MVC扩展DataAnnotationsModelMetadataProvider给model属性对应的页面元素添加任意属性和值
比如,有这样一个类:
public class User
{
public string Name { get; set; }
}
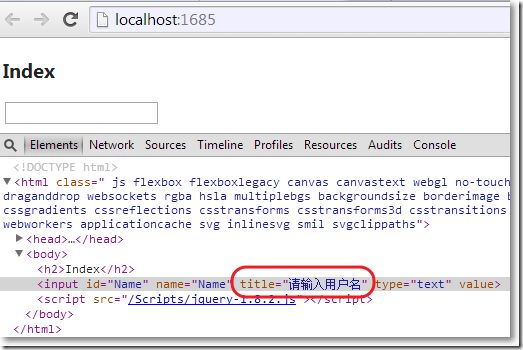
当在强类型视图页,显示属性Name对应的input元素,并想添加一个title属性和对应的值,如图:

□ 思路
→自定义TooltipAttribute,可以打到Name属性上。
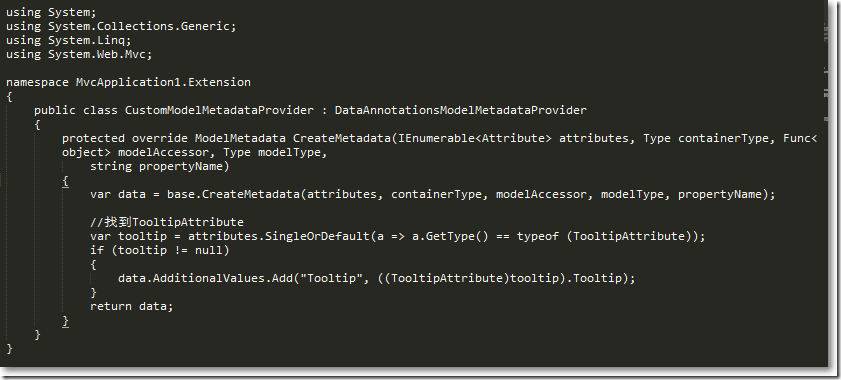
→自定义DataAnnotationsModelMetadataProvider,把TooltipAttribute的Tooltip属性值放到放到ModelMetadata中,类型为key/value键值对的AdditionalValues属性中。
→写一个HtmlHelper<TModel>的扩展方法,把ModelMetadata的AdditionalValues属性值取出来。
把自定义特性TooltipAttribute打到属性上。
using MvcApplication1.Extension;
namespace MvcApplication1.Models
{
public class User
{
[Tooltip("请输入用户名")]
public string Name { get; set; }
}
}
自定义DataAnnotationsModelMetadataProvider,把自定义特性TooltipAttribute的Tooltip属性值放到ModelMetadata的AdditionalValues中。

扩展HtmlHelper<TModel>,先获取model相关的ModelMetadata,从ModelMetadata.AdditionalValues中键为Tooltip的值,即打在User的Name属性上[Tooltip("请输入用户名")]对应的input中title="请输入用户名"。
using System.Linq.Expressions; namespace System.Web.Mvc
{
public static class TooltipExtension
{
public static MvcHtmlString TooltipFor<TModel, TValue>(this HtmlHelper<TModel> html,
Expression<Func<TModel,TValue>> expression)
{
var modelMetadata = ModelMetadata.FromLambdaExpression(expression, html.ViewData);
if (modelMetadata.AdditionalValues.ContainsKey("Tooltip"))
{
return new MvcHtmlString((string)modelMetadata.AdditionalValues["Tooltip"]);
}
return new MvcHtmlString("");
}
}
}
全局注册自定义DataAnnotationsModelMetadataProvider。
protected void Application_Start()
{
......
ModelMetadataProviders.Current = new CustomModelMetadataProvider();
}
视图中:
@model MvcApplication1.Models.User
@Html.TextBoxFor(model => model.Name, new {title = @Html.TooltipFor(model => model.Name)})
参考资料:
Creating your own modelmetadataprovider to handle custom attributes
MVC扩展DataAnnotationsModelMetadataProvider给model属性对应的页面元素添加任意属性和值的更多相关文章
- 由于扩展配置问题而无法提供您请求的页面...请添加 MIME 映射.--解决方法
http://blog.sina.com.cn/s/blog_4c78de680100quis.html HTTP 错误 404.3 - Not Found由于扩展配置问题而无法提供您请求的页面.如果 ...
- 为元素添加 title 属性
---恢复内容开始--- 可以使用title属性(不要与title元素混淆)为网站上任何部分加上提示标签. ... <ul title="Table of Contents" ...
- webAPI(DOM) 2.1 获取页面元素 | 事件1 | 属性操作 | 节点 | 创建元素 | 事件2
js分三个部分: ECMAScript标准:js的基本语法 DOM:Ducument Object Model--->文档对象模型--->操作页面的元素 BOM:Browser Objec ...
- spring mvc 选中多文件同时上传(利用input元素的multiple属性)
原文:http://m.blog.csdn.net/article/details?id=51351388 <!DOCTYPE html> <html> <head> ...
- javascript中用setAttribute给元素添加colspan属性无效
先附上代码 var tr=document.createElement('TR'); var td=document.createElement('TD'); td.setAttribute('col ...
- 原生JS给元素添加class属性
有下面这三种简单语句. document.getElementsByTagName('body')[0].className = 'snow-container'; //设置为新的 document ...
- 获取页面元素的css属性
function getStyle(obj, name){ if(obj.currentStyle) { return obj.currentStyle[name];//兼 ...
- 鼠标hover某个元素时其属性表现Css transition 过渡效果(以宽高属性居中放大为例)
<!DOCTYPE html> <html> <head> </head> <body id="body"> <! ...
- Intent的属性及Intent-filter配置——Action、Category属性与intent-filter属性
Intent的Action.Category属性都是一个普通的字符串,其中Action代表该Intent所要完成的一个抽象“动作”,而Category则用于为Action增加额外的附加列别的信息.通常 ...
随机推荐
- Python学习:socket.gaierror: [Errno -8]
在终端内打开python模式,利用如下代码查询本机hostname,这里举例为“xxMacBookPro.local”: import socket socket.gethostname() 在/et ...
- ES按资源类型统计个数
一.目标:统计各类型资源的个数,输出详细报表 http://10.10.6.225:9200/dsideal_db/t_resource_info/ _mapping { "propert ...
- mongodb优化篇
在掌握了mongo的体系结构和基本操作后,开始学习 mongodb的优化,由于资源有限,只能网络上整理一些资料,我大致理解的mongo的优化分为以下几步: 1.监控 mongodb可以通过profi ...
- Web前端开发最佳实践(8):还没有给CSS样式排序?其实你可以更专业一些
前言 CSS样式排序是指按照一定的规则排列CSS样式属性的定义,排序并不会影响CSS样式的功能和性能,只是让代码看起来更加整洁.CSS代码的逻辑性并不强,一般的开发者写CSS样式也很随意,所以如果不借 ...
- 【51nod】1709 复杂度分析
题解 考虑朴素的暴力,相当于枚举u点的每个祖先f,然后统计一下这个点f除了某个儿子里有u的那个子树之外的节点个数,乘上f到u距离的二进制1的个数 那么我们用倍增来实现这个东西,每次枚举二进制的最高位j ...
- USACO 6.3 Fence Rails(一道纯剪枝应用)
Fence RailsBurch, Kolstad, and Schrijvers Farmer John is trying to erect a fence around part of his ...
- 2017冬季24集训模拟题-24星球的末日(Floyd)
24 星球的末日[问题描述]24 星球的世界末日就要到了 , 可是诺亚方舟还没有制造完成 . 为了制造诺亚方舟这个星球上的所有国家都站在统一战线 . 现在一共有n个国家 , 一个国家到另一个国家都有一 ...
- htm5本地存储方案——indexdb的封装
不BB直接上代码 /*封装IndexdDB*/ var localDatabase = { }; localDatabase.dbName = "yiliDB"; localDat ...
- 8-4 Fabled Rooks uva11134
题意:你的任务是在n*n的棋盘上放 n 小于5000 个车 使得任意两个车不互相攻击 且第i个车在一个给定的矩形ri之内 给出该矩形左上角坐标和右下角坐标四个点 必须满足放车的位置在矩形内 边上 ...
- 10 Best jQuery and HTML5 WYSIWYG Plugins
https://www.sitepoint.com/10-best-html-wysiwyg-plugins/
