[原创]flexslider 中文文档 使用教程 参数手册
要改前人用的flexslider功能,但苦于找不到详细的文档教程,折磨了好久……(所以我才说不爱乱用插件)
为了福利下之后也苦于这个问题的人,我整理总结了下我找到的一些东西。可能没那么完善正确,欢迎在留言补充
☆基础使用☆
英文什么的,我才不想看咧……照着1234就好
https://www.woothemes.com/flexslider/
注释说明
/**
* Created by wuxiaolu on 2016/5/28.
*/
$('.flexslider').flexslider({
animation: "slide", // "fade" or "slide"图片变换方式:淡入淡出或者滑动
slideDirection: "horizontal", //"horizontal" or "vertical"图片设置为滑动式时的滑动方向:左右或者上下
selector: '.thumbnails .thumbnail',//滚动项目选择器
slideshowSpeed: 5000, // 自动播放速度毫秒
animationSpeed: 600, //滚动效果播放时长
pausePlay: false,//是否显示播放暂停按钮
minItems: common.globals.SCREEN.ITEM,//最少显示多少项
itemWidth: 220,//一个滚动项目的宽度
itemMargin: 20,//滚动项目之间的间距
slideshow: true, //Boolean: Animate slider automatically 载入页面时,是否自动播放
animationDuration: 600, //Integer: S动画淡入淡出效果延时
directionNav: true, //Boolean: (true/false)是否显示左右控制按钮
controlNav: true, //Boolean: usage是否显示控制菜单//什么是控制菜单?
keyboardNav: true, //Boolean:left/right keys键盘左右方向键控制图片滑动
mousewheel: false, //Boolean: mousewheel鼠标滚轮控制制图片滑动
prevText: "Previous", //String: 上一项的文字
nextText: "Next", //String: 下一项的文字
pauseText: 'Pause', //String: 暂停文字
playText: 'Play', //String: 播放文字
randomize: false, //Boolean: Randomize slide order 是否随机幻灯片
slideToStart: 0, //Integer: (0 = first slide)初始化第一次显示图片位置
animationLoop: true, // "disable" classes at either end 是否循环滚动 循环播放
pauseOnAction: true, //Boolean: highly recommended.
pauseOnHover: false, //Boolean: 鼠标糊上去是否暂停
controlsContainer: "", //Selector: be taken.
manualControls: ".js-slidernav i", //Selector: .自定义控制导航// 小圆点活数字标示 css 选择器
manualControlEvent: "", //String:自定义导航控制触发事件:默认是click,可以设定hover
move: 0, //int:一次滚动项目个数
start: function (slider) {
}, //Callback: function(slider) - Fires when the slider loads the first slide 加载第一页触发
before: function (slider) {
}, //Callback: function(slider) - Fires asynchronously with each slider animation 每个滚动动画开始时异步触发
after: function (slider) {
}, //Callback: function(slider) - Fires after each slider animation completes 每个滚动动画结束时触发
end: function (slider) {
} //Callback: function(slider) - Fires when the slider reaches the last slide (asynchronous) 滚动到最后一页时异步触发
});
另外补充说明
1.回调的异步大概指的是,触发了回调动画仍会继续播放
2.回调参数里的slider我接下来详细要讲的
☆slider☆
对已经存在的slider继续进行操作(用$(‘滚动容器选择器’).flexslider()也可以继续进行一些操作,但详细不明我也不作多说)
1.可以回调中使用
2.可以自行获取
var slider=$(‘滚动容器选择器’).data(‘flexslider’);
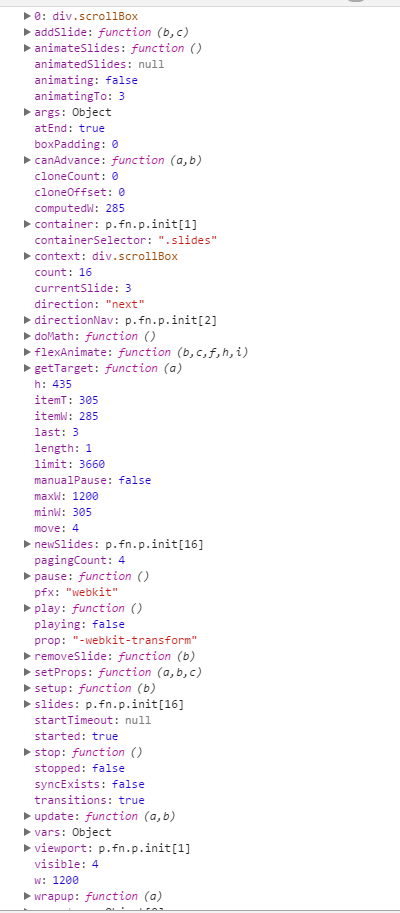
下面是slider打印出来的内容

挑几个我用到的解释解释
|
slider.count |
值,滚动项目总数 |
|
slider.currentSlide |
值,当前页 |
|
slider.flexAnimate(n) |
方法,滚动到某页 |
|
slider.pagingCount |
值,页数 |
|
slider.pause() |
方法,暂停 |
|
slider.play() |
方法,播放 |
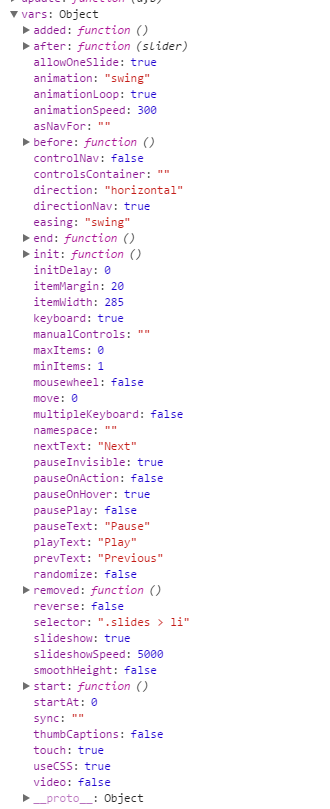
slider.vars是你开始设置的值,有些改变会影响播放效果,我也没有深究,打印如图

还是挑用到的解释
|
slider.vars.slideshowSpeed |
值,修改可修改滚动速度 |
另外如果图片较多,加入lazyload体验会好点
外国的插件,问题百度不到就换成英文谷歌吧~感谢stackoverflow
我觉得之前有个大大说的很对,不要重复造轮子,但是也不需要那么详细的了解各种轮子的用法,用的时候能照着文档转起来就好,谁知道这个轮子明天会不会过时呢~学习轮子的原理思想才是最重要的。
小鹿叔发现自己的博客园名字太炫(pu)酷(tong)了,忘记用户名用百度找根本找不到┑( ̄Д  ̄)┍为嘛不能邮箱登陆啊
[原创]flexslider 中文文档 使用教程 参数手册的更多相关文章
- ]flexslider 中文文档 使用教程 参数手册
[原创]flexslider 中文文档 使用教程 参数手册 要改前人用的flexslider功能,但苦于找不到详细的文档教程,折磨了好久……(所以我才说不爱乱用插件) 为了福利下之后也苦于这个问题 ...
- Swift语言教程中文文档
Swift语言教程中文文档 Swift语言教程(一)基础数据类型 Swift语言教程(二)基础数据类型 Swift语言教程(三)集合类型 Swift语言教程(四) 集合类型 Swift语言教程(五)控 ...
- 使用JavaScript生成二维码教程-附qrcodejs中文文档
使用javascript生成二维码 依赖jquery 需要使用到的库 https://github.com/davidshimjs/qrcodejs DIV <div id="qrco ...
- thymeleaf模板、thymeleaf语法相关中文文档教程
thymeleaf模板在SpringBoot中是默认的模范引擎技术,SpringBoot不推荐使用比较老旧的jsp.但如果您想使用jsp的话,当然也可以.我这里为您讲述thymeleaf模板的基本th ...
- Bootstrap 中文文档教程
Bootstrap 中文文档教程 Bootstrap 中文文档教程 全局样式和grid布局—Bootstrap中文使用指南 全局样式1.要求html5文档类型 Bootstrap使用的css属性和ht ...
- PyTorch官方中文文档:torch.optim 优化器参数
内容预览: step(closure) 进行单次优化 (参数更新). 参数: closure (callable) –...~ 参数: params (iterable) – 待优化参数的iterab ...
- LVGL|lvgl中文手册(lvgl中文文档教程)
lvgl官方的教程是英文的,这个是我在做项目时根据lvgl官方文档做出来的lvgl中文文档(持续更新维护),不仅仅只是生硬照搬lvgl官方文档的翻译,同时总结了我们在实际开发中遇到的各种细节,让这个文 ...
- PostgreSQL教程收集(中文文档/命令行工具/常用命令)
http://www.postgres.cn/docs/9.6/index.html(中文文档) https://www.postgresql.org/docs/10/static/auth-meth ...
- ChatGirl 一个基于 TensorFlow Seq2Seq 模型的聊天机器人[中文文档]
ChatGirl 一个基于 TensorFlow Seq2Seq 模型的聊天机器人[中文文档] 简介 简单地说就是该有的都有了,但是总体跑起来效果还不好. 还在开发中,它工作的效果还不好.但是你可以直 ...
随机推荐
- Duilib扩展《01》— 双击、右键消息扩展
用过duilib的可能会发现,duilib中有些控件没能很好的区分左键.右键等消息.所以根据实际需要,我们需要进行相关区分处理,或者自行扩展. 一. 左键.右键消息区分 我们以CListUI控件来分析 ...
- 【Linux】Linux字体颜色
转自:http://onlyzq.blog.51cto.com/1228/546459 echo显示带颜色,需要使用参数-e格式如下:echo -e "\033[字背景颜色;文字颜色m字符串 ...
- Android IOS WebRTC 音视频开发总结(四三)-- 诚信交易案例分享
本文主要记录一些诚信交易的案例(两个陌生人之间没有合同,没有订金,没有讨价还价,完全靠诚信完成的交易), 特别纪录下来并不是因为金额有多高,而是因为在现在这种社会要完成这样的交易太难,特别是像咨询这种 ...
- JSON-JQuery常用技巧
1:Jquery对象选择查找 var group = $(".classeslist li"); class 为 classeslist 内部 的所有 li 元素对象 遍历: fo ...
- 【风马一族_php】PHP与Mysql建立连接
让php发出 Hi作为基础 http://www.cnblogs.com/sows/p/5990157.html 配置apache ../apache/conf/httpd.conf 创建p ...
- nth-of-type和nth-child的区别
看CSS3时发现了一个nth-of-type选择器,发现平时基本没见过用,就研究了一下,w3c是这样说明的: :nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素 ...
- linux禁止tty终端登陆
修改文件/etc/pam.d/system-auth #%PAM-1.0# This file is auto-generated.# User changes will be destroyed t ...
- Pass Dynamic Value to a Grid Label
A grid label is the blue (normally) colored grid header that you see on PeopleSoft pages. The grid ...
- 关于软件开发中兼容win7注册表的解决方案
关于软件开发中兼容win7注册表的解决方案 编写人:CC阿爸 2014-3-14 l 近来在开发一winform程序时,发现在xp 系统访问注册表一切正常.可偏这个时候,微软又提醒大家.Xp今年 ...
- mariadb DML语句及用户授权
DML(Data Manipulation Language):INSERT, DELETE, UPDATE, SELECT INSERT [INTO] tbl_name [(col1,...) ...
