IE8中伪元素动态作用样式不重绘bug记录
前阵子对公司框架的前端优化中,使用了字体图标(iconfont)来做模块的图标集,供用户进行配置选择。
字体图标的有非常好的灵活性和复用性,可以像处理文字一样通过font-size进行大小设置、通过color来直接配色,如果系统整体设计是比较扁平化的,浏览器兼容要求IE8+,并且在系统中需要一套图标集的话,选择字体图标来替代传统的png图标应该说是一个非常有性价比的方案。
具体字体图标的制作和使用,有一个非常棒的服务站点:www.iconfont.cn,在这里感谢阿里妈妈前端团队。
上面大致介绍了下iconfont的优点,下面开始进入正题。
iconfont是不错,可惜实际项目中,对IE8要有较好的支持。
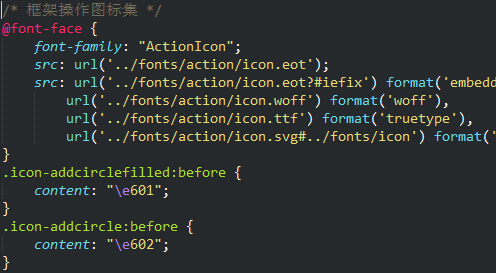
一般我们通过css的:before:after伪类来实现iconfont的使用,如:

还好,IE8是支持:before:after伪类的,本以为可以无忧无虑的直接使用了,结果在测试过程中发现了一个坑,拿一个具体案例来说明。
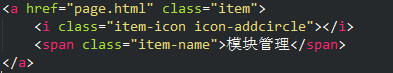
有个菜单项,用a标签来表示:

大致效果如下:

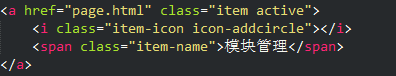
当用户点击该菜单项时,需要高亮该菜单项,在a标签上追加一个状态样式.active:

通过以下css rule来达到目的:

预期的(或者正常的)效果如下:

但是在坑爹的IE8中,实际的效果是这样的:

在IE8中通过class来改变字体图标的视觉状态(这里是color)并没有起到作用,引用图标样式的元素(此例中是i.item-icon.icon-addcircle)并没有进行重绘(redraw)来更新状态。
明确问题后去Google了一下,发现IE8确实有这么一个bug。
使用:before:after伪类的元素,一般与content属性配合使用,在IE8中,通过样式来动态改变content伪元素的视觉表现,不会触发伪元素的重绘(redraw)行为,除非content属性的值(内容)发生变化,从而强制浏览器对其进行重绘。
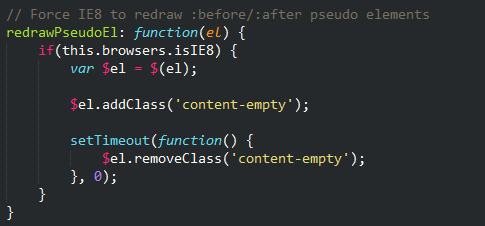
那么解决思路就是强制元素重绘了,根据上述原理代码如下:

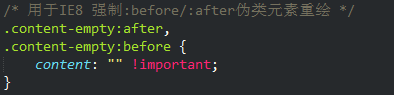
其中.content-empty定义如下:

然后每次在伪类元素上作用完样式后,使用Util.redrawPseudoEl(el)即可。
IE8中伪元素动态作用样式不重绘bug记录的更多相关文章
- HTML和CSS设置动态导航以及CSS中伪元素的简单说明
HTML页面代码: <!DOCTYPE html> <html> <head> <title>Test</title> <meta c ...
- ::before和:after中的的双冒号和单冒号有什么区别及这两个伪元素的作用
::before和:after中的的双冒号和单冒号有什么区别及这两个伪元素的作用 单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素(伪元素由双冒号和伪元素名称组成),为了兼容已有的伪元素 ...
- datatable动态列处理,重绘表格(敲黑板,划重点!!!我肝了一天半才彻底弄懂这个东西,TAT)
datatable动态列处理,重绘表格 前言:至于动态列的绘画,我前面博客已经写过了,就是动态列的配置问题,不懂的去我博客看下,今天要写的呢,就是你已经写了一个动态列在datatable,现在你想重新 ...
- css中伪元素before或after中content的特殊用法attr【转】
[原文]https://segmentfault.com/a/1190000002750033 CSS中主要的伪元素有四个:before/after/first-letter/first-line,在 ...
- css中伪元素before或after中content的特殊用法attr
html代码如下: <div class="haorooms"> <span data-haorooms="haorooms鼠标效果tips-纯css& ...
- Struts2的配置文件中, <package>的作用,<action><result>重名?
问:Struts2的配置文件中, <package>的作用是什么? 答:防止action重名啊,例如前台和后台,总会有很多地方起名重复的! 问:可是访问的时候,不也是访问action吗,能 ...
- 拿到内存中dom元素的最后样式进行修改obj下的currentStyle方法
在用dom操作在对页面中的<style></style>里的样式进行操作时,发现时无效的,我觉得是因为页面DOM解析时此标签的样式内容才会被读到内存中,因此JS操作时取不到此标 ...
- 演示-JQuery中伪元素和伪类选择器
HTML代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- JavaScript中让元素动态发射指定的事件
var ev = document.createEvent('HTMLEvents'); //动态创建HTML事件 ev.initEvent('abort', false, true); //HTML ...
随机推荐
- kube-ui安装
kube-ui是k8s提供的web管理界面,可以展示节点的内存.CPU.磁盘.Pod.RC.SVC等信息. 1.编辑kube-dashboard-rc.yml定义文件[root@kubernetes- ...
- 出现报错: module build failed error couldn't find preset es2015 relative to directory
当用webpack 进行 build 的时候, 会出现如上标题的错误, 解决方式是在 上级 或者 上上级目录,删除 .babelrc 文件
- Redis 连接命令
1.AUTH password 验证密码是否正确 2.ECHO message 打印字符串 3.PING 查看服务是否运行 4.QUIT 关闭当前连接 5.SELECT index 切换到指定的数据库
- wpf企业应用之带选项框的TreeView
wpf里面实现层次绑定主要使用HierarchicalDataTemplate,这里主要谈一谈带checkbox的treeview,具体效果见 wpf企业级开发中的几种常见业务场景. 先来看一下我的控 ...
- Lost connection to MySQL server at 'reading initial communication packet', system error: 0的一个解决方案
-A INPUT -p tcp -m state --state NEW -m tcp --dport 3306 -j ACCEPT在icmp之前/etc/init.d/iptables restar ...
- Vue的过渡或动画
一.过渡的类名 在进入/离开的过渡中,共有6种class进行切换,分别是v-enter,v-enter-active,v-enter-to,v-leave,v-leave-active,v-leave ...
- C#高级编程9-第6章 数组
数组 1.同一类型和不同类型的多个对象 需要使用同一类型的多个对象则使用集合和数组. Array类为数组元素排序和过滤提供了多个方法,使用枚举器,可以迭代数组所有元素. 2.简单数组 数组的声明 因为 ...
- spring---aop(2)---Spring AOP的JDK动态代理
写在前面 spring 事务是springAOP 的一个实现.我们以分析spring的事务,来分析spring的AOP实现. 基本知识 如果目标方法被spring的事务声明,则执行该目标方法的对象就会 ...
- cloc 统计代码行数工具
cloc 统计代码行数工具 官网地址:http://cloc.sourceforge.net/ 下载完成后 会生成一个.exe文件 需要修改文件名为 cloc.exe 然后把这个文件拷贝到需要统计的根 ...
- linux下如何挂接(mount)光盘镜像文件、移动硬盘、U盘、Windows网络共享和NFS网络共享
首先,介绍一下挂接(mount)命令的使用方法,mount命令参数非常多,这里主要讲一下今天我们要用到的. 命令格式: mount [-t vfstype] [-o options ...
