[Angular 6] 初学angular,环境全部最新,[ ng serve ] 不能启动,卡在 95% 不动 => 解决方案
2018.9.7
问题描述:
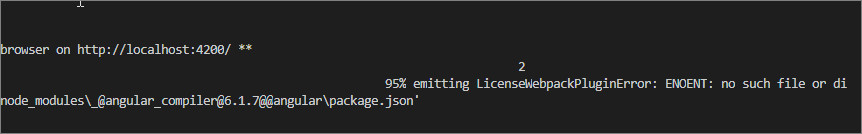
通过ng serve命令启动angular应用时,卡在95%,
ctrl+c 停掉后看到错误内容为找不到ng_modules下的angular模块下的package.json文件。
---
之前在网上下过小demo,依赖包都很旧了,因为时间久远,
但是一切正常可以运行。(使用 cnpm 来复原的包)
---
初学angualr,所有相关的东西,直接上手最新版,
npm:6.4.1
ng v

ng serve
出现错误停在95%
\node_modules\_@angular_common@6.1.7@@angular
找不到该路径下的package.json文件
按照它字面的意思,找不到,就给它放一个,
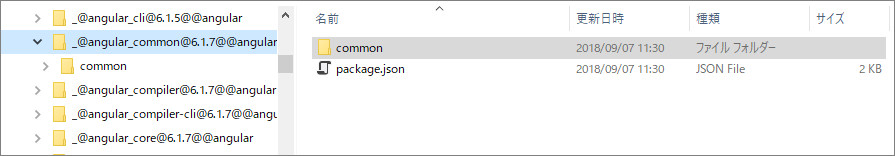
->手动将 \node_modules\_@angular_common@6.1.7@@angular\common\ 下的package.json 文件copy到common外面,
再次 ng serve ,结果common这里过了,出现了下一个文件夹的问题,
angular包这么多不能每一个都手动copy去吧。。。能不能有根本的解决办法呢

***************************************************************************************
将下图中common底下的package.json文件copy出来,放到该包的根目录下

***经过百般尝试,baidu,google结果都是,要么降npm版本到5.6.0 , 要么就是用yarn安装,都试了,不管用***:
|
baidu 出来的很多遇到95%的伙伴
link1:Angular CLI执行ng-serve后卡在95% emitting LicenseWebpackPlugin不动了
link2:angular2在运行ng serve的时候卡在95% emitting LicenseWebpackPlugin
link3:angular cli 生成的工程 ng serve的时候运行到95% emitting LicenseWebpackPlu...
link4:ng serve 之后 卡在 95% emitting LicenseWebpackPlugin 不动了
link5:Angular6,ng serve --open执行到95%卡住,引发的一系列问题
|
这个问题已经折腾两天了(业余学习),想做个demo连连手怎么就这么难呢,
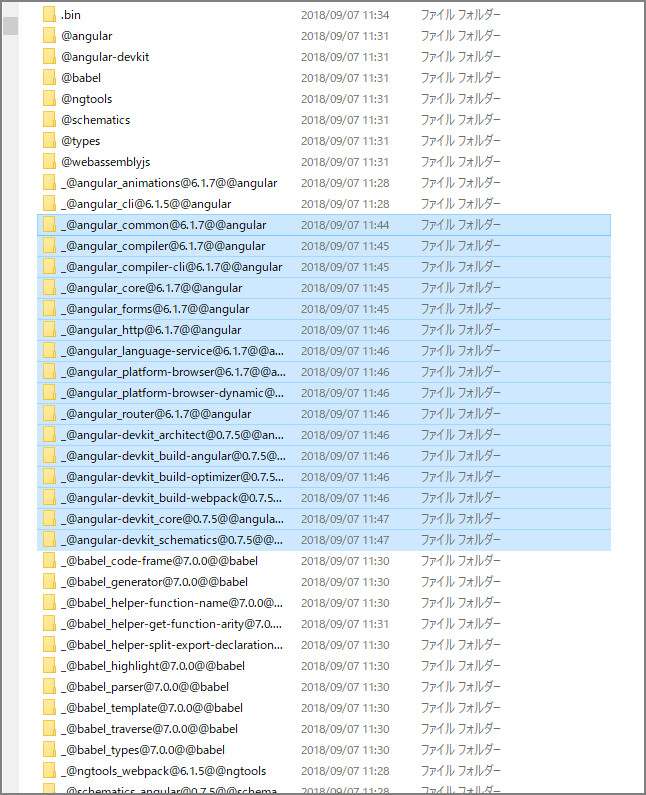
不行,得有进度啊,还是手动copy吧,于是,下面的angular包,全部如此操作:

*******************************************************
结果就是: 没错,成功了!启动起来了。
(这是默认生成的页面)

当然,这不是根本的解决办法,
从根本上,应该是某个玩意儿的版本不能匹配造成的吧,
工程本身因该没有问题,都是 ng 命令自动建出来的,
而老旧的demo里,angular包同样是那样的层级路径,就没有问题。
先这样做着demo吧,也许哪天一升级更新又都正常了呢。
***************************************************************************
@ CopyRight CoderMonkey 2018
***************************************************************************
追记:
用npm安装依赖包时,出现过一个error,不知道有没有影响,但还是按以下链接中的操作了。
(执行了该命令:
cnpm rebuild node-sass)
[Angular 6] 初学angular,环境全部最新,[ ng serve ] 不能启动,卡在 95% 不动 => 解决方案的更多相关文章
- [转]angular2在运行ng serve的时候卡在95% emitting LicenseWebpackPlugin
本文转自:https://blog.csdn.net/qq919694688/article/details/80912207 放弃使用cnpm,使用yarn 1.删除node_modules (不需 ...
- Angular 2项目的环境配置和项目搭建
AngularJS2 发布于2016年9月份,它是基于ES6来开发的. AngularJS2 是一款开源JavaScript库,由Google维护,用来协助单一页面应用程序运行.AngularJS2 ...
- .Net Core + Angular Cli / Angular4 开发环境搭建
一.基础环境配置 1.安装VS 2017 v15.3或以上版本 2.安装VS Code最新版本 3.安装Node.js v6.9以上版本 4.重置全局npm源,修正为 淘宝的 NPM 镜像: npm ...
- .Net Core+Angular Cli/Angular4开发环境搭建教程
一.基础环境配置1.安装VS2017v15.3或以上版本2.安装VSCode最新版本3.安装Node.jsv6.9以上版本4.重置全局npm源,修正为淘宝的NPM镜像:npminstall-gcnpm ...
- angular入门一之环境安装及项目创建
angular入门一之环境安装及项目创建 1.安装node.js 下载,安装,在终端测试安装是否成功:node -v(查看nodejs版本) npm -v(查看npm版本) 下载地址:https:// ...
- 【Angular】学习笔记-环境部署、项目建立相关
Angular官网>搭建环境 首先要安装Node.js.官网>Download 一直next就好了. 安装node.js的目的是使用npm这些命令啦 然后这里推荐下载使用git SCM 也 ...
- Angular入门,开发环境搭建,使用Angular CLI创建你的第一个Angular项目
前言: 最近一直在使用阿里的NG-ZORRO(Angular组件库)开发公司后端的管理系统,写了一段时间的Angular以后发现对于我们.NET后端开发而言真是非常的友善.因此这篇文章主要是对这段时间 ...
- Angular 1与 Angular 2之间的一些差别
现在在用ng1.5.8做一个项目,ng的优点和特性我就不用多说了,ng1在陆续更新到1.5/1.6后就没再推出新版本了,ng2已经面世测试很久了,如同很多系统和框架一样,每个大的版本更新都会有新特性加 ...
- [Angular 2] Create Angular 2 Porject with Angular CLI
Install: npm i -g angular-cli Create a project: ng new hello-angular2 Run the project: cd hello-angu ...
随机推荐
- Laravel 上使用 phpexcel的两种方式
原创 2017年06月24日 20:24:31 1229 文章采集与网上 方式1.使用原生的phpexcel , http://blog.csdn.net/CSwfe/article/details/ ...
- [SoapUI] 各种日期计算
import java.util.*; import java.text.SimpleDateFormat; // current date String dateNew = today() // t ...
- Python模拟登陆淘宝并统计淘宝消费情况的代码实例分享
Python模拟登陆淘宝并统计淘宝消费情况的代码实例分享 支付宝十年账单上的数字有点吓人,但它统计的项目太多,只是想看看到底单纯在淘宝上支出了多少,于是写了段脚本,统计任意时间段淘宝订单的消费情况,看 ...
- 2018.09.26 bzoj1015: [JSOI2008]星球大战starwar(并查集)
传送门 并查集经典题目. 传统题都是把删边变成倒着加边,这道题是需要倒着加点. 处理方法是将每个点与其他点的边用一个vector存起来,加点时用并查集统计答案就行了. 代码: #include< ...
- 2018.09.16 codeforces1041C. Coffee Break(双端队列)
传送门 真心sb题啊. 考场上最开始看成了一道写过的原题... 仔细想了一会发现看错了. 其实就是一个sb队列. 每次插入到队首去就行了. 代码: #include<bits/stdc++.h& ...
- JavaNIO学习一
文章来源:http://cucaracha.iteye.com/blog/2041847 对文件来说,可能最常用的操作就是创建.读取和写出.NIO.2 提供了丰富的方法来完成这些任务.本文从简单的小文 ...
- Boost库安装理解
Boost安装的安装,以及在VS2013下的使用 1. 为什么要安装? boost是一个开源库,因为开源库可以跨平台,可以通过在不同的“硬件”平台上.所以需要安装的操作. 安装,然后编译生成“静态链接 ...
- hdu 5032 不易发觉的树状数组
http://acm.hdu.edu.cn/showproblem.php?pid=5032 给定一个1000x1000的点阵,m组询问,每次询问一个由(0,0).(x,0)点一以及从原点出发的方向向 ...
- Java IO流详尽解析(转)
流的概念和作用 学习Java IO,不得不提到的就是JavaIO流. 流是一组有顺序的,有起点和终点的字节集合,是对数据传输的总称或抽象.即数据在两设备间的传输称为流,流的本质是数据传输,根据数据传输 ...
- UniGui之锱铢积累(仔细看这个文件)
http://www.doc88.com/p-4022977294324.html 这个是Word文档
