1.css的语法标准
css(Cascading Style Sheets),中文名称为层叠样式表,主要用于对html的样式设置。
在使用CSS的时候,要注意其优先级情况,优先级由下所示(数字越高,优先级越高):
- 浏览器缺省设置。(有些HTML标签是自带样式的,但这些样式是浏览器自带,在不同的浏览器中样式也会不同)
- 外部样式表。(指的是在<head></head>标签内,用<link>标签外联的css文件,这种方式也是我们最常用的方式)
- 内部样式表。(也是位于<head></head>标签内,但用的是<style>标签标注)
- 内联样式。(是指在HTML标签内设置style属性的值的形式)
优先级高的样式设置会覆盖优先级低的设置,如果在某些情况下发现css样式设置失败的话,可能是当前操作的有效级太低,而被高级的优先级所覆盖。
例如,我在使用boostrap时,对一个封装的效果不满意,想要改变其背景颜色,用外部样式表设置后发现无法实现。而进行内联样式设置后,又有效果。但是设置内联样式的扩展性太低,想要用外联样式表就实现效果的时候,也是使用以下的方式:
nav {
background-color: aliceblue !important;
}
在要强制声明优先级后面加上!important后,此时该样式的设置优先级就会变得最高,会覆盖所有的样式设置,包括内联样式。
在明白了优先级后,再使用css语法时就能避免一些意想不到的错误,下面总结一些css的语法结构。
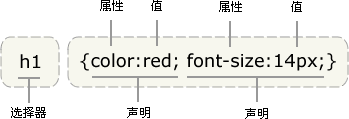
css的语法遵循特定的一个结构,如下所示:

所以,只要掌握了css的选择器,和其内部的属性与值的使用,那么就能够玩转css了。
参考文献声明请参考博客内的html5的第一篇。
1.css的语法标准的更多相关文章
- css基本概念与css核心语法介绍
css基本概念 css是什么?不需要了解太多文字类介绍,记住css是层叠样式表,HTML是页面结构,css负责页面样式,javascrt负责静态页面的交互.CSS 能够对网页中元素位置的排版进行像素级 ...
- CSS基础语法(一)
目录 CSS基础语法(一) 一.CSS简介 1.CSS语法规范 2.CSS代码风格 二.CSS基础选择器 1.标签选择器 2.类选择器 3.id选择器 4.通配符选择器 5.总结 三.CSS字体属性 ...
- CSS基本语法(二)
目录 CSS基本语法(二) 八.CSS复合选择器 1.后代选择器** 2.子选择器 3.并集选择器** 4.伪类选择器 链接伪类选择器 :focus伪类选择器 总结 九.CSS的元素显示样式 1.概念 ...
- CSS基本语法(三)
目录 CSS基础语法(三) 十五.CSS定位 1.为什么要使用定位 2.定位组成 定位模式 静态定位 相对定位 绝对定位** 固定定位 粘性定位 边偏移 子绝父相 3.定位的叠放次序 4.拓展 绝对定 ...
- CSS 高级语法 ---- 继承和选择器的分组
1. 选择器的分组 ————————————————————————— 可以对选择器进行分组,被分组的选择器享用共同的声明. h1,h2,h3,h4,h5,h6 { color: green; ...
- 常用的CSS缩写语法一些方法小结
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #000000可以缩写为#000;#336699可以 ...
- CSS代码语法
css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示: 选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到 ...
- css 基本语法及页面引用:
css基本语法: css的定义方法是: 选择器{ 属性:值; 属性:值; 属性:值; } 选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性,每个属性有一个或多个值. 如: div{ w ...
- css基本语法及页面引用
css基本语法 css的定义方法是: 选择器 { 属性:值; 属性:值; 属性:值;} 选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性每个属性有一个或多个值.代码示例: div{ w ...
随机推荐
- 《Code Complete》ch.8 防御式编程
WHAT? 主要思想:子程序不应因传入参数错误而被破坏 WHY? 保护程序免遭非法输入的破坏 HOW? 断言 assert denominator != 0 : "denominator s ...
- testng参数化方法:Parameters和DataProvider
Parameters注解在测试方法上指定参数列表,然后在测试方法中声明对应的形参,形参与参数列表一一对应,但名字可以不同,如下所示: public class Test1 { @Parameters( ...
- Java程序员面试宝典1 ---Java基础部分(该博文为原创,转载请注明出处)
(该博文为原创,转载请注明出处 http://www.cnblogs.com/luyijoy/ by白手伊凡) 1. 基本概念 1) Java为解释性语言,运行过程:程序源 ...
- flash上传在spring mvc中出现的问题2
转载请注明: TheViper http://www.cnblogs.com/TheViper 这两天本屌在做flash拼图上传遇到点坑 上传原理很简单,就是把上图右边画布区域BitmapData. ...
- 吉布斯现象( Gibbs)
在连续傅里叶级数(或积分)变换中,信号所对应的离散频谱(或连续频谱)为(或),其频率是无限离散分布的(或频谱的分布范围是无限区间的).很显然,单位时间内,频率较低(简称低频,即较小)的简谐波相对频率较 ...
- Oracle 自定义函数Function
示例代码: CREATE OR REPLACE FUNCTION "MY_DATABASE"."F_GET_USER_COUNT_BY_DEPART" ( D ...
- Android开发如何去除标题栏title
虽然是一个小问题,今天遇到了,也就写下来吧.防止自己忘掉. 取消标题栏的方式有两种,一种是在代码添加,另一种是在AndroidManifest.xml里面添加. 1.在代码中实现:在此方法setCon ...
- 二模08day1解题报告
T1.高中运动会(match) N个数的最大公约数. gcd不解释. T2.智力游戏 火柴棒等式形如a+b=c,现在给出啊a,b,c求使等式成立的最小的移动次数. 火柴棒表示数字不用解释了吧,在此提醒 ...
- jqmobi 子菜单 高亮效果
在jqmobi 中经常用到一个 子菜单 单击某一个选项 希望能高亮:所以我是这样做的1.HTML的页面显示是这样的 <div class="order_subheader01" ...
- 定时器Timer
定时器类:Timer 构造函数:Timer(TimerCallback callback, object state, uint dueTime, uint period) callback:中断处理 ...
