分别作为我们的扇形图和柱状图
var myChart = echarts.init(document.getElementById('shanxing'));
var myChart2 = echarts.init(document.getElementById('zhuzhuang'));
然后分别定义option:就是数据格式的写入:(这里因为有两个图,数据分别用option ,option2来表示)
option = {
title : {
text: '某站点用户访问来源',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:[]
// '直接访问','邮件营销','联盟广告','视频广告','搜索引擎'
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '55%'],
data:[
// {value:335, name:'直接访问'},
// {value:310, name:'邮件营销'},
// {value:234, name:'联盟广告'},
// {value:135, name:'视频广告'},
// {value:1548, name:'搜索引擎'}
]
}
]
};
option2 = {
title : {
text: '某地区蒸发量和降水量',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['项目数']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : []
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'项目',
type:'bar',
data:[],
}
]
};
大家可以看到,我把series里面的data注释掉,或者删除了,因为图表我们一般用来展示动态数据,监控数据变化,固定的图表就没有我写这个博文的意义了。
好的接下来,我们模拟一个json文件。用作我们的数据。很简单的数据格式。
{"result":1,"msg":null,"object":[["网站","微博","微信","论坛","新闻","政务","报刊"],[10,20,180,995,450,250,360]],"totalPage":0,"sum":0}
这个json是一个普通的数据。我们比方说,在后台拿到的就是这么一串json、接下来就是如何解析,并且放入图表绘制的方法中。
我们需要先做请求。
$.ajax({
type: "get",
async: true, //同步执行
url: "tets.json",
dataType: "json", //返回数据形式为json
success: function(data){
console.log(data.object[0].length);
for(var i= 0,len=data.object[0].length;i<len;i++){
var json={};
var data2=data.object[0];
json.name=data.object[0][i];
json.value=data.object[1][i];
option.series[0].data[i]=json;
option.legend.data=data.object[0];
option2.xAxis[0].data=data.object[0];
option2.series[0].data=data.object[1];
}
myChart.clear();
myChart.hideLoading();
myChart.setOption(option);
myChart2.clear();
myChart2.hideLoading();
myChart2.setOption(option2);// 使用刚指定的配置项和数据显示图表。
},
error: function(errorMsg) {
alert("图表请求数据失败啦!");
}
});
其中的url是我们请求数据的接口,当我们请求到数据之后,对数据进行遍历。大家可能看到我在其中定义了一个对象,因为我们根据请求到的数据来看,并不太符合我们的要求,所以我们需要进行数据的转换。
详细的不再多说,自己参考。
我们来说说myChart.clear();myChart.hideLoading();myChart.setOption(option);
第一个是在每一次绘制图标前,做一次初始化,清空画布,目的是为了防止数据没有清理干净,会存在缓存或者什么。这样会影响绘图效果。
第二个是图片绘制的时候一个类似加载的动画效果。还有个myChart.showLoading();
第三个是绘制!相当于调用所有的配置,开始绘制。上边的容器,数据的写入,都是为了准备,而myChart.setOption();才是真正的绘制,使用刚指定的配置项和数据显示图表。
下边是除了容器,配置的完整代码:
//echart
var myChart = echarts.init(document.getElementById('qinggan'));
var myChart2 = echarts.init(document.getElementById('bar'));
option = {
title : {
text: '某站点用户访问来源',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:[]
// '直接访问','邮件营销','联盟广告','视频广告','搜索引擎'
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '55%'],
data:[
// {value:335, name:'直接访问'},
// {value:310, name:'邮件营销'},
// {value:234, name:'联盟广告'},
// {value:135, name:'视频广告'},
// {value:1548, name:'搜索引擎'}
]
}
]
};
myChart.hideLoading();
myChart.setOption(option);
option2 = {
title : {
text: '某地区蒸发量和降水量',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['项目数']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : []
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'项目',
type:'bar',
data:[],
}
]
};
//情感分析图
$.ajax({
type: "get",
async: true, //同步执行
url: "tets.json",
dataType: "json", //返回数据形式为json
success: function(data){
console.log(data.object[0].length);
for(var i= 0,len=data.object[0].length;i<len;i++){
var json={};
var data2=data.object[0];
json.name=data.object[0][i];
json.value=data.object[1][i];
option.series[0].data[i]=json;
option.legend.data=data.object[0];
option2.xAxis[0].data=data.object[0];
option2.series[0].data=data.object[1];
}
myChart.clear();
myChart.hideLoading();
myChart.setOption(option);
myChart2.clear();
myChart2.hideLoading();
myChart2.setOption(option2);// 使用刚指定的配置项和数据显示图表。
},
error: function(errorMsg) {
alert("图表请求数据失败啦!");
}
});
好了,基本就是这些,重点不是在显示,是在你如何解析接收到的后台数据,进行数据的配置。
这里才是重点,如果你只是写个假数据,做个写死的图表。
那我就不说什么了,祝你使用愉快~
参考:百度echart使用心得,百度图表。 - xiuber - 博客园
https://www.cnblogs.com/xiuber/p/5984814.html
三、百度echart简介
官方参考文档地址:ECharts · Doc
http://echarts.baidu.com/echarts2/doc/doc.html#Option
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
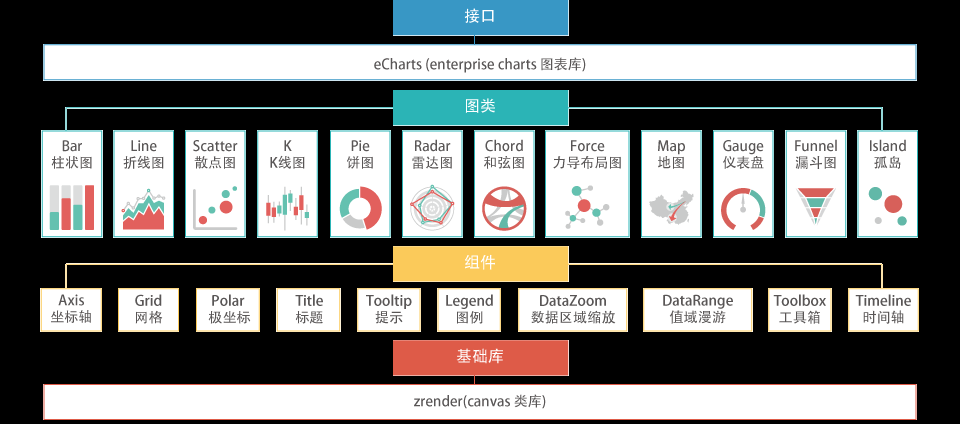
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。

百度echart如何动态生成图表的更多相关文章
- 百度echart使用心得,百度图表。
百度echart算是百度针对数据展示做的一个图表插件吧,一般我们使用都不是问题,主要还是对于对动态数据的解析.我这里使用饼状图,和柱状图为例: 首先,我们需要定义一个绘图的容器:(class是我自己定 ...
- 第三百三十四节,web爬虫讲解2—Scrapy框架爬虫—Scrapy爬取百度新闻,爬取Ajax动态生成的信息
第三百三十四节,web爬虫讲解2—Scrapy框架爬虫—Scrapy爬取百度新闻,爬取Ajax动态生成的信息 crapy爬取百度新闻,爬取Ajax动态生成的信息,抓取百度新闻首页的新闻rul地址 有多 ...
- 十三 web爬虫讲解2—Scrapy框架爬虫—Scrapy爬取百度新闻,爬取Ajax动态生成的信息
crapy爬取百度新闻,爬取Ajax动态生成的信息,抓取百度新闻首页的新闻rul地址 有多网站,当你浏览器访问时看到的信息,在html源文件里却找不到,由得信息还是滚动条滚动到对应的位置后才显示信息, ...
- Echart 动态生成series数据
要做成页面只传入数据,js生成图表,如下图 下面是js代码 var LineChart = function (ID, title, axisData,seriesData) { var myChar ...
- js插件---在线类似excel生成图表插件解决方案
js插件---在线类似excel生成图表插件解决方案 一.总结 一句话总结:google比百度好用多了,多用google google js editable table jquery 双向绑定 这种 ...
- Java 动态生成复杂 Word
Java 动态生成复杂 Word 阅读目录 1. 制作 Word 模版,将你需要动态生成的字段用${}替换.2. 将 Word文档保存为 xml .3. 引入项目. 项目中需要用 java 程序生成d ...
- MVC 5 + EF6 入门完整教程14 -- 动态生成面包屑导航
上篇文章我们完成了 动态生成多级菜单 这个实用组件. 本篇文章我们要开发另一个实用组件:面包屑导航. 面包屑导航(BreadcrumbNavigation)这个概念来自童话故事"汉赛尔和格莱 ...
- python3抓取异步百度瀑布流动态图片(二)get、json下载代码讲解
制作解析网址的get def gethtml(url,postdata): header = {'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64; ...
- java抓取动态生成的网页
最近在做项目的时候有一个需求:从网页面抓取数据,要求是首先抓取整个网页的html源码(后期更新要使用到).刚开始一看这个简单,然后就稀里哗啦的敲起了代码(在这之前使用过Hadoop平台的分布式爬虫框架 ...
随机推荐
- Django初级手册2-管理界面的使用及定制
管理界面的使用 管理界面的URL,帐号和密码在第一次输入syncdb时建立 http://127.0.0.1:8000/admin/ 将app加入管理界面 编辑polls/admin.py from ...
- 学习Css补充知识点
1.text-transform: capitalize;UpperCase等 2.border-size:box,边框在定义的宽高范围内画, content默认,在宽高外画.元互的宽高只指内容 3 ...
- linux常用命令:cal 命令
cal命令可以用来显示公历(阳历)日历.公历是现在国际通用的历法,又称格列历,通称阳历.“阳历”又名“太阳历”,系以地球绕行太阳一周为一年,为西方各国所通用,故又名“西历”. 1.命令格式: cal ...
- js 操作数字类型
1.内置函数 Number().parseInt().parseFloat() var num = "88.88abc888"; Number(num); ...
- Linux服务器---安装mysql
安装mysql 1.检测是否已安装mysql [root@localhost bin]# rpm -qa | grep mysql mysql-libs-5.1.71-1.el6.i686 [root ...
- javaScript的内置对象以及一些常用的方法
前几天,我们学习了JavaScript的入门课程,但是要想做网站,仅仅学会入门是不够的,今后的几天,我将带领大家精通JavaScript,希望大家好好学习! JS内置对象 String对象:字符串对象 ...
- web前端----JavaScript的DOM(三)
一.JS中for循环遍历测试 for循环遍历有两种 第一种:是有条件的那种,例如 for(var i = 0;i<ele.length;i++){} 第二种:for (var i in l ...
- nginx反向代理-后端服务器组设置
nginx服务器的反向代理时其最常用的重要功能之一,在实际工作中应用广泛,涉及的配置指令也比较多.下面会尽量详细地介绍对应的指令,及其使用状态. 反向代理一般是互联网需要向内网拉取资源,比如访问一个w ...
- ELK+Kafka学习笔记之搭建ELK+Kafka日志收集系统集群
0x00 概述 关于如何搭建ELK部分,请参考这篇文章,https://www.cnblogs.com/JetpropelledSnake/p/9893566.html. 该篇用户为非root,使用用 ...
- 07: python基础 零碎知识点
目录: 1.1 python异常处理 1.2 三元运算,filter和map与lambda表达式结合使用举例 1.3 内置方法 1.4 动态导入模块 1.1 python异常处理返回顶部 1.Pyth ...
