CSS--overflow和hover
一、Overflow
overflow 属性规定当内容溢出元素框时发生的事情。
当插入的一张图片大小超过了元素本身大小,就会将元素撑大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow</title>
</head>
<body>
<div style="height: 200px;width: 300px">
<img src="data:image/1.jpg">
</div>
</body>
</html>
此时显示的是整张图片的大小

1.1 hidden
隐藏超出部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow</title>
</head>
<body>
<div style="height: 200px;width: 300px; overflow: hidden">
<img src="data:image/1.jpg">
</div>
</body>
</html>
1.2 scroll
显示滚动条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow</title>
</head>
<body>
<div style="height: 200px;width: 300px; overflow: scroll">
<img src="data:image/1.jpg">
</div>
</body>
</html>

1.3 auto
自动判断,未超出没有滚动条,超出显示滚动条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow</title>
</head>
<body>
<div style="height: 300px;width: 500px; overflow: auto">
<img src="data:image/1.jpg">
</div>
</body>
</html>
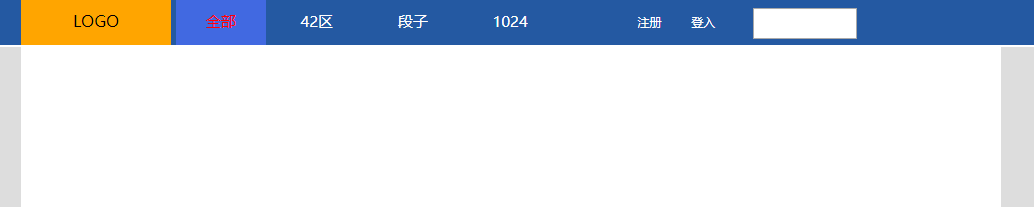
二、Hover
当鼠标移动到当前标签上时,以下css属性才会生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hover</title>
<style>
.pg_header{
position: fixed;
height: 48px;
top: 0;
left: 0;
right: 0;
background-color: #2459a2;
}
.pg_body{
margin-top: 50px;
}
.w_header{
width: 980px;
margin: auto;
line-height: 48px;
//background-color: yellow;
}
.w{
width: 100%;
margin: auto;
height: 5000px;
background-color: #dddddd;
}
.w_header .logo{
display: inline-block;
width: 150px;
background-color: orange;
text-align: center;
}
.w_header .menu{
display: inline-block;
padding: 0 30px;
color: white;
font-size: 15px;
}
.w_header .menu:hover{
color: red;
background-color: royalblue;
}
.w_header .sign_in{
display: inline-block;
margin-left: 60px;
font-size: 10px;
color: white;
padding: 0 15px;
}
.w_header .sign_in:hover{
color: red;
}
.w_header .login{
display: inline-block;
font-size: 10px;
color: white;
padding: 0 10px;
}
.w_header .login:hover{
color: red;
}
.w_header .search-txt{
display: inline-block;
width: 150px;
text-align: center;
}
.w_header .txtSearch{
height: 25px;
width: 100px;
line-height: 48px;
}
.w_body{
width: 980px;
margin: auto;
height: 5000px;
background-color: white;
}
</style>
</head>
<body style="margin: 0 auto">
<div class="pg_header">
<div class="w_header">
<a class="logo">LOGO</a>
<a class="menu">全部</a>
<a class="menu">42区</a>
<a class="menu">段子</a>
<a class="menu">1024</a>
<a class="sign_in">注册</a>
<a class="login">登入</a>
<div class="search-txt">
<input class="txtSearch" type="text" name="words">
</div>
</div>
</div>
<div class="pg_body">
<div class="w">
<div class="w_body"></div>
</div>
</div>
</body>
</html>

CSS--overflow和hover的更多相关文章
- 转:CSS Overflow 属性
原文:CSS Overflow 属性译自:The CSS Overflow Property版权所有,转载请注明出处,多谢!! 根据CSS的盒模型概念,页面中的每个元素,都是一个矩形的盒子.这些盒子的 ...
- 在css中使用hover来控制其他元素的样式,该两个元素必须是父子元素
.col-3:hover .check-box { display: block; } 在css中使用hover来控制其他元素的样式,该两个元素必须是父子元素!!!!
- CSS——overflow的参数以及使用
学习网站:https://developer.mozilla.org/zh-CN/docs/Web/CSS/overflow
- 教你玩转CSS Overflow
CSS 布局 - Overflow CSS overflow 属性用于控制内容溢出元素框时显示的方式. <style> #overflowTest { background: #4CAF5 ...
- CSS 3D旋转 hover 后设置transform 是相对于正常位置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 两种纯CSS方式实现hover图片pop-out弹出效果
实现原理 主要图形的组成元素由背景和前景图两个元素,以下示例代码中,背景元素使用伪元素 figure::before 表示, 前景元素使用 figure img 表示,当鼠标 hover 悬浮至 fi ...
- CSS之创意hover效果
一.发送效果 HTML <div id="send-btn"> <button> // 这里是一个svg的占位 Send </button> & ...
- css:overflow属性妙用
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- jQuery .css color 重写 :hover样式没了
$("#quickSqlDiv a").css({"color":"red"}); $("#course a").css ...
- CSS Overflow:hidden
终于知道为什么要设置OverFlow:Hidden了, 看代码: <div id="wrapper"> <figure class="img-wrapp ...
随机推荐
- No.10_分数分配
C#队一共有7名成员,因此团队贡献分一共350分. 分配方式应当反映绝大部分组员的真实贡献情况,即由贡献决定分数. 另外保证一定的奖惩措施,充分调动组员的积极性,鞭策团队向前迈进. 对于团队贡献分数的 ...
- Daily Scrum meeting 2015.11.9
今天主要完成项目最后的调试工作及二轮迭代的准备 下面是今天的Task统计: Member Today’s Task Tomorrow’s Task 江昊 今天,完成前端界面调整,网站发布 调试 杨墨犁 ...
- 实验1:java开发环境的熟悉
一.实验内容 1. 使用JDK编译.运行简单的Java程序 2.使用Eclipse 编辑.编译.运行.调试Java程序 3.实现四则运算并进行测试. 二.实验知识点 1. JVM.JRE.JDK的安装 ...
- 关于react虚拟DOM的研究
1.传统的前端是这样的,我在学校也都是这样做的,html(jsp)主要负责提供所有的DOM节点,而javascript负责动态效果,比如按钮点击,图片轮播等,这样的话javascript如何组织结构是 ...
- XCODE的演变及使用经验分享
IOS编程使用的是XCODE 编译器,安装XCODE你需要一台MAC(黑苹果也可以,个人不推荐,不稳定),然后直接去MAC上的APP STORE上下载安装就行,很简单,再次不做过多介绍... OK,那 ...
- Journal entry of the eleventh chapter to chapter twelfth
第十一章:正如很多人一样,觉得软件工程这个课程好像没什么用,感觉提高不了自己的写代码能力,学的都是理论知识,好像对于我们这种技术类的专业离得有点远,是这样的吗? 第十二章:每样东西都没有完美的,即使我 ...
- 《软件工程和Python》第0周作业1
写在前面的话 欢迎大家开始一段新的课程学习!从开博客开始吧.每次博客作业都会有评分,计入总成绩哦. 1. 截止日期 本次作业的提交截止时间:见老师要求 2. 作业要求 (1)建立个人技术博客和 ...
- Python网络爬虫(1)--url访问及参数设置
环境:Python2.7.9 / Sublime Text 2 / Chrome 1.url访问,直接调用urllib库函数即可 import urllib2 url='http://www.baid ...
- yii框架 excel导出
环境: yii框架 basic版 1.下载 PHPexcel (我用的是PHPExcel-1.8.1) 2.将下载的文件夹 (PHPExcel-1.8.1)放至 vender下 (路径:basic ...
- Angular中ui-select的使用
Angular中ui-select的使用 最近工作一直很忙,没有时间整理知识,前几天项目中需要用到angular-ui-select,实现下拉框快速过滤效果,今天有时间研究了一下,终于搞明白了. 一. ...
