CSS line-height应用
一、固定高度的容器,单行文本垂直居中
代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>单行文本垂直居中</title>
- <style>
- div {
- width:200px;
- height:80px;
- background-color:cyan;
- line-height:80px;
- }
- </style>
- </head>
- <body>
- <div>
- <p>单行文本垂直居中</p>
- </div>
- </body>
- </html>
页面效果:

二、固定高度的容器,图像水平垂直居中
代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>图像水平垂直居中</title>
- <style>
- div {
- width:350px;
- height:200px;
- background-color: cyan;
- text-align: center;
- line-height: 200px;
- }
- img {
- vertical-align: middle;
- }
- </style>
- </head>
- <body>
- <div>
- <img src="http://a.hiphotos.baidu.com/zhidao/pic/item/72f082025aafa40fa38bfc55a964034f79f019ec.jpg"
- alt="A picture" style="width:175px;height:100px" />
- </div>
- </body>
- </html>
页面效果:

其实现原理,我们可以有两种方式解读。
第一种方式,先让隐藏文本节点垂直居中,然后图像与它垂直居中对齐。
(关于“隐藏文本节点”这个概念,出自张旭鑫大大,感兴趣的朋友可以去查看作者的文章;本博下一篇博文“CSS line-height与vertical-align:baseline”中也有相关说明。)
下面来看这段代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>图像水平垂直居中</title>
- <style>
- div {
- width:350px;
- height:200px;
- background-color: cyan;
- text-align: center;
- line-height: 200px;
- }
- span {
- background-color: red;
- }
- </style>
- </head>
- <body>
- <div>
- <img src="http://a.hiphotos.baidu.com/zhidao/pic/item/72f082025aafa40fa38bfc55a964034f79f019ec.jpg"
- alt="A picture" style="width:175px;height:100px" />
- <span>xxx</span>
- </div>
- </body>
- </html>
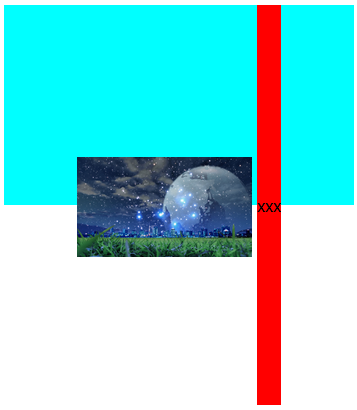
其页面效果为:

我们知道<img>元素后面有一个隐藏文本节点,在这里,我们将它显现出来,xxx;
根据div {height:200px; line-height:200px;} 的设置,xxx作为div中的单行文本被垂直居中了;
此时vertical-align为默认值baseline,所以图像的底边与文本的基线对齐。
如果我们进一步设置img {vertical-align:middle;},就能得到图像垂直居中;如图:

然后我们在html中删掉帮助我们理解的本来是隐藏的 xxx ,就能得到图像水平垂直居中的结果。
第二种方式,先让图像与隐藏文本节点垂直居中对齐,再逐渐扩大行高,由行高撑开隐藏文本的高度,直到行高等于容器的高度,实现垂直居中。
请看如下代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>图像水平垂直居中</title>
- <style>
- div {
- width:350px;
- height:200px;
- line-height: normal;
- background-color: cyan;
- text-align: center;
- }
- img {
- vertical-align:middle;
- }
- span {
- display: inline-block;
- background-color: red;
- }
- </style>
- </head>
- <body>
- <div>
- <img src="http://a.hiphotos.baidu.com/zhidao/pic/item/72f082025aafa40fa38bfc55a964034f79f019ec.jpg" alt="A picture" style="width:175px;height:100px" />
- <span>xxx</span>
- </div>
- </body>
- </html>
其初始页面效果:

上图为line-height:normal时的页面效果,下面我们逐渐增大line-height的值,来看看页面的变化。
(我们将span元素设置为display:inline-block,这样就能直观地看到line-height的变化过程。)
当line-height的值为80px时,其页面效果:

因为图像的height值为100px;所以当line-height的值小于100px时,图像是不会移动的。
当line-height的值为150px时,其页面效果:

当line-height的值为200px时,其页面效果:

此时line-height与height的值相等,这就是我们想要的效果。
同时,这也是line-height等于height时单行文本能够垂直居中的直观体现。
不过我们还可以继续增加line-height的值,看看有什么变化。
当line-height的值为400px时,其页面效果:

由于容器的高度是200px,而我们的文本行高是400px;从图像上看出,以xxx内容区的中点为界,上下的高度都是200px。
也就是说,行高被内容区的中点均分。
从这个角度来看待行高,就很容易理解单行文本有行高。
这也就能解释为什么height与line-height相等时文本会垂直居中;比如height为200px,line-height为200px,因为行高被内容区的中点均分,以内容区中点为界,上面100px,下面100px,文本自然就在容器的中间。
但是要注意,只是文本内容区垂直居中了,内容区的中点与文本的中点并不是一个点,文本只是近似垂直居中。
而vertical-align:middle,只是让图像的中点与文本的中点对齐,所以,图像也只是近似居中。
那么,怎么才能做到图像完美垂直居中呢?
如果只有图像,没有文本,设置font-size值为0,内容区的中点与文本的中点重合在一起,自然就能完美垂直居中。
如果既有图像,又有文本,把图像和文本都设置vertical-align:middle,让它们相互居中对齐,图像的中点就会与内容区的中点对齐,从而完美垂直居中。
然而,文本该怎么完美垂直居中呢?我也不知道。。。
三、高度不固定的容器,图像水平垂直居中
根据第二种解释,在高度不固定的容器中,让图像与隐藏文本节点垂直居中对齐,再逐渐扩大行高,由行高撑开隐藏文本的高度,随着行高的增加,当行高大于图像的高度时,就能实现图像在不定高容器中的垂直居中。
代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>图像水平垂直居中</title>
- <style>
- div {
- background-color: cyan;
- text-align: center;
- line-height: normal;
- }
- img {
- vertical-align:middle;
- }
- </style>
- </head>
- <body>
- <div>
- <img src="http://a.hiphotos.baidu.com/zhidao/pic/item/72f082025aafa40fa38bfc55a964034f79f019ec.jpg"
- alt="A picture" style="width:175px;height:100px">
- </div>
- </body>
- </html>
页面效果:

然后我们改变line-height的值为150px,由隐藏文本节点撑开父容器的高度,得到如下效果:

四、多行文本水平垂直居中
代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>多行文本水平垂直居中</title>
- <style>
- div.box {
- width:500px;
- height:300px;
- background-color: cyan;
- text-align: center;
- line-height: 300px;
- }
- div.container {
- display:inline-block;
- vertical-align: middle;
- line-height: 1.5;
- width: 380px;
- text-align: left;
- }
- </style>
- </head>
- <body>
- <div class="box">
- <div class="container">
- <ul>
- <li>多行文本水平垂直居中的原理与图像一样;</li>
- <li>将文本用一个容器封装起来,把它当成图像看待;</li>
- <li>设置display属性值为inline-block;</li>
- <li>设置line-height属性值;</li>
- <li>设置width属性值;</li>
- <li>设置text-align属性值。</li>
- </ul>
- </div>
- </div>
- </body>
- </html>
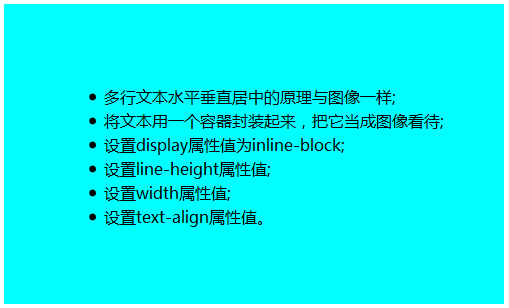
页面效果:

总结:
关于垂直居中,关键是让容器的height值与line-height值相等!
CSS line-height应用的更多相关文章
- [css] line boxes
原文链接:http://www.zhangxinxu.com/wordpress/2010/01/css-float%E6%B5%AE%E5%8A%A8%E7%9A%84%E6%B7%B1%E5%85 ...
- css中height 100vh的应用场景,动态高度百分比布局,浏览器视区大小单位
css中height 100vh的应用场景,动态高度百分比布局,浏览器视区大小单位 height:100vh 一些只能vw, vh才能完成的应用场景: 1. 场景之:元素的尺寸限制 vw vh 主要是 ...
- css & auto height & overflow: hidden;
css & auto height & overflow: hidden; {overflow: hidden; height: 100%;} is the panacea! {溢出: ...
- CSS设置height为100%无效的情况
CSS设置height为100%无效的情况 笔者是小白,不是特别懂前端.今天写一个静态的HTML页面,然后想要一个div占据页面的100%,但是尝试了很多办法都没有实现,不知道什么原因. 后来取百度搜 ...
- 构建前端第4篇之---使用css用法 height
张艳涛 写于2021-1-20 height: 100%; What: html的元素标签,例如 <html>,<body>,<div>都有height的css属 ...
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- CSS——对height和line-height的理解
最近在做CSS界面时经常遇到line-height和height这两个属性,一直没搞很明白,今天静下心来好好网上查阅了一下,算是有所领悟.https://blog.csdn.net/a20131263 ...
- IE6 CSS高度height:100% 无效解决方法总结
原文地址:http://www.cnblogs.com/huangyong8585/archive/2013/02/05/2893058.html 上面红色部分为 height:100%; 自动拉 ...
- css之height: 100%的有效场景
在css的日常应用中,经常会遇到想要通过 height: 100%来达到使子盒子与父盒子高度一样的目的,但是偶尔明明设置了height: 100%,但是却没有达到想要的结果,这次我们就一起探索一下,什 ...
- css width height
css 中body 的默认宽度是100%,但是默认高度为0px
随机推荐
- IE 低版本 透明度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- iOS 数组和字典排序
一.数组排序 数组排序方式1: //初始化可变数组 NSMutableArray *arr1=[NSMutableArray arrayWithObjects:@"giu",@&q ...
- Qss 样式表的尝试
QLineEdit{ border:1px solid #137eb6; padding:2px; background-color:#F5F5F5; } QToolTip{ border:1px s ...
- java的break跳出多层循环
记得大一的时候,语言学的不好,碰到了需要跳出双层循环的时候,就没有了办法.因为老师讲了goto然后说不要用goto... 自己就一直感觉这种跳出多层循环的想法是不可取的(好蠢) 下面用java代码的 ...
- cmake 常用变量和常用环境变量查表手册
cmake 常用变量和常用环境变量查表手册 一,cmake 变量引用的方式: 前面我们已经提到了,使用${}进行变量的引用.在 IF 等语句中,是直接使用变量名而不通过${}取值 二,cmake 自定 ...
- 【刷题】BZOJ 3994 [SDOI2015]约数个数和
Description 设d(x)为x的约数个数,给定N.M,求 Input 输入文件包含多组测试数据. 第一行,一个整数T,表示测试数据的组数. 接下来的T行,每行两个整数N.M. Output T ...
- Harbor快速部署到Kubernetes集群及登录问题解决
Harbor(https://goharbor.io)是一个功能强大的容器镜像管理和服务系统,用于提供专有容器镜像服务.随着云原生架构的广泛使用,原来由VMWare开发的Harbor也加入了云原生基金 ...
- 阿里大鱼短信发送,放到项目中报错Java.lang.NoClassDefFoundError:com/aliyuncs/exceptions/ClientException,已解决
由于项目中使用的短信服务发送的消息太慢,所以把采用了阿里大鱼的短信服务,花费了几个小时,通过审核,发现可以单独运行.但是,放到web项目中会报错(Java.lang.NoClassDefFoundEr ...
- BZOJ 3731: Gty的超级妹子树
3731: Gty的超级妹子树 Time Limit: 7 Sec Memory Limit: 32 MBSubmit: 346 Solved: 96[Submit][Status][Discus ...
- 图解HTTP(六)HTTP首部
一.HTTP报文的结构: 二.4种首部字段: 1. 通用首部字段 请求报文和响应报文都会使用的首部. 首部字段名 说明 Cache-Control 控制缓存行为 Connection 逐跳首部.连接的 ...
