利用ggplot2画出各种漂亮图片详细教程
1、Why use ggplot2
ggplot2是我见过最human friendly的画图软件,这得益于Leland Wilkinson在他的著作《The Grammar of Graphics》中提出了一套图形语法,把图形元素抽象成可以自由组合的成分,Hadley Wickham把这套想法在R中实现。
为什么要学习ggplot2,可以参考ggplot2: 数据分析与图形艺术的序言(btw: 在序言的最后,我被致谢了)。
Hadley Wickham也给出一堆理由让我们说服自己,我想再补充一点,Hadley Wickham是学医出身的,做为学生物出身的人有什么理由不支持呢:)
ggplot2基本要素
- 数据(Data)和映射(Mapping)
- 几何对象(Geometric)
- 标尺(Scale)
- 统计变换(Statistics)
- 坐标系统(Coordinante)
- 图层(Layer)
- 分面(Facet)
- 主题(Theme)
这里将从这些基本要素对ggplot2进行介绍。
2、数据(Data)和映射(Mapping)
下面以一份钻石的数据为例,这份数据非常大,随机取一个子集来画图。
- require(ggplot2)
- data(diamonds)
- set.seed(42)
- small <- diamonds[sample(nrow(diamonds), 1000), ]
- head(small)
- ## carat cut color clarity depth table price x y z
- ## 49345 0.71 Very Good H SI1 62.5 60 2096 5.68 5.75 3.57
- ## 50545 0.79 Premium H SI1 61.8 59 2275 5.97 5.91 3.67
- ## 15434 1.03 Ideal F SI1 62.4 57 6178 6.48 6.44 4.03
- ## 44792 0.50 Ideal E VS2 62.2 54 1624 5.08 5.11 3.17
- ## 34614 0.27 Ideal E VS1 61.6 56 470 4.14 4.17 2.56
- ## 27998 0.30 Premium E VS2 61.7 58 658 4.32 4.34 2.67
- summary(small)
- ## carat cut color clarity depth
- ## Min. :0.220 Fair : 28 D:121 SI1 :258 Min. :55.2
- ## 1st Qu.:0.400 Good : 88 E:186 VS2 :231 1st Qu.:61.0
- ## Median :0.710 Very Good:227 F:164 SI2 :175 Median :61.8
- ## Mean :0.819 Premium :257 G:216 VS1 :141 Mean :61.7
- ## 3rd Qu.:1.070 Ideal :400 H:154 VVS2 : 91 3rd Qu.:62.5
- ## Max. :2.660 I:106 VVS1 : 67 Max. :72.2
- ## J: 53 (Other): 37
- ## table price x y
- ## Min. :50.1 Min. : 342 Min. :3.85 Min. :3.84
- ## 1st Qu.:56.0 1st Qu.: 990 1st Qu.:4.74 1st Qu.:4.76
- ## Median :57.0 Median : 2595 Median :5.75 Median :5.78
- ## Mean :57.4 Mean : 4111 Mean :5.79 Mean :5.79
- ## 3rd Qu.:59.0 3rd Qu.: 5495 3rd Qu.:6.60 3rd Qu.:6.61
- ## Max. :65.0 Max. :18795 Max. :8.83 Max. :8.87
- ##
- ## z
- ## Min. :2.33
- ## 1st Qu.:2.92
- ## Median :3.55
- ## Mean :3.57
- ## 3rd Qu.:4.07
- ## Max. :5.58
- ##
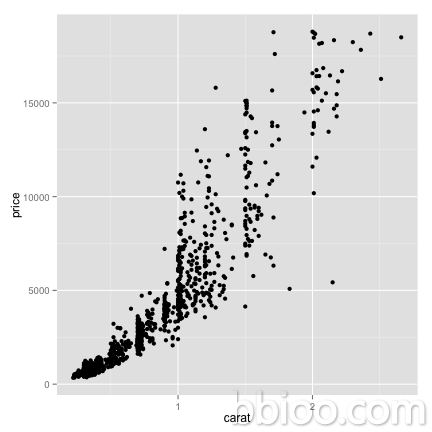
画图实际上是把数据中的变量映射到图形属性上。以克拉(carat)数为X轴变量,价格(price)为Y轴变量。
- p <- ggplot(data = small, mapping = aes(x = carat, y = price))
上面这行代码把数据映射XY坐标轴上,需要告诉ggplot2,这些数据要映射成什么样的几何对象,下面以散点为例:
- p + geom_point()

几何对象将在下面的小节介绍,这一节,关注的是数据和图形属性之间的映射。
如果想将切工(cut)映射到形状属性。只需要:
- p <- ggplot(data=small, mapping=aes(x=carat, y=price, shape=cut))
- p+geom_point()

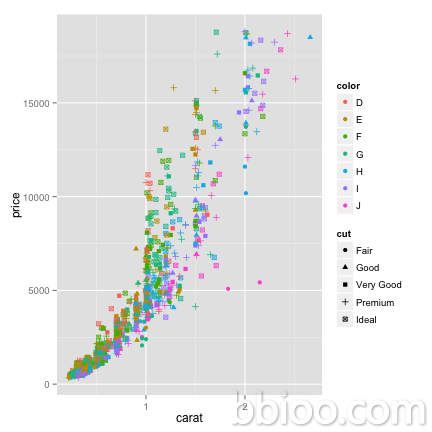
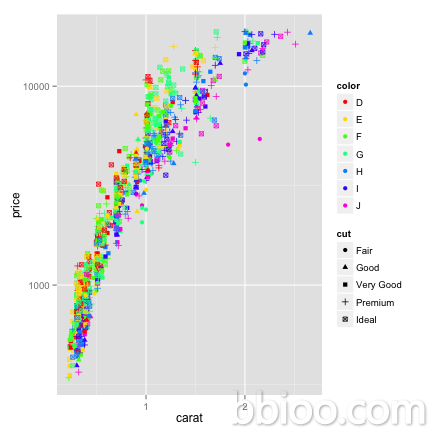
再比如我想将钻石的颜色(color)映射颜色属性:
- p <- ggplot(data=small, mapping=aes(x=carat, y=price, shape=cut, colour=color))
- p+geom_point()

3、几何对象(Geometric)
在上面的例子中,各种属性映射由ggplot函数执行,只需要加一个图层,使用geom_point()告诉ggplot要画散点,于是所有的属性都映射到散点上。
geom_point()完成的就是几何对象的映射,ggplot2提供了各种几何对象映射,如geom_histogram用于直方图,geom_bar用于画柱状图,geom_boxplot用于画箱式图等等。
不同的几何对象,要求的属性会有些不同,这些属性也可以在几何对象映射时提供,比如上一图,也可以用以下语法来画:
- p <- ggplot(small)
- p+geom_point(aes(x=carat, y=price, shape=cut, colour=color))
ggplot2支持图层,我通常把不同的图层中共用的映射提供给ggplot函数,而某一几何对象才需要的映射参数提供给geom_xxx函数。
这一小节我们来看一下各种常用的几何对象。
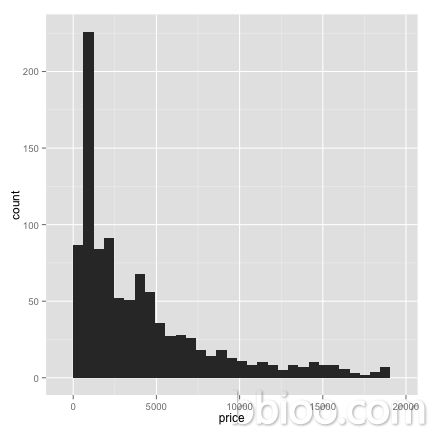
直方图
直方图最容易,提供一个x变量,画出数据的分布。
- ggplot(small)+geom_histogram(aes(x=price))

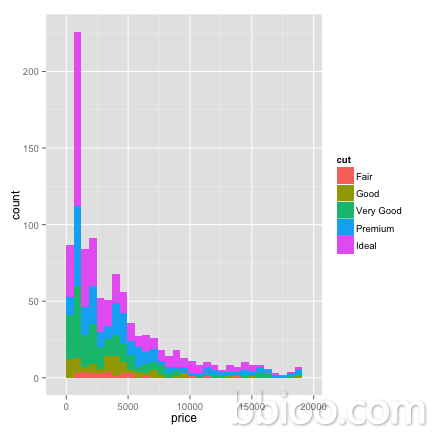
同样可以根据另外的变量给它填充颜色,比如按不同的切工:
- ggplot(small)+geom_histogram(aes(x=price, fill=cut))

也可以将其分开,side-by-side地画直方图。
- ggplot(small)+geom_histogram(aes(x=price, fill=cut), position="dodge")
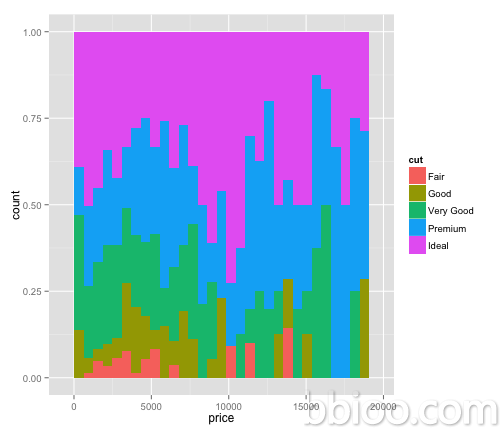
还可以使用position="fill",按照相对比例来画。
- ggplot(small)+geom_histogram(aes(x=price, fill=cut), position="fill")

柱状图
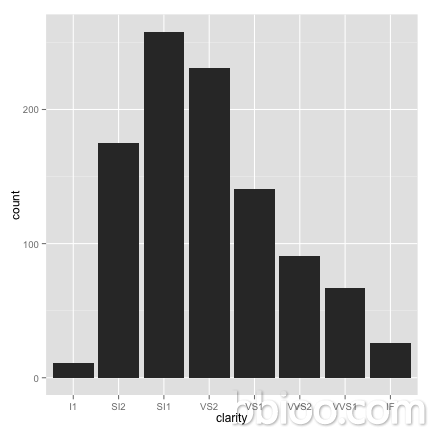
柱状图非常适合于画分类变量。在这里以透明度(clarity)变量为例。按照不同透明度的钻石的数目画柱状图。
- ggplot(small)+geom_bar(aes(x=clarity))

柱状图两个要素,一个是分类变量,一个是数目,也就是柱子的高度。数目在这里不用提供,因为ggplot2会通过x变量计算各个分类的数目。
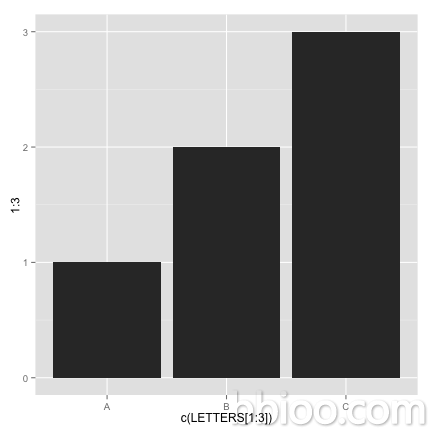
当然你想提供也是可以的,通过stat参数,可以让geom_bar按指定高度画图,比如以下代码:
- ggplot()+geom_bar(aes(x=c(LETTERS[1:3]),y=1:3), stat="identity")

柱状图和直方图是很像的,直方图把连续型的数据按照一个个等长的分区(bin)来切分,然后计数,画柱状图。而柱状图是分类数据,按类别计数。我们可以用前面直方图的参数来画side-by-side的柱状图,填充颜色或者按比例画图,它们是高度一致的。
柱状图是用来表示计数数据的,但在生物界却被经常拿来表示均值,加上误差来表示数据分布,这可以通常图层来实现,我将在图层一节中给出实例。
密度函数图
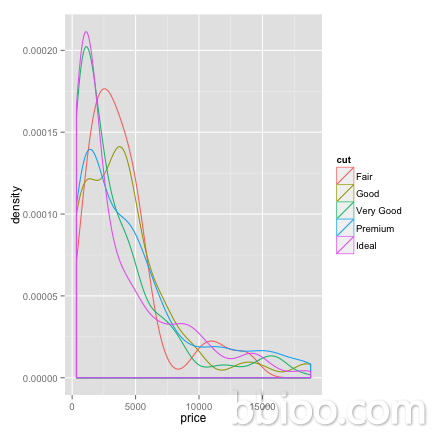
说到直方图,就不得不说密度函数图,数据和映射和直方图是一样的,唯一不同的是几何对象,geom_histogram告诉ggplot要画直方图,而geom_density则说我们要画密度函数图,在我们熟悉前面语法的情况下,很容易画出:
- ggplot(small)+geom_density(aes(x=price, colour=cut))

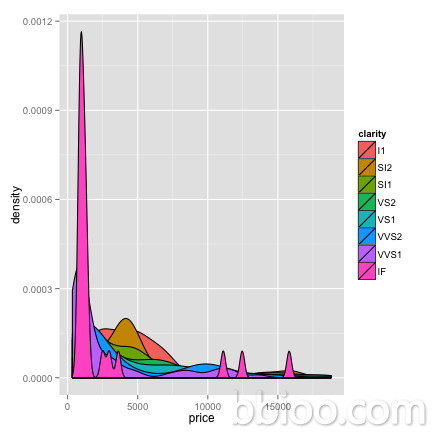
- ggplot(small)+geom_density(aes(x=price,fill=clarity))

colour参数指定的是曲线的颜色,而fill是往曲线下面填充颜色。
箱式图
数据量比较大的时候,用直方图和密度函数图是表示数据分布的好方法,而在数据量较少的时候,比如很多的生物实验,很多时候大家都是使用柱状图+errorbar的形式来表示,不过这种方法的信息量非常低,被Nature Methods吐槽,这种情况推荐使用boxplot。
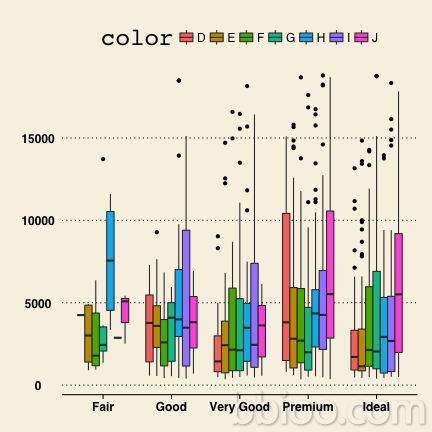
- ggplot(small)+geom_boxplot(aes(x=cut, y=price,fill=color))
geom_boxplot将数据映射到箱式图上,上面的代码,我们应该很熟悉了,按切工(cut)分类,对价格(price)变量画箱式图,再分开按照color变量填充颜色。
ggplot2提供了很多的geom_xxx函数,可以满足我们对各种图形绘制的需求。
- geom_abline geom_area
- geom_bar geom_bin2d
- geom_blank geom_boxplot
- geom_contour geom_crossbar
- geom_density geom_density2d
- geom_dotplot geom_errorbar
- geom_errorbarh geom_freqpoly
- geom_hex geom_histogram
- geom_hline geom_jitter
- geom_line geom_linerange
- geom_map geom_path
- geom_point geom_pointrange
- geom_polygon geom_quantile
- geom_raster geom_rect
- geom_ribbon geom_rug
- geom_segment geom_smooth
- geom_step geom_text
- geom_tile geom_violin
- geom_vline
4、标尺(Scale)
前面我们已经看到了,画图就是在做映射,不管是映射到不同的几何对象上,还是映射各种图形属性。这一小节介绍标尺,在对图形属性进行映射之后,使用标尺可以控制这些属性的显示方式,比如坐标刻度,可能通过标尺,将坐标进行对数变换;比如颜色属性,也可以通过标尺,进行改变。
- ggplot(small)+geom_point(aes(x=carat, y=price, shape=cut, colour=color))+scale_y_log10()+scale_colour_manual(values=rainbow(7))

以数据(Data)和映射(Mapping)一节中所画散点图为例,将Y轴坐标进行log10变换,再自己定义颜色为彩虹色。
5、统计变换(Statistics)
统计变换对原始数据进行某种计算,然后在图上表示出来,例如对散点图上加一条回归线。
- ggplot(small, aes(x=carat, y=price))+geom_point()+scale_y_log10()+stat_smooth()

这里就不按颜色、切工来分了,不然ggplot会按不同的分类变量分别做回归,图就很乱,如果我们需要这样做,我们可以使用分面,这个将在后面介绍。
这里,aes所提供的参数,就通过ggplot提供,而不是提供给geom_point,因为ggplot里的参数,相当于全局变量,geom_point()和stat_smooth()都知道x,y的映射,如果只提供给geom_point(),则相当于是局部变量,geom_point知道这种映射,而stat_smooth不知道,当然你再给stat_smooth也提供x,y的映射,不过共用的映射,还是提供给ggplot好。
ggplot2提供了多种统计变换方式:
- stat_abline stat_contour stat_identity stat_summary
- stat_bin stat_density stat_qq stat_summary2d
- stat_bin2d stat_density2d stat_quantile stat_summary_hex
- stat_bindot stat_ecdf stat_smooth stat_unique
- stat_binhex stat_function stat_spoke stat_vline
- stat_boxplot stat_hline stat_sum stat_ydensity
统计变换是非常重要的功能,我们可以自己写函数,基于原始数据做某种计算,并在图上表现出来,也可以通过它改变geom_xxx函数画图的默认统计参数。
比如我在Proteomic investigation of the interactome of FMNL1 in hematopoietic cells unveils a role in calcium-dependent membrane plasticity的图一中,就把boxplot的中位线替换成了平均值来作图。
6、坐标系统(Coordinante)
坐标系统控制坐标轴,可以进行变换,例如XY轴翻转,笛卡尔坐标和极坐标转换,以满足我们的各种需求。
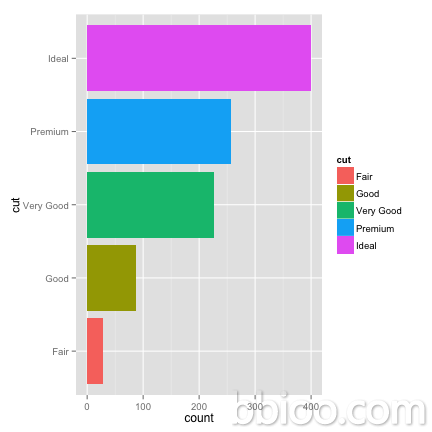
坐标轴翻转由coord_flip()实现
- ggplot(small)+geom_bar(aes(x=cut, fill=cut))+coord_flip()

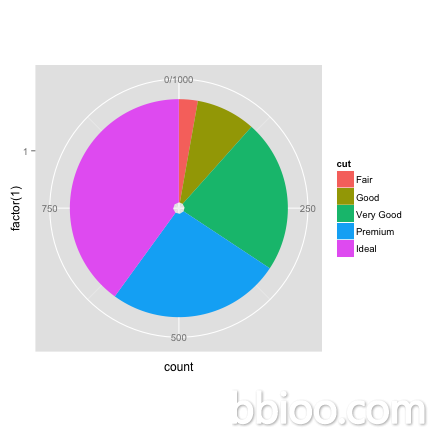
而转换成极坐标可以由coord_polar()实现:
- ggplot(small)+geom_bar(aes(x=factor(1), fill=cut))+coord_polar(theta="y")

这也是为什么之前介绍常用图形画法时没有提及饼图的原因,饼图实际上就是柱状图,只不过是使用极坐标而已,柱状图的高度,对应于饼图的弧度,饼图并不推荐,因为人类的眼睛比较弧度的能力比不上比较高度(柱状图)
还可以画靶心图:
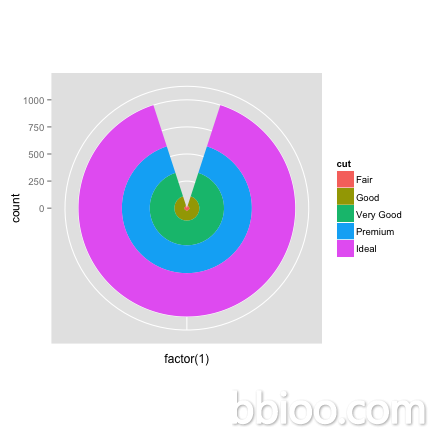
- ggplot(small)+geom_bar(aes(x=factor(1), fill=cut))+coord_polar()

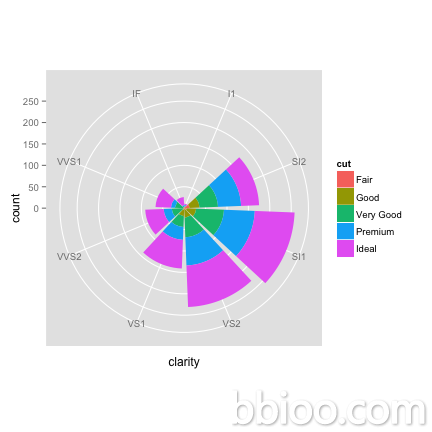
以及风玫瑰图(windrose)
- ggplot(small)+geom_bar(aes(x=clarity, fill=cut))+coord_polar()

7、图层(Layer)
photoshop流行的原因在于PS 3.0时引入图层的概念,ggplot的牛B之处在于使用+号来叠加图层,这堪称是泛型编程的典范。
在前面散点图上,我们已经见识过,加上了一个回归线拟合的图层。
有了图层的概念,使用ggplot画起图来,就更加得心应手。
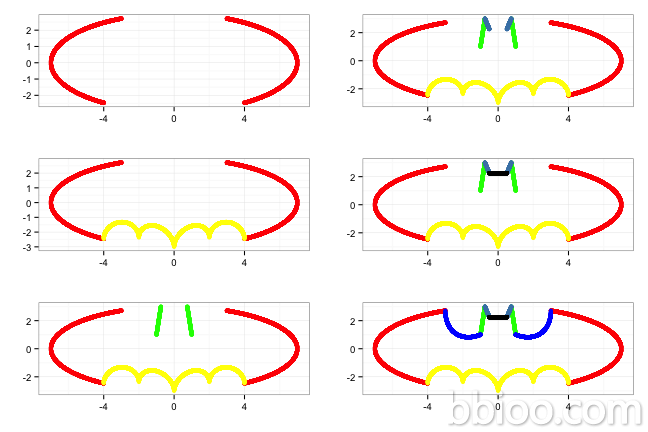
做为图层的一个很好的例子是蝙蝠侠logo,batman logo由6个函数组成,在下面的例子中,我先画第一个函数,之后再加一个图层画第二个函数,不断重复这一过程,直到六个函数全部画好。
- require(ggplot2)
- f1data.frame(x=x,y=y)
- d -3*sqrt(33)/7,]
- return(d)
- }
- x1data.frame(x2=x2, y2=y2)
- p2data.frame(x3=x3, y3=y3)
- p3data.frame(x4=x4,y4=y4)
- p4data.frame(x5=x5,y5=y5)
- p5data.frame(x6=x6,y6=y6)
- p6

下面再以生物界中常用的柱状图+误差图为实例,展示ggplot2非常灵活的图层。以我2011年发表的文章Phosphoproteome profile of human lung cancer cell line A549中的westernblot数据为例。
- Normaldata.frame(V=c("Normal", "Cancer"), mean=m, sd=s)
- d$V
8、分面(Facet)
分面可以让我们按照某种给定的条件,对数据进行分组,然后分别画图。
在统计变换一节中,提到如果按切工分组作回归线,显然图会很乱,有了分面功能,我们可以分别作图。
- ggplot(small, aes(x=carat, y=price))+geom_point(aes(colour=cut))+scale_y_log10() +facet_wrap(~cut)+stat_smooth()

9、主题(Theme)
通过ggplot画图之后,我们可能还需要对图进行定制,像title, xlab, ylab这些高频需要用到的,自不用说,ggplot2提供了ggtitle(), xlab()和ylab()来实现。
比如:
- p

但是这个远远满足不了需求,我们需要改变字体,字体大小,坐标轴,背景等各种元素,这需要通过theme()函数来完成。
ggplot2提供一些已经写好的主题,比如theme_grey()为默认主题,我经常用的theme_bw()为白色背景的主题,还有theme_classic()主题,和R的基础画图函数较像。
别外ggthemes包提供了一些主题可供使用,包括:
- theme_economist theme_economist_white
- theme_wsj theme_excel
- theme_few theme_foundation
- theme_igray theme_solarized
- theme_stata theme_tufte
- require(ggthemes)
- p + theme_wsj()

在2013年发表的文章Putative cobalt- and nickel-binding proteins and motifs in Streptococcus pneumoniae中的图3就是使用theme_stata来画的。
至于如何改变这些元素,我觉得我之前画囧字的博文可以做为例子:
- fdata.frame(x=x,y=y)
- p

详细的说明,可以参考?theme的帮助文档。
10、二维密度图
在这个文档里,为了作图方便,我们使用diamonds数据集的一个子集,如果使用全集,数据量太大,画出来散点就糊了,这种情况可以使用二维密度力来呈现。
- ggplot(diamonds, aes(carat, price))+ stat_density2d(aes(fill = ..level..), geom="polygon")+ scale_fill_continuous(high="darkred",low="darkgreen")

11、ggplot2实战
果壳知性里有帖子介绍了个猥琐邪恶的曲线,引来无数宅男用各种工具来画图,甚至于3D动态图都出来了。这里用ggplot2来画。3D版本请猛击此处。
- fdata.frame(x=c(x1,x2,x3), y=rep(y,3), type=rep(LETTERS[1:3], each=length(y)))
- p
再来一个蝴蝶图,详见《Modern Applied Statistics with S-PLUS》第一章。
- theta data.frame(x=radius*sin(theta), y=radius*cos(theta))
- ggplot(dd, aes(x, y))+geom_path()+theme_null()+xlab("")+ylab("")

文章转自: http://www.360doc.com/content/16/0630/23/3852985_572053234.shtml
利用ggplot2画出各种漂亮图片详细教程的更多相关文章
- 利用python画出动态高优先权优先调度
之前写过一个文章. 利用python画出SJF调度图 动态高度优先权优先调度 动态优先权调度算法,以就绪队列中各个进程的优先权作为进程调度的依据.各个进程的优先权在创建进程时所赋予,随着进程的推进或其 ...
- 利用Graphviz画出图
graphviz官网:http://www.graphviz.org/ 背景:有画图需要,之前见到别人用graphviz画,画出来的图漂亮,且自动帮你排版安排布局,所以自己想尝试用它画. 其中遇到的几 ...
- 利用python画出SJF调度图
最先发布在csdn.本人原创. https://blog.csdn.net/weixin_43906799/article/details/105510046 SJF算法: 最短作业优先(SJF)调度 ...
- 利用LineRenderer画出一个圆,类似于lol中的攻击范围
http://www.unity蛮牛.com/blog-5945-1409.html 本人大四狗,学unity半年有余,写此文章纯粹记录自己的心得. 废话不多说,进入主题.... 效果如图: 首先要理 ...
- android中利用view画出一条竖线
在android中有时候需要通过线条来分割控件.最常见的情形就是在底部选项卡的多个button中间,通过加入一条竖线加以区分或者是在头部导航添加 竖线,将返回键和其他内容区分开来.一般会通过image ...
- [Java]在窗口界面上画出硬盘中图片文件
利用类javax.swing.JPanel来在窗口界面上画图.图片文件通过javax.imageio.ImageIO类来获取. import java.awt.Graphics; import jav ...
- 公告栏添加时钟——利用canvas画出一个时钟
前言 最近在学习HTML5标签,学到Canvas,觉得很有趣.便在慕课网找了个demo练手.就是Canvas时钟. 对于canvas,w3shcool上是这么描述的: HTML5 <canvas ...
- cocos2dx 3.x(在Mac平台下利用Eclipse打包安卓apk安装包详细教程)
最近在学习cocos2dx在MAC上如何打包apk,今天先把安装JDK和ANT的过程记来. 首先,打开终端,输入"java -version" 点击回车后,出现如下提示: 我们的M ...
- Python黑客泰斗利用aircrack-ng破解 wifi 密码,超详细教程!
开始前,先连上无线网卡,因为虚拟机中的kali系统不用调用笔记本自带的无线网卡,所以需要一个外接无线网卡,然后接入kali系统. 输入 ifconfig -a 查看网卡,多了个 wlan0,说明网卡已 ...
随机推荐
- Android类装载器DexClassLoader的简单使用-----制作android插件的前奏
声明:此篇文章借鉴<android内核剖析>整理得来. 一.装载器简介 “类装载器”(ClassLoader),顾名思义,就是用来动态装载class文件的.标准的Java SDK中有个Cl ...
- Breaseman算法绘制直线算法公式推导|步骤|程序
Breaseman算法绘制直线算法公式推导|步骤|程序 BreaseMan算法优点: (1)不必计算直线的斜率,因此不用做除法: (2)不用浮点数,只用整数: (3)制作整数的加减乘除,和乘2操作,乘 ...
- html监听,键盘事件
<script type="text/javascript" language=JavaScript charset="UTF-8"> v ...
- vc6.0 PK vs2010
从VC++6.0不足看VisualC++2010新特性 说起VC,有人想到维生素C(维C),有人想到风险投资(venture capital), 程序员们尤其是做底层开发的程序员或老程序员们第一感觉肯 ...
- 【WinRT】获取 Uri 中的参数(QueryString)键值对
在控制台或者其它类型的项目中,可以添加 System.Web,使用以下代码来获取一个 Uri 中的参数 Uri uri = new Uri("http://www.cnblogs.com/h ...
- RandomForest in Spark MLLib
决策树类模型 ml中的classification和regression主要基于以下几类: classification:决策树及其相关的集成算法,Logistics回归,多层感知模型: regres ...
- vim 安装vim-javascript插件--Vundle管理
最近看了一下node.js,但是写的时候,vim对js没有很好的提示.于是就安装插件来处理,准备安装vim-javascript.但是安装github上面的插件时,推荐用Vundle和pathogen ...
- LeetCode147:Insertion Sort List
题目: Sort a linked list using insertion sort. 解题思路: 按题目要求,直接进行插入排序 实现代码: #include <iostream> us ...
- SignalR简单封装
需求:Asp.Net MVC 开发客户端,实现与服务器端实时通信. 众所周知,Web开发是基于http的请求响应模型,每次刷新都需要客户端(浏览器)主动发起请求,那么,这个问题怎么解?Asp.Net ...
- ASP.NET MVC 学习笔记(三),排序加查找
首先先说排序 非常的简单 代码如下 //创建视图 public ViewResult Index() { //升序排列 IEnumerable<Product> Prodcuts = re ...
