js备忘录3

JavaScript也有类型转换

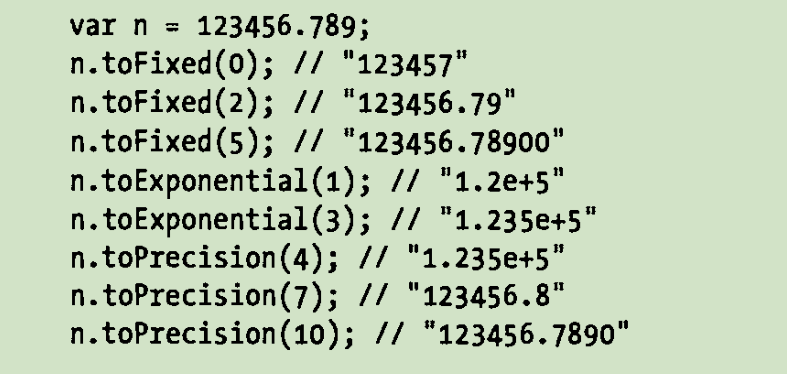
js中的获取指定位数的方法

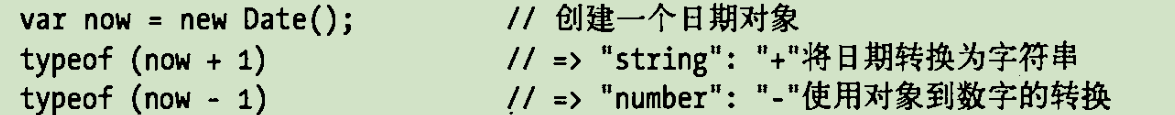
+和-的转换方向不同

在JavaScript中首先给变量赋值数字,然后再给变量赋值字符串是合法的
这点和Java有些区别

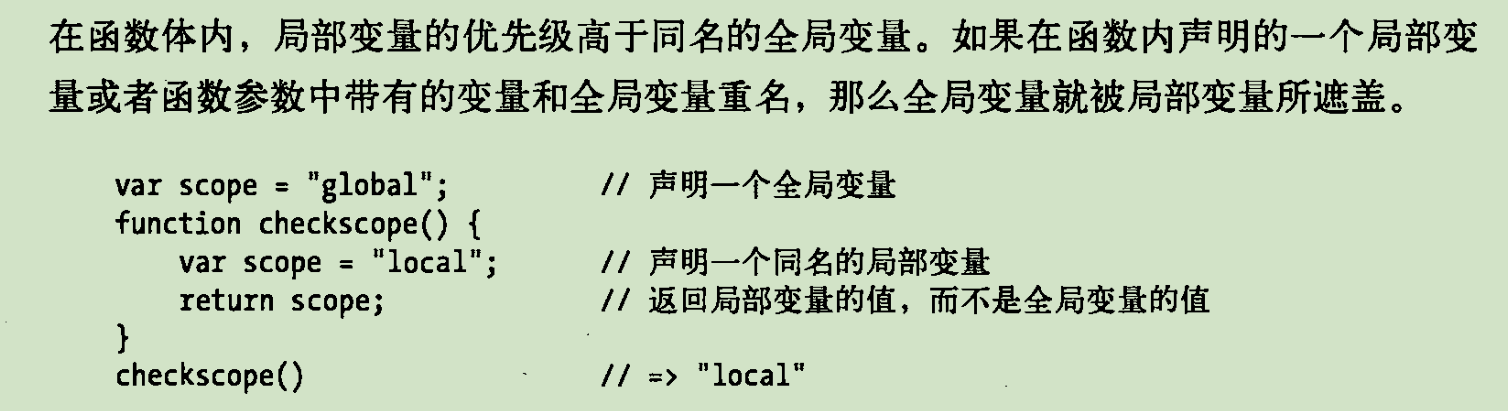
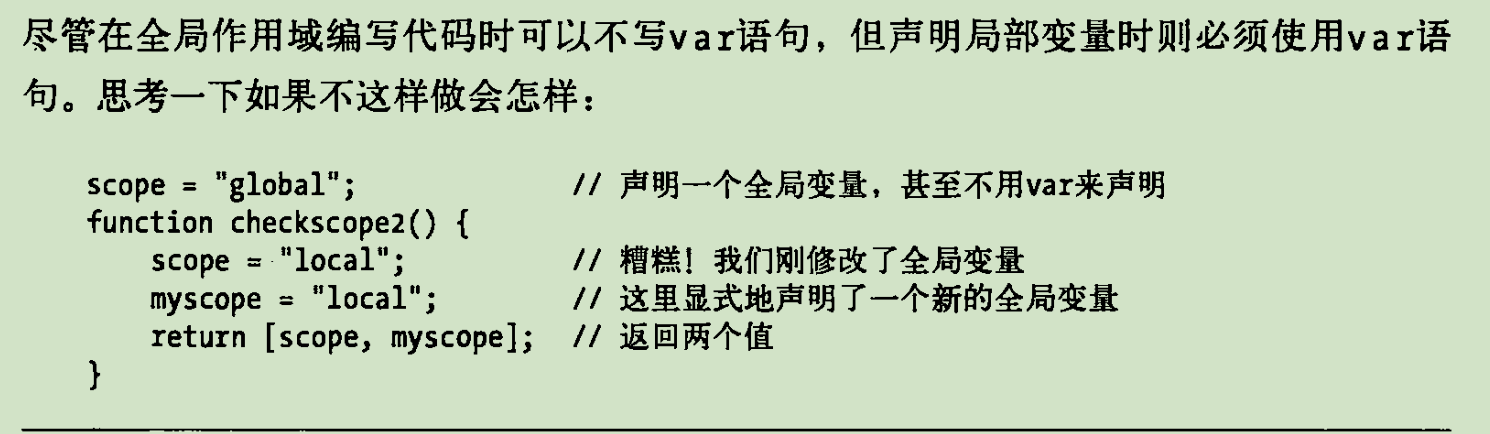
在函数体内声明变量,如果变量和全局变量的名字相同则会被覆盖

在使用局部变量的时候一定要var 不然会修改了全局变量的值
因为考虑到函数嵌套的情况

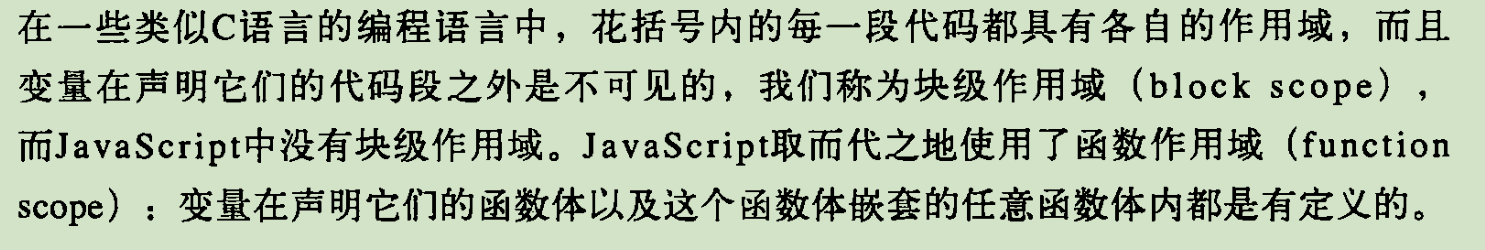
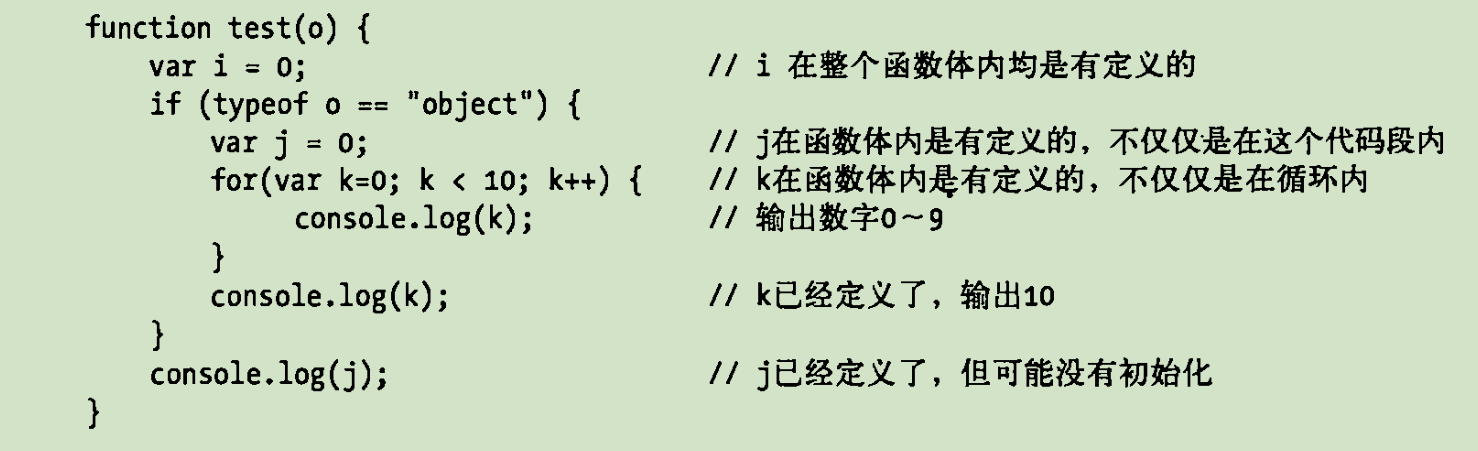
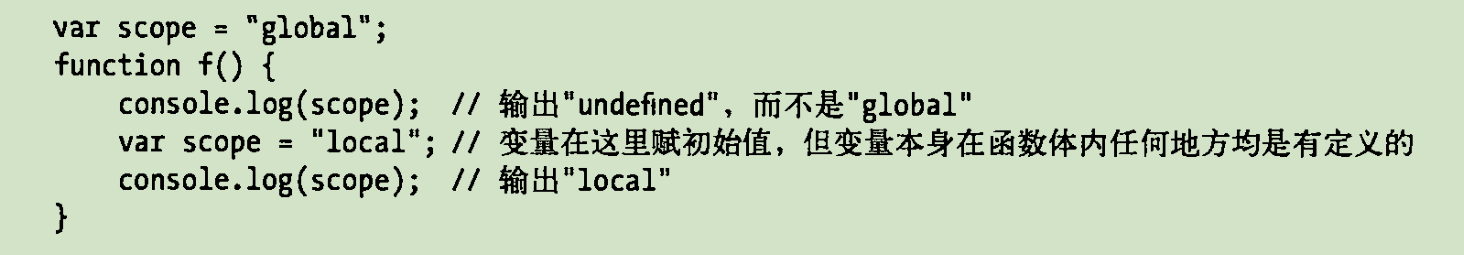
*****注意这句话,JavaScript是没有块级作用域的,只有函数作用域,看到这句话的时候并没有什么感觉,但是看了例子后:

在for循环后k的值竟然还是可以输出的,原因是:

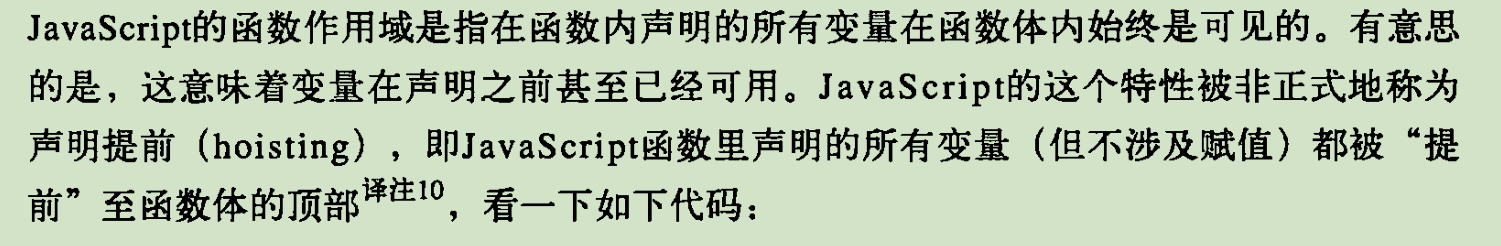
所有的变量声明都会提前,但仅仅是声明,并没有赋值:

因为在函数内声明了变量,作用域提前了,覆盖了全局变量,但是只是变量声明提前了,并没有赋值,所以是undefined

这段话的意思是,在有块级作用域的编程语言如java中,尽量将变量的声明和变量的使用贴近,
但是在javaScript中这种方法不是太好,应该将变量的声明尽量放在函数体的头部吧,可以清晰反映真实的作用域

JavaScript全局变量是全局对象的属性

局部变量可以看做是函数调用某个对象的属性
ES5称为上下文对象,常称为局部对象

当定义一个函数的时候,实际上是 保存一个作用域链,
当调用这个函数的时候,它会创建一个新的对象存储他的局部变量,并将新建的对象 保存到该作用域的链上
这段话其实不太理解P59页

in 运算符的使用,在对象中是判断有没有key和一些对象的方法,不能判断value
在数组中也是只能判断数组的索引,不能判断值

原型链的作用

函数的标准形式是
function aaa(){
}
就算里面只有一条语句也是要写花括号的
函数的定义最好在顶层,不能再if和while语句中

在声明函数的时候和声明变量有类似的地方,但是函数在声明的时候函数中所有的东西都会提前,
包括函数里面变量的赋值也会跟着提前,所以可以再函数声明之前就调用函数,也就是说,
不需要先定义函数再调用,函数的声明可以放在调用的后面,因为函数被隐式地提前到了头部
js备忘录3的更多相关文章
- js备忘录模式
备忘录(Memento):在不破坏封装的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态.这样以后就可将该对象恢复到原先保存的状态. 备忘录模式比较适用于功能比较复杂的,但需要维护或记录属性 ...
- js备忘录_2
JS函数的参数在function内可以用arguments对象来获取. 转化为数组:var arr=Array.prototype.slice.call(arguments,0); Array有两个: ...
- js备忘录_1
js没有重载,只有同名覆盖,参数任意 所有参数封装在arguments数组中 Uncaught ReferenceError: d is not defined js引擎会当做变量处理 functio ...
- js备忘录5
函数的全解析 原文链接: http://mp.weixin.qq.com/s?src=11×tamp=1509672643&ver=491&signature=9fD ...
- js备忘录4
for (var key in obj) { console.log('对象属性名:' , key); if (obj[key] instanceof Object) { sayName(obj[ke ...
- js备忘录2
JavaScript 的类型分为两类,分别是原始类型和对象类型 其中原始类型中只有数字.字符串和布尔型,和java中的有些不一样 null和undefined不是基本数据类型中的某一种 对象是prop ...
- JS备忘录
/** *删除数组指定下标或指定对象 */ Array.prototype.remove = function (obj) { for (var i = 0; i < this.length; ...
- js备忘录6
- js备忘录1
新建对象 赋值和取值操作 var book={ topic:"JavaScript", fat: true }; book.topic 通过点访问 book["fat& ...
随机推荐
- IS服务器下做301永久重定向设置方法
以前也没怎么关注301重定向,第一因为没有网站要重定向,第二对于不带www的域名我都是用的转发到带www的域名. 不过一场风波之后,很多服务商已经不提供转发服务了,虽说易名现在还可以享用到免费的转发服 ...
- VMware虚拟机更换根用户( su: Authentication failure问题)
su命令不能切换root,提示su: Authentication failure,只要你sudo passwd root过一次之后,下次再su的时候只要输入密码就可以成功登录了.
- FFMpeg笔记(三) 音频处理基本概念及音频重采样
Android放音的采样率固定为44.1KHz,录音的采样率固定为8KHz,因此底层的音频设备驱动需要设置好这两个固定的采样率.如果上层传过来的采样率不符的话,需要进行resample重采样处理. 几 ...
- 谈谈我的js学习过程(二)——“Hello World!”
在<谈谈我的js学习过程(一)>中,我简单聊了一下我认为的javascript的学习方法,接下来我们可以尝试来写一个最简单的js代码. "Hello World!"对于 ...
- Flask租房项目总结
该Flask项目历时3天,开发小组6人,目的是开发一个租房web项目,该项目采用前后端分离模式. Flask租房项目总结 分析需求文档,需要完成的功能模块有: 登陆注册 首页展示,首页搜索 详情展示, ...
- jQuery 基础与运用
1. jquery引入以及入口函数 引入方式 <!--方式一:下载到本地,引入路径--> <script src="jquery-3.1.1.min.js"&g ...
- struts2第四天——拦截器和标签库
一.拦截器(interceptor)概述 struts2是个框架,里面封装了很多功能,封装的很多功能都是在拦截器里面. (属性封装.模型驱动等都是封装在拦截器里面) struts2里面封装了很多功能, ...
- mypwd的实现——20155328
mypwd的实现 分析 pwd不带参数时,实现的是查看并打印当前所在位置的绝对路径功能. 如图: 所以实现mypwd时重点在于循环打印路径名,循环的终止条件是是到了根目录.判定是否到达根目录的标准为: ...
- 交换机 路由器 OSI7层模型
第1章 网络基础 1.1 网络的出现 解决计算机通讯的需求 实现计算机信息可以传递 1.2 主机之间实现通讯基本要求(三要素) ①. 需要在两台主机之间建立物理连接,物理连接的方式有网线 光纤线 wi ...
- Rmdir方法
删除现有目录或文件夹. 语法 RmDir路径 所需的_路径_参数标识的目录或文件夹要移除的字符串表达式. _路径_可以包含驱动器. 如果没有指定驱动器, RmDir 将删除当前驱动器上的目录或文件夹. ...
