iOS 封装跑马灯和轮播效果
功能概述和预览

功能描述:WSL_RollView 是基于UICollectionView实现的支持水平和垂直两个方向上的的分页和渐进循环轮播效果,可以设置时间间隔、渐进速率、是否循环、分页宽度和间隔,还支持高度自定义分页视图的控件。
一、实现方法
1.1、 首先用UICollectionView和计时器实现一个基本的水平滚动效果,如下图,这个太简单就不在此详述。

1.2、对比上面的效果图,我们还需要解决分页的宽度和循环滚动的问题。
- 自定义分页宽度:默认的分页宽度是UICollectionView的宽度,所以当分页宽度的不等于UICollectionView的宽度或分页间隔不等于0时会出现错误,这时就需要我们通过自定义UICollectionViewFlowLayout来实现效果。
/** 返回值决定了collectionView停止滚动时的偏移量 手指松开后执行
* proposedContentOffset:原本情况下,collectionView停止滚动时最终的偏移量
* velocity 滚动速率,通过这个参数可以了解滚动的方向
*/
- (CGPoint)targetContentOffsetForProposedContentOffset:(CGPoint)proposedContentOffset withScrollingVelocity:(CGPoint)velocity{
if (_scrollStyle == WSLRollViewScrollStylePage) {
CGSize size = self.collectionView.frame.size;
// 计算可见区域的面积
CGRect rect = CGRectMake(proposedContentOffset.x, proposedContentOffset.y, size.width, size.height);
NSArray *array = [super layoutAttributesForElementsInRect:rect];
// 标记 cell 的中点与 UICollectionView 中点最小的间距
CGFloat minDetal = MAXFLOAT;
if (self.scrollDirection == UICollectionViewScrollDirectionHorizontal){
// 计算 CollectionView 中点值
CGFloat centerX = proposedContentOffset.x + self.collectionView.frame.size.width * 0.5;
for (UICollectionViewLayoutAttributes *attrs in array){
if (ABS(minDetal) > ABS(centerX - attrs.center.x)){
minDetal = attrs.center.x - centerX;
}
}
return CGPointMake(proposedContentOffset.x + minDetal, proposedContentOffset.y);
}else{
// 计算 CollectionView 中点值
CGFloat centerY = proposedContentOffset.y + self.collectionView.frame.size.height * 0.5;
for (UICollectionViewLayoutAttributes *attrs in array){
if (ABS(minDetal) > ABS(centerY - attrs.center.y)){
minDetal = attrs.center.y - centerY;
}
}
return CGPointMake(proposedContentOffset.x, proposedContentOffset.y + minDetal);
}
}
return proposedContentOffset;
}
- 循环滚动:思想当然还是3 >4 >0 >1 >2 >3 >4 >0 >1,关键就在于怎么确定弥补两端轮播首尾相连需要增加的cell,前边尾首相连需要UICollectionView可见范围内的数据源后边的元素cell,后边首尾相连需要UICollectionView可见范围内的数据源前边的元素cell
//获取首尾相连循环滚动时需要用到的元素,并重组数据源
- (void)resetDataSourceForLoop{
if(_loopEnabled == NO){
return;
}
if(_scrollDirection == UICollectionViewScrollDirectionHorizontal && _collectionView.contentSize.width >= self.frame.size.width){
//用于右侧连接元素数量
_addRightCount = [_collectionView indexPathForItemAtPoint:CGPointMake(self.frame.size.width - 1, 0)].row + 1 ;
if (_scrollStyle == WSLRollViewScrollStylePage){
//如果是分页,还需要用于左侧连接元素数量
_addLeftCount = _sourceArray.count - [_collectionView indexPathForItemAtPoint:CGPointMake(_collectionView.contentSize.width - self.frame.size.width + 1, 0)].row;
}
}else if(_scrollDirection == UICollectionViewScrollDirectionVertical && _collectionView.contentSize.height >= self.frame.size.height){
//用于右侧连接元素数量
_addRightCount = [_collectionView indexPathForItemAtPoint:CGPointMake(0, self.frame.size.height - 1)].row + 1 ;
if (_scrollStyle == WSLRollViewScrollStylePage){
//用于左侧连接元素数量
_addLeftCount = _sourceArray.count - [_collectionView indexPathForItemAtPoint:CGPointMake(0, _collectionView.contentSize.height - self.frame.size.height + 1)].row;
}
}
NSArray * rightSubArray = [_sourceArray subarrayWithRange:NSMakeRange(0, _addRightCount)];
//增加右侧连接元素
[_dataSource addObjectsFromArray:rightSubArray];
if (_scrollStyle == WSLRollViewScrollStylePage){
NSArray * leftSubArray = [_sourceArray subarrayWithRange:NSMakeRange(_sourceArray.count - _addLeftCount, _addLeftCount)];
//增加左侧连接元素
[_dataSource insertObjects:leftSubArray atIndexes: [NSIndexSet indexSetWithIndexesInRange:NSMakeRange(0,_addLeftCount)]];
}
}
二、WSL_RollView用法
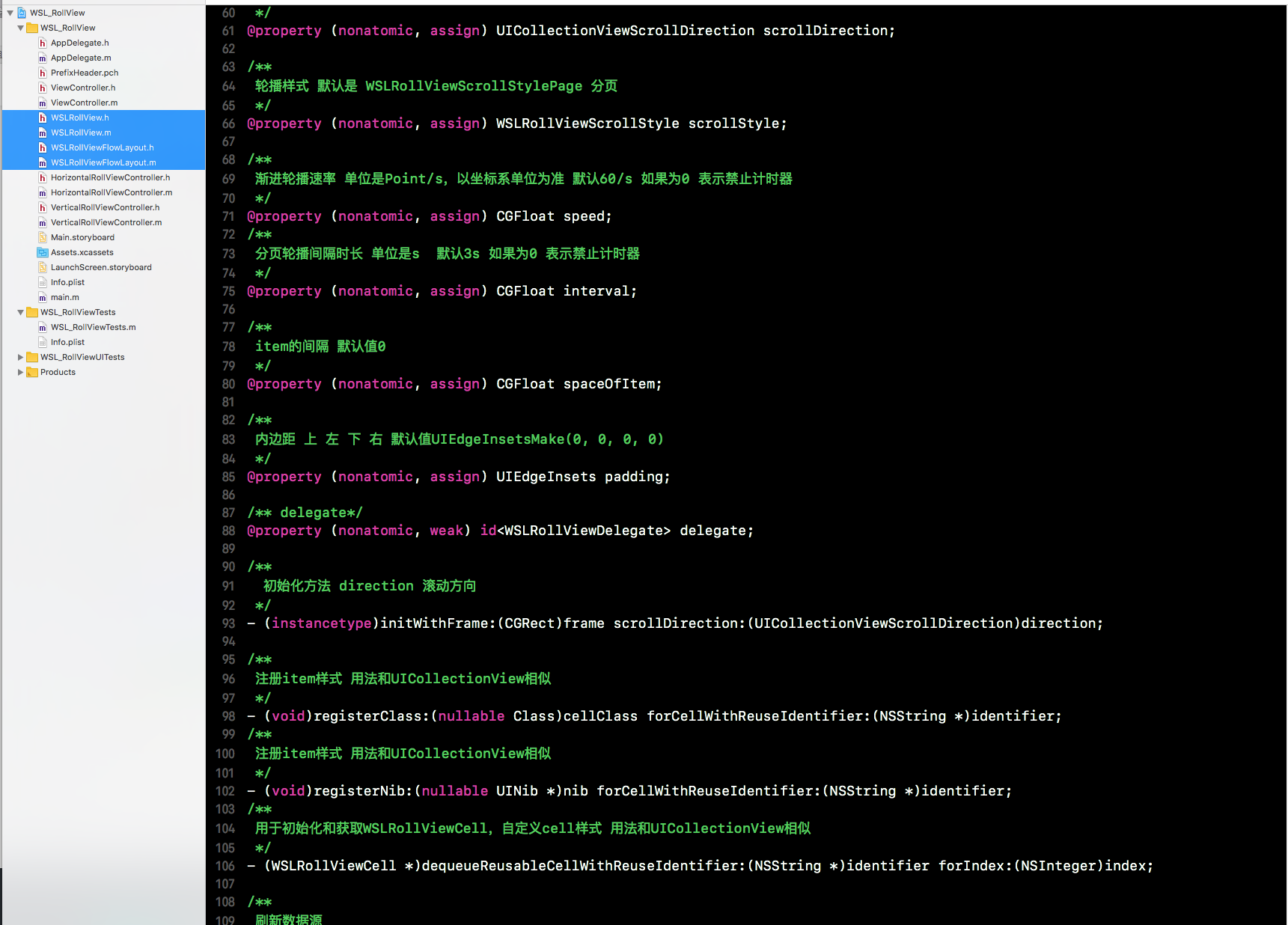
请看WSLRollView.h文件中的注释,属性和用法很明朗,详情和效果可以看代码。
//
// WSLRollView.h
// WSL_RollView
//
// Created by 王双龙 on 2018/9/8.
// Copyright © 2018年 https://www.jianshu.com/u/e15d1f644bea. All rights reserved.
//
#import <UIKit/UIKit.h>
/**
默认cell样式 WSLItemID
*/
@interface WSLRollViewCell : UICollectionViewCell
@end
@class WSLRollView;
//代理协议
@protocol WSLRollViewDelegate <NSObject>
@optional
/**
返回itemSize 默认值是CGSizeMake(self.frame.size.width, self.frame.size.height);
*/
- (CGSize)rollView:(WSLRollView *)rollView sizeForItemAtIndex:(NSInteger)index;
/**
item的间隔 默认值0
*/
- (CGFloat)spaceOfItemInRollView:(WSLRollView *)rollView;
/**
内边距 上 左 下 右 默认值UIEdgeInsetsMake(0, 0, 0, 0)
*/
- (UIEdgeInsets)paddingOfRollView:(WSLRollView *)rollView;
/**
点击事件
*/
- (void)rollView:(WSLRollView *)rollView didSelectItemAtIndex:(NSInteger)index;
/**
自定义item样式
*/
- (WSLRollViewCell *)rollView:(WSLRollView *)rollView cellForItemAtIndex:(NSInteger )index;
@end
/**
滚动样式
*/
typedef NS_ENUM(NSInteger, WSLRollViewScrollStyle) {
WSLRollViewScrollStylePage = 0, /** 分页 必须等宽或高*/
WSLRollViewScrollStyleStep /** 渐进 可以不等宽或高*/
};
@interface WSLRollView : UIView
/**
原始数据源
*/
@property (nonatomic, strong) NSMutableArray * sourceArray;
/**
是否循环轮播 默认YES
*/
@property (nonatomic, assign) BOOL loopEnabled;
/**
轮播方向 默认是 UICollectionViewScrollDirectionHorizontal 水平
*/
@property (nonatomic, assign) UICollectionViewScrollDirection scrollDirection;
/**
轮播样式 默认是 WSLRollViewScrollStylePage 分页
*/
@property (nonatomic, assign) WSLRollViewScrollStyle scrollStyle;
/**
渐进轮播速率 单位是Point/s,以坐标系单位为准 默认60/s 如果为0 表示禁止计时器
*/
@property (nonatomic, assign) CGFloat speed;
/**
分页轮播间隔时长 单位是s 默认3s 如果为0 表示禁止计时器
*/
@property (nonatomic, assign) CGFloat interval;
/**
item的间隔 默认值0
*/
@property (nonatomic, assign) CGFloat spaceOfItem;
/**
内边距 上 左 下 右 默认值UIEdgeInsetsMake(0, 0, 0, 0)
*/
@property (nonatomic, assign) UIEdgeInsets padding;
/** delegate*/
@property (nonatomic, weak) id<WSLRollViewDelegate> delegate;
/**
初始化方法 direction 滚动方向
*/
- (instancetype)initWithFrame:(CGRect)frame scrollDirection:(UICollectionViewScrollDirection)direction;
/**
注册item样式 用法和UICollectionView相似
*/
- (void)registerClass:(nullable Class)cellClass forCellWithReuseIdentifier:(NSString *)identifier;
/**
注册item样式 用法和UICollectionView相似
*/
- (void)registerNib:(nullable UINib *)nib forCellWithReuseIdentifier:(NSString *)identifier;
/**
用于初始化和获取WSLRollViewCell,自定义cell样式 用法和UICollectionView相似
*/
- (WSLRollViewCell *)dequeueReusableCellWithReuseIdentifier:(NSString *)identifier forIndex:(NSInteger)index;
/**
刷新数据源
*/
- (void)reloadData;
/**
暂停自动轮播
*/
- (void)pause;
/**
继续自动轮播
*/
- (void)play;
/**
释放计时器 必须执行,防止内存暴涨
*/
- (void)close;
@end
三、项目结构

以上就是我实现这个效果的过程;如果小伙伴们有其他的实现方法,欢迎再此留言交流
iOS 封装跑马灯和轮播效果的更多相关文章
- ios图片轮播效果
代码地址如下:http://www.demodashi.com/demo/11959.html ImageCarousel 简单封装的图片轮播器 内存过大由于我加载的图片分辨率较高(4k) 文件目录 ...
- 用JQ去实现一个轮播效果
前提:用JQ去实现轮播效果一步步的做一个梳理. 首先肯定是轮播的HTML和CSS样式了: <body> <div class="pic"> <div ...
- iOS开发UI篇—无限轮播(新闻数据展示)
iOS开发UI篇—无限轮播(新闻数据展示) 一.实现效果 二.实现步骤 1.前期准备 (1)导入数据转模型的第三方框架MJExtension (2)向项目中添加保存有“新闻”数据的pli ...
- iOS开发UI篇—无限轮播(功能完善)
iOS开发UI篇—无限轮播(功能完善) 一.自动滚动 添加并设置一个定时器,每个2.0秒,就跳转到下一条. 获取当前正在展示的位置. [self addNSTimer]; } -(void)addNS ...
- IOS第六天(3:scrollView 图片轮播器)
IOS第六天(3:scrollView 图片轮播器) #import "HMViewController.h" #define kImageCount 5 @interface H ...
- jQuery个性化图片轮播效果
jQuery个性化图片轮播效果 购物产品展示:图片轮播器<效果如下所示> 思路说明: 每隔一段时间,实现图片的自动切换及选项卡选中效果,鼠标划入图片动画停止,划出或离开动画开始 两个区域: ...
- Android使用ViewPager实现左右循环滑动及轮播效果
边界的时候会看到一个不能翻页的动画,可能影响用户体验.此外,某些区域性的ViewPager(例如展示广告或者公告之类的ViewPager),可能需要自动轮播的效果,即用户在不用滑动的情况下就能够看到其 ...
- JQuery实现图片轮播效果源码
======================整体结构======================== <div class="banner"> <ul class ...
- 基于css3的轮播效果
花了一上午来调整页面在ie10上的显示问题,sass编译生成的css文件在ie内核下一直不能正确加载,果然兼容性的问题还需要好好研究.转入正题,用css3实现轮播效果主要是基于css3的framewo ...
随机推荐
- Spring3.2.3+Quartz2.2.1 整合配置
步骤: 1.下载相关包 quartz-2.2.1.jar quartz-jobs-2.2.1.jar spring相关jar包 2.编写配置文件静态 <bean id="activat ...
- Java Net版短网址(ShortUrl)的算法及实现 待续
算法 1)将长网址md5生成32位签名串,分为4段, 每段8个字节; 2)对这四段循环处理, 取8个字节, 将他看成16进制串与0x3fffffff(30位1)与操作, 即超过30位的忽略处理; 3) ...
- 触发器系列(2) DataTrigger
触发条件: DataTrigger是以控件DataContext的属性作为触发条件 本例效果说明: <!--当值为1时将外边框的背景色改为黑色--> <!--当值为2时 改变透明度达 ...
- openssh-server
安装 apt-get install openssh-server 配置 sudo gedit /etc/ssh/sshd_config PermitRootLogin without-passwor ...
- [Git] 写文章 史上最全文献检索、阅读及管理攻略
copy from : https://zhuanlan.zhihu.com/p/30605683 一.查文献 首先,我认为需要常备几个体量大.文献全的数据库,有针对性找哦!下面列出了一些适合所有专 ...
- App优化 Systrace
简介 trace [tres] vt.跟踪,追踪; 追溯,探索; 探索; 查找; n.痕迹; 痕迹,踪迹; 微量,极少量; 1 1 1 trace [tres] vt.跟踪,追踪; 追溯,探索; ...
- .Net应用程序打包部署总结
编译源代码并完成测试以后,开发过程其实并没有结束.在这个极端,需要把应用程序提供给用户.无论是ASP.NET应用程序,客户端应用程序还是 Compact Framework构建的应用程序,开发出来的软 ...
- Android实现图片轮显效果——自定义ViewPager控件
一.问题概述 使用ViewPager控件实现可横向翻页.水平切换图片等效果,但ViewPager需要手动滑动才能切换页面,图片轮显效果的效果本质上就是在ViewPager控件的基础上让它能自动的进行切 ...
- [Android系列—] 2. Android 项目文件夹结构与用户界面的创建
前言 在 [Android系列-] 1. Android 开发环境搭建与Hello World 这一篇中介绍了怎样高速搭建Android开发环境, 并成功了建立一个没有不论什么代码更改的 Androi ...
- lua接收图片并进行md5处理
需要luacurl(http://luacurl.luaforge.net/)和MD5两个库函数 curl = require("luacurl") require("m ...
