UIScrollView浏览一组图片,且图片与图片之间有间隔
---恢复内容开始---
UIScrollView是可以浏览一组view的,只要将其属性
pagingEnabled设置为true就可以了。具体过程是这样的,
1:将一组图片按照从左到右的顺序添加到UIScrollView里边,
2:pagingEnabled设置为true
只需要两步即可,非常方便
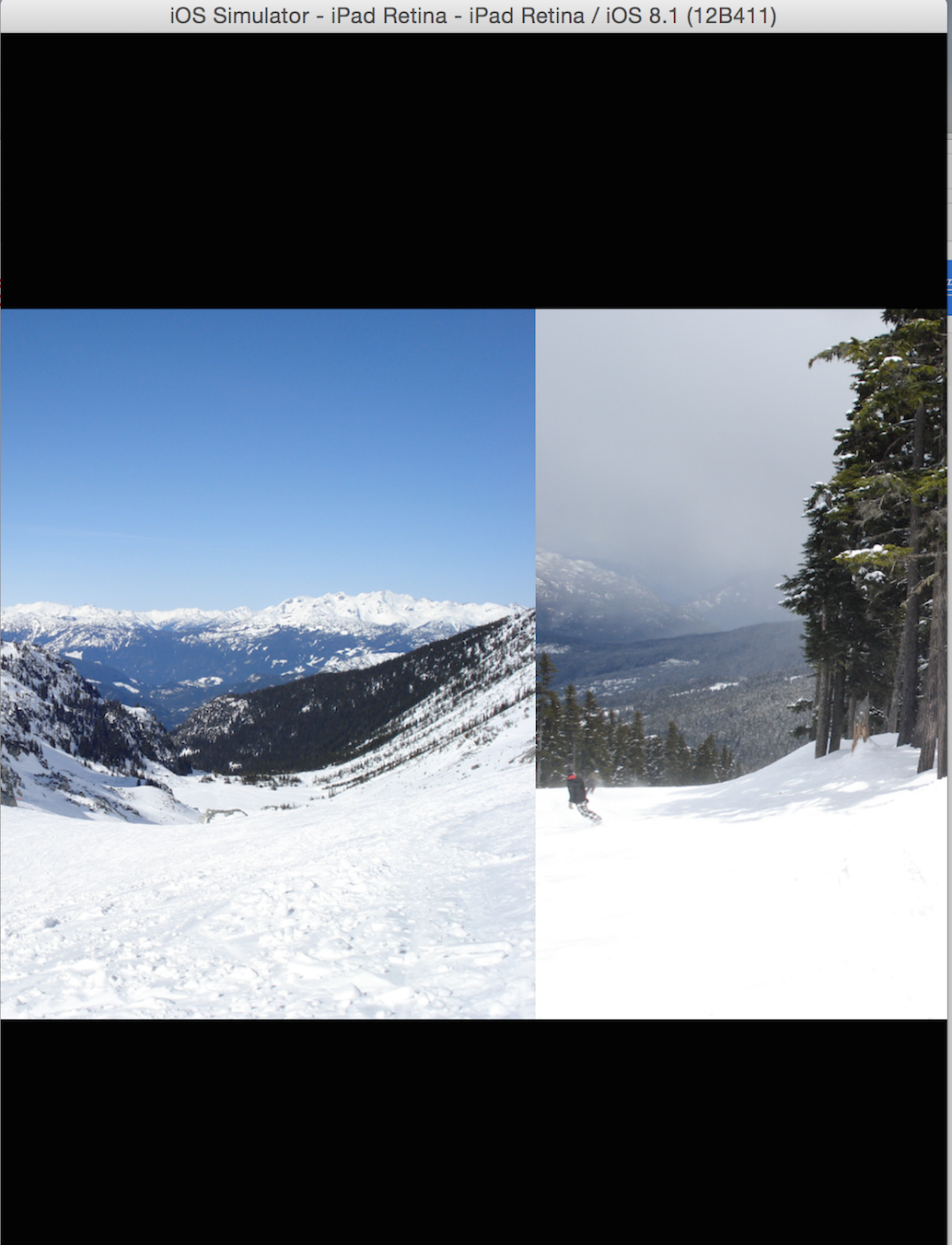
但是你会发现这些图片是一张接一张,是这种效果:

我们发现ios自带的photo app里边对照片的浏览和这个差不多,但是人家每张图片之间都有个间距,
你在用手指拨动的时候会发现左边或者右边的照片并不是完全连在一起的,这个怎么去实现呢
override func viewDidLoad() {
super.viewDidLoad()
scrollView = UIScrollView(frame: view.bounds)
scrollView.pagingEnabled = true
scrollView.backgroundColor = UIColor.blackColor()
view.addSubview(scrollView)
pageImages = [
UIImage(named:"photo1.png")!,
UIImage(named:"photo2.png")!,
UIImage(named:"photo3.png")!,
UIImage(named:"photo4.png")!,
UIImage(named:"photo5.png")!]
let pageCount = pageImages.count
let dx:CGFloat = 50
var itemWidth = scrollView.bounds.width + dx * CGFloat(2.0)
for i in ..<pageCount{
var frame = scrollView.bounds
frame.origin.x = itemWidth * CGFloat(i)
frame.origin.y = 0.0
frame.size.width = itemWidth
let newPageView = UIImageView(image: pageImages[i])
newPageView.contentMode = UIViewContentMode.ScaleAspectFit
newPageView.frame = CGRectInset(frame, dx, )
scrollView.addSubview(newPageView)
}
var tt = view.bounds.size
scrollView.frame = CGRect(x: -dx, y: , width: itemWidth, height: tt.height)
let pagesScrollViewSize = scrollView.frame.size
scrollView.contentSize = CGSizeMake(itemWidth * CGFloat(pageImages.count), pagesScrollViewSize.height)
}
其原理就是对每一个图片加宽,然后再对其添加dx的间距,这样图片的大小回复原状了,中间也有了间隔
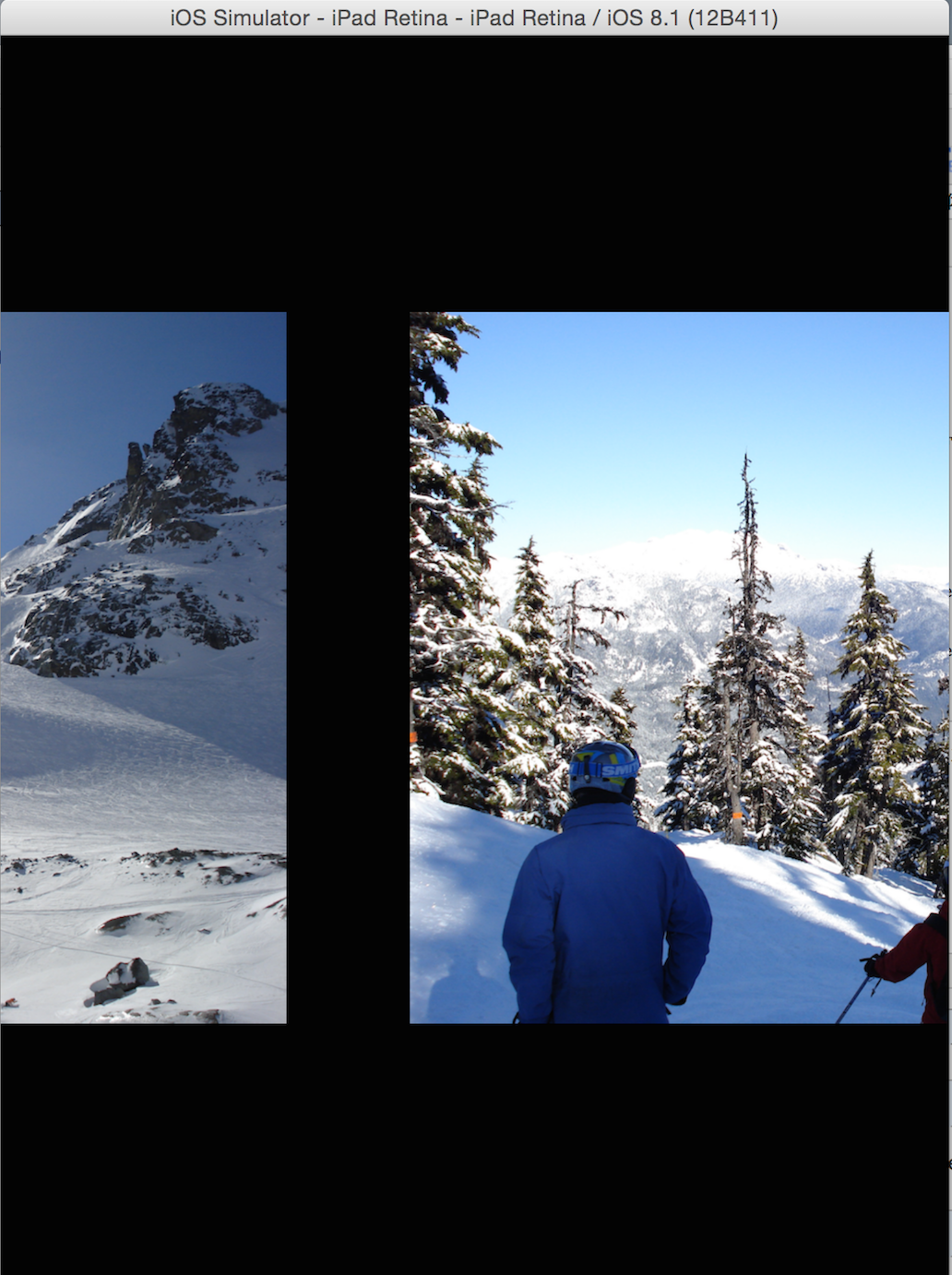
具体效果是这样的:
 33要
33要
以上效果就和ios自带的照片浏览一样了,体验比上面一种确实也要舒服很多.
还有一种方法也可以实现上面的效果,原理也比较类似。我们知道UISrollView的翻页是每次翻过的是 UISrollView的Frame的大小
故,我们假定间隔是dx,且ImageView的Frame是屏幕的大小,依次从左到右排列。要使得每次翻页都能正好显示出图片,那么要求每次翻动
的宽度为图片的宽度+dx。所以如果我们设置UISrollView的Frame的Width=等于屏幕的宽度+dx。这样每次的翻页都等于Width,就能保证我们要显示
的元素在屏幕中间,当然这中间要设置UISrollView的contentSize=UISrollView的宽度*n(n个图片)
下面是代码:
override func viewDidLoad() {
super.viewDidLoad()
scrollView = UIScrollView(frame: self.view.bounds)
scrollView?.pagingEnabled = true
scrollView?.delegate = self
view.addSubview(scrollView!)
var count = imgArrary.count
for i in ..<count{
var frame = view.bounds
frame.origin.x = (view.bounds.width + dx) * CGFloat(i)
frame.origin.y =
frame.size.width = view.bounds.width
var photo = UIPhoto(frame: frame)
scrollView?.addSubview(photo)
photoList.append(photo)
}
scrollView!.frame = CGRect(x: , y: , width: view.bounds.width + dx , height: view.bounds.height)
scrollView!.contentSize = CGSizeMake((view.bounds.width + dx) * CGFloat(count), view.frame.height)
}
---恢复内容结束---
UIScrollView浏览一组图片,且图片与图片之间有间隔的更多相关文章
- 【iOS系列】-UIScrollView的介绍及结合UIPageControl实现图片播放的实例
[iOS系列]-UIScrollView的介绍及结合UIPageControl实现图片播放的实例 第一:UIScrollView的常用属性 //表示UIScrollView内容的尺寸,滚动范围 @pr ...
- 手机浏览PC版页面出现背景图片显示不全的问题解决方案
手机浏览PC版页面出现背景图片显示不全 给定宽高的值
- C#设计模式总结 C#设计模式(22)——访问者模式(Vistor Pattern) C#设计模式总结 .NET Core launch.json 简介 利用Bootstrap Paginator插件和knockout.js完成分页功能 图片在线裁剪和图片上传总结 循序渐进学.Net Core Web Api开发系列【2】:利用Swagger调试WebApi
C#设计模式总结 一. 设计原则 使用设计模式的根本原因是适应变化,提高代码复用率,使软件更具有可维护性和可扩展性.并且,在进行设计的时候,也需要遵循以下几个原则:单一职责原则.开放封闭原则.里氏代替 ...
- swiper默认显示三个,中间放大且显示全部图片两边显示部分图片的实现方法
本页面内容最后的红色部分有惊喜哦! 最近在做一个活动页面,要求触摸切换图片时,默认在可视区域中显示三张图片,其中中间的一张图片比其他两张都大且全部显示,而其他两张图片只显示部分即可,于是就想到了swi ...
- Qt 编程指南 8 显示静态小图片和动态大图片
显示控件概览 图片浏览示例 第一行是一个标签控件,objectName 为 labelShow,文本内容清空,因为是用来显示图片用的. 主界面第二行的控件是四个普通按钮 第一个按钮文本是 " ...
- python智能图片识别系统(图片切割、图片识别、区别标识)
@ 目录 技术介绍 运行效果 关键代码 写在最后 技术介绍 你好! python flask图片识别系统使用到的技术有:图片背景切割.图片格式转换(pdf转png).图片模板匹配.图片区别标识. 运行 ...
- Jetpack Compose学习(4)——Image(图片)使用及Coil图片异步加载库使用
原文地址 Jetpack Compose学习(4)--Image(图片)使用及Coil图片异步加载库使用 | Stars-One的杂货小窝 本篇讲解下关于Image的使用及使用Coil开源库异步加载网 ...
- java实现批量下载百度图片搜索到的图片
就是写的个小程序,用于记录一下,方便后续查看,首先感谢下面这个博客,从这篇文章衍生的吧,大家可以学习下: http://www.cnblogs.com/lichenwei/p/4610298.html ...
- PHPThumb处理图片,生成缩略图,图片尺寸调整,图片截取,图片加水印,图片旋转
[强烈推荐]下载地址(github.com/masterexploder/PHPThumb). 注意这个类库有一个重名的叫phpThumb,只是大小写的差别,所以查找文档的时候千万注意. 在网站建设过 ...
随机推荐
- Mybatis批量更新报错com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException
批量更新数据,非常简单的一段代码,硬是报错,插入的数据也能显示出来 List<User> userlist = new ArrayList<User>(); userlist. ...
- MapReduce 基础学习
什么是MapReduce? mapreduce 是一种软件框架 mapreduce job将任务分解为独立的块儿到不同的map task,进行并行处理: map任务输出会做相应的排序处理,并作为r ...
- [工具]chrome添加crx扩展程序(附禁止复制破解扩展)
Hello亲爱的观众朋友们大家好,我是09. 今天带来墙内用户安装chrome插件的方法. 1.打开扩展程序 2.把crx往里拖,欧了. ps.顺带安利chrome禁止复制破解扩展Enable Cop ...
- gitlab+jenkins持续集成--http方式连接gitlab
http://v.youku.com/v_show/id_XMjk3NTYyMDUxMg==.html?spm=a2h3j.8428770.3416059.1
- 提高JetBrains软件的性能
在Java开发中,我用的开发工具是Idea,它是JetBrains公司旗下的产品. 电脑内存较大,但是Idea加载的慢,我们可以通过 \bin 下的 idea64.exe.vmoptions 和 id ...
- 温习DL之一:梯度的概念
1.梯度的概念 梯度是一个矢量,表示某一函数在该点处的方向导数沿着该方向取得最大值,即函数在该点处沿着该方向变化最快. 在微积分里面,对多元函数的参数求∂偏导数,把求得的各个参数的偏导数以向量的形式写 ...
- 深度学习-tensorflow学习笔记(1)-MNIST手写字体识别预备知识
深度学习-tensorflow学习笔记(1)-MNIST手写字体识别预备知识 在tf第一个例子的时候需要很多预备知识. tf基本知识 香农熵 交叉熵代价函数cross-entropy 卷积神经网络 s ...
- 基于Neutron的Kubernetes SDN实践经验之谈
首先,向大家科普下Kubernetes所选择的CNI网络接口,简单介绍下网络实现的背景. CNI即Container Network Interface,是一套容器网络的定义规范,包括方法规范.参数规 ...
- git 查看对比分支commit命令笔记
git log newheader(branch1) ^release(branch2) -- branch1 上比branch2多的commit 注意brnach2后面要--
- Java第二次实验20135204
一.实验过程: 1.先创建一个学号命名的文档: 2.一个百分制成绩转化为等级: 3.新建一个包,另一个测试: 4.打开UML,建模软件umbrello进行建模: 相关程序: 5.我的保存: 二.遇到的 ...
