制作透明色:《CSS3 RGBA》与Opacity样式用法
前面我们一起探讨了一下CSS3 Gradient(css3 渐变),今天我们一起来探讨一下CSS3中的RGBA。RGB对于大家来说一点不陌生,他就是红色R+绿色G+蓝色B,那现在我们所说的RGBA又是什么呢?说得简单一点就是在RGB的基础上加进了一个通道Alpha。从而形成了我们今天需要讨论的RGBA。如果需要更详细的解说,大家就跟着我一起往下看吧。
语法:
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数| 百分数
A:透明度。取值0~1之间
取值:
<length> :Hue(色调)。 0(或360)表示红色,120表示绿色,240表示蓝色,当然可取其他数值来确定其它颜色;
<percentage> :Saturation(饱和度)。 取值为0%到100%之间的值;
<percentage> :Lightness(亮度)。 取值为0%到100%之间的值;
<opacity> :alpha(透明度)。 取值在0到1之间;
说明:
RGB色彩模式(也翻译为“红绿蓝”,比较少用)是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
RGBA在RGB的基础上多了控制alpha透明度的参数。以上R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A参数,取值在0~1之间,不可为负值。
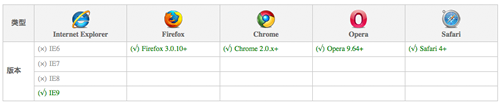
浏览器的兼容性:

如果庞统说rgba是制作透明色(透明背景色、透明边框色、透明前景色等),大家不由会想起opacity 这个东西。他在我们CSS2中制作背景色通常用到,可是要用他来制作边框色或都说前景色的话,那他就只能在边上站着了,有心无力呀。
现在我们先来看一个rgba和opacity的对比实例
HTML代码:
<p>Opacity效果</p>
<ul>
<li class="opacity opacity1">100%</li>
<li class="opacity opacity2">80%</li>
<li class="opacity opacity3">60%</li>
<li class="opacity opacity4">40%</li>
<li class="opacity opacity5">20%</li>
<li class="opacity opacity6">0</li>
</ul>
<p>CSS3的RGBA效果</p>
<ul>
<li class="rgba rgba1">1</li>
<li class="rgba rgba2">0.8</li>
<li class="rgba rgba3">0.6</li>
<li class="rgba rgba4">0.4</li>
<li class="rgba rgba5">0.2</li>
<li class="rgba rgba6">0</li>
</ul>
</div>
我们分别给这两上ul中的li应用相关样式, 在li.opacity中我用使用CSS2中的opacity而在li.rgba中我们使用CSS3的rgba新属性
Opacity样式
float: left;
width: 50px;
height: 50px;
}
li.opacity1 {
background: rgb(255,255,0);
opacity: 1;
filter:alpha(opacity=100);
}
li.opacity2 {
background: rgb(255,255,0);
opacity: 0.8;
filter:alpha(opacity=80);
}
li.opacity3 {
background: rgb(255,255,0);
opacity: 0.6;
filter:alpha(opacity=60);
}
li.opacity4 {
background: rgb(255,255,0);
opacity: 0.4;
filter:alpha(opacity=40);
}
li.opacity5 {
background: rgb(255,255,0);
opacity: 0.2;
filter:alpha(opacity=20);
}
li.opacity6 {
background: rgb(255,255,0);
opacity: 0;
filter:alpha(opacity=0);
}
RGBA样式
float: left;
width: 50px;
height: 50px;
}
li.rgba1 {
background: rgba(255,255,0,1);
}
li.rgba2 {
background: rgba(255,255,0,0.8);
}
li.rgba3 {
background: rgba(255,255,0,0.6);
}
li.rgba4 {
background: rgba(255,255,0,0.4);
}
li.rgba5 {
background: rgba(255,255,0,0.2);
}
li.rgba6 {
background: rgba(255,255,0,0);
}
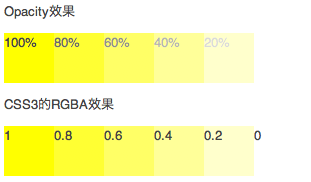
我们来看看其效果:

效果中我们可以看出,他们相同之处就是背景色完全是一样的,但区别就是一直让大家觉得头痛的问题,那就是opacity后代元素会随着一起具有透明性,所以我们Opacity中的字随着透明值下降越来越看不清楚,而RGBA不具有这样的问题,但是其支持的浏览器中有一个占在大市场份额的IE不支持,这也就是让我们需要去做兼容,(听到兼容二字大家是不是特烦,我也是的)希望IE早点能实现。
在CSS2中Opacity能实现透明,而且大多主流浏览器都支持,虽然IE下有点麻烦
/* IE5 - 7 */
filter: alpha(opacity=80);
/* IE 8 */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
/* Everyone else */
opacity: 0.8;
那为什么不使用opacity而要使用rgba呢
从我们上面的实例中我们也知道,RGBA比元素设置CSS的透明度更好,因为单独的颜色可以在不影响整个元素的透明度,他不会影响到元素其他的属性,比如说边框,字体同时也不会影响到其他元素的相关透明度。
在RGBA还没有出世前,我们都是使用opacity来做透明,但这里存在一个问题,就是我们在父元素中使用了opacity,那么其垢代元素都会受其影响,我想这个问题大家都有碰到过,为了解决这样的问题我们需要增加一个空的div来专门放置使用透明的背景,然后通过使用绝对定位来实现我们需要的结果。为了更好的理解我们在这里来看一个使用opacity的实例。首先来看html
<div class="bg">
<div class="bg-content">
<p>我是bg的后代元素,我不想我的前景有任何透明!怎么办?</p>
</div>
</div>
</div>
先给他们附上相应的样式
.bg-box {
width: 200px;
height: 100px;
border: 1px solid #ccc;
background: red;
position: relative;
}
.bg {
background: black;
opacity: 0.5;
filter:alpha(opacity=50);
width: 100%;
height: 50px;
position: absolute;
bottom: 0;
left: 0;
}
.bg p {
padding: 5px 10px;
color: white;
}
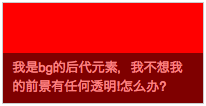
效果:

从效果中我们明显的看出,这里和我们前面那个例子一样,名叫bg的div中设置了opacity,造成其后代元素段落P的前景色也随着变了。如果需要解决这样的问题,在不使用别的新技术下,也就是说坚持使用opacity.那么我们就需要添加一个空的层,在这个地方应用透明背景层首先来看看改变一下html 结构吧
<div class="bg"> </div>
<div class="bg-content">
<p>我是bg的后代元素,我不想我的前景有任何透明!怎么办?</p>
</div>
</div>
现在我们需要提把bg-content和bg层重合起来,换句话说就是把透明背景层单独放在另外一个div,然后把内容层和背景层重叠。换而言之,我们需要在bg这个div上设置透明色,而在bg-content这个div上放置内容,并且都使用定位,保证bg这个div在bg-content这个div下面。具体看看其CSS的变化:
.bg-box {
width: 200px;
height: 100px;
border: 1px solid #ccc;
background: red;
position: relative;
}
.bg {
background: black;
opacity: 0.5;
filter:alpha(opacity=50);
width: 100%;
height: 50px;
position: absolute;
bottom: 0;
left: 0;
z-index: 1;
}
.bg-content {
width: 100%;
height: 50px;
position: absolute;
bottom: 0;
left: 0;
z-index: 10;
}
.bg-content p {
padding: 5px 10px;
color: white;
}
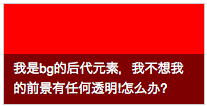
首先我们在html中把bg这个div分离出来了,让他和bg-content这个div变成兄弟关系,然后通过CSS把他们都定位在同一位置,只是bg放在了bg-content的下面(z-index)控制,另外在bg的div上应用了透明。看看这样一来我们有什么变化,效果如下:

跟没有处理之前相比是不是完美多了。可是这样弄就是有一点麻烦,现在CSS3的RGBA完全可以帮大家解决这样的问题了,接着我们在看一个用RGBA制作的效果吧,看看他是不是完全一样的。
HTML代码:
<div class="bg-content">
<p>我是bg的后代元素,我不想我的前景有任何透明!怎么办?</p>
</div>
</div>
我们只要在bg-content中应用一个background:rgba();就能有上面那种效果了,具体看看代码吧:
.bg-box {
width: 200px;
height: 100px;
border: 1px solid #ccc;
background: red;
position: relative;
}
.bg-content {
width: 100%;
height: 50px;
position: absolute;
bottom: 0;
left: 0;
background: rgba(0, 0, 0,0.5);
}
.bg-content p{
padding: 5px 10px;
color: white;
}
效果:

从效果的对比中我们可以明显的看出,和opacity做出的效果是完全一样的。但是这里有一个问题是我们讨厌的IE(除IE9以外)都不支持CSS3的RGBA属性。那么这样我们在IE下不是什么都没有吗?回答是肯定的,虽然IE不支持但我们不能什么都不给他呀,这样一来我们就碰到一个新名词"fallback color",它的意思是我给IE备份一个色,在不支持RGBA的情况下,我照样给他一个色,而对rgba支持的浏览器并不会带来影响,那我们一起看看这个fallback color怎么用吧。其实很简单,我们可以给其制作一张图片或都只给其加一个色,我们这些就只加一个色吧拿前面的实例来说吧,我们只要把bg-content的样式换一下
.bg-content {
width: 100%;
height: 50px;
position: absolute;
bottom: 0;
left: 0;
background: rgb(0,0,0); /*The Fallback color*/
background: rgba(0, 0, 0,0.5);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000,endColorstr=#80000000)"; /*Filter for IE8 */
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000, endColorstr=#80000000); /*Filter for older IEs */
}
这里需要注意的是startColorStr和endColorStr的值#80000000,其中前两位是十六进制的透明度80,也就是透明值为0.5而后面六位是十六进制的颜色#000000(black黑色)。如果你和我一样不知道怎么转换这个值,你可以采用下面这个工具:
CSS背景颜色属性值转换 有关于这个工具的使用大家可以点击志哥的《使用IE过渡滤镜和CSS3中的RGBA属性完成背景色透明效果》
关于RGBA-IE-FALLBACK更多的知识可点击这里进入.
综合上面的所述,我们规纳一个RGBA在实际应用中的模式
.rgba {
background: rgb(0,0,0); /*The Fallback color,这里也可以使用一张图片来代替*/
background: rgba(0, 0, 0,0.5);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000,endColorstr=#80000000)"; /*Filter for IE8 */
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000, endColorstr=#80000000); /*Filter for older IEs */
}
上面代码中的颜色值可以根据自己的需求修改,此处只是一个代表性的值。
我们前面简单的带过一句,我们rgba不单可以应用在background上,我们还可以应用在只要设置了颜色的地方都可以使用,我在这里简单的说一下几种:
第一种:前景色color
HTML
<p class="rgba-color">用rgba改变我的字体颜色</p>
CSS样式:
.norgba-color {
color: rgb(255, 0, 0);
}
.rgba-color {
color: rgb(255, 0, 0);
color: rgba(255, 0, 0,0.5);
}
效果:

第二种边框色border-color
HTML
<p class="rgba-border-color">用rgba改变我的边框颜色</p>
CSS样式:
.norgba-border-color {
border:5px solid rgb(255,0,0);
width: 200px;
}
.rgba-border-color {
border:5px solid rgb(255,0,0);
border:5px solid rgba(255,0,0,0.5);
width: 200px;
}
效果:

第三种:字体的阴影色text-shadow
HTML:
<p class="rgba-text-shadow">用rgba改变我的字体阴影颜色</p>
CSS:
.norgba-text-shadow {
text-shadow : 0 2px 1px rgb(255,0,0);
}
.rgba-text-shadow {
text-shadow : 0 2px 1px rgb(255,0,0);
text-shadow : 0 2px 1px rgba(255,0,0,0.3);
}
效果:

第四种改变边框阴影色
HTML:
<p class="rgba-box-shadow">用rgba改变我的边框阴影颜色</p>
CSS:
.norgba-box-shadow {
border: 5px solid green;
width: 200px;
-webkit-box-shadow: 0 2px 2px rgb(255,0,0);
-moz-box-shadow: 0 2px 2px rgb(255,0,0);
box-shadow: 0 2px 2px rgb(255,0,0);
}
.rgba-box-shadow {
border: 5px solid green;
width: 200px;
-webkit-box-shadow: 0 2px 2px rgba(255,0,0,0.6);
-moz-box-shadow: 0 2px 2px rgba(255,0,0,0.6);
box-shadow: 0 2px 2px rgba(255,0,0,0.6);
}
效果:

最后一种就是渐变颜色,关于这个我就不在多说了,因为我们前面的CSS Gradient有说过个例子,感兴趣的朋友可以到这里去看看。
本文源自http://www.w3cplus.com/content/css3-rgba
制作透明色:《CSS3 RGBA》与Opacity样式用法的更多相关文章
- CSS3 RGBA等于RGB加上opacity吗?
在我们前端设计里有两篇教程: CSS3 RGBA colors使用说明 css3中opacity属性学习与实践,他们公别介绍了RGBA,RGB,opacity的用法,这里我们把这三个属性放在一起来考虑 ...
- CSS3动画属性animation的用法
转载: 赞生博客 高端订制web开发工作组 » CSS3动画属性animation的用法 CSS3提供了一个令人心动的动画属性:animation,尽管利用animation做出来的动画没有flash ...
- css3 media媒体查询器用法总结
随着响应式设计模型的诞生,Web网站又要发生翻天腹地的改革浪潮,可能有些人会觉得在国内IE6用户居高不下的情况下,这些新的技术还不会广泛的蔓延下去,那你就错了,如今淘宝,凡客,携程等等公司都已经在大胆 ...
- css3 media媒体查询器用法总结 兼容ie8以下的方法
总结一下响应式设计的核心CSS技术Media(媒体查询器)的用法. http://www.360doc.com/content/14/0704/06/10734150_391862769.shtml ...
- rgba()和opacity的使用
rgba()表示 红 绿 蓝 alpha ,W3C指在原有的rgb颜色模型之后增加了 “alpha”参数,“可以让制定的颜色透明化”(rgb()上扩展的,其只可以设置颜色,而不能使设置的颜色透明化) ...
- CSS3透明背景+渐变样式
CSS3透明背景+渐变样式 转载自博文:<CSS3透明背景+渐变样式> http://blog.csdn.net/netbug_nb/article/details/44343809 效果 ...
- rgba 和 opacity 的对比.
rgba 中 的 a 指的是透明度: 1. rgba 的 设置的 透明度 不会被子级 元素继承; opacity 设置的透明度会被子级元素继承 . 因此 ,有时候 使用 rgba 会比 opa ...
- 认识CSS3新增选择器和样式
前端之HTML5,CSS3(二) CSS3新增选择器和样式 CSS3新增选择器 结构伪类选择器 :first-child:选取父元素中的第一个子元素的指定选择器 :last-child:选取父元素中的 ...
- 36种漂亮的CSS3网页按钮Button样式
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
随机推荐
- SQL server 表之间的关系生成图
选择数据库名->数据库关系鼠标右键->新建数据库关系图 按着ctrl选择要添加的表 点击添加
- 【Origin】羡旁人
-道行至一桥畔,微风轻抚,观河岸杨柳柳枝空舞,看满路车辆畅行无阻,虽羡,然各有归途. 小河岸,棵棵杨柳,柳枝随风摆; 大路上,盏盏绿灯,一路往北开. 横批: 可惜不是我 -作于二零一六年三月二十二日
- EXTJS 5 开发环境搭建
WEBstrom eclipse下载: http://www.eclipse.org/downloads/ spket 下载: 安装方式: http://wangke0611.iteye.com/bl ...
- Spark on Yarn
Spark on Yarn 1. Spark on Yarn模式优点 与其他计算框架共享集群资源(eg.Spark框架与MapReduce框架同时运行,如果不用Yarn进行资源分配,MapReduce ...
- cmd进入某个目录
love you my pig java枚举类 cmd进入某个目录 2011-04-06 15:49:38| 分类: 小知识 | 标签: |字号大中小 订阅 1.开始->运行->C ...
- angular 倒计时
$scope.countdown = ; var myTime = setInterval(function() { $scope.countdown--; $scope.$digest(); // ...
- String,StringBuffer,StringBuilder三者区别
String:每次改变,String都会重新构造,内存指针都会改变 StringBuffer:主要用在全局变量中 StringBuilder:在线程内完成字符拼接,因为线程是不安全的,所以完成后可以丢 ...
- 夺命雷公狗—angularjs—15—内置封装好的计时器$interval和$timeout
这里其实和js源生的效果是一样的,但是源生的在angularjs里面不能直接正常执行代码如下所示: <!DOCTYPE html> <html lang="en" ...
- 夺命雷公狗—angularjs—4—继承和修正继承
angularjs 中也有继承的方法,废话不多说,看代码: <!doctype html> <html lang="en"> <head> &l ...
- centos的用户管理相关命令所在的包
用户管理命令是指:useradd userdel groupadd groupdel 这些 这些命令出自一个叫 shadow-utils 的包. 对于配置文件 /etc/shadow ,则来自一个叫 ...
