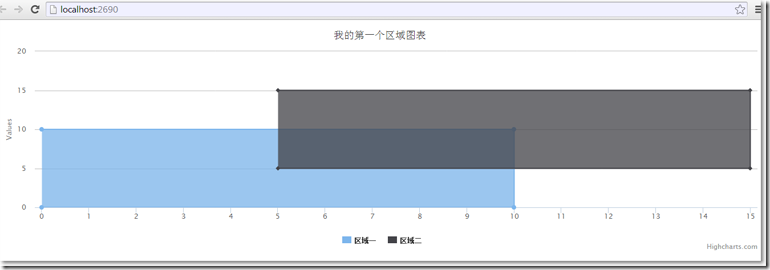
MVC使用Dotnet.HighCharts做图表01,区域图表
如果想在MVC中使用图表显示的话,DotNet.HighCharts是不错的选择。DotNet.HighCharts是一个开源的JavaScript图表库,支持线型图表、柱状图标、饼状图标等几十种图标。本篇实现一个简单的区域图表。

在NuGet中输入关键字"DotNet.HighCharts"。
安装完后,在Scripts和程序集下多了HighCharts相关文件。
HomeController中。
- using System.Collections.Generic;
- using System.Web.Mvc;
- using DotNet.Highcharts;
- using DotNet.Highcharts.Enums;
- using DotNet.Highcharts.Helpers;
- using DotNet.Highcharts.Options;
- namespace MyHighCharts.Controllers
- {
- public class HomeController : Controller
- {
- public ActionResult Index()
- {
- //创建区域1
- var series1 = new Series();
- series1.Name = "区域一";
- //Poin数组
- Point[] series1Points =
- {
- new Point(){X = 0.0, Y = 0.0},
- new Point() {X = 10.0, Y = 0.0},
- new Point() {X = 10.0, Y = 10.0},
- new Point() {X = 0.0, Y = 10.0}
- };
- series1.Data = new Data(series1Points);
- //创建区域2
- var series2 = new Series();
- series2.Name = "区域二";
- //Point数组
- Point[] series2Points =
- {
- new Point() {X = 5.0, Y = 5.0},
- new Point() {X = 15.0, Y =5.0},
- new Point() {X = 15.0, Y = 15.0},
- new Point() {X = 5.0, Y = 15.0}
- };
- series2.Data = new Data(series2Points);
- //把2个区域加入到Series集合中
- var chartSeries = new List<Series>();
- chartSeries.Add(series1);
- chartSeries.Add(series2);
- //创建chart model
- var chart1 = new Highcharts("我的第一个区域图表");
- chart1.InitChart(new Chart() {DefaultSeriesType = ChartTypes.Area})
- .SetTitle(new Title() {Text = "我的第一个区域图表"})
- .SetSeries(chartSeries.ToArray());
- ViewBag.ChartModel = chart1;
- return View();
- }
- }
- }
Home/Index.csthml中。
- @{
- Layout = null;
- }
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content="width=device-width" />
- <title>Index</title>
- <script src="~/Scripts/jquery-2.0.0.js"></script>
- <script src="~/Scripts/Highcharts-4.0.1/js/highcharts.js"></script>
- </head>
- <body>
- <div>
- @((DotNet.Highcharts.Highcharts)ViewBag.ChartModel)
- </div>
- </body>
- </html>
MVC使用Dotnet.HighCharts做图表01,区域图表的更多相关文章
- 利用MVC Chart 打造后台图表、前端图表
应用场景是这个样子的:要做导出数据到PDF的功能,涉及到文本.表格.图表等内容.在做图表功能时,发现之前用Highcharts做的图表根本就不能集成到PDF中.这里需要一个能在程序后台就生成图表的功能 ...
- 网页图表Highcharts实践教程之外层图表区
网页图表Highcharts实践教程之外层图表区 Highcharts图表区 图表区是图表的基本区域.所有的数据和图形都是绘制在图表区中.从图形绘制范围来分,图表区域分为外层图表区和绘图区.本章将详细 ...
- Highcharts.js -纯javasctipt图表库初体验
一.highcharts简介以及引入 highcharts作为免费提供给个人学习.个人网站和非商业用途使用的前端图表演示插件的确使用起来十分方便和轻便.在我最近完成一个需求的时候用到了它, 它的兼容性 ...
- highcharts动态获取数据生成图表问题
动态获取数据说白点就是从后台传值到前台,前台把这些值赋值给x轴与y轴(这里指的是你X轴与Y轴都是变化的数据,如果你的X轴是固定的,像时间等等的那就另说). 柱状图的动态传值: //获取后台数据 va ...
- 基于HTML5 Canvas的线性区域图表教程
之前我们看到过很多用jQuery实现的网页图表,有些还是比较实用的.今天我们来介绍一款基于HTML5 Canvas的线性区域图表应用,这个图表应用允许你使用多组数据来同时展示,并且将数据结果以线性图的 ...
- Core开发-MVC 使用dotnet 命令创建Controller和View
NET Core开发-MVC 使用dotnet 命令创建Controller和View 使用dotnet 命令在ASP.NET Core MVC 中创建Controller和View,之前讲解过使 ...
- Highcharts 基本曲线图;Highcharts 带有数据标签曲线图表;Highcharts 异步加载数据曲线图表
Highcharts 基本曲线图 实例 文件名:highcharts_line_basic.htm <html> <head> <meta charset="U ...
- Highcharts使用表格数据绘制图表
Highcharts使用表格数据绘制图表 在Highcharts中,同意用户使用网页中现有的表格数据作为数据来源,然后依据该数据来源绘制图表.对于一个典型的HTML表格.当中,第一列的数据会作为x轴刻 ...
- win10 uwp 使用 asp dotnet core 做图床服务器客户端
原文 win10 uwp 使用 asp dotnet core 做图床服务器客户端 本文告诉大家如何在 UWP 做客户端和 asp dotnet core 做服务器端来做一个图床工具 服务器端 从 ...
随机推荐
- AdvStringGrid 复选框、goRowSelect
var I: Integer; begin do begin AdvStringGrid1.AddCheckBox(, I, True, True); AdvStringGrid1.Cells[,I] ...
- 计算a+b
输入: 1 2 结果: 3 说明:只能输入数字,两数间只有一个空格 代码如下:(vc6编译) #include <stdio.h> #include <conio.h> voi ...
- MFC+WinPcap编写一个嗅探器之二(界面)
选择新建->项目->MFC应用程序->基于对话框完成,这里文件名为sniffer 打开资源视图中的Dialog列表,打开项目总默认创建的话框,将对话框中的所有控件删除,之后按照最终效 ...
- Asp.Net MVC路由调试工具-RouteDebugger
1.获取方式 第一种方法: 在程序包控制台中执行命令 PM> Install-Package routedebugger 安装成功后Web.config文件中会自动加入行 <add key ...
- Git 简史
同生活中的许多伟大事件一样,Git 诞生于一个极富纷争大举创新的年代.Linux 内核开源项目有着为数众广的参与者.绝大多数的 Linux 内核维护工作都花在了提交补丁和保存归档的繁琐事务上(1991 ...
- CodeForces - 725D Contest Balloons 贪心
D. Contest Balloons time limit per test 3 seconds memory limit per test 2 ...
- Java异常处理中的恢复模型
异常处理理论上有两种基本模型.Java支持终止模型,在这种模型中,假设错误非常关键,以至于程序无法返回到异常发生的地方继续执行.一旦异常被抛出,就表明错误已无法挽回,也不能回来继续执行.长久以来,尽管 ...
- python 与 mongodb的交互---查找
python与mongo数据库交互时,在查找的时候注意的一些小问题: 代码: from pymongo import * def find_func(): #创建连接对象 client = Mongo ...
- HTTP请求的GET与POST方式的区别
Form中的get和post方法,在数据传输过程中分别对应了HTTP协议中的GET和POST方法.二者主要区别如下: 1)Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据: 2)Ge ...
- python pip 不能用报错: ImportError: No module named _internal
使用python pip安装包的时候报错: Traceback (most recent call last): File "/usr/local/bin/pip", line 7 ...
