Android GUI之View事件处理(二)
在上篇文章中,我们分析了View的事件处理过程,当然这里的View是指基本的View。当View接收到Touch事件时,首先会调用dispacheTouchEvent方法,在这个方法中会调用OnTouchListener和OnTouchEvent进行具体的事件处理,OnTouchListener优先于OnTouchEvent。如果在OnTouchListener的onTouch方法返回true,则后续的OnTouchEvent不再执行。而在OnTouchEvent根据Touch的动作进行具体的事件处理。这是我们在上篇文章中得到的结论,那么我们还需要考虑一个问题,我们的基本控件都是在布局文件中,而后显示在手机屏幕上,那么当我们触摸屏幕的时候,是如何将事件从Activity传递到布局(ViewGroup)再到View的呢?
首先,我们先看一个简单的例子,我们先自定义一个View和ViewGroup分别去重新他们的dispatchTouchEvent和onTouchEvent方法,具体代码如下:
public class MyButton extends Button {
private static final String TAG="MyButton";
public MyButton(Context context) {
super(context);
}
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i(TAG,"自定义按钮的dispatchTouchEvent执行了:ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.i(TAG,"自定义按钮的dispatchTouchEvent执行了:ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.i(TAG,"自定义按钮的dispatchTouchEvent执行了:ACTION_UP");
break;
}
return super.dispatchTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i(TAG,"自定义按钮的OnTunchEvent执行了:ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.i(TAG,"自定义按钮的OnTunchEvent执行了:ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.i(TAG,"自定义按钮的OnTunchEvent执行了:ACTION_UP");
break;
}
return super.onTouchEvent(event);
}
}
public class MyGroupView extends LinearLayout {
private static final String TAG="MyGroupView";
public MyGroupView(Context context) {
super(context);
}
public MyGroupView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i(TAG,"自定义ViewGroup的dispatchTouchEvent执行了:ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.i(TAG,"自定义ViewGroup的dispatchTouchEvent执行了:ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.i(TAG,"自定义ViewGroup的dispatchTouchEvent执行了:ACTION_UP");
break;
}
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i(TAG,"自定义ViewGroup的onTouchEvent执行了:ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.i(TAG,"自定义ViewGroup的onTouchEvent执行了:ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.i(TAG,"自定义ViewGroup的onTouchEvent执行了:ACTION_UP");
break;
}
return super.onTouchEvent(event);
}
}
在Activity中同样重写这两个方法,并为按钮绑定点击事件监听器具体如下:
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i(TAG, "Activity的dispatchTouchEvent执行了:ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.i(TAG,"Activity的dispatchTouchEvent执行了:ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.i(TAG,"Activity的dispatchTouchEvent执行了:ACTION_UP");
break;
}
return super.dispatchTouchEvent(ev);
} @Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i(TAG,"Activity的OnTunchEvent执行了:ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.i(TAG,"Activity的OnTunchEvent执行了:ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.i(TAG,"Activity的OnTunchEvent执行了:ACTION_UP");
break;
}
return super.onTouchEvent(event);
}
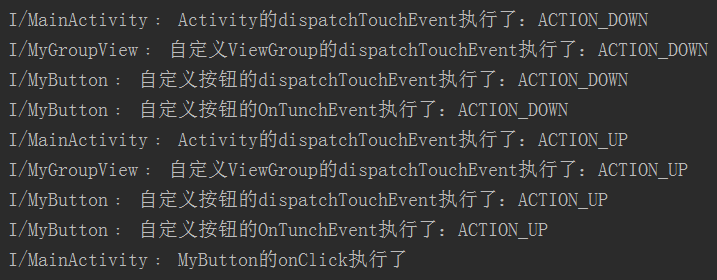
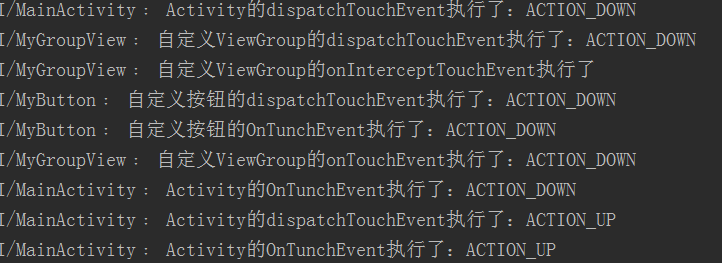
运行程序,点击按钮,可以看到Log信息如下,从运行日志中,我们看以看出,事件的传递顺序依次为ActivityàViewGroupàView。

在Activity,我们看到dispatchTouchEvent方法最终调用了super.dispatchTouchEvent方法,追踪代码,可以看到在Activity的源码中,其方法的具体实现为:
public boolean dispatchTouchEvent(MotionEvent ev) {
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
onUserInteraction();
}
if (getWindow().superDispatchTouchEvent(ev)) {
return true;
}
return onTouchEvent(ev);
}
从源码中,可以看到,在Activity中是否执行onTouchEvent,完全取决于Window对象的superDispatchTounchEvent方法的返回值,之前的文章中提到过,Activity的Window实现类为PhoneWindow,找到此类的源码,查看此方法,内容如下:
public boolean superDispatchTouchEvent(MotionEvent event) {
return mDecor.superDispatchTouchEvent(event);
}
很明显,调用了DecorView的superDispatchTouchEvent方法,在其具体实现中调用了父类也就是FrameLayout的dispatchTouchEvent方法,而FrameLayout并没有重写此方法,因此我们需要找到ViewGroup中的方法实现,此方法有点长,在这里就不全部贴出来,有兴趣的可以自行查看,在此方法中关键的地方调用了如下两个方法:
private boolean dispatchTransformedTouchEvent(MotionEvent event, boolean cancel,
View child, int desiredPointerIdBits)
public boolean onInterceptTouchEvent(MotionEvent ev)
简单的讲上述两个方法的作用为dispatchTransfromedTouchEvent将事件传递给子View,而方法onInterceptTouchEvent则决定了是否将会拦截事件的分发。至此,View事件的传递过程我们有了基本的认识,这还不够,我们继续分析。
之前有提过,一次完整事件是由Touch的几个动作(ACTION_DOWN、ACTION_MOVE、ACTION_UP)组成的,而且事件的开始总是由ACTION_DOWN开始,ACTION_UP结束。对上面的例子稍作修改,在MyViewGroup重写onInterceptTouchEvent方法。
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
Log.i(TAG,"自定义ViewGroup的onInterceptTouchEvent执行了");
return super.onInterceptTouchEvent(ev);
}
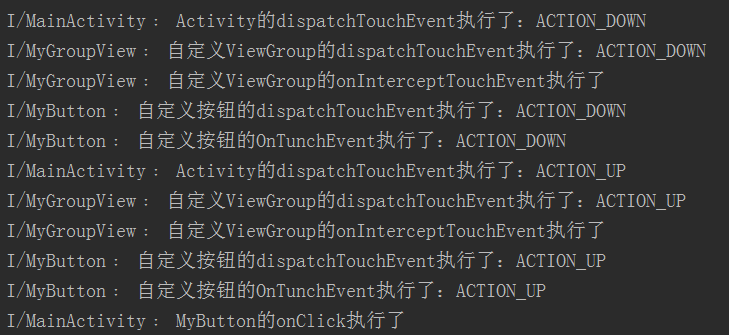
运行后,输出日志如下,可以看到该方法返回false时,(ViewGroup中的默认返回值),并没有影响到事件的传递处理过程。

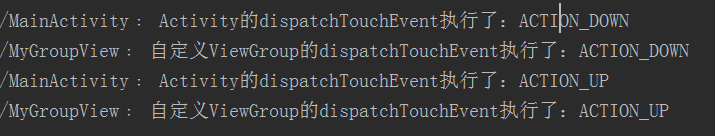
再次修改该方法,将返回值,修改为true,日志输出结果如下,从结果看以看出事件并没有在传递给MyButton,而是被拦截了,被拦截后,执行了MyViewGroup的onTouchEvent方法。

恢复onInterceptTouchEvent并修改dispatchTouchEvent,将其返回值改为true,运行日志结果如下,很明显事件被取消了,不再向下分发。

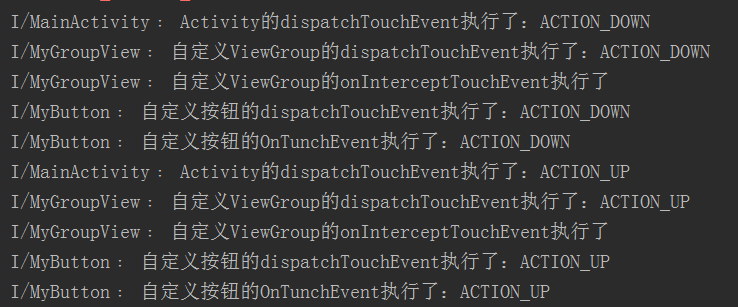
恢复MyViewGroup的dispatchTouchEvent方法,修改MyButton,将onTouchEvent的返回值修改为true,运行日志结果为:

将返回值修改为false,日志结果为:

通过日志对比,我们可以发现当返回true时,包含MyButton的View的OnTouchEvent并没有执行,也就是意味该事件被MyButton处理了,即消费掉了。
通过以上分析,我们可以得到如下结论:
1、事件从Activity接收后,经ViewGroup最终传递到View中。该过程中涉及的方法有三个,具体如下:
DispatchTouchEvent
OnTouchEvent
onInterceptTouchEvent
其中onInterceptTouchEvent为ViewGroup中的方法。
2、如果DispatchTouchEvent方法中返回值为true,在事件被取消,不再继续分发。
3、如果View 的OnTouchEvent方法返回值为true,在意味着事件已被处理;如果返回值为false,则会依次向上调用父容器的onTouchEvent进行事件处理。
3、如果onInterceptTouchEvent返回值为true,则事件被拦截,不再向下分发,同时调用自己的OnTouchEvent方法进行事件处理
想要了解更多内容的小伙伴,可以点击查看源码,亲自运行测试、
出处:http://www.cnblogs.com/jerehedu/
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
技术咨询:

Android GUI之View事件处理(二)的更多相关文章
- Android GUI之View事件处理
Android中的事件分为按键事件和触屏事件,本篇文章将分析View是如何处理Touch事件的.在View中定义了许多触屏事件,比如OnClick.OnLongClick等等,这些事件都是由一次To ...
- Android GUI之View测量
在上篇文章(http://www.cnblogs.com/jerehedu/p/4607599.html#gui)中,根据源码探索了View的绘制过程,过程有三个主要步骤,分别为测量.布局.绘制.系统 ...
- Android GUI之View绘制流程
在上篇文章中,我们通过跟踪源码,我们了解了Activity.Window.DecorView以及View之间的关系(查看文章:http://www.cnblogs.com/jerehedu/p/460 ...
- Android GUI之View布局
在清楚了View绘制机制中的第一步测量之后,我们继续来了解分析View绘制的第二个过程,那就是布局定位.继续跟踪分析源码,根据之前的流程分析我们知道View的绘制是从RootViewImpl的perf ...
- android中实现view可以滑动的六种方法续篇(二)
承接上一篇,上一篇中讲解了实现滑动的第五种方法,如果你还没读过,可点击下面链接: http://www.cnblogs.com/fuly550871915/p/4985482.html 这篇文章现在来 ...
- 图解Android - Android GUI 系统 (2) - 窗口管理 (View, Canvas, Window Manager)
Android 的窗口管理系统 (View, Canvas, WindowManager) 在图解Android - Zygote 和 System Server 启动分析一 文里,我们已经知道And ...
- Android特效专辑(十二)——仿支付宝咻一咻功能实现波纹扩散特效,精细小巧的View
Android特效专辑(十二)--仿支付宝咻一咻功能实现波纹扩散特效,精细小巧的View 先来看看这个效果 这是我的在Only上添加的效果,说实话,Only现在都还只是半成品,台面都上不了,怪自己技术 ...
- Android自定义View(二)
前言 魅族手机的闹钟应用中有个倒计时,这个控件还是蛮有趣的.左边是魅族闹钟,右边是我们最终实现的效果,虽然有些细节还需优化,不过基本上已经达到了想要的效果,我们先来就来看看如何实现吧. 分析 确定宽高 ...
- Android自定义控件View(二)继承控件
在前一篇博客中学习了Android自定义控件View的流程步骤和注意点,不了解的童鞋可以参考Android自定义控件View(一).这一节开始学习自定义控件View(二)之继承系统已有的控件.我们来自 ...
随机推荐
- win 10 文件夹 背景 没效果
韩梦飞沙 yue31313 韩亚飞 han_meng_fei_sha 313134555@qq.com
- CXF发布webservice
http://wenku.baidu.com/link?url=dTJpXcL0TXslGAYYC6SSOrPGvjyEb974ZGx9-0dymU32YDjxuP8DwlI1sFpPCGqu_ywW ...
- hihocoder#1046 K个串 可持久化线段树 + 堆
首先考虑二分,然后发现不可行.... 注意到\(k\)十分小,尝试从这里突破 首先用扫描线来处理出以每个节点为右端点的区间的权值和,用可持久化线段树存下来 在所有的右端点相同的区间中,挑一个权值最大的 ...
- chinese hacker-----WriteUp
原题地址:http://ctf5.shiyanbar.com/web/2/ 提示下载一个数据库 下载下来后发现是加密的 有密码,但发现密码不是4648 这里用到“DbView” 直接破解密码进入 发 ...
- 关于JBoss日志中的报错Exception in thread "AWT-EventQueue-0"的解决记录
一.前情提要 操作系统:Windows Server 2008 R2,JDK版本:1.6.0_45,应用容器:JBoss 4.2.3 GA.所部署的应用均为Web型项目,没有任何图形相关的项目. 二. ...
- HTML5 UI 控件Mobiscroll的使用(年月日三级联动)
概述: 遇到制作一个html5界面,需要选择年月日,其实这个功能很常用.一般我们都是网上找,之前也没有收藏一个自己常用的,今天发现一个不错的库.特此记录一下使用过程,以便以后遇到了方面查阅. 1.官方 ...
- Codeforces Round #359 (Div. 1) A. Robbers' watch 暴力
A. Robbers' watch 题目连接: http://www.codeforces.com/contest/685/problem/A Description Robbers, who att ...
- Codeforces Round #222 (Div. 1) D. Developing Game 扫描线
D. Developing Game 题目连接: http://www.codeforces.com/contest/377/problem/D Description Pavel is going ...
- [Visual Studio] 重置默认设置 还原默认设置
恢复默认设置的2种方法 如果VS出现问题或设置变乱,可以通过恢复默认设置使之回到安装成功时的状态,从而解决出现的问题.VS恢复默认设置的方法有2种,分别是:通过“导入和导出设置”实现和通过命令实现. ...
- Linux的本地时间和网络时间同步
Linux本地时间和网络时间不同步,更新了之后,重启还会变回去.可以通过一下方法修改并保存. 1. 安装ntpdate工具 sudo apt-get install ntpdate 2. 设置系统 ...
