ASP.NET MVC 扩展HtmlHelper类为 js ,css 资源文件添加版本号
写在前面
在项目部署当中会需要更新 css 文件或 js 等资源文件,为了避免由于浏览器缓存的原因无法加载新的 css 或 js ,一般的做法是在资源文件的后面加上一个版本号来解决,这样浏览器就会去服务器下载新的资源文件。
如果某个 css 文件被多个页面引用,那么我们就需要去每个页面一个一个的去修改,这样做的方式属于重复性的动作,而且有的时候还会漏掉需要修改的页面,所以我们就需要一个自动管理资源文件版本号的功能
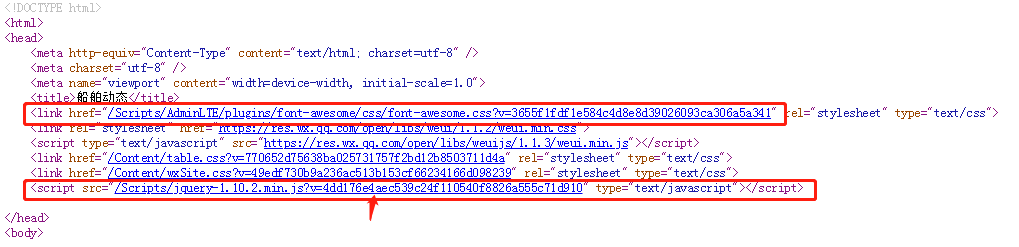
先看效果

如何实现
通过扩展HemHelper 类,添加 为 js 和 css 文件处理的方法
public static class HtmlHelperExtension
{
/// <summary>
/// 自动为 Js 文件添加版本号
/// </summary>
/// <param name="html"></param>
/// <param name="contentPath"></param>
/// <returns></returns>
public static MvcHtmlString Script(this HtmlHelper html, string contentPath)
{
return VersionContent(html, "<script src=\"{0}\" type=\"text/javascript\"></script>", contentPath);
}
/// <summary>
/// 自动为 css 文件添加版本号
/// </summary>
/// <param name="html"></param>
/// <param name="contentPath"></param>
/// <returns></returns>
public static MvcHtmlString Style(this HtmlHelper html, string contentPath)
{
return VersionContent(html, "<link href=\"{0}\" rel=\"stylesheet\" type=\"text/css\">", contentPath);
} private static MvcHtmlString VersionContent(this HtmlHelper html, string template, string contentPath)
{
var httpContenxt = html.ViewContext.HttpContext;
string hashValue = VersionUtils.GetFileVersion(httpContenxt.Server.MapPath(contentPath));
contentPath = UrlHelper.GenerateContentUrl(contentPath, httpContenxt) + "?v=" + hashValue;
return MvcHtmlString.Create(string.Format(template, contentPath));
} }
新建一个 VersionUtils 类来生成资源文件的版本号,下面的代码实现了计算文件的 hash 值作为版本号
public static class VersionUtils
{
public static Dictionary<string, string> FileHashDic = new Dictionary<string, string>();
public static string GetFileVersion(string filePath)
{
/*
* 生成版本号有三种方式
* 1. 将文件的将最后一次写入时间作为版本号 => File.GetLastWriteTime(filePath).ToString("yyyyMMddHHmmss");
* 2. 从配置文件中读取预先设定版本号 => ConfigurationManager.AppSettings["Js_CSS_Version"];
* 3. 计算文件的 hash 值
*/ string fileName = Path.GetFileName(filePath);
// 验证是否已计算过文件的Hash值,避免重复计算
if (FileHashDic.ContainsKey(fileName))
{
return FileHashDic[fileName];
}
else
{
string hashvalue = GetFileShaHash(filePath); //计算文件的hash值
FileHashDic.Add(fileName, hashvalue);
return hashvalue;
}
} private static string GetFileShaHash(string filePath)
{
string hashSHA1 = String.Empty;
//检查文件是否存在,如果文件存在则进行计算,否则返回空值
if (System.IO.File.Exists(filePath))
{
using (System.IO.FileStream fs = new System.IO.FileStream(filePath, System.IO.FileMode.Open, System.IO.FileAccess.Read))
{
//计算文件的SHA1值
System.Security.Cryptography.SHA1 calculator = System.Security.Cryptography.SHA1.Create();
Byte[] buffer = calculator.ComputeHash(fs);
calculator.Clear();
//将字节数组转换成十六进制的字符串形式
StringBuilder stringBuilder = new StringBuilder();
for (int i = ; i < buffer.Length; i++)
{
stringBuilder.Append(buffer[i].ToString("x2"));
}
hashSHA1 = stringBuilder.ToString();
}//关闭文件流
}
return hashSHA1;
}
}
如何使用
在View中的使用方式
@Html.Style("~/Content/table.css")
@Html.Style("~/Content/wxSite.css")
@Html.Script("~/Scripts/jquery-1.10.2.min.js")
参考文章
https://www.cnblogs.com/aehyok/archive/2012/11/17/2774500.html
ASP.NET MVC 扩展HtmlHelper类为 js ,css 资源文件添加版本号的更多相关文章
- [Asp.net Mvc]为js,css静态文件添加版本号
方式一: 思路 string version = ViewBag.Version; @Scripts.RenderFormat("<script type=\"text/ja ...
- [Asp.net Mvc]通过UrlHelper扩展为js,css静态文件添加版本号
写在前面 在app中嵌入h5应用,最头疼的就是缓存的问题,比如你修改了一个样式,或者在js中添加了一个方法,发布之后,并没有更新,加载的仍是缓存里面的内容.这个时候就需要清理缓存才能解决.但又不想让w ...
- ASP.NET MVC 扩展HtmlHelper类方法
1.扩展HtmlHelper类方法ShowPageNavigate 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 ...
- gulp实现打包js/css/img/html文件,并对js/css/img文件加上版本号
参考打包教程: http://www.cnblogs.com/tugenhua0707/p/4069769.html http://www.cnblogs.com/tugenhua0707/p/498 ...
- ASP.NET MVC Bundles 合并压缩(js css)
Chrome浏览器有并发的Http请求限制,Bundles可以将多个JS文件合并成一个文件并进行压缩,最终得到一个单文件的压缩包. 第一步:BundleConfig public class Bund ...
- 一点ASP.NET MVC Html.Helper类的方法
一点ASP.NET MVC Html.Helper类 这里就只写一个Html.ActionLink()和Html.DropdownList(). Html.ActionLink()里有三个参数,第一个 ...
- ASP.NET MVC扩展库
很多同学都读过这篇文章吧 ASP.NET MVC中你必须知道的13个扩展点,今天给大家介绍一个ASP.NET MVC的扩展库,主要就是针对这些扩展点进行.这个项目的核心是IOC容器,包括Ninject ...
- 构建工具是如何用 node 操作 html/js/css/md 文件的
构建工具是如何用 node 操作 html/js/css/md 文件的 从本质上来说,html/js/css/md ... 源代码文件都是文本文件,文本文件的内容都是字符串,对文本文件的操作其实就是对 ...
- Spring 加载类路径外的资源文件
原文:http://blog.csdn.net/gaofuqi/article/details/46417259 <bean id="propertyConfigurer" ...
随机推荐
- IO模型与select,poll,epoll
五种:阻塞,非阻塞,IO复印,信号驱动,异步. select,poll,epoll select: 典型用32个32位的整数表示1024个描述符,并发的局限. poll:功能同上,但数据结构不一样(链 ...
- 对.NET中导出数据到EXCEL的几种方法探讨
最近在做一个报表系统的时候,需要把DATASET中的数据导到EXCEL当中,于是在网上找了一遍,发现了好几种方法,本来以为应该差不多,但后来经过一一试用后,发现在性能上真的差别很大,现在就介绍一下,同 ...
- sock基础编程介绍
一个简单的python socket编程 一.套接字 套接字是为特定网络协议(例如TCP/IP,ICMP/IP,UDP/IP等)套件对上的网络应用程序提供者提供当前可移植标准的对象.它们允许程序接受并 ...
- Mina 系列(二)之基础
Mina 系列(二)之基础 Mina 使用起来多么简洁方便呀,就是不具备 Java NIO 的基础,只要了解 Mina 常用的 API,就可以灵活使用并完成应用开发. 1. Mina 概述 首先,看 ...
- 移动端UI设计规范模板参考以及设计规范的好处
2018也快要过完了(-_-),我们的移动端的UI设计规范也层出不穷.很多APP设计师也要在年底给公司或者是团队做一个总结.那么一个像样的APP ui设计规范也是很有必要的作品回顾. 在创业公司做着一 ...
- 2018.10.19 NOIP训练 桌子(快速幂优化dp)
传送门 勉强算一道dp好题. 显然第kkk列和第k+nk+nk+n列放的棋子数是相同的. 因此只需要统计出前nnn列的选法数. 对于前mmm%nnn列,一共有(m−1)/n+1(m-1)/n+1(m− ...
- 2018.08.17 bzoj4653: [Noi2016]区间(线段树+尺取法)
传送门 将坐标离散化之后直接用尺取法(双指针)+线段树维护. 其实就是说只要目前所有点的被覆盖次数是大于等于m的就移动左指针删除区间更新答案,否则移动右指针加入区间更新答案. 话说忘记排序以及建树的时 ...
- c语言学生信息管理系统-学习结构体
#include<stdio.h> #include<stdlib.h> //结构体可以存放的学生信息最大个数,不可变变量 ; //学生信息结构体数组,最多可以存放100个学生 ...
- oracle11g 导出空表
--对已存在的表 执行如下 ,要经过统计分析后 num_rows=0 才准确select 'alter table '||table_name||' allocate extent;' from us ...
- java编程中Properties类的具体作用和使用!
如果不熟悉 java.util.Properties类,那么现在告诉您它是用来在一个文件中存储键-值对的,其中键和值是用等号分隔的.(如清单 1 所示).最近更新的java.util.Properti ...
