Java实现浏览器端大文件分片上传
版权所有 2009-2018荆门泽优软件有限公司
保留所有权利
产品首页:http://www.ncmem.com/webapp/up6.2/index.asp
在线演示:http://www.ncmem.com/products/up6.2/index.htm
产品介绍:http://www.cnblogs.com/xproer/archive/2012/10/26/2741264.html
升级日志:http://www.cnblogs.com/xproer/archive/2012/10/26/2741268.html
联系信箱:1085617561@qq.com
联系QQ:1085617561
随着文件传输功能在各种应用系统中的普及,过去用户对文件上传需求也发生了巨大的变化,在各种企业系统中对文件传输的需求要求并不高,一般情况下只要能达到60%的稳定使用率即可达到要求。但是在互联网应用中这一标准变得更加严格,必须要达到95%的稳定使用率。基于这种标准传统企业系统根本无法满足互联网用户的需求。
在互联网应用中用户传输的文件不仅变的更多,文件也变得更大,同时用户上传的文件夹结构也更加复杂。这些数据的处理使企业可能付出更高的成本。
借肋于全新的泽优大文件上传控件(up6),在为企业节省成本的同时帮助企业解决这些难题。
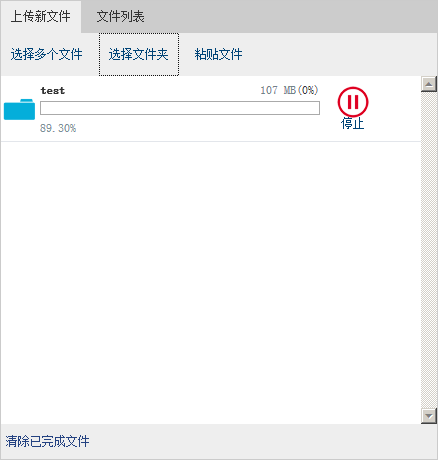
文件夹结构支持
up6支持向服务器上传整个文件夹,并且在服务端保存时与本地目录结构完全保持一致,同时在数据库中也保留文件夹的层级结构。开发人员可以借助于数据库中的层级信息方便的管理文件,管理人员也可以在服务器中直接对上传的文件夹数据进行管理。

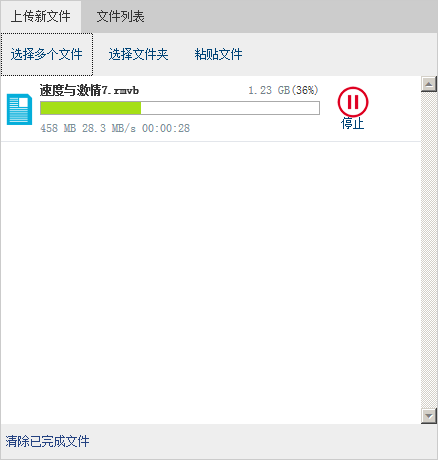
大文件传输
up6支持上传30G+的大型文件,且不限制文件类型。在文件上传过程中数据库的负载压力为0。在传输大文件过程中,控件会使用标准HTTP协议向服务器POST文件块数据。比如用户上传1G的文件时,up6会将1G的文件以1MB为单位分成1024个文件块然后依次传输。这样便会降低一整个大文件给系统带来的开销。

通用浏览器支持
up6支持windows平台下的所有主流浏览器,包括最常见的IE、Chrome、Firefox、Edge以及基于IE和Chrome内核的其他浏览器,如:360、搜狗、猎豹、百度等浏览器。
文件断续传
up6在上传大型文件时会自动记录文件位置信息,在复杂的网络环境中,比如网络不稳定的情况下上传被中断后仍然能够从前一次上传的位置继续上传。
文件夹断点续传
up6在上传文件夹时会自动记录文件夹的位置信息。在上传被中断后仍然能够继续上传。
附加字段
up6通过JS提供了附加字段的接口,开发人员能够通过JS SDK轻松的添加附加字段。比如为每一个文件设置单独的文件类型。
自动上传文件
up6支持自动上传本地指定路径的文件。提高使用灵活性。比如用户在页面中点击一个按钮,然后自动将D:/soft/QQ2013.exe这个文件上传到服务器中。
自定义存储路径
开发人员能够简单的修改服务端代码来自定义文件存储路径和规则。
跨域支持
up6提供跨域支持,借助于此功能,开发人员能够实现业务系统与存储系统分离,减轻Web系统的负载压力。大幅度提升整体系统性能。
开发语言支持
up6提供了asp.net,jsp,php三种语言的DEMO,开发人员可以直接在项目中借助于此DEMO进行二次开发。
集成与二次开发
up6提供基于JS的SDK,开发者可以在Web系统中集成up6,up6提供较为丰富的接口,开发者可根据自身需求进行二次开发,使用up6作为业务系统的文件上传模块可以有效的将业务逻辑与文件传输区分开来,从而降低业务系统复杂度。
轻量级插件
up6是一个在网页中使用的文件上传插件,基于标准的HTTP协议,浏览器插件包仅有几百KB,集成插件包也仅仅只有不到3MB,安装非常方便。
上传下载全连通
up6可以与down2无缝整合实现上传下载功能。用户能够轻松的进行文件批量上传下载,和文件夹的批量上传下载。比如用户上传一个文件夹后需要将此文件夹下载到D盘,并且保留层级结构,down2便可实现此功能。
缓存池技术的大规模使用
up6在上传任务的处理中大规模使用的缓存池技术,即上传文件时首先检查缓存池中是否存在上传对象,如果已存在则直接使用缓存池中的上传对象。在文件上传完后将上传对象回收到缓存池中。这一特性使得用户在上传海量文件时不用再频繁创建上传对象。同时内存占用将变得更低。
Session会话支持
up6全面支持了Session,这样使得HttpUploader6能够与各种应用系统无缝的整合。服务器端对用户上传操作,用户权限控制更灵活。
全面增强对分布式云存储环境的支持
up6为分布式存储应用环境提供了更好的支持。借助于up6,在各存储节点无缝对接更加简单。开发人员无需关心存储跳转对接逻辑,从而降低了分布式存储应用布署的复杂性。
全面提高安全性
通过up6提供的SESSION功能,现在服务端能够更严格的控制上传安全性,同时不降低上传性能。
高效的多任务模式
up6进一步优化了多任务功能,现在不仅能够轻松处理多个上传任务,而且每个任务的处理速度并不会受到任何影响。
更加符合海量文件的上传需求
up6新增的文件夹上传可满足不同用户的上传需求。在上传文件夹时用户不需要担心文件夹的文件数量是否过多,文件夹中的文件是否过大。
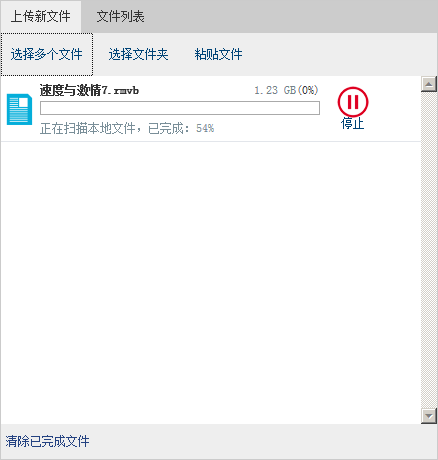
文件及文件夹MD5计算
up6支持文件和文件夹MD5计算,可实现服务器文件去重,秒传功能。


技术规格
支持语言:PHP,JSP,ASP.NET(C#),
支持平台:Visual Studio 6.0/2002/2003/2005/2008/2010/2012/2013/2015/2017,C++ Builder 6.0/2009/2010,Delphi 7/2009,Visual Basic 6.0/2008,MyEclipse8.x
支持脚本:JavaScript,VBScript
支持服务器:Windows NT,Windows 2003,Windows XP,Windows Vista,Windows 7,Linux,Unix,
支持浏览器:IE6,IE7,IE8(x86,x64),IE9(x86,x64),IE10(x86,x64),IE11(x86,x64),360安全浏览器,360极速浏览器,QQ浏览器,搜狗浏览器,Maxthon(遨游)浏览器1.X,Maxthon(傲游)浏览器2.x,Firefox,Chrome,Opera 23+
支持文件大小:30G+
支持文件夹:1W+
支持文件类型:任意类型
插件技术:ActiveX,NPAPI,Native Message
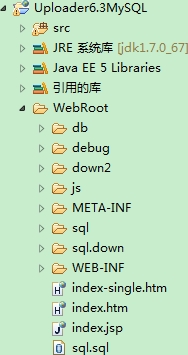
项目截图

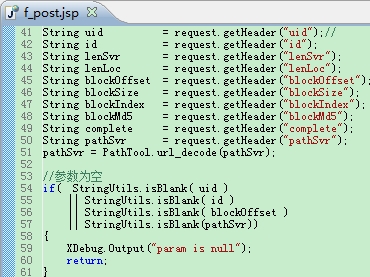
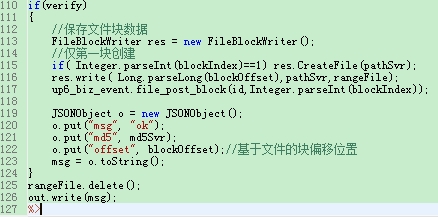
服务器端的文件块处理逻辑

分片参数。控件已经自动对文件进行分片操作,不需要开发人员再手动进行分片。控件使用的是内存映射方式分片,直接进行内存操作,比普通的文件分片方式效率更高。

文件块的存储

Java实现浏览器端大文件分片上传的更多相关文章
- java springboot 大文件分片上传处理
参考自:https://blog.csdn.net/u014150463/article/details/74044467 这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时 ...
- Webuploader 大文件分片上传
百度Webuploader 大文件分片上传(.net接收) 前阵子要做个大文件上传的功能,找来找去发现Webuploader还不错,关于她的介绍我就不再赘述. 动手前,在园子里找到了一篇不错的分片 ...
- Node + js实现大文件分片上传基本原理及实践(一)
_ 阅读目录 一:什么是分片上传? 二:理解Blob对象中的slice方法对文件进行分割及其他知识点 三. 使用 spark-md5 生成 md5文件 四. 使用koa+js实现大文件分片上传实践 回 ...
- nodeJs + js 大文件分片上传
简单的文件上传 一.准备文件上传的条件: 1.安装nodejs环境 2.安装vue环境 3.验证环境是否安装成功 二.实现上传步骤 1.前端部分使用 vue-cli 脚手架,搭建一个 demo 版本, ...
- vue+大文件分片上传
最近公司在使用vue做工程项目,实现大文件分片上传. 网上找了一天,发现网上很多代码都存在很多问题,最后终于找到了一个符合要求的项目. 工程如下: 对项目的大文件上传功能做出分析,怎么实现大文件分片上 ...
- iOS大文件分片上传和断点续传
总结一下大文件分片上传和断点续传的问题.因为文件过大(比如1G以上),必须要考虑上传过程网络中断的情况.http的网络请求中本身就已经具备了分片上传功能,当传输的文件比较大时,http协议自动会将文件 ...
- js实现大文件分片上传的方法
借助js的Blob对象FormData对象可以实现大文件分片上传的功能,关于Blob和FormData的具体使用方法可以到如下地址去查看FormData 对象的使用Blob 对象的使用以下是实现代码, ...
- thinkphp+webuploader实现大文件分片上传
大文件分片上传,简单来说就是把大文件切分为小文件,然后再一个一个的上传,到最后由这些小文件再合并成原来的文件 webuploader下载地址及其文档:http://fex.baidu.com/webu ...
- 在React中使用WebUploader实现大文件分片上传的踩坑日记!
前段时间公司项目有个大文件分片上传的需求,项目是用React写的,大文件分片上传这个功能使用了WebUploader这个组件. 具体交互是: 1. 点击上传文件button后出现弹窗,弹窗内有选择文件 ...
随机推荐
- 八月(The Summer is Gone)观后感
第一次看到这部电影时觉得很亲近,黑白画面,国企改革的背景,浓浓的儿时画面感,原谅我只是一个三十不到的人,可能我比较早熟,对八九十年代还有些记忆,更早以前也通过电视.音乐.书籍等了解过一些,而那些听过又 ...
- Haskell语言学习笔记(63)Dicidable
Dicidable class Divisible f => Decidable f where lose :: (a -> Void) -> f a choose :: (a -& ...
- 有3D效果的进度条
// The Unofficial Newsletter of Delphi Users - Issue #12 - February 23rd, 1996 unit Percnt3d; (* TPe ...
- 启用SQL Server 2008的专用管理员连接(DAC)
参考:http://technet.microsoft.com/zh-cn/library/ms178068(v=SQL.105).aspx 问题: 一个在我们公司实习的DBA向我询问如何开启SQL ...
- php的websocket
对TCP/IP.UDP.Socket编程这些词你不会很陌生吧?随着网络技术的发展,这些词充斥着我们的耳朵.那么我想问: 1. 什么是TCP/IP.UDP?2. Sock ...
- chrome 调试跨域iframe
相关链接:https://stackoverflow.com/questions/3102819/disable-same-origin-policy-in-chrome https://stacko ...
- 如何设置maven的local repository目录
step1:默认会放在~/.m2/repository目录下 (“~”代表用户的目录,比如windows下一般都是C:\Documents and Settings\[你的用户名]\.由于“Docum ...
- python之socket运用2
今天实现在客户端和服务端之间进行持续的通信 客户端代码 import socket ip_port = ("127.0.0.1",3000) sk = socket.socket( ...
- Java中的NIO及IO
1.概述 Java NIO(New IO) 是从Java 1.4版本开始引入的一个新的IO API,可以替代标准的Java IO API.NIO与原来的IO有同样的作用和目的,但是使用的方式完全不同, ...
- php Pthread 多线程 (二) Worker和Threaded
<?php //Worker是具有持久化上下文(执行环境)的线程对象 //Worker对象start()后,会执行run()方法,run()方法执行完毕,线程也不会消亡 class MySqlW ...
