在vue-cli建的vue项目中使用sass
前面已使用vue-cli新建了一个vue项目,参考 使用命令行创建一个vue项目的全部命令及结果
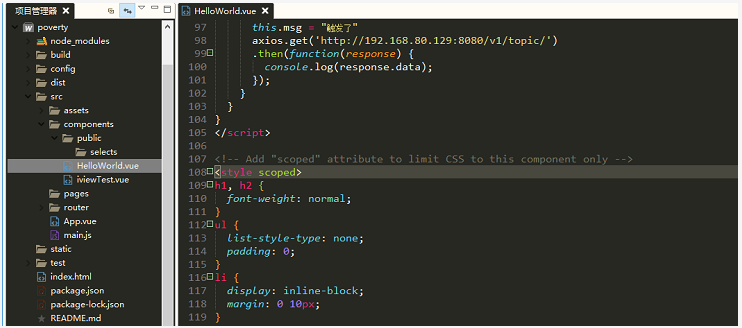
首先看下新建项目的页面和代码,有部分修改,可忽视,如下图:


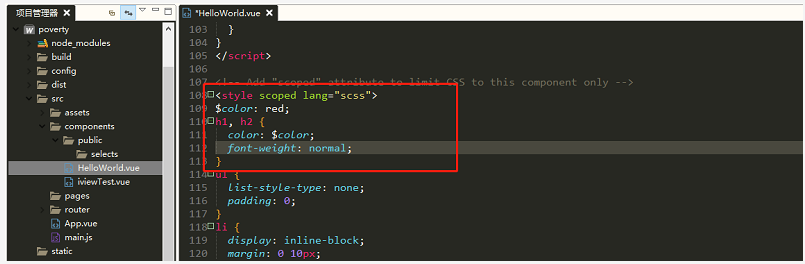
然后我们在页面添加sass的代码:

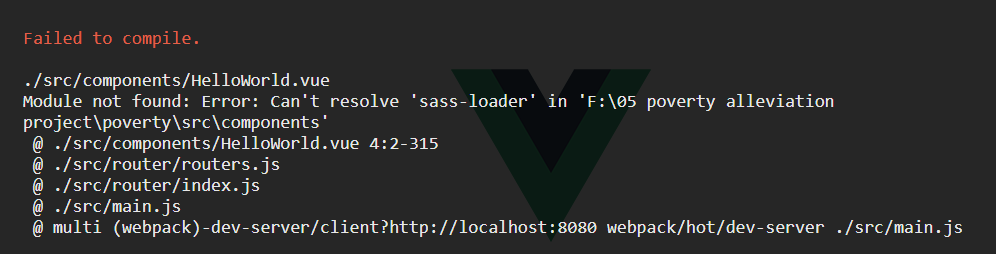
修改完保存后立即就报错了:


在使用scss之前,我们首先需要安装相关的插件: 这里参考的是:链接( vue 项目 使用sass )
$ npm install node-sass --save-dev > node-sass@4.9.0 install F:\05 poverty alleviation project\poverty\node_modules\node-sass
> node scripts/install.js Cached binary found at D:\nodejs\node_cache\node-sass\4.9.0\win32-x64-57_binding.node > node-sass@4.9.0 postinstall F:\05 poverty alleviation project\poverty\node_modules\node-sass
> node scripts/build.js Binary found at F:\05 poverty alleviation project\poverty\node_modules\node-sass\vendor\win32-x64-57\binding.node
Testing binary
Binary is fine
npm WARN ajv-keywords@3.2.0 requires a peer of ajv@^6.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) + node-sass@4.9.0
added 73 packages from 83 contributors and audited 33411 packages in 40.38s
found 16 vulnerabilities (1 low, 10 moderate, 4 high, 1 critical)
run `npm audit fix` to fix them, or `npm audit` for details $ npm install sass-loader --save-dev
npm WARN ajv-keywords@3.2.0 requires a peer of ajv@^6.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) + sass-loader@7.0.3
added 9 packages from 17 contributors and audited 33431 packages in 15.084s
found 16 vulnerabilities (1 low, 10 moderate, 4 high, 1 critical)
run `npm audit fix` to fix them, or `npm audit` for details
安装完重新启动项目,如下图,我们看到页面是可以正常显示了,用scss写的样式也起了作用哦 :)

这里不同于参考链接的是,不需要配置参考文说到的webpack.base.config.js,可是也能正常使用了。
而安装上面的插件也是一次性就安装成功的,没有出现别的问题。
谁知道原因的可以留言哦,新手不是很懂这些配置文件。
在vue-cli建的vue项目中使用sass的更多相关文章
- vue项目中引入Sass
Sass作为目前成熟,稳定,强大的css扩展语言,让越来越多的前端工程师喜欢上它.下面介绍了如何在vue项目 中引入Sass. 首先在项目文件夹执行命令 npm install vue-cli -g, ...
- 在使用vue+webpack模版创建的项目中使用font-awesome
前言:最近使用vue+webpack进行一个小项目的开发,按照官方模版文档完成项目初始化后打算引入ont-awesome字体图标库进行使用,引入过程中遇到一些问题并解决,现记录如下. 一开始进展很顺利 ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue Cli 3:vue.config.js配置文件
Vue Cli 3生成的项目结构,没有build.config目录,而是使用vue.config.js来进行配置. vue.config.js 是一个可选的配置文件,如果项目的 (和 package. ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
- Vue Cli 3:创建项目
一 简介 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,有几个独立的部分. 1 CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令.(vue ...
- vue打包发布在spingboot项目中 vue-router路由的处理
(原) 以下例子springboot后端地址为:localhost:7080/pingandai vue前端地址为:locahost:8080/pingandai/ 1.如果路由模式设置的是histo ...
- 《论vue在前后端分离项目中的实践之年终总结》
我是2014年的时候开始了解知道的vue,当时vue还不太成熟,想用但是又怕自己hold不住,况且那时候vue还没有成熟的(路由.验证.ui组件)插件,社区也是不温不火的,再说也没有合适的机遇让我去项 ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
随机推荐
- 主频3.0 1g内存是什么意思
我会讲解一些常用的计算机应用知识.希望大家多多支持,稍后更新,我的技术水平在国内属于顶尖的水平,不服来战...稍后更新...
- 2018.09.16 loj#10242. 取石子游戏 2(博弈论)
传送门 同样有一个显然的结论. 如果a1a_1a1 xorxorxor a2a_2a2 xorxorxor a3a_3a3 xor...xor...xor... xorxorxor ana_na ...
- Java带图片预览功能的图片上传兼容火狐ie
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- java 解析txt/html文件
package util.read; import java.io.BufferedReader;import java.io.FileReader; public class ReadFromFil ...
- UVaLive 3353 Optimal Bus Route Design (最小费用流)
题意:给定一个 n 个点的有向带权图,让你找若干个圈,使得每个结点恰好属于一个圈,并且总长度尽量小. 析:一开始想的是先缩点,先用DP,来求... 题解给的是最小费用流或者是最佳完全匹配,其实都是一样 ...
- 关于this对象
1.在全局函数中this指的是window 2.当函数被当做方法调用时,this等于那个对象 3.匿名函数具有全局性,只要是匿名函数,this指向window 实例1: var name = 'the ...
- html5获取当前的位置..在地图中
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 2015 - 4- 21 iOS开发越狱环境的搭建1
2015 - 4- 20 1. 越狱环境的搭建 http://www.iduuke.com/2030.html http://www.cnblogs.com/xiongwj0910/archi ...
- SpringMvc中controller之间的方法调用
方法一, return new ModelAndView("redirect:"+新地址); 方法二, response.sendRedirect(新地址); return nul ...
- 一个简单 Go Web MVC 框架实现思路
需要的知识点 为了防止你的心里不适,需要以下知识点: Go 基本知识 Go 反射的深入理解 使用过框架 Go Web 服务器搭建 package main import ( "fmt&quo ...
