【笔记】javascript权威指南-第六章-对象

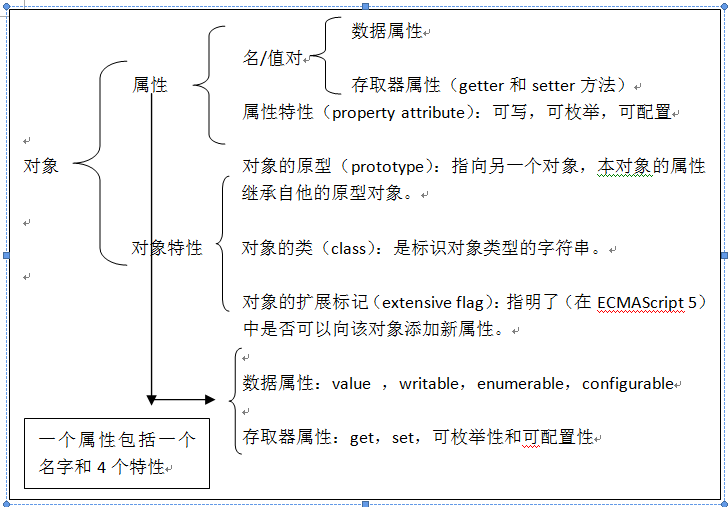
- 可写(writable attribute),标明是否可以设置该属性的值。
- 可枚举(enumerable attribute),标明是不是可以通过for/in循环返回该属性。
- 可配置(configurable attribute),标明是不是可以删除或者修改该属性。
- 对象的原型(prototype)指向另一个对象,本对象的属性继承自他的原型对象。
- 对象的类(class)是一个标识对象类型的字符串。
- 对象的扩展标记(extensive flag)指明了(在ECMAScript 5中)是否可以向该对象添加新的属性值。
- 内置对象(native object)的有ECMAScript规范定义的对象或类,例如:数组,函数,日期,正则,Math都是内置对象。
- 宿主对象(host object)是由javascript解释器所嵌入的宿主环境(web浏览器)定义的。客户端js中表示网页结构的HTMLElement对象都是宿主对象。(宿主对象也可以看做是内置对象)
- 自定义对象(user-defined-object)由运行的js代码创建的对象。
- 自有属性(own property)是直接在对象中定义的属性。
- 继承属性(inherited property)是对象的原型对象中定义的属性。
- 在ECMAScript 3中,点运算符后面标识符不能是保留字,比如o.for或者o.class是非法的,因为for是关键字,class是保留字。但可以用方括号来访问o["for"]和o["class"]。
- 在ECMAScript 5中,可以在点运算后面直接用保留字。
- 通过对象字面量创建的对象具有一个统一的原型对象用Object.prototype获得对原型对象的引用。
- 通过关键字new和构造函数调用创建的对象的原型就是构造函数的prototype属性的值。
- 通过new Object()创建的对象继承自Object.prototype
- 通过new Array()创建的对象继承自Array.prototype
- 通过new Date()创建的对象继承字Date.prototype
- Object.prototype是一个没有原型的对象,他不继承任何属性。
- 其他原型函数都是普通对象,普通对象都有原型。
- 所有的内置构造函数(Array,Date)和大部分自定义构造函数有具有一个继承自Object.prototype的原型。例如:Date.prototype的属性继承自Object.prototype,所以有new Date()创建的Date对象的属性同时继承自Object.prototype和Date.prototype。
age : 25,
name : "prince",
city : "beijing"
}
for(p in o){
alert(p + ":" +o[p]);
}
get octet(){
return Math.floor(Math.random()*256);
}
alert(random.octet);
- 可以通过这些API给原型对象添加方法,并将他们设置成不可枚举,让他们看上去更像内置方法。
- 可以通过这些API给对象定义不能修改或者删除的属性,借此“锁定”这个对象。
- Object.getOwnPropertyDescriptor()方法:获得某个对象特定属性的属性描述符。
alert("属性的值是:"+a.value + "可写性:"+ a.writable + "可枚举性:" +a.enumerable+ "可配置性:" + a.configurable);
- Object.getPrototypeOf()获得继承属性的特性,需要遍历原型链。
- Object.defineProperty()设置属性的特性,或者想让新建属性具有某种特性。
Object.defineProperty(o,"name",{
value : "Prince Yu",
writable : true,
enumerable : false,
configurable :true
});
document.write(o.name);//Prince Yu
- Object.defineProperties()同时修改或者创建多个属性。
Object.defineProperties(o2,{
name:{value:"Prince",writable : true,enumerable :true,configurable :true},
age:{value:25,writable : true,enumerable :true,configurable :true},
birthYear:{get:function(){return (d.getFullYear()-this.age)},enumerable :true,configurable :true}
});
- 如果对象是不可扩展的,则可以编辑已有的自有属性,但不能给它添加新的属性值。
- 如果属性是不可配置的,那不能修改他的可配置性和可枚举性。
- 如果存取器属性是不可配置的,则不能修改其getter和setter方法,也不能将其转换为数据属性。
- 如果数据属性是不可配置的,那不能将其转换给存取器属性。
- 如果数据属性是不可配置的,不能将它的可写性从false修改为true,但是可以从true修改为false。
- 如果数据属性是不可配置且不可写的,那么不能修改他的值。然而可配置但不可写属性的值是可以修改的。
function classof(o){
if (o === null) {return "Null";}
if (0 === undefined) {return "Undefined";}
return Object.prototype.toString.call(o).slice(8,-1);
}
function f(){}
alert(classof(null));
alert(classof(1));
alert(classof(""));
alert(classof(false));
alert(classof({}));
alert(classof([]));
alert(classof(/./));
alert(classof(new Date()));
alert(classof(window));
alert(classof(new f()));
alert(Object.isExtensible(o));//true
【笔记】javascript权威指南-第六章-对象的更多相关文章
- 《JavaScript权威指南 第六版 中文版》(一)
<JavaScript权威指南 第六版 中文版> 第二章 词法结构 2.1字符集 JavaScript是使用Unicode字符集编码写的. 2.1.1区分大小写 JavaScript是区分 ...
- 【笔记】javascript权威指南-第三章-类型,值和变量
javascript中的原始类型和对象类型(基本类型和引用类型) //本书是指:javascript权威指南 //以下内容摘记时间为:2013.7.27 计算机程序运行时需要对值(value ...
- javascript权威指南第11章 DOM扩展
//javascript 权威指南 第三版 第11章 DOM扩展 //取得body元素 var body = document.querySelector("body"); //取 ...
- Note | Javascript权威指南[第六版] 第1章:Javascript概述
JavaScript是一门高端的.动态的.弱类型的编程语言,非常适合面向对象和函数式的编程风格.JavaScript的语法源自Java,它的一等函数(first-class function)来 ...
- [在读] javascript权威指南第六版
耽搁了有大半年没看,记得当时看到5分之2了吧.权威指南是不管读几遍都能觉得有新收获的书^^
- 第六章 对象-javaScript权威指南第六版
什么是对象? 对象是一种复合值,每一个属性都是都是一个名/值对.原型式继承是javaScript的核心特征. 对象常见的用法有,create\set\query\delete\test\enumera ...
- 第六章 对象-javaScript权威指南第六版(四)
6.6 属性getter和setter 对象属性是由名字.值和一组特性(attribute)构成的. getter和setter定义的属性称做"存取器属性"(accessor pr ...
- 第六章 对象-javaScript权威指南第六版(三)
6.3 删除内容 delete运算符可以删除对象的属性. delete运算符只能删除自有属性,不能删除继承属性. delete表达式删除成功或没有任何副作用时,它返回true. 6.4 检测属性 用i ...
- 第六章 对象-javaScript权威指南第六版(二)
通过原型 继承创建一个新对象,对于这一个函数的有说不出的感觉,看看语句都很简单,深层次的东西就是不知道 function inherit(p) { if(p == null) throw TypeE ...
随机推荐
- 小程序实现textarea随输入的文字行数变化高度自动增加
参考链接:https://blog.csdn.net/liuwengai/article/details/78987957 该实现方法是根据上面的链接改编为小程序的实现,代码如下: wxml: < ...
- TensorFlow安装,升级,基本操作
一. 安装 ubuntu 16 python 2.7 pip install tensorflow 测试安装完成效果: 查看tensorFlow版本python import tensorflow a ...
- MongoDB之update
Update操作只作用于集合中存在的文档.MongoDB提供了如下方法来更新集合中的文档: db.collection.update() db.collection.updateOne() New i ...
- 表达式树(Expression Tree)
你每创建一个表示表达式的实例时,都可以将该类型实例看成是一棵表达式树.每种表示表达式的类型都有一个具体的类型,如Expression的Variable()方法创建的是ParameterExpressi ...
- BarTender复合条形码中的分隔符模式详解
在BarTender 10.1中,支持使用BarTender分隔符模式的复合条形码符号体系包括GS1 Composite和GS1 DataBar (RSS).本文小编给大家详细讲解BarTender分 ...
- c++静态全局,局部变量---18
原创博文,转载请标明出处--周学伟 http://www.cnblogs.com/zxouxuewei/ static有两种用法:面向过程程序设计中的static和面向对象程序设计中的static. ...
- DB索引、索引覆盖、索引优化
###########索引########### @see http://mp.weixin.qq.com/s/4W4iVOZHdMglk0F_Ikao7A 聚集索引(clustered inde ...
- error C4996: Function call with parameters that may be unsafe - this call relies on the caller to check that the passed values are correct
使用VS13 跟 google protocbuf时出现了这个问题:真蛋疼,用别人的东西你就说不安全,用你自己的东西时你怎么不说不安全来着! 解决方案 在protoc 生成的头文件中加上 #pr ...
- Linux 集群架构
集群介绍 Keepalived 配置高可用集群
- Redis 操作字符串数据
Redis 操作字符串数据: > set name "Tom" // set 用于添加 key/value 数据,如果 key 存在则覆盖 OK > setnx nam ...
