chrome inspect 远程调试H5
chrome://inspect/#devices 一个内置于chrome的远程调试指令,满足远程调试的几个必须条件
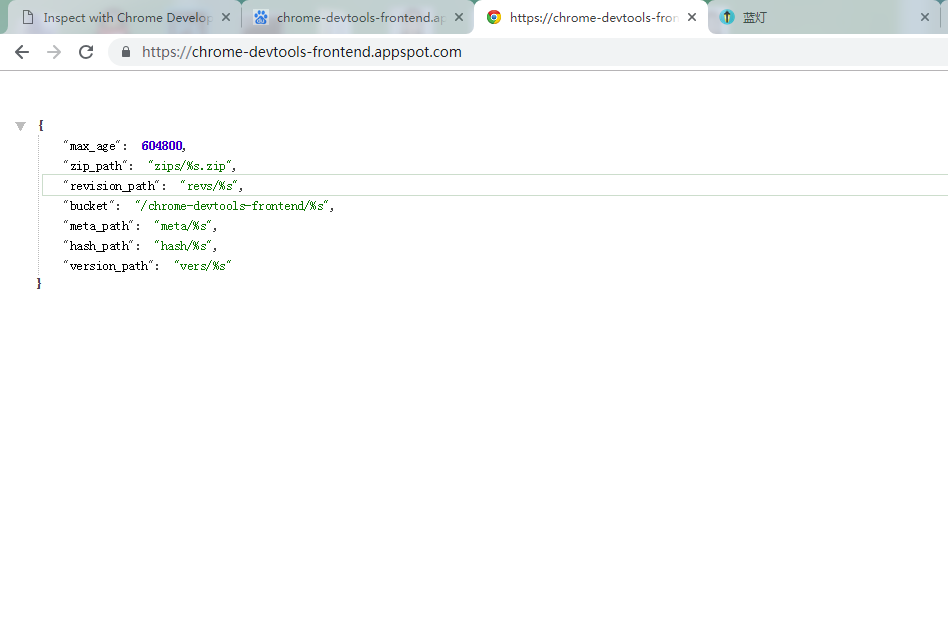
1,能够访问https://chrome-devtools-frontend.appspot.com(电脑能够*翻*墙,远程调试需向该连接获取数据);
2,手机开启usb调试模式;
3,允许电脑访问手机(手机连接不上的,请下载各品牌手机的手机助手进行连接);
以上条件为必须的
附上连接图片:
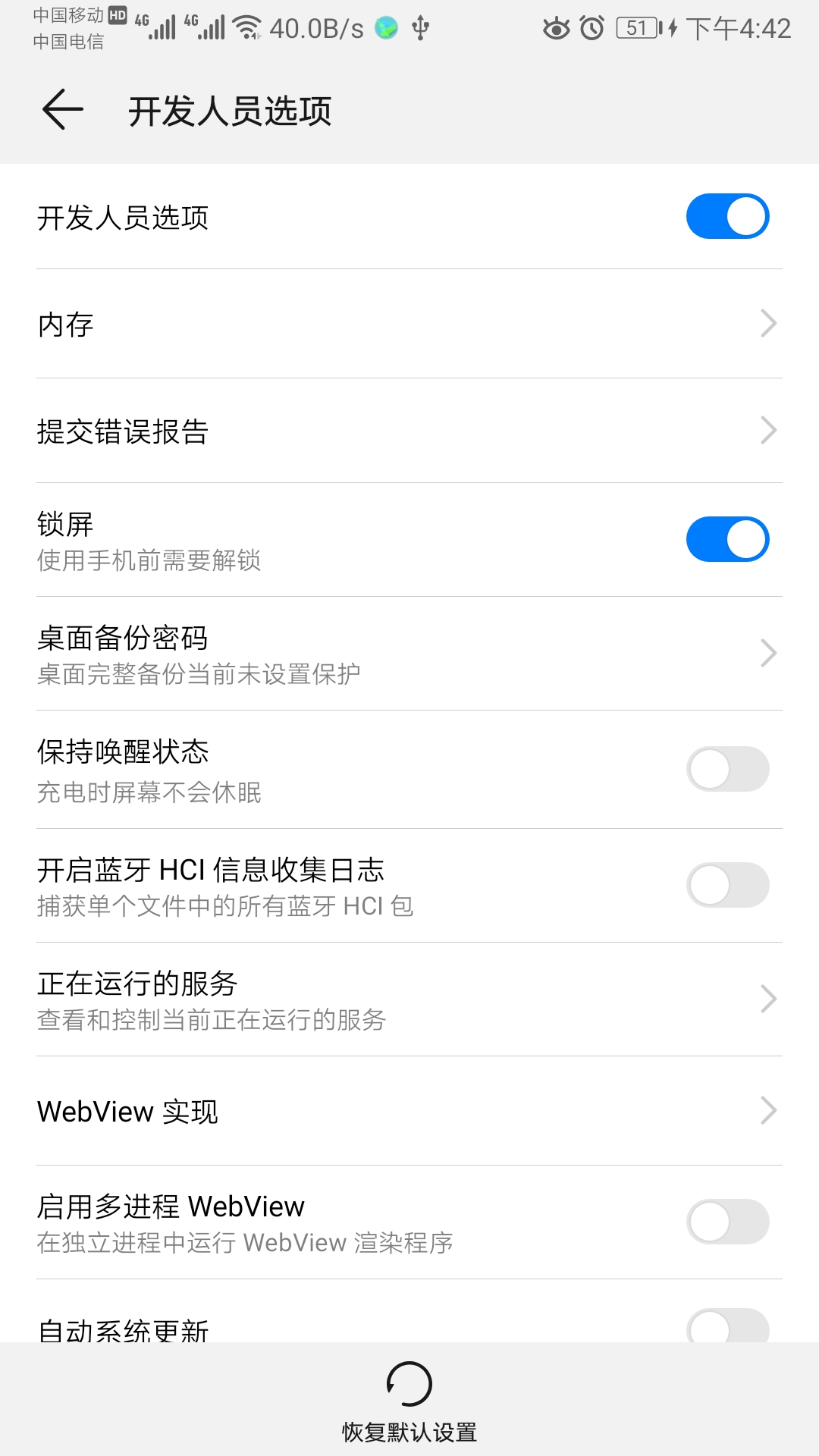
1.很多手机的默认开发者权限是关闭的,此时请多次点击版本号,就会弹出连接开发者的弹窗

2.连接效果图


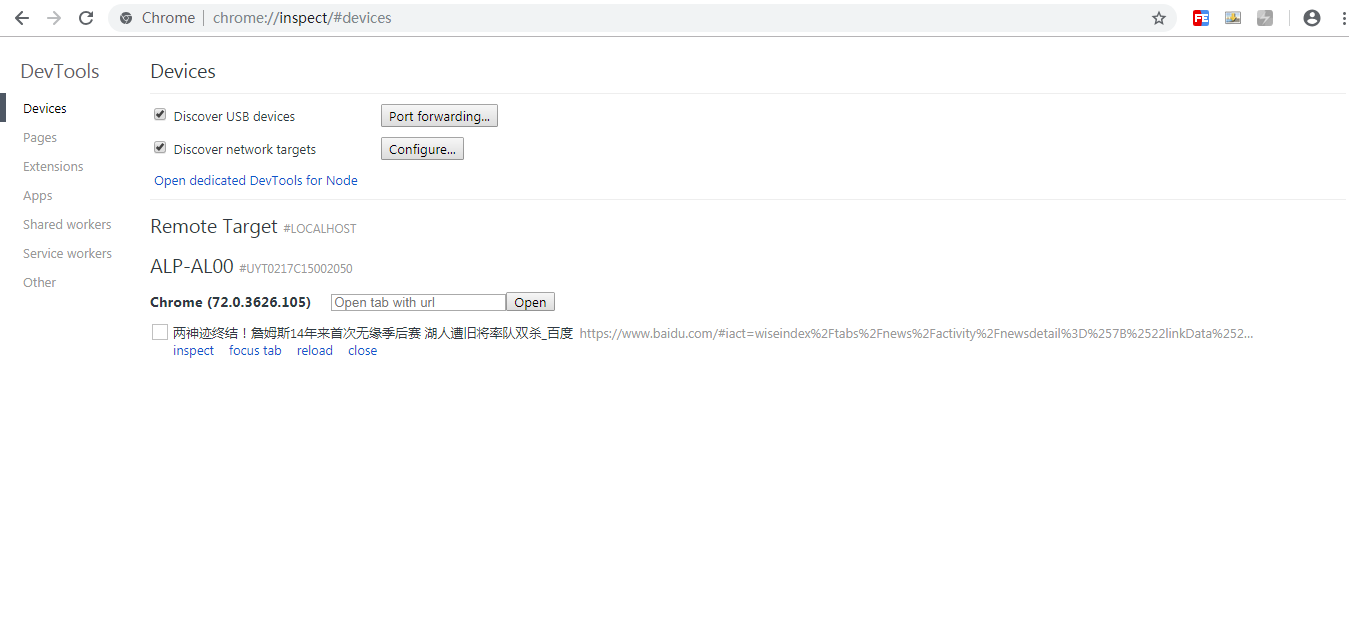
3.连接成功打开chrome://inspect/#devices页面,会出现下面画面

4.点击inspect弹出

可以看到各种请求,点击可进行模拟调试
网上很多说打开空白的,添加host可以访问,但是不能*翻*墙也是没用的,所以上面步骤1是必须的
61.91.161.217 chrome-devtools-frontend.appspot.com
61.91.161.217 chrometophone.appspot.com
亲测,能访问 chrome-devtools-frontend.appspot.com 有无添加上面host都没关系

chrome inspect 远程调试H5的更多相关文章
- 移动应用调试之Inspect远程调试
移动应用调试之Inspect远程调试 一.准备工作 chrome浏览器,建议最新版本 如果你点击inspect打开的DevTools窗口一片空白,且刷新无效时,那极有可能是由于被墙的缘故. 二.Ins ...
- 谷歌浏览器chrome://inspect/#devices调试webview的页面和控制台布局错乱问题
谷歌浏览器chrome://inspect/#devices调试webview的页面和控制台布局错乱问题 : 谷歌浏览器的版本过高,选择60版本即可: 版本 60.0.3080.5(正式版本)
- chrome inspect 远程调测:Chrome on Android之一 普通调试
本文PC环境: Chrome: 版本 33.0.1750.22 dev MAC OS:OS X 10.9.1 特别注意:Chrome DevToolsl使用时会联接到appspot.com,而此网址被 ...
- chrome://inspect 移动前端调试方案(Android + Chrome 实现远程调试)
一:背景通常情况我们调试移动端页面最常用的方法就是:切换pc端浏览器的userAgent来模拟手机或其他移动设备调试页面 然后用手机打开要调试的页面 刷新页面查看调试结果 但是这就存在两个问题 在pc ...
- Android+Chrome 真机调试H5页面实践
前言 使用weinre在真机上调试H5页面,有一个突出的缺点,就是无法调试真机上的样式,真机上页面动态创建的dom在weinre的Elements面板显示不出来,所以调试真机上的页面样式也就无从谈起. ...
- 移动前端调试方案(Android + Chrome 实现远程调试)
一:背景 通常情况我们调试移动端页面最常用的方法就是:切换pc端浏览器的userAgent来模拟手机或其他移动设备调试页面 然后用手机打开要调试的页面 刷新页面查看调试结果 但是这就存在两个问题 在p ...
- 通过chrome inspect 来调试手机hybird APP
hybird APP 虽然显示效果和编译前的前端页面大致相同,但是其中操作可能会调用一些浏览器中没有的接口,从而产生一些意料之外的问题,因此了解和掌握如何调试就变得尤为重要. 本文简要介绍了如何利用c ...
- chrome inspect 离线调试-工具包 怎么使用
1.找到相关目录: C:\Users\当前用户\AppData\Local\Google\Chrome\User Data\Default 2.找到以下文件夹: 1.Application Cache ...
- android:如何通过chrome远程调试APP中的webView的h5代码
今天出现一个问题,在老板的Mate9 Pro上,我们APP的所有H5页面都是一片空白,但是在其他手机上都是好的,那么我们就怀疑是h5报错了,但是到底是什么错,无法得知,所以就想要可以像在pc的chro ...
随机推荐
- Quartz教程三:Job与JobDetail介绍
Quartz教程三:Job与JobDetail介绍 原文链接 | 译文链接 | 翻译:nkcoder | 校对: 本系列教程由quartz-2.2.x官方文档翻译.整理而来,希望给同样对quartz感 ...
- 2018.09.30 bzoj2741: 【FOTILE模拟赛】L(分块+可持久化01trie)
传送门 数据结构经典题. 首先考虑另外一种询问方式. 已知权值val,在区间[1,n][1,n][1,n]中找一个数使得valvalval^a[i]a[i]a[i]最大. 这个可以直接01trie. ...
- Linux IPC 之信号量
信号量(也叫信号灯)是一种用于提供不同进程间或一个给定进程的不同线程间同步手段的原语. 信号量是进程/线程同步的一种方式,有时候我们需要保护一段代码,使它每次只能被一个执行进程/线程运行,这种工作就需 ...
- java.sql.SQLException: null, message from server: "Host 'xxx' is not allowed to connect to this MySQL server"
java.sql.SQLException: null, message from server: "Host 'xxx' is not allowed to connect to thi ...
- 20170908工作日记--Volley源码详解
Volley没有jar包,需要从官网上下载源码自己编译出来,或者做成相关moudle引入项目中.我们先从最简单的使用方法入手进行分析: //创建一个网络请求队列 RequestQueue reques ...
- id 与 void * 转换
MRC 环境下: id 变量赋值给 void * 变量运行时不会有问题. id obj1 = [NSObject new];void * p = obj1; void * 变量赋值给 id 变量并调用 ...
- Sensor fusion(传感器融合)
From Wikipedia, the free encyclopedia 来自维基百科,免费的百科Sensor fusion is combining of sensory data or data ...
- HDU1312 Red and Black(DFS) 2016-07-24 13:49 64人阅读 评论(0) 收藏
Red and Black Time Limit : 2000/1000ms (Java/Other) Memory Limit : 65536/32768K (Java/Other) Total ...
- 用python做文本情感分析
情感分析就是分析一句话说得是很主观还是客观描述,分析这句话表达的是积极的情绪还是消极的情绪.原理比如这么一句话:“这手机的画面极好,操作也比较流畅.不过拍照真的太烂了!系统也不好.” ① 情感词 要分 ...
- 读《深入理解Windows Phone 8.1 UI控件编程》1.4.3 框架的应用示例:自定义弹出窗口有感
前些天买了园子里林政老师的两本 WP8.1 的书籍.毕竟想要学得深入的话,还是得弄本书跟着前辈走的. 今天读到 1.4.3 节——框架的应用示例:自定义弹出窗口这一小节.总的来说,就是弄一个像 Mes ...
