Vue 入门之概念
Vue 简介
Vue 是一个前端的双向绑定类的框架,发音[读音 /vjuː/, 类似于 [view]。新的 Vue 版本参考了 React 的部分设计,当然也有自己独特的地方,比如 Vue 的单文件组件开发方式都很有创新,另外 Vue 自身的一些绑定的语法、用法等都非常精炼,很容易上手,而且第三方的插件都非常丰富,社区非常活跃,最新的文档都有中文版本。而且 Vue 配合官方的和第三方的库可以实现单文件的组件化开发、SPA 等现代化前端开发。
详情请参考Vue 官网
Vue 的入门 demo
Vue 可以直接把它当做一个 js 库使用,所以它可以很容易的接入到你的项目或者单个页面中。甚至你可以只使用它的双向绑定功能。所以它很容易上手。
比如:我们有一个需求,一个网页上一个 Div 标签,我们有一个 json 对象数据,现在要把 json 对象上的数据放到 Div 上去。
接下来是步骤:
第一步: 创建一个文件夹并创建一个html文件 比如:index.html.
当如你可以选择你自己的编辑器,我就用VSCode。
第二步:引入Vue库
<script src="https://unpkg.com/vue/dist/vue.js"></script>
当然了你可以直接下载Vue的js文件,推荐你直接用上面的cdn即可。
第三步:创建一个Div,给它一个id,比如:app
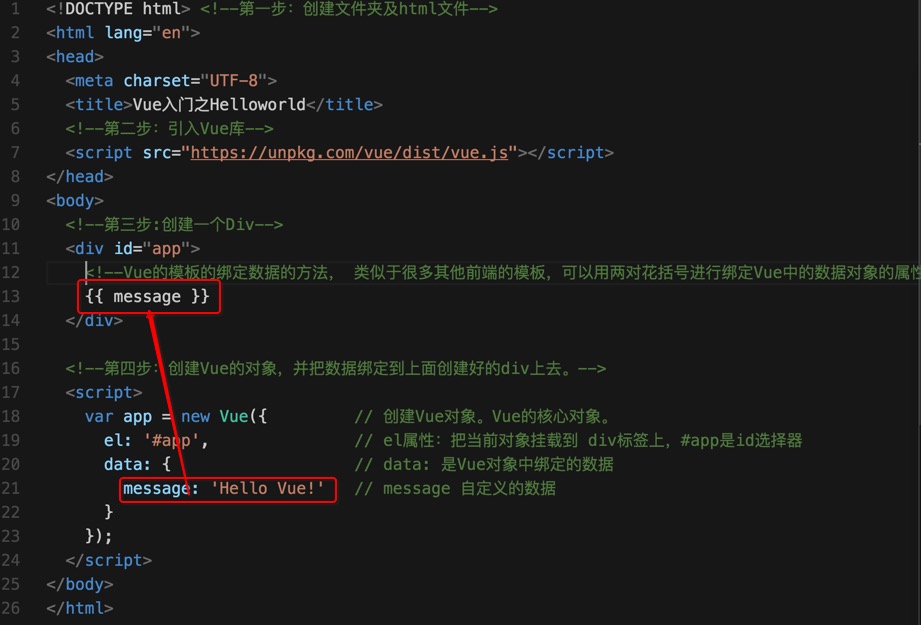
第四步:创建Vue的对象,并把数据绑定到上面创建好的div上去。最终的代码如下:
<!DOCTYPE html> <!--第一步:创建文件夹及html文件-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之Helloworld</title>
<!--第二步:引入Vue库-->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<!--第三步:创建一个Div-->
<div id="app">
<!--Vue的模板的绑定数据的方法, 类似于很多其他前端的模板,可以用两对花括号进行绑定Vue中的数据对象的属性 -->
{{ message }}
</div> <!--第四步:创建Vue的对象,并把数据绑定到上面创建好的div上去。-->
<script>
new Vue({ // 创建Vue对象。Vue的核心对象。
el: '#app', // el属性:把当前Vue对象挂载到 div标签上,#app是id选择器
data: { // data: 是Vue对象中绑定的数据
message: 'Hello Vue!' // message 自定义的数据
}
});
</script>
</body>
</html>
最终的结果就是:
Hello Vue!Vue 的 Helloworld 总结
- Vue 构造函数的:选项 el 属性,就是 element 缩写,当前 Vue 对象挂载到哪个标签上的语法,支持 CSS 选择器或者 dom 对象,一般用 id 选择器选择当前页面的标签。
- Vue 的选项:data 属性是自定义数据。这里我们只是演示了一个 message 属性,vue 会把自定义的数据可以与 html 的模板数据进行绑定。
- Vue 数据绑定的方式就是用
{{}},类似于 handlebars. - 上面这个 demo 就是演示了 Vue 的绑定数据的基本模型。注意点,标签先创建好了之后,再创建 Vue 对象,具体你应该懂吧。

Vue 入门之概念的更多相关文章
- vue入门——基本概念
1. 挂载点,模板,实例的关系? 首先附上一个基本demo: <!DOCTYPE html> <html lang="en"> <head> & ...
- VUE 入门笔记
前端的MVVM概念今年来也算是如火如荼,了解完 MVVM的概念,也该找个去尝试下 首先我先试了下 国内小而美的 VUE 试着照着文档敲出入门文件,内容都在注释里 <!doctype html&g ...
- Vue 入门指南 JS
Vue 入门指南 章节导航 英文:http://vuejs.org/guide/index.html 介绍 vue.js 是用来构建web应用接口的一个库 技术上,Vue.js 重点集中在MVVM模式 ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Vue 入门之 Vuex 实战
Vue 入门之 Vuex 实战 引言 Vue 组件化做的确实非常彻底,它独有的 vue 单文件组件也是做的非常有特色.组件化的同时带来的是:组件之间的数据共享和通信的难题. 尤其 Vue 组件设计的就 ...
- 09Vue.js快速入门-Vue入门之Vuex实战
9.1. 引言 Vue组件化做的确实非常彻底,它独有的vue单文件组件也是做的非常有特色.组件化的同时带来的是:组件之间的数据共享和通信的难题. 尤其Vue组件设计的就是,父组件通过子组件的prop进 ...
- vue入门 0 小demo (挂载点、模板、实例)
vue入门 0 小demo (挂载点.模板) 用直接的引用vue.js 首先 讲几个基本的概念 1.挂载点即el:vue 实例化时 元素挂靠的地方. 2.模板 即template:vue 实例化时挂 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
随机推荐
- 关于SpringMVC返回数据带斜杠字符串问题之解决方案
常用SpringMVC的基本都知道,@RestController和@ResponseBody加上了都会返回json数据.它们的区别主要是注解方面,一个是类级别的一个是方法级别. 之前我们比较喜欢使用 ...
- PAT乙级1009
1009 说反话 (20 分) 给定一句英语,要求你编写程序,将句中所有单词的顺序颠倒输出. 输入格式: 测试输入包含一个测试用例,在一行内给出总长度不超过 80 的字符串.字符串由若干单词和若干 ...
- 在handlebars.js {{#if}}条件下的逻辑运算符解决方案
解决方案.这增加了比较运算符. Handlebars.registerHelper('ifCond', function (v1, operator, v2, options) { switch (o ...
- P1063 能量项链
题目描述 在Mars星球上,每个Mars人都随身佩带着一串能量项链.在项链上有N颗能量珠.能量珠是一颗有头标记与尾标记的珠子,这些标记对应着某个正整数.并且,对于相邻的两颗珠子,前一颗珠子的尾标记一定 ...
- selenium和PhantomJS的安装
针对w10系统 selenium安装 pip install selenium 默认安装的是3.x版本,但是3.x版本不支持PhantomJS,所以要安装2.x版本 pip install selen ...
- Angular动态表单生成(六)
动态表单之根据Json生成表单 我们在实际的使用中,动态表单往往是由服务器端的一系列配置,然后返回数据给客户端,最后客户端根据数据来动态的生成表单.那么怎么像我们上面所描述的这样,生成一个可以让我们的 ...
- 聊聊iOS Keychain
某天,小熊碰见这样一个错误 Couldn't update the Keychain Item问题处理 ,网上搜索了下网上很多解决方案,依然百撕不得骑姐.后来参考下面两篇文章.才发现是用法不正确,网上 ...
- ThinkPHP5.1中数据查询使用field方法数组参数起别名时遇到的问题
首先数据库基本查询是没有问题的 <?php namespace app\index\controller; use think\Db; class Demo5 { //1.单条查询 public ...
- SEO优化上首页之搜索引擎作弊案例与反作弊原理
搜索引擎流量价值巨大,有不少人专门研究排名机制,利用搜索引擎漏洞作弊,寻求快速提高网站排名,进而获取更多的流量和利益,甚至有的网站优化公司专门提供作弊服务.搜索引擎为了杜绝这种情况,必须能过滤大量垃圾 ...
- Scala中class、object、case class、case object区别
/** class.object.case class.case object区别 * * class 类似Java中的class: * object Scala不能定义静态成员,用定义单例对象代之: ...
