OpenLayers在地图上显示统计图,饼图线状图柱状图,修复统计图跳动的问题
| Openlayers | ol.js | v5.3.0 |
| Highcharts | highcharts.js | v7.0.1 |
| jquery | jquery-3.3.1.js | v3.3.1 |
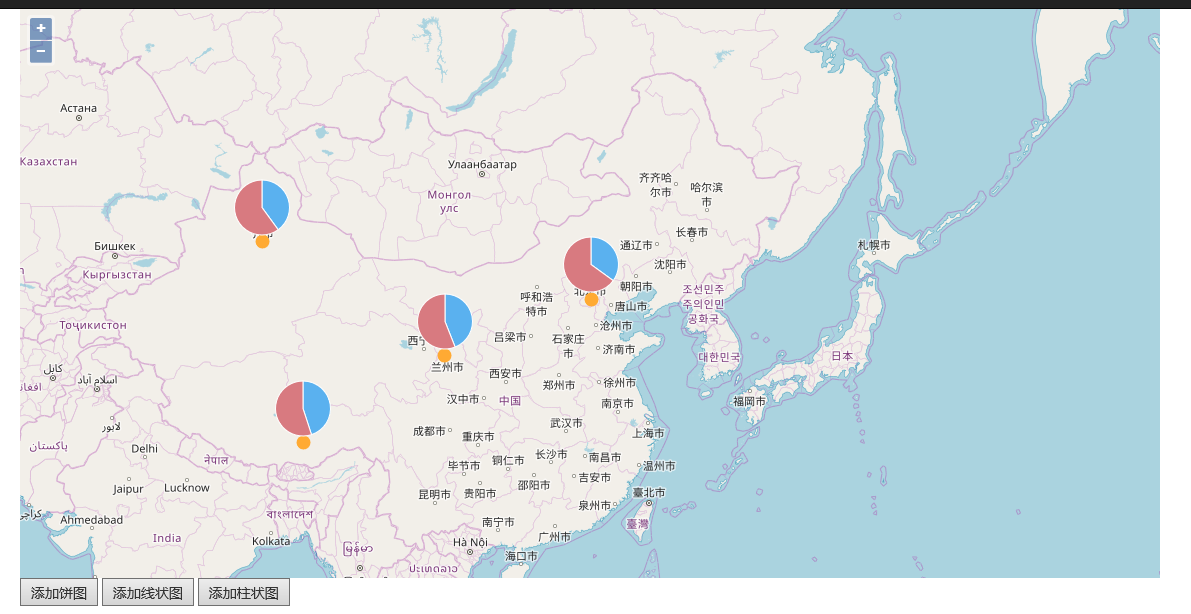
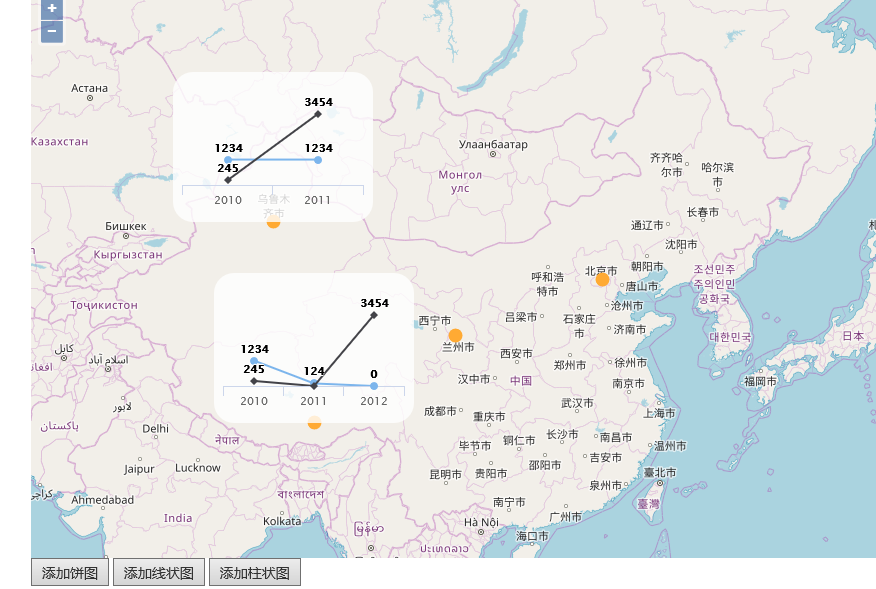
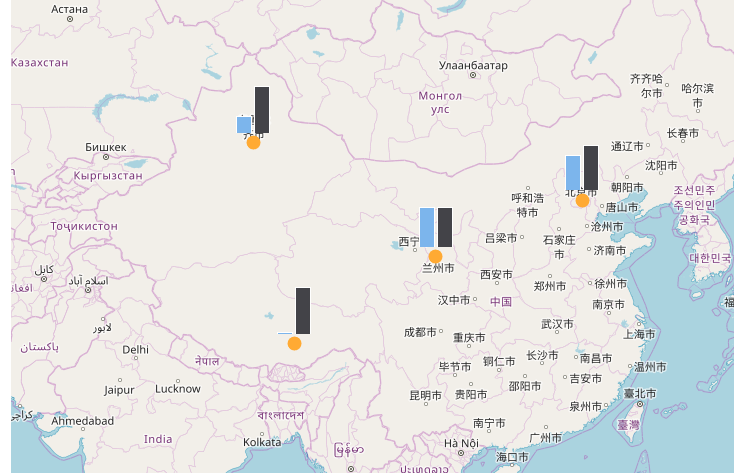
显示效果



地图放大缩小对统计图的大小无影响
以饼状图为例
1、添加地图,并渲染统计图所在的点位,
vector是渲染feature需要用的图层,一定要保证在所有图层的最前方,否则渲染的feature会被遮盖,(地图量算时由于这个问题搞了一上午)
sourceMeasure = new ol.source.Vector({ wrapX: false });
vector = new ol.layer.Vector({
source: sourceMeasure,
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255, 255, 0, 0.2)'
}),
stroke: new ol.style.Stroke({
color: '#ffcc33',
width: 2
}),
image: new ol.style.Circle({
radius: 7,
fill: new ol.style.Fill({
color: '#ffaa33'
})
})
})
});
map = new ol.Map({
controls: ol.control.defaults({
attribution: false
}),
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
vector
],
view: new ol.View({
projection: 'EPSG:3857',
center: ol.proj.transform([121, 37], 'EPSG:4326', 'EPSG:3857'),
//center: [121, 37],
zoom: 6
})
});
DrawPoint();
2、画点的方法
function DrawPoint() {
for (var i = 0; i < dataPie.length; i++) {
var d = dataPie[i];
var pt = ol.proj.transform([d.x, d.y], 'EPSG:4326', 'EPSG:3857');
var point = new ol.geom.Point(pt);
var feature = new ol.Feature(point);
sourceMeasure.addFeature(feature);
}
}
3、添加统计图
下面是原始的方法,可以显示统计图,但是初始位置不对,但是稍微拖动下地图,位置又跳到对的位置了,没找到问题,换成了后面的方法2
//方法1
//$("#addPieChart").on("click", function () {
// clearChartOverlay();
// for (var i = 0; i < dataPie.length; i++) {
// var d = dataPie[i];
// var pt = ol.proj.transform([d.x, d.y], 'EPSG:4326', 'EPSG:3857');
// var domid = "chart" + guid();
// $("#chart").append("<div id='" + domid + "'></div>");
// var chart = new ol.Overlay({
// id: domid,
// position: pt,
// positioning: "bottom-center",
// element: document.getElementById(domid),
// offset: [0, 18],
// stopEvent: false //overlay也支持滚珠放大缩小
// });
// map.addOverlay(chart);
// addPieChart(domid, d, 100);
// overlayId.push(domid);
// }
//});
可能是因为对Overlay的element做了设置解决的这个问题,比较玄学
//方法2
$("#addPieChart").on("click", function () {
clearChartOverlay();
for (var i = 0; i < dataPie.length; i++) {
var d = dataPie[i];
var pt = ol.proj.transform([d.x, d.y], 'EPSG:4326', 'EPSG:3857');
var domid = "chart" + guid();
$("#chart").append("<div id='" + domid + "'></div>"); addPieChart(domid, d, 100); var chart = new ol.Overlay({
id: domid,
element: document.getElementById(domid),
positioning: "bottom-center", //统计图和渲染点位的位置关系
offset: [0, 18],//如果统计图相对于点位又偏移,可以通过此属性将统计图移回来
stopEvent: false //overlay也支持滚珠放大缩小
});
map.addOverlay(chart); var element = chart.getElement();
chart.setPosition(pt);
//使用下面的方法显示Overlay,可避免初始位置不对,拖动一下地图跳动的问题
$(element).popover({
placement: 'top',
animation: false
});
$(element).popover('show'); overlayId.push(domid);
}
});
移除所有用来显示统计图的Overlay,和饼图的方法,highcharts里很多,想要别的风格可以去看highcharts的api
/**
* 移除统计图所使用的Overlay
* */
function clearChartOverlay() {
for (var i = 0; i < overlayId.length; i++) {
map.removeOverlay(map.getOverlayById(overlayId[i]));
}
} function addPieChart(domid, data, size) {
$('#' + domid).highcharts({
chart: {
backgroundColor: 'rgba(255, 255, 255, 0)',
plotBorderColor: null,
plotBackgroundColor: null,
plotBackgroundImage: null,
plotBorderWidth: null,
plotShadow: false,
width: size,
height: size
},
tooltip: {
pointFormat: '<b>{point.percentage:.1f}%</b>'
},
credits: {
enabled: false
},
title: {
text: ''
},
plotOptions: {
pie: {
dataLabels: {
enabled: false
}
}
},
series: [{
type: 'pie',
name: data.name,
data: data.data
}]
});
}
4、差不多就这么多,线状图和柱状图都类似,下面是完成代码
html
@{
ViewBag.Title = "StatisticalChart";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@Styles.Render("~/Content/openlayers")
<div id="map" class="map">
</div>
<div class="tool">
<button id="addPieChart">添加饼图</button>
<button id="addLineChart">添加线状图</button>
<button id="addColumnChart">添加柱状图</button>
</div>
<div style="display: none;" id="chart">
</div>
@Scripts.Render("~/bundles/openlayers")
<script src="~/Scripts/openlayers/MapStatisticalChart.js"></script>
<script src="~/Scripts/Highcharts/highcharts.js"></script>
<script type="text/javascript">
$(document).ready(function () {
init();
});
</script>
js
/*
*地图上显示统计图
*/ //地图渲染的两个对象
var vector;
var sourceMeasure; //x,y表示渲染的位置,如果是点图层好说,如果是面或者线,需要获取中心点
var overlayId = [];
var dataPie = [{
name: "乌鲁木齐", x: 87.5758285931, y: 43.7822116460, data: [
{
name: '男',
y: 40.0,
color: "#5ab1ef"
}, {
name: '女',
y: 60.0,
color: "#d87a80"
}
]
},
{
name: "拉萨", x: 91.1629975040, y: 29.7104204643, data: [
{
name: '男',
y: 45.0,
color: "#5ab1ef"
}, {
name: '女',
y: 55.0,
color: "#d87a80"
}
]
},
{
name: "北京", x: 116.4575803581078, y: 40.04054437977018, data: [
{
name: '男',
y: 35.0,
color: "#5ab1ef"
}, {
name: '女',
y: 65.0,
color: "#d87a80"
}
]
},
{
name: "兰州", x: 103.584297498, y: 36.1190864503, data: [
{
name: '男',
y: 44.0,
color: "#5ab1ef"
}, {
name: '女',
y: 56.0,
color: "#d87a80"
}
]
}];
var map;
function init() {
sourceMeasure = new ol.source.Vector({ wrapX: false }); vector = new ol.layer.Vector({
source: sourceMeasure,
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255, 255, 0, 0.2)'
}),
stroke: new ol.style.Stroke({
color: '#ffcc33',
width: 2
}),
image: new ol.style.Circle({
radius: 7,
fill: new ol.style.Fill({
color: '#ffaa33'
})
})
})
}); map = new ol.Map({
controls: ol.control.defaults({
attribution: false
}),
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
vector
],
view: new ol.View({
projection: 'EPSG:3857',
center: ol.proj.transform([121, 37], 'EPSG:4326', 'EPSG:3857'),
//center: [121, 37],
zoom: 6
})
}); DrawPoint(); $("#addPieChart").on("click", function () {
clearChartOverlay();
for (var i = 0; i < dataPie.length; i++) {
var d = dataPie[i];
var pt = ol.proj.transform([d.x, d.y], 'EPSG:4326', 'EPSG:3857');
var domid = "chart" + guid();
$("#chart").append("<div id='" + domid + "'></div>"); addPieChart(domid, d, 100); var chart = new ol.Overlay({
id: domid,
element: document.getElementById(domid),
positioning: "bottom-center",
offset: [0, 18],
stopEvent: false //overlay也支持滚珠放大缩小
});
map.addOverlay(chart); var element = chart.getElement();
chart.setPosition(pt);
//使用下面的方法显示Overlay,可避免初始位置不对,拖动一下地图跳动的问题
$(element).popover({
placement: 'top',
animation: false
});
$(element).popover('show'); overlayId.push(domid);
}
}); $("#addLineChart").on("click", function () {
clearChartOverlay();
for (var i = 0; i < dataLine.length; i++) {
var d = dataLine[i];
var pt = ol.proj.transform([d.x, d.y], 'EPSG:4326', 'EPSG:3857');
var domid = "chart" + guid();
//$("#chart").append("<div id='" + domid + "'></div>");
//var chart = new ol.Overlay({
// id: domid,
// position: pt,
// positioning: "bottom-center",
// element: document.getElementById(domid),
// stopEvent: false //overlay也支持滚珠放大缩小
//});
//map.addOverlay(chart);
//addLineChart(domid, d.data, 200, 150);
//overlayId.push(domid); $("#chart").append("<div id='" + domid + "'></div>");
var chart = new ol.Overlay({
id: domid,
positioning: "bottom-center",
element: document.getElementById(domid),
stopEvent: false //overlay也支持滚珠放大缩小
});
map.addOverlay(chart);
addLineChart(domid, d.data, 200, 150); var element = chart.getElement();
chart.setPosition(pt);
//使用下面的方法显示Overlay,可避免初始位置不对,拖动一下地图跳动的问题
$(element).popover({
placement: 'top',
animation: false
});
$(element).popover('show'); overlayId.push(domid);
}
}); $("#addColumnChart").on("click", function () {
clearChartOverlay();
for (var i = 0; i < dataColumn.length; i++) {
var d = dataColumn[i];
var pt = ol.proj.transform([d.x, d.y], 'EPSG:4326', 'EPSG:3857');
var domid = "chart" + guid();
$("#chart").append("<div id='" + domid + "'></div>");
var chart = new ol.Overlay({
id: domid,
positioning: "bottom-center",
element: document.getElementById(domid),
offset: [0, 5],
stopEvent: false //overlay也支持滚珠放大缩小
});
map.addOverlay(chart);
addColumnChart(domid, d.data, 80, 80); var element = chart.getElement();
chart.setPosition(pt);
//使用下面的方法显示Overlay,可避免初始位置不对,拖动一下地图跳动的问题
$(element).popover({
placement: 'top',
animation: false
});
$(element).popover('show'); overlayId.push(domid);
}
});
}
/**
* 移除统计图所使用的Overlay
* */
function clearChartOverlay() {
for (var i = 0; i < overlayId.length; i++) {
map.removeOverlay(map.getOverlayById(overlayId[i]));
}
} function addPieChart(domid, data, size) {
$('#' + domid).highcharts({
chart: {
backgroundColor: 'rgba(255, 255, 255, 0)',
plotBorderColor: null,
plotBackgroundColor: null,
plotBackgroundImage: null,
plotBorderWidth: null,
plotShadow: false,
width: size,
height: size
},
tooltip: {
pointFormat: '<b>{point.percentage:.1f}%</b>'
},
credits: {
enabled: false
},
title: {
text: ''
},
plotOptions: {
pie: {
dataLabels: {
enabled: false
}
}
},
series: [{
type: 'pie',
name: data.name,
data: data.data
}]
});
} var dataLine = [{
name: "乌鲁木齐", x: 87.5758285931, y: 43.7822116460, data: [
{
name: '安装,实施人员',
series: [
{ x: 2010, y: 1234 },
{ x: 2011, y: 1234 }
],
color: "#5ab1ef"
}, {
name: '工人',
series: [
{ x: 2010, y: 245 },
{ x: 2011, y: 3454 }
],
color: "#d87a80"
}
]
},
{
name: "拉萨", x: 91.1629975040, y: 29.7104204643, data: [
{
name: '安装,实施人员',
series: [
{ x: 2010, y: 1234 },
{ x: 2011, y: 124 },
{ x: 2012, y: 0 }
],
color: "#5ab1ef"
}, {
name: '工人',
series: [
{ x: 2010, y: 245 },
{ x: 2011, y: 0 },
{ x: 2012, y: 3454 }
],
color: "#d87a80"
}
]
}]; function addLineChart(domid, data, width, height) { var categoriesX = [];
var seriesValue = [];
for (var i = 0; i < data.length; i++) {
var value = [];
for (var j = 0; j < data[i].series.length; j++) {
categoriesX.push(data[i].series[j].x);
value.push(data[i].series[j].y);
} seriesValue.push({ "name": data[i].name, "data": value });
} $('#' + domid).highcharts({
chart: {
backgroundColor: 'rgba(255, 255, 255, 0.8)',
borderRadius: 20,
plotBorderColor: null,
plotBackgroundColor: null,
plotBackgroundImage: null,
plotBorderWidth: null,
plotShadow: false,
width: width,
height: height
},
credits: {
enabled: false
},
title: {
text: ''
},
yAxis: {
visible: false,
title: {
text: ''
}
},
xAxis: {
categories: categoriesX,
crosshair: true
},
legend: {
enabled: false
},
plotOptions: {
series: {
label: {
connectorAllowed: false
}
},
line: {
dataLabels: {
enabled: true,
formatter: function () {
return '<b>' + this.point.y + '</b><br>';
}
}
}
},
series: seriesValue,
responsive: {
rules: [{
condition: {
maxWidth: 500
},
chartOptions: {
legend: {
layout: 'horizontal',
align: 'center',
verticalAlign: 'bottom'
}
}
}]
}
});
} var dataColumn = [{
name: "乌鲁木齐", x: 87.5758285931, y: 43.7822116460, data: [
{
name: '安装,实施人员',
series: [
{ x: 2011, y: 1234 }
],
color: "#5ab1ef"
}, {
name: '工人',
series: [
{ x: 2011, y: 3454 }
],
color: "#d87a80"
}
]
},
{
name: "拉萨", x: 91.1629975040, y: 29.7104204643, data: [
{
name: '安装,实施人员',
series: [
{ x: 2012, y: 123 }
],
color: "#5ab1ef"
}, {
name: '工人',
series: [
{ x: 2012, y: 3454 }
],
color: "#d87a80"
}
]
}, {
name: "北京", x: 116.4575803581078, y: 40.04054437977018, data: [
{
name: '安装,实施人员',
series: [
{ x: 2014, y: 252 }
],
color: "#5ab1ef"
}, {
name: '工人',
series: [
{ x: 2014, y: 324 }
],
color: "#d87a80"
}
]
},
{
name: "兰州", x: 103.584297498, y: 36.1190864503, data: [
{
name: '安装,实施人员',
series: [
{ x: 2013, y: 2341 }
],
color: "#5ab1ef"
}, {
name: '工人',
series: [
{ x: 2013, y: 2341 }
],
color: "#d87a80"
}
]
}]; function addColumnChart(domid, data, width, height) { var categoriesX = [];
var seriesValue = [];
for (var i = 0; i < data.length; i++) {
var value = [];
for (var j = 0; j < data[i].series.length; j++) {
categoriesX.push(data[i].series[j].x);
value.push(data[i].series[j].y);
} seriesValue.push({ "name": data[i].name, "data": value });
} $('#' + domid).highcharts({
chart: {
backgroundColor: 'rgba(255, 255, 255, 0)',
borderRadius: 20,
plotBorderColor: null,
plotBackgroundColor: null,
plotBackgroundImage: null,
plotBorderWidth: null,
plotShadow: false,
width: width,
height: height,
type: 'column'
},
credits: {
enabled: false
},
title: {
text: ''
},
yAxis: {
visible: false,
title: {
text: ''
}
},
xAxis: {
visible: false,
categories: categoriesX,
crosshair: true
},
legend: {
enabled: false
},
plotOptions: {
series: {
label: {
connectorAllowed: false
}
},
line: {
dataLabels: {
enabled: true,
formatter: function () {
return '<b>' + this.point.y + '</b><br>';
}
}
}
},
series: seriesValue,
responsive: {
rules: [{
condition: {
maxWidth: 500
},
chartOptions: {
legend: {
layout: 'horizontal',
align: 'center',
verticalAlign: 'bottom'
}
}
}]
}
});
} function DrawPoint() {
for (var i = 0; i < dataPie.length; i++) {
var d = dataPie[i];
var pt = ol.proj.transform([d.x, d.y], 'EPSG:4326', 'EPSG:3857'); var point = new ol.geom.Point(pt); var feature = new ol.Feature(point); sourceMeasure.addFeature(feature);
}
}
引用的资料包括:https://blog.csdn.net/gisshixisheng/article/details/50926948,https://blog.csdn.net/henrystern/article/details/81149015
OpenLayers在地图上显示统计图,饼图线状图柱状图,修复统计图跳动的问题的更多相关文章
- html5定位并在百度地图上显示
在开发移动端 web 或者webapp时,使用百度地图 API 的过程中,经常需要通过手机定位获取当前位置并在地图上居中显示出来,这就需要用到html5的地理定位功能. navigator.geolo ...
- [Xcode 实际操作]四、常用控件-(17)为MKMapView地图上显示提示框
目录:[Swift]Xcode实际操作 本文将演示当点击地图上的标注圆点时,弹出信息窗口. 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit ...
- html5定位获取当前位置并在百度地图上显示
用html5的地理定位功能通过手机定位获取当前位置并在地图上居中显示出来,下面是百度地图API的使用过程,有需要的朋友可以参考下 在开发移动端 web 或者webapp时,使用百度地图 API 的过程 ...
- Echarts 地图上显示数值
Echarts 地图上展示数值,效果如下: 上代码:关键代码用红色 series: [ { //name: '香港18区人口密度', type: 'map', mapType: 'jiangsu', ...
- 根据百度地图API得到坐标和地址并在地图上显示
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout ...
- 地图上显示X,Y 坐标代码
事件数据 所有的鼠标事件都使用MouseButtonEventArgs和MouseEventArgs作为事件数据,通过这两个参数可以获取相关事件数据,使用GetPosition方法或者Source.H ...
- hightmaps 按地图上显示的统计数据
离extjs 至 easyui 到html5到hightchars 再到hightmaps.Exjts和easyui很相似,extjs是重量级的,easyui轻量级的.比extjs容易上手.照着dem ...
- 地图上显示div点位
功能核心: 地理坐标转屏幕坐标 用到的插件:jquery animo动画插件 核心代码: var point = new Point(lon, lat, map.spatialReference) ...
- 地图上显示点在点上标注当前点的id
HTML: <div class="form-group field-company-state"> <div style="width:1000px; ...
随机推荐
- Matrix(二分套二分)
Matrix http://poj.org/problem?id=3685 Time Limit: 6000MS Memory Limit: 65536K Total Submissions: 8 ...
- [leetcode]340. Longest Substring with At Most K Distinct Characters至多包含K种字符的最长子串
Given a string, find the length of the longest substring T that contains at most k distinct characte ...
- fragment Activity之间传值的方法 之------------接口回调
首先 定义一个 回调接口 public interface FragmentCallBack { public void callbackFun1(Bundle arg); public void ...
- Bad Hair Day
/* Some of Farmer John's N cows (1 ≤ N ≤ 80,000) are having a bad hair day! Since each cow is self-c ...
- 向Ubuntu的Dash中添加图标
首先准备.xpm图标文件,如果程序文件夹中没有,那么可以根据自己喜好到网上下载喜欢的图标,不要太大,然后将其改为.xpm文件(直接改了后缀名就行).然后打开/usr/share/application ...
- Vue.js 2.0 跨域请求数据
Vuejs由1.0更新到了2.0版本.HTTP请求官方也从推荐使用Vue-Resoure变为了 axios .接下来我们来简单地用axios进行一下异步请求.(阅读本文作者默认读者具有使用npm命令的 ...
- filter 死循环(tomcat 启动完成 ,自动执行filter.dofilter,导致tomcat 启动超时) , tomcat 启动和 servers 启动 不同
package com.diancai.interceptor; import java.io.IOException; import javax.servlet.Filter; import jav ...
- 关于多系统跨浏览器 BrowserStack 的使用
偶然在Scott Hanselman Blogs看到一篇关于 BrowserStack 博文,对于前端多浏览器测试. 现在拥有各自内核的浏览器越来越多,各自的特性也千差万别.如果作为一个前端攻城师想要 ...
- 20155333 2016-2017-2 《Java程序设计》第五周学习总结
20155333 2016-2017-2 <Java程序设计>第五周学习总结 教材学习内容总结 1.使用try.catch语法 与C语言中程序流程和错误处理混在一起不同,Java中把正常流 ...
- 第五章:动词(Les verbes)
★及物动词(Les verbes transitifs) 主语发出的动作作用于人或物,它又分为两类,直接及物动词和间接及物动词. ()直接及物动词:动词直接带宾语,不需要介词引导.如: ...
