转-TabHost组件(二)(实现底部菜单导航)
http://www.cnblogs.com/lichenwei/p/3975095.html
上面文章《安卓开发复习笔记——TabHost组件(一)(实现底部菜单导航)》中提到了利用自定义View(ImageView+TextView)来设置一个底部菜单的样式
这边再补充一种更为灵活的方法,可以把TabWidget隐藏,用(RadioGroup+RadioButton)来代替,并利用监听器的方式来实现监听点击点击跳转Activity。
在讲解之前,先补充几点:
1、当我们取得TabHost的实例对象时,我们可以用2种方法来设置当前界面内容(Activity)
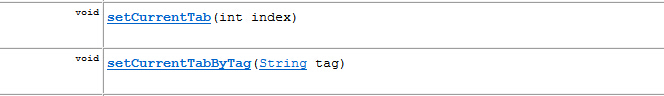
查看下API,我们可以找到:

这2个方法,分别是利用页面标志符(int,起始页为0)和页面标签(String)来达到设置当前显示页
我们可以利用这2个方法,在对Radio进行监听点击时跳转到对应的页面。
2、在布局文件XML里,标签RadioGroup的子标签RadioButton里有几个需要注意的地方:
1、android:button="@null" 这个是用来隐藏系统自身提供的单选按钮样式
2、android:drawableTop="@drawable/tab_icon1" 这个是用来设置单选按钮的图标(系统默认提供在左边,这个可以把它设置在上面)
3、android:drawablePadding="3dp" 这个是用来设置按钮图标与按钮标签所在的距离
3、需要把TabWidget设置为隐藏:android:visibility="gone"
为什么说采用这种方法更为灵活呢?
看过我上一篇文章的朋友应该都知道,在上一篇文章里我才采用了自定义的代码布局,需要在JAVA代码里去获取XML布局对象,然后对样式进行设置,而现在利用RadioGroup+RadioButton,我们可以把所有的样式都设置在XML布局文件里,这样更易于维护,在JAVA代码里我们可以更加专注于业务逻辑的代码实现。
好了,接下来上代码吧,由于和上个例子几乎一样,重复部分我就不贴出来了,只贴代码核心部分(注释很全)

1 package com.example.tabhosttest;
2
3 import android.app.ActivityGroup;
4 import android.content.Intent;
5 import android.os.Bundle;
6 import android.view.View;
7 import android.widget.ImageView;
8 import android.widget.RadioGroup;
9 import android.widget.RadioGroup.OnCheckedChangeListener;
10 import android.widget.TabHost;
11 import android.widget.TabHost.TabSpec;
12 import android.widget.TextView;
13
14 public class MainActivity extends ActivityGroup{
15
16 private TabHost tabHost;//声明一个TabHost对象
17
18 private RadioGroup radioGroup;//声明一个RadioGroup对象
19
20 //资源文件
21 private Class activitys[]={TabActivity1.class,TabActivity2.class,TabActivity3.class,TabActivity4.class,TabActivity5.class};//跳转的Activity
22 private String title[]={"首页","搜索","设置","主题","更多"};//设置菜单的标题
23 private int image[]={R.drawable.tab_icon1,R.drawable.tab_icon2,R.drawable.tab_icon3,R.drawable.tab_icon4,R.drawable.tab_icon5,};//设置菜单
24
25 @Override
26 protected void onCreate(Bundle savedInstanceState) {
27 super.onCreate(savedInstanceState);
28 setContentView(R.layout.activity_main);
29 initTabView();//初始化tab标签
30
31 }
32
33 private void initTabView() {
34 //实例化tabhost
35 this.tabHost=(TabHost) findViewById(R.id.mytabhost);
36 //由于继承了ActivityGroup,所以需要在setup方法里加入此参数,若继承TabActivity则可省略
37 tabHost.setup(this.getLocalActivityManager());
38
39 //创建标签
40 for(int i=0;i<activitys.length;i++){
41 /*由于采用了RadioGroup,样式已经在xml里设置,故这里无需再自定义view
42 //实例化一个view作为tab标签的布局
43 View view=View.inflate(this, R.layout.tab_layout, null);
44
45 //设置imageview
46 ImageView imageView=(ImageView) view.findViewById(R.id.image);
47 imageView.setImageDrawable(getResources().getDrawable(image[i]));
48 //设置textview
49 TextView textView=(TextView) view.findViewById(R.id.title);
50 textView.setText(title[i]); */
51
52 //设置跳转activity
53 Intent intent=new Intent(this, activitys[i]);
54
55 //载入view对象并设置跳转的activity
56 TabSpec spec=tabHost.newTabSpec(title[i]).setIndicator(title[i]).setContent(intent);
57
58 //添加到选项卡
59 tabHost.addTab(spec);
60 }
61
62 radioGroup=(RadioGroup) findViewById(R.id.radiogroup);
63 radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
64
65 @Override
66 public void onCheckedChanged(RadioGroup group, int checkedId) {
67 switch(checkedId){
68
69 case R.id.radio1:
70 //tabHost.setCurrentTab(int id); 用当前所在页数来跳转activity
71 //tabHost.setCurrentTabByTag(String tag); 用当前标签来跳转activity
72 tabHost.setCurrentTabByTag(title[0]);
73 break;
74 case R.id.radio2:
75 tabHost.setCurrentTabByTag(title[1]);
76 break;
77 case R.id.radio3:
78 tabHost.setCurrentTabByTag(title[2]);
79 break;
80 case R.id.radio4:
81 tabHost.setCurrentTabByTag(title[3]);
82 break;
83 case R.id.radio5:
84 tabHost.setCurrentTabByTag(title[4]);
85 break;
86 }
87
88 }
89 });
90
91 }
92
93
94 }


1 <TabHost xmlns:android="http://schemas.android.com/apk/res/android"
2 android:id="@+id/mytabhost"
3 android:layout_width="fill_parent"
4 android:layout_height="fill_parent" >
5
6 <!-- 需要一个布局管理器 -->
7
8 <RelativeLayout
9 android:layout_width="fill_parent"
10 android:layout_height="fill_parent" >
11
12 <!--
13 由于TabHost是继承于FrameLayout,所以需要一个FrameLaytout布局(内容页) ,id
14 必须为tabcontent
15 -->
16
17 <FrameLayout
18 android:id="@android:id/tabcontent"
19 android:layout_width="fill_parent"
20 android:layout_height="fill_parent" >
21 </FrameLayout>
22
23 <!-- TabWidget必须标签,用来存放tab标签,且id必须为tabs -->
24
25 <TabWidget
26 android:id="@android:id/tabs"
27 android:layout_width="fill_parent"
28 android:layout_height="wrap_content"
29 android:layout_alignParentBottom="true"
30 android:background="@drawable/tab_widget_background"
31 android:visibility="gone" >
32 </TabWidget>
33
34 <RadioGroup
35 android:id="@+id/radiogroup"
36 android:layout_width="fill_parent"
37 android:layout_height="wrap_content"
38 android:layout_alignParentBottom="true"
39 android:background="@drawable/tab_widget_background"
40 android:orientation="horizontal"
41 android:padding="3dp" >
42
43 <RadioButton
44 android:id="@+id/radio1"
45 android:layout_width="wrap_content"
46 android:layout_height="wrap_content"
47 android:layout_weight="1"
48 android:background="@drawable/tab_selector"
49 android:button="@null"
50 android:drawablePadding="3dp"
51 android:drawableTop="@drawable/tab_icon1"
52 android:gravity="center_horizontal"
53 android:text="首页"
54 android:textColor="@android:color/white"
55 android:textSize="10sp" />
56
57 <RadioButton
58 android:id="@+id/radio2"
59 android:layout_width="wrap_content"
60 android:layout_height="wrap_content"
61 android:layout_weight="1"
62 android:background="@drawable/tab_selector"
63 android:button="@null"
64 android:drawablePadding="3dp"
65 android:drawableTop="@drawable/tab_icon2"
66 android:gravity="center_horizontal"
67 android:text="搜索"
68 android:textColor="@android:color/white"
69 android:textSize="10sp" />
70
71 <RadioButton
72 android:id="@+id/radio3"
73 android:layout_width="wrap_content"
74 android:layout_height="wrap_content"
75 android:layout_weight="1"
76 android:background="@drawable/tab_selector"
77 android:button="@null"
78 android:drawablePadding="3dp"
79 android:drawableTop="@drawable/tab_icon3"
80 android:gravity="center_horizontal"
81 android:text="设置"
82 android:textColor="@android:color/white"
83 android:textSize="10sp" />
84
85 <RadioButton
86 android:id="@+id/radio4"
87 android:layout_width="wrap_content"
88 android:layout_height="wrap_content"
89 android:layout_weight="1"
90 android:background="@drawable/tab_selector"
91 android:button="@null"
92 android:drawablePadding="3dp"
93 android:drawableTop="@drawable/tab_icon4"
94 android:gravity="center_horizontal"
95 android:text="主题"
96 android:textColor="@android:color/white"
97 android:textSize="10sp" />
98
99 <RadioButton
100 android:id="@+id/radio5"
101 android:layout_width="wrap_content"
102 android:layout_height="wrap_content"
103 android:layout_weight="1"
104 android:background="@drawable/tab_selector"
105 android:button="@null"
106 android:drawablePadding="3dp"
107 android:drawableTop="@drawable/tab_icon5"
108 android:gravity="center_horizontal"
109 android:text="更多"
110 android:textColor="@android:color/white"
111 android:textSize="10sp" />
112 </RadioGroup>
113 </RelativeLayout>
114
115 </TabHost>

转-TabHost组件(二)(实现底部菜单导航)的更多相关文章
- 安卓开发笔记——TabHost组件(二)(实现底部菜单导航)
上面文章<安卓开发复习笔记——TabHost组件(一)(实现底部菜单导航)>中提到了利用自定义View(ImageView+TextView)来设置一个底部菜单的样式 这边再补充一种更为灵 ...
- 转-TabHost组件(一)(实现底部菜单导航)
http://www.cnblogs.com/lichenwei/p/3974009.html 什么是TabHost? TabHost组件的主要功能是可以进行应用程序分类管理,例如:在用户使用wind ...
- 安卓开发笔记——TabHost组件(一)(实现底部菜单导航)
什么是TabHost? TabHost组件的主要功能是可以进行应用程序分类管理,例如:在用户使用windows操作系统的时候,经常见到如图所示的图形界面. TabHost选项卡,说到这个组件, ...
- 转-Fragment+FragmentTabHost组件(实现新浪微博底部菜单)
http://www.cnblogs.com/lichenwei/p/3985121.html 记得之前写过2篇关于底部菜单的实现,由于使用的是过时的TabHost类,虽然一样可以实现我们想要的效果, ...
- 安卓开发笔记——Fragment+FragmentTabHost组件(实现新浪微博底部菜单)
记得之前写过2篇关于底部菜单的实现,由于使用的是过时的TabHost类,虽然一样可以实现我们想要的效果,但作为学习,还是需要来了解下这个新引入类FragmentTabHost 之前2篇文章的链接: 安 ...
- Flutter学习之制作底部菜单导航
简介 现在我们的 APP 上面都会在屏幕下方有一排的按钮,点击不同的按钮可以进入不同的界面.就是说在界面的底部会有一排的按钮导航.可看下面的图示. 完成图示 程序工程目录 梳理下实现步骤我们需要实现这 ...
- 首页底部菜单FragmentTabHost的使用
一般现在的菜单都是底部FragmentTabHost,切换Fragment来实现的,今天我们就使用这个来看看如何实现的 首先是布局文件 <?xml version="1.0" ...
- Jetpack Compose学习(7)——MD样式架构组件Scaffold及导航底部菜单
Jetpack Compose学习(7)--MD样式架构组件Scaffold及导航底部菜单 | Stars-One的杂货小窝 Compose给我们提供了一个Material Design样式的首页组件 ...
- 从零開始学android<TabHost标签组件.二十九.>
TabHost主要特点是能够在一个窗体中显示多组标签栏的内容,在Android系统之中每一个标签栏就称为一个Tab.而包括这多个标签栏的容器就将其称为TabHost.TabHost类的继承结构例如以下 ...
随机推荐
- click 绑定(一)无参数的click 事件绑定
目的 click绑定在DOM元素上添加事件句柄以便元素被点击的时候执行定义的JavaScript 函数.大部分是用在button,input和连接a上,但是可以在任意元素上使用. 例子 <d ...
- PPT图片快速编辑技巧
修改*.ppt或*.pptx的后缀名为zip 例如:demo.pptx修改为demo.zip 修改为, 使用压缩软件打开此压缩包, 一般图片资源都会存放在ppt/media下 找到你所要修改的图片,然 ...
- Error using subsindex Function 'subsindex' is not defined for values of class 'struct'.
clc; clear all; close all; image_path = '/media/wangxiao/Elements/image_segment_backup/'; savePath = ...
- C++ 实用的小程序
1. 打开test_ids.txt 将里面的东西添加"1_",然后另存为test_ids_repaired.txt #include <iostream> #inclu ...
- POI读取excel
HSSF是Horrible Spread Sheet Format的缩写 读取2007版本前 XSSF是XML Spread Sheet Format的缩写 读取2007版本后(包含2007)
- Using SHOW PROCESSLIST and mysqladmin debug Output in Conjunction with SHOW INNODB STATUS
When InnoDB appears hung, I know the natural reaction is to check SHOW ENGINE INNODB STATUS. In fact ...
- 树莓派 2 win 10 IOT
Setting up Windows 10 for IoT on your Raspberry Pi This week at the BUILD conference in San Francisc ...
- html之table标签
简单的html表格,由table元素以及一个或多个tr,th,td元素组成. tr:定义表格行 th:定义表格头 td:定义表格单元 更复杂的 HTML 表格也可能包括 caption.col.col ...
- web压力测试 - http_load
http_load是基于linux平台的一个性能测工具 非常小巧易用,可以用并行方式运行,来测试web服务器的性能 测试方式 (1)准备测试url vim url.txt 填写要测试的url,可以写多 ...
- ManagementFactory cannot be resolved
ManagementFactory cannot be resolved 问题描述: (1)ManagementFactory cannot be resolved or (2)Type The ty ...
