UWP 卡片视图 Card View
上一篇 提到了 UWP 轨道视图Orbit View,这次就说一下卡片视图,毕竟两个差不多。
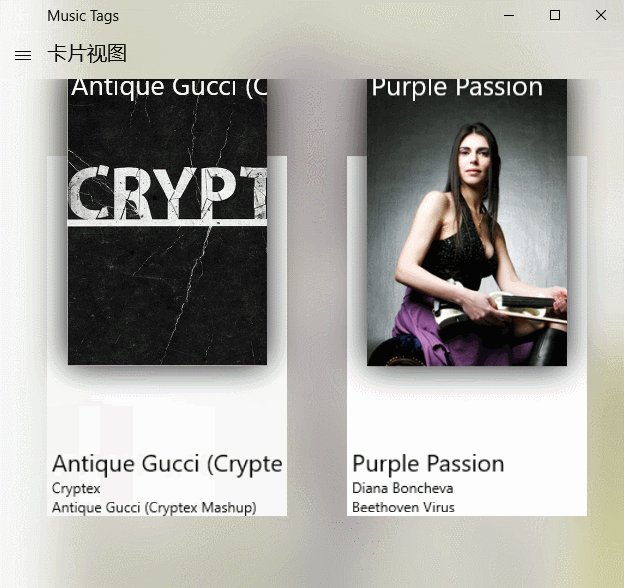
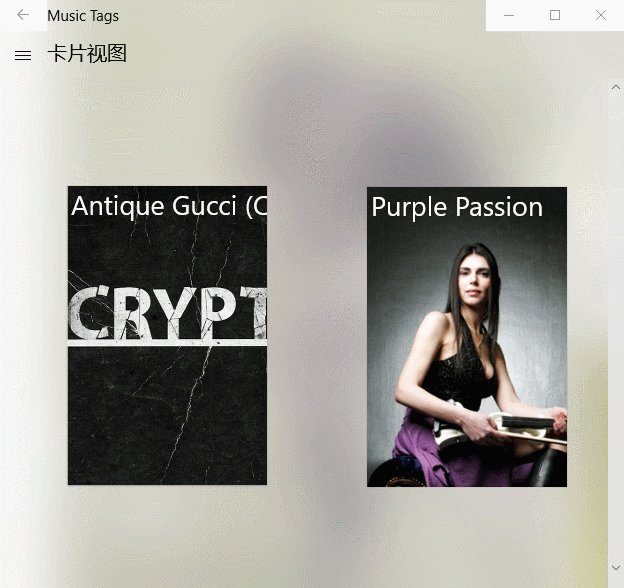
卡片视图,效果如其名,卡片一样,左右滑动,当然能翻牌最好了。
嗯,我这个可以的额(⊙﹏⊙)。。。
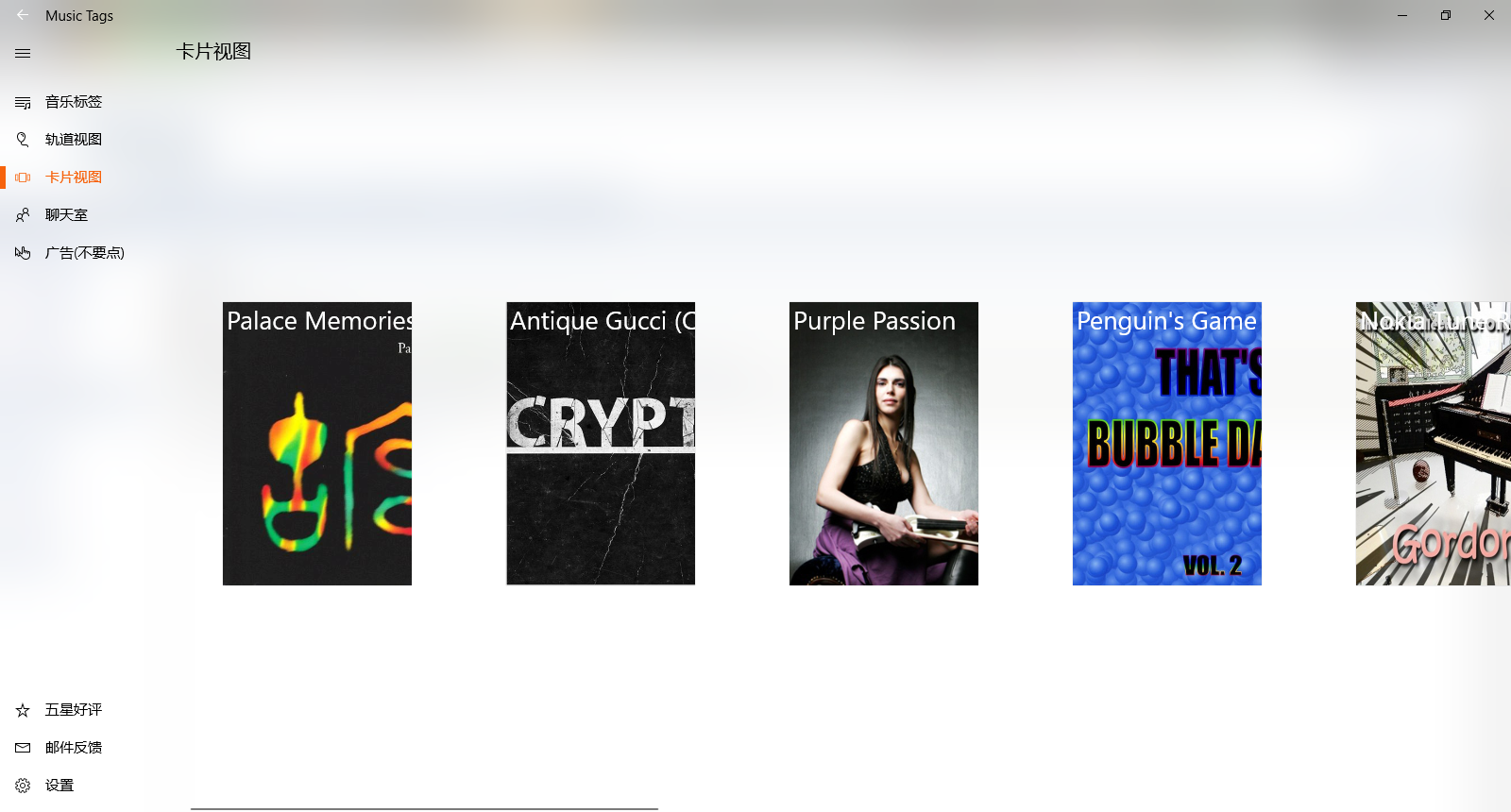
看下效果先:

可以左右滑动,点击查看各项的内容:看下gif

xaml:
<ScrollViewer Grid.Row="1" ZoomMode="Enabled" VerticalScrollMode="Disabled" HorizontalScrollMode="Auto" HorizontalScrollBarVisibility="Auto">
<ItemsControl x:Name="cardItems">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate x:DataType="models:ID3Tag">
<Grid Margin="50">
<Canvas x:Name ="InfoCanvas" Width="200" Height="300" >
<Grid x:Name="Info" Width="200" Height="300" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel VerticalAlignment="Bottom">
<TextBlock Text="{x:Bind Title}" FontSize="20" Margin="4,0"/>
<TextBlock Text="{x:Bind PerformersString}" FontSize="12" Margin="4,0"/>
<TextBlock Text="{x:Bind Album}" FontSize="12" Margin="4,0"/>
</StackPanel>
</Grid>
</Canvas>
<Grid x:Name="Image" Width="200" Height="300">
<!--Insert Canvas control to workaround XAML-COMP interop with property sharing-->
<Canvas>
<Grid x:Name="Photo" Width="200" Height="300">
<Image x:Name="Cover" Width="200" Height="300" Stretch="UniformToFill" Source="{x:Bind Cover}"/>
<TextBlock x:Name="NameText" Text="{x:Bind Title}" VerticalAlignment="Top" FontSize="27" Foreground="White" Margin="4,0,0,0"/>
</Grid>
</Canvas>
</Grid>
<interactivity:Interaction.Behaviors>
<behaviors:InteractionBehavior HittestContent="{Binding ElementName=Image}" InfoContent="{Binding ElementName=Info}" PhotoContent="{Binding ElementName=Photo}" InfoContainer ="{Binding ElementName=InfoCanvas}" />
</interactivity:Interaction.Behaviors>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</ScrollViewer>
我这个后台更简单了,就一个绑定的代码
try
{
cardItems.ItemsSource = (Application.Current as App).MusicItems;
}
catch { }
哦,那个behaviors,需要Nuget引用 Microsoft.Xaml.Behaviors.Uwp.Managed
xmlns:interactivity="using:Microsoft.Xaml.Interactivity"
xmlns:behaviors="using:MusicTags.Behaviors"
UWP 卡片视图 Card View的更多相关文章
- UWP 轨道视图Orbit View
先看一下效果吧 这是我的Music Tags App里面的效果图,当然你也可以做的比我的更炫. 其实这个效果的实现来自于控件UWP Community Toolkit的OrbitView,所以大家要多 ...
- 1.Android 视图及View绘制分析笔记之setContentView
自从1983年第一台图形用户界面的个人电脑问世以来,几乎所有的PC操作系统都支持可视化操作,Android也不例外.对于所有Android Developer来说,我们接触最多的控件就是View.通常 ...
- ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view)
在本节中,您将验证电影控制器生成的编辑方法(Edit action methods)和视图.但是首先将修改点代码,使得发布日期属性(ReleaseDate)看上去更好.打开Models \ Movie ...
- 视图(View)与部分视图(Partial View)之间数据传递
写ASP.NET MVC程序,我们经常需要把数据从视图(View)传递至部分视图(Partial View) 或者相反. 今天Insus.NET使用 ControllerBase.TempData 进 ...
- 截取视图某一段另存为部分视图(Partial View)
在做ASP.NET MVC后台管理程序时,根据程序需要,Isus.NET需要实现一个功能,就是动态截取视图某一段另存为部分视图Partial View. 思路为在视图中,使用jQury的程序截图以及P ...
- iphone绘图的几个基本概念CGPoint、CGSize、CGRect、CGRectMake、window(窗口)、视图(view)
我一般情况下不会使用interface builder去画界面,而是用纯代码去创建界面,不是装B,而是刚从vi转到xcode不久,不太习惯interface builder而已.当然如果需要我也会使用 ...
- 验证编辑方法(Edit method)和编辑视图(Edit view)
ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view) 在本节中,您将验证电影控制器生成的编辑方法(Edit action methods)和视图.但是 ...
- SAP HANA中创建计算视图(Calculation View)
[Step By Step]SAP HANA中创建计算视图(Calculation View) Demo Instruction: 该视图将两个表AUDIOBOOKS和BOOKS中的数据进行连接,并作 ...
- Oracle视图 create View
视图是一种虚表,使用CREATE VIEW语句来定义视图,该视图是基于一个或多个表或视图的逻辑表.一个视图本身不包含任何数据, 视图所基于的表称为基表. 视图就相当于一条select 语句,定义了一个 ...
随机推荐
- 统计过程控制与评价 Cpk、SPC、PPM
Cpk(Process capability index)--工序能力指数 SPC(Statisical Process Control)--工艺过程统计受控状态分析 PPM(Parts Per Mi ...
- Hyper-v 中 CentOS 连接外网之有线网卡
一.打开虚拟机交换管理器,查看默认的虚拟交换机 如果不是内部网络,则需要新建一个虚拟交换机,新的交换机应该使用内部网络: 二.配置虚拟机使用的交换机.如果 “默认开关” 不是内部网络,需要使用自己新创 ...
- Mongo.exe 无法定位程序输入点terminate于动态链接库 *.dll的解决办法
Win7 或者Winserver 上安装新版的Mongo后,总是提示如上问题,可使用如下方法解决: 一是系统更新到SP1,并安装了KB2999226这个更新包(重要): 二是安装安装 Visual C ...
- python第二十四课——set中的函数
集合中常用的一些函数: 1.add(obj):追加一个obj元素到集合中 pop():从集合中随机弹出一个元素 remove(obj):删除集合中和obj匹配的元素 clear():清空集合 s1={ ...
- 学习Android之SimpleAdapter显示网络图片
效果图: 此程序基本的知识点是:SimpleAdapter本身是不支持网络图片的, 假设在Map.put(a,b)中 b为一个Bitmap,程序不会报红色字体,而是在控制台输出绿色的字体,例如以下 0 ...
- Python自动化之traceback
import traceback try: 11/a except Exception: b = traceback.format_exc() traceback.format_exc()会存储详细的 ...
- VC++中的__super::
在学习别人的代码时,发现了一个__super,第一感觉很像java中的super,或者C#中的base网上查了一下发现作用差不多,都是指父类.C++本身没有__super,这是visual c++的扩 ...
- Spring整合MyBatis(五)MapperScannerConfigurer
摘要: 本文结合<Spring源码深度解析>来分析Spring 5.0.6版本的源代码.若有描述错误之处,欢迎指正. 目录 一.processPropertyPlaceHolders属性的 ...
- Dijkstra学习笔记
暂时空白.... 没有前置,我用vector存图 //存储 struct edge{ int w,to;//w是权值,to是连接到的下一条边 }; vector<edge> e; //连边 ...
- Liunx信息显示与文件搜索
. uname 显示系统相关信息,如内核版本号,硬件架构 -a # 显示系统所有相关信息 -m # 显示计算机硬件架构 -n # 显示主机名称 -r # 显示内核发行版本号 -s # 显示内核名称 - ...
