【树莓派】制作树莓派所使用的img镜像(二)
树莓派制作的镜像,需要如何使用,这里直接引用目前树莓派官方的文章,不再重复描述;
参考:http://shumeipai.nxez.com/2013/08/31/usb-image-tool.html
镜像写入工具USB Image Tool介绍
几乎所有的新手教程都使用Win32DiskImager作为系统安装工具——中文的、英文的、官方的、eLinux wiki的,不一而足。
但是这个工具不支持中文目录名(文件或目录有中文,会出现123错误),不支持压缩,必须先插好SD卡,再开软件。
下面要介绍的USB Image Tool,就是Win32DiskImager的一个更方便的替代品。
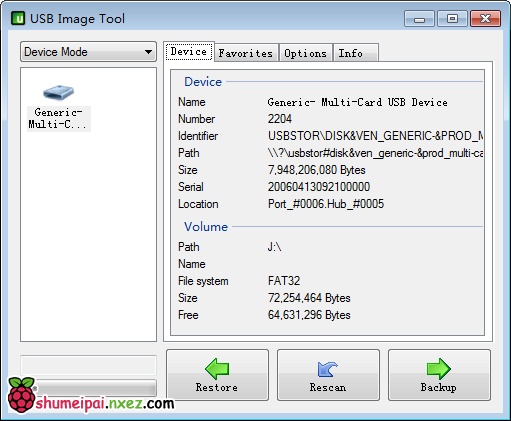
界面先睹为快,相信您一看到界面,就会发现和win32diskimager不一样的感觉:
此工具特点:
中文文件名OK!
可以通过设备名称、SD卡大小,直接判断写入的设备正确与否。
只能读写SD卡和U盘,干脆不认USB移动硬盘,保证安全。
自带压缩,备份可直接压缩成ZIP/GZ,恢复可以直读ZIP/GZ包。
“收藏夹”功能,一键恢复你喜欢的多种系统。
刷新设备列表功能,可以先开软件再插SD卡,甚至先开软件再插读卡器都行。
一个软件窗口内,多个读卡器就可以并行读写,互不干扰,无需开多次软件。
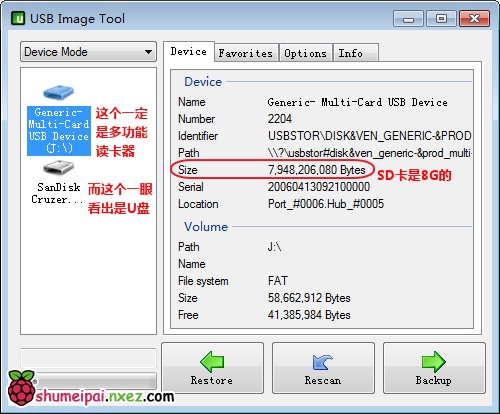
打开软件之后,左侧就会显示出机器上插入的所有U盘和读卡器(不显示移动硬盘)的列表。
上边这个机器上插入了SanDisk U盘和多功能读卡器。可以轻易的从设备名称分辨出来。
右侧会显示选中磁盘的详情。其中最有用的就是大小。可以看一眼SD卡大小是否正确,来保证稳妥。
如果先打开软件后插SD卡,那左侧可能不会马上显示出来(空的读卡器是不显示的)。点“Rescan”手动刷新左侧列表即可。
用法很简单:左侧选好盘,右侧使用“Restore”将.img镜像写入SD卡;使用“Backup”将SD卡内容存成.img镜像。
就这些!
可以用绿色的箭头辅助记忆:卡在左边,左箭头是往卡里写东西,右箭头是从卡里读东西~
注意:左上角必须是Device Mode,不能是Volume Mode!(因为我们读写的是整个SD卡,而不是某一个分区)
默认就是Device Mode所以不用管。但是如果出错,就请检查一下是不是误碰了~
写SD卡:直接读取zip压缩包
USB Image Tool可以直读.zip压缩包。网上下载的zip格式系统镜像,下完直接用,根本不用解!
点击Restore,选择.zip文件即可。注意打开对话框中默认看不到.zip文件,放心,在“文件类型”处选择“All Files (*.*)”即可。
读SD卡:直接压缩成zip文件
在备份SD卡内容时,也可以直接写成zip格式,节省大量磁盘空间。(一般可省70%!)
点击Backup时,在“文件类型”处,选择“Compressed (zip) image files (.imz)”即可直接存成zip包。
(注:.imz就是.zip,没有任何不同。把扩展名改成zip打开一看便知)
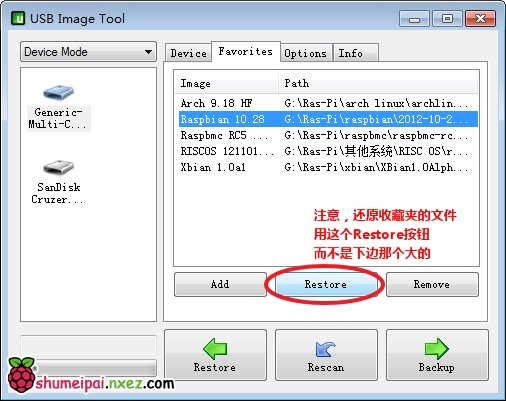
收藏夹功能
使用“Favorites”选项卡,您可以收藏你喜欢的系统镜像。需要写SD卡时点“Restore”一键恢复,方便快捷!
其他选项可以自行试验下。不管是新装个SD卡,还是给已经调试好的SD卡“做个ghost”,都是很方便的工具。还不准备一份试用一下?
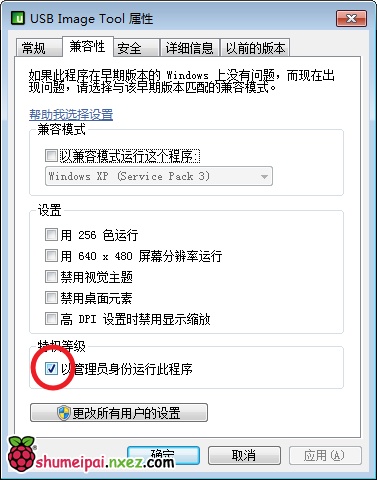
运行如出现无法启动,请尝试启用管理员权限运行。
下载
USB Image Tool.zip(216KB)
Win7可直接运行。WinXP如果运行出错,请安装.net Framework 2.0(22MB不大,安装也只需几分钟,.net2.0版还是挺轻量的~)。
官网:http://www.alexpage.de/usb-image-tool/
【树莓派】制作树莓派所使用的img镜像(二)的更多相关文章
- 【树莓派】使用树莓派制作img镜像(二)
树莓派制作的镜像,需要如何使用,这里直接引用目前树莓派官方的文章,不再重复描述: 参考:http://shumeipai.nxez.com/2013/08/31/usb-image-tool.html ...
- 【树莓派】使用树莓派制作img镜像(一)
最近一直在折腾树莓派,前几天装了10台设备,最近又来了15台开发板子.基本每台设备都需要进行如下操作: 1.安装树莓派OS,并配置键盘.时区.语言编码格式等: 2.新增组.用户.配置静态IP地址: 3 ...
- 【树莓派】制作树莓派最小镜像:img裁剪瘦身
制作树莓派镜像,可以参考这篇文章:http://blog.csdn.net/talkxin/article/details/50456282 摘录部分要点内容如下(如果作者不允许转载,请联系即删除): ...
- 【树莓派】制作树莓派所使用的img镜像(一)
最近一直在折腾树莓派,前几天装了10台设备,最近又来了15台开发板子.基本每台设备都需要进行如下操作: 1.安装树莓派OS,并配置键盘.时区.语言编码格式等: 2.新增组.用户.配置静态IP地址: 3 ...
- 【树莓派】树莓派与XBMC及Kodi、LibreELEC插件(一)
网上高人多. 高手在民间,饭桶在机关. 越用树莓派,越发现这玩意儿的潜力,我想,未来我们用它,可以做很多事情. 最近在看树莓派的应用场景,看到网上有人用它做电视盒子. 参考相关文章,简单实践了一下,整 ...
- 制作OpenStack用的RHEL7系统镜像
制作OpenStack使用的RHEL7系统镜像,并进行相关设置,安装XRDP以进行远程访问. 1.在KVM中安装RHEL7.2客户机: 2.设置网卡为dhcp并onboot=yes,使得虚拟机能自动获 ...
- 制作openstack用的centos6.5镜像
目的: 在centos6.5操作系统环境下制作一个centos6.5的kvm镜像,安装cloud-init,能自己主动扩展根分区 一.制作环境: 操作环境是在openstack平台开一个实例.装的是c ...
- 【树莓派】树莓派与XBMC及Kodi、LibreELEC插件(二)
之前的相关文章参考: [树莓派]树莓派与XBMC及Kodi.LibreELEC插件(一) [树莓派]树莓派与XBMC及Kodi.LibreELEC插件(二) [树莓派]树莓派与XBMC及Kodi.Li ...
- 制作macOS10.12系列的系统镜像文件
制作macOS10.12系列的系统镜像文件步骤,过程也比较简单,十来个命令.以10.12.6为例,首先,在苹果商店下载系统安装包APP,或者网上下载后把安装APP复制到 应用程序 文件夹. 然后打 ...
随机推荐
- ZOJ 2970 Faster, Higher, Stronger
F - Faster, Higher, Stronger Time Limit:2000MS Memory Limit:65536KB 64bit IO Format:%lld &am ...
- Redis在Windows+linux平台下的安装配置(转)
window平台Redis安装 下载地址: http://code.google.com/p/servicestack/wiki/RedisWindowsDownload Redis文件夹有以下几个文 ...
- Error creating bean with name 'adminUserController': Injection of autowired dependencies failed;
spring 个坑爹地,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,, ...
- 用VC资源动态链接库解决国际化问题
http://daixinghe.blog.163.com/blog/static/1843615920097181952979/ 随着计算机应用的普及,应用软件跨国使用越来越频繁,如何实现应用软件的 ...
- 模拟登陆CSDN——就是这么简单
工具介绍 本篇文章主要是解说怎样模拟登陆CSDN.使用的工具是HttpClient+Jsoup 当中HttpClient主要是负责发送请求,而Jsoup主要是解析HTML 你可能对HttpClient ...
- Java基础加强总结(二)——泛型
一.体验泛型 JDK1.5之前的集合类中存在的问题——可以往集合中加入任意类型的对象,例如下面代码: package cn.gacl.generic.summary; import java.util ...
- Eclipse调试:改变颜色, 背景与字体大小 和xml字体调整
http://blog.csdn.net/qq272803220/article/details/7292699 eclipse操作界面默认颜色为白色.对于我们长期使用电脑编程的人来说,白色很刺激我们 ...
- 列出Windows域中所有的机器
我所在的部门大概管理了300+台Windows终端,最近开始采用域的方式来进行管理.(别笑我们土,原来手工修改Windows口令太痛苦了.) 现在的任务是想在域控服务器中列出纳入域管理的所有机器,以及 ...
- 字符串转换atof atoi atol gcvt strtod strtol strto ul toascii tolower toupper
atof(将字符串转换成浮点型数) 相关函数 atoi,atol,strtod,strtol,strtoul 表头文件 #include <stdlib.h> 定义函数 double at ...
- 详解Spring中的Profile
前言 由于在项目中使用Maven打包部署的时候,经常由于配置参数过多(比如Nginx服务器的信息.ZooKeeper的信息.数据库连接.Redis服务器地址等),导致实际现网的配置参数与测试服务器参数 ...
