IOS的滑动菜单(Sliding Menu)的具体写法(附代码)
滑动菜单是一个很流行的IOS控件
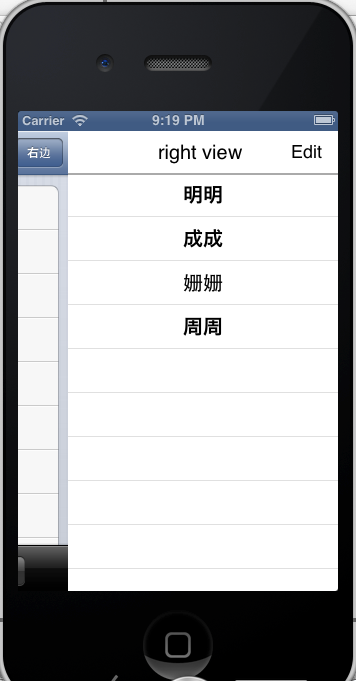
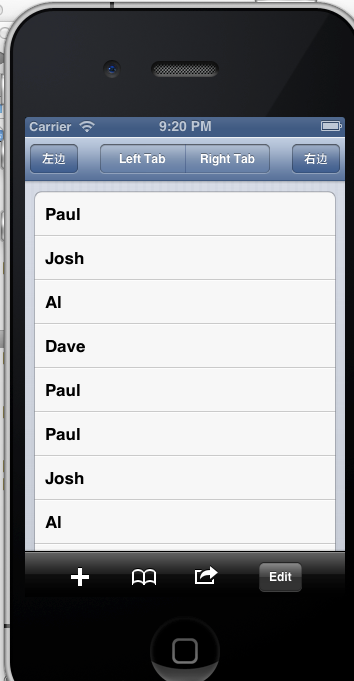
先上效果图:

这里使用github的JTReveal框架来开发,链接是https://github.com/agassiyzh/JTRevealSidebarDemo/commit/ac03d9d7be4f1392020627e5fe8c22b972de4704
我们的ViewController要实现protocol JTRevealSidebarV2Delegate的两个optional方法
@optional
- (UIView *)viewForLeftSidebar;
- (UIView *)viewForRightSidebar;- (UIView *)viewForLeftSidebar {
CGRect mainFrame = [[UIScreen mainScreen] applicationFrame];
UITableView *view = self.leftSidebarView;
if ( ! view) {
view = self.leftSidebarView = [[UITableView alloc] initWithFrame:CGRectMake(0, mainFrame.origin.y, 270, mainFrame.size.height) style:UITableViewStylePlain];
view.dataSource = self;
view.delegate = self;
view.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleHeight;
view.backgroundColor = [UIColor whiteColor];
UIView* rightHeaderView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 250, 42)];
rightHeaderView.backgroundColor = [UIColor whiteColor];
rightHeaderView.opaque = NO;
UILabel* lable = [[UILabel alloc] initWithFrame:CGRectMake(90, 2, 100, 38)];
[lable setText:@"left view"];
UIFont* font = [UIFont systemFontOfSize:20];
lable.font = font;
[rightHeaderView addSubview:lable];
UIView* lines = [[UIView alloc] initWithFrame:CGRectMake(0, 42, 300, 2)];
lines.backgroundColor = [UIColor lightGrayColor];
[rightHeaderView addSubview:lines];
UIButton* button = [[UIButton alloc] initWithFrame:CGRectMake(213, 2, 53, 38)];
[button setTitle:@"Edit" forState:UIControlStateNormal];
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[button addTarget:self action:@selector(leftButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
[rightHeaderView addSubview:button];
view.tableHeaderView = rightHeaderView;
}
return view;
}
在ViewController先初始化title
-(void) addTilteBar{
UIBarButtonItem *back = [[UIBarButtonItem alloc] initWithTitle:@"左边" style:UIBarButtonItemStylePlain target:self action:@selector(showLeftSidebar:)];
self.navigationItem.leftBarButtonItem = back;
[back release];
NSArray* array = [[NSArray alloc] initWithObjects:@"Left Tab",@"Right Tab",nil];
UISegmentedControl* segment = [[UISegmentedControl alloc] initWithItems:array];
CGRect rect = CGRectMake(80.0f, 8.0f, 170.0f, 30.0f);
segment.frame = rect;
segment.segmentedControlStyle = UISegmentedControlStyleBar;
segment.selectedSegmentIndex = -1;
[segment addTarget:self action:@selector(segmentAction:) forControlEvents:UIControlEventValueChanged];
self.navigationItem.titleView = segment;
[segment release];
UIBarButtonItem *mapButton = [[UIBarButtonItem alloc]
initWithTitle:@"右边"
style:UIBarButtonItemStyleBordered
target:self
action:@selector(revealRightSidebar:)];
// [button2 addTarget:self action:@selector(revealRightSidebar:) forControlEvents:UIControlEventTouchUpInside];
self.navigationItem.rightBarButtonItem = mapButton;
self.navigationItem.revealSidebarDelegate = self;
[mapButton release];
点击左边的事件是
- (void)showLeftSidebar:(id)sender {
JTRevealedState state = JTRevealedStateLeft;
if (self.navigationController.revealedState == JTRevealedStateLeft) {
state = JTRevealedStateNo;
}
[self.navigationController setRevealedState:state];
}界面中这些tableview的Delegate和dataSource共用一个
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if (tableView == self.rightSidebarView) {
return [RightArray count];
}else if(tableView == self.leftSidebarView) {
return [leftArray count];
}else{
return [names count];
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (tableView == self.rightSidebarView) {
static NSString *CellIdentifier = @"rightcell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
}
// Configure the cell...
NSUInteger row = [indexPath row];
// NSUInteger section = [indexPath section];
// cell.textLabel.textAlignment = UITextAlignmentCenter;
cell.textLabel.textAlignment = NSTextAlignmentCenter;
cell.textLabel.text = [RightArray objectAtIndex:row];
return cell;
} else if(tableView == self.leftSidebarView) {
static NSString *CellIdentifier = @"left_cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
}
// Configure the cell...
NSUInteger row = [indexPath row];
// NSUInteger section = [indexPath section];
// cell.textLabel.textAlignment = UITextAlignmentCenter;
cell.textLabel.textAlignment = NSTextAlignmentCenter;
cell.textLabel.text = [leftArray objectAtIndex:row];
return cell;
}else {
static NSString *TableSampleIdentifier = @"TableSampleIdentifier";
// UITableViewCell *cell = [[[UITableViewCell alloc] initWithFrame:CGRectZero reuseIdentifier:nil] autorelease];
UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:TableSampleIdentifier];
cell.textLabel.text = [names objectAtIndex:indexPath.row];
return cell;
}
}
IOS的滑动菜单(Sliding Menu)的具体写法(附代码)的更多相关文章
- iOS顶部滑动菜单:FDSlideBar 与NinaPagerView
FDSlideBar 是一个顶部滑动菜单,如常见的网易.腾讯新闻等样式.该控件支持自定颜色.字体等多种样式风格.菜单间切换流畅,具有较好的体验性.下部的内容展示经过挣 扎,最后选择了 UITableV ...
- Android 学习笔记之AndBase框架学习(七) SlidingMenu滑动菜单的实现
PS:努力的往前飞..再累也无所谓.. 学习内容: 1.使用SlidingMenu实现滑动菜单.. SlidingMenu滑动菜单..滑动菜单在绝大多数app中也是存在的..非常的实用..Gith ...
- IOS学习之路十(仿人人滑动菜单Slide-out Sidebar Menu)
最近滑动菜单比较流行,像facebook和人人等都在使用滑动菜单,今天做了一个小demo大体效果如下: 这次用了一个开源的项目ECSlidingViewController这个也是一个挺著名的托管在G ...
- ionic教程之Win10环境下ionic+angular实现滑动菜单及列表
写博客,不容易,你们的评论和转载,就是我的动力,但请注明出处,隔壁老王的开发园:http://www.cnblogs.com/titibili/p/5124940.html 2016年1月11日 21 ...
- Android UI(三)SlidingMenu实现滑动菜单(详细 官方)
Jeff Lee blog: http://www.cnblogs.com/Alandre/ (泥沙砖瓦浆木匠),retain the url when reproduced ! Thanks ...
- bootstrap-简单实用的垂直手风琴滑动菜单列表特效
前端: <html lang="zh"> <head> <meta charset="UTF-8"> <meta ht ...
- html5手机端的点击弹出侧边滑动菜单代码
效果预览:http://hovertree.com/texiao/html5/19/ 本效果适用于移动设备,可以使用手机等浏览效果. 源码下载:http://hovertree.com/h/bjaf/ ...
- Android 滑动菜单框架--SwipeMenuListView框架完全解析
SwipeMenuListView(滑动菜单) A swipe menu for ListView.--一个非常好的滑动菜单开源项目. Demo 一.简介 看了挺长时间的自定义View和事件分发,想找 ...
- Android 3D滑动菜单完全解析,实现推拉门式的立体特效
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/10471245 在上一篇文章中,我们学习了Camera的基本用法,并借助它们编写了一 ...
随机推荐
- 转载:SQL中Group By 的常见使用方法
SQL中Group By 的常见使用方法 转载源:http://www.cnblogs.com/wang-meng/p/5373057.html 前言今天逛java吧看到了一个面试题, 于是有了今天 ...
- Mybatis源码正确打开方式
精心挑选要阅读的源码项目: 饮水思源——官方文档,先看文档再看源码: 下载源码,安装到本地,保证能编译运行: 从宏观到微观,从整体到细节: 找到入口,抓主放次,梳理核心流程: 源码调试,找到核心数据结 ...
- java基础之java的基本数据类型
java分为基本数据类型和引用数据类型.基本数据类型主演分为四类八种,引用数据类型分为接口,类,数组,String. 基本数据类型的四类八种是: 整数类型:byte,short,int,long 数据 ...
- HDU 1576 A/B 暴力也能过。扩展欧几里得
A/B Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submiss ...
- JDBC程序优化--提取配置信息放到属性文件中
JDBC程序优化--提取配置信息放到属性文件中 此处仅仅优化JDBC连接部分,代码如下: public class ConnectionFactory { private static String ...
- JS实现继承的几种方式以及优缺点(转载)
前言 JS作为面向对象的弱类型语言,继承也是其非常强大的特性之一.那么如何在JS中实现继承呢?让我们拭目以待. JS继承的实现方式 既然要实现继承,那么首先我们得有一个父类,代码如下: // 定义一个 ...
- CSS代码缩写
盒模型代码简写 还记得在讲盒模型时外边距(margin).内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左.具体应用在margin和paddin ...
- 使用catsup快速建立个人博客
一.安装 time: 2016-01-2 20:30 1.使用pip安装catsup:(sudo) pip install catsup 从旧版本升级到新版本:(sudo) pip install c ...
- 可执行文件patch技术&&持续更新
前言 在ctf比赛中, 有时我们需要对可执行文件进行patch, 或者在植入后门时,patch也是常用的手段.不过手工patch比较麻烦,下面介绍几个工具.本文介绍遇到的各种技术,不断更新. ELF ...
- Base64编码和解码实现
function Base64() { // private property _keyStr = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqr ...