深入理解ajax系列第六篇
前面的话
每个HTTP请求和响应都会带有相应的头部信息,其中有的对开发人员有用。XHR对象提供了操作头部信息的方法。本文将详细介绍HTTP的头部信息
默认信息
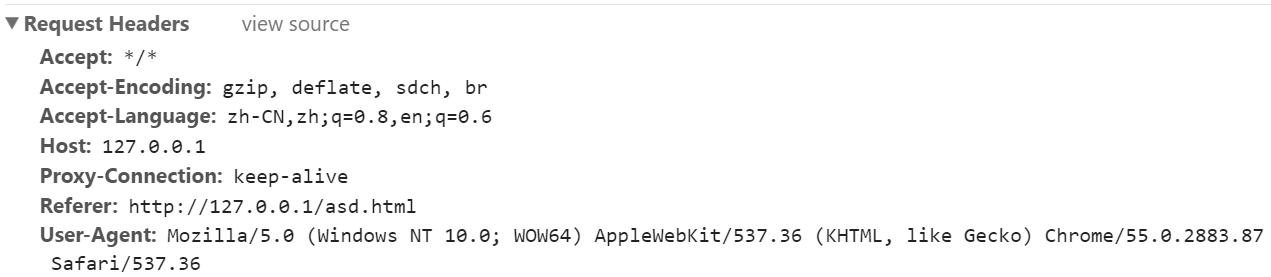
默认情况下,在发送XHR请求的同时,还会发送下列头部信息

Accept: 浏览器能够处理的内容类型
Accept-Charset: 浏览器能够显示的字符集
Accept-Encoding: 浏览器能够处理的压缩编码
Accept-Language: 浏览器当前设置的语言
Connection: 浏览器与服务器之间连接的类型
Cookie: 当前页面设置的任何Cookie
Host: 发出请求的页面所在的域
User-Agent: 浏览器的用户代理字符串
Referer: 发出请求的页面的URI

[注意]HTTP规范将这个头部字段拼错了,而为保证与规范一致,也只能将错就错(正确拼写应该是referrer)

设置头部
使用setRequestHeader()方法可以设置自定义的请求头部信息。这个方法接受两个参数:头部字段的名称头部字段的值。要成功发送请求头部信息,必须在调用open()方法之后且调用send()方法之前调用setRequestHeader()方法
setRequestHeader()方法的一个常用用途是使用POST请求时,将Content-Type的头部信息设置为表单提交的内容类型
xhr.open('post','service.php',true);
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.send('data=test123');
[注意]尽量使用自定义头部字段名称,不要使用浏览器正常发送的字段名称,否则可能会影响服务器的响应
xhr.open('get','test.php',true);
xhr.setRequestHeader('myHeader','myValue');
xhr.send();
经测试,浏览器无法将自定义的头部字段添加到报文中
获取头部
调用XHR对象的getResponseHeader()方法并传入头部字段名称,可以取得相应的响应头部信息。而调用getAllResponseHeaders()方法则可以取得一个包含所有头部信息的长字符串

var xhr;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
//异步接受响应
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
/*
Date: Wed, 01 Mar 2017 14:00:21 GMT
Server: Apache/2.4.9 (Win32) PHP/5.5.12
Connection: Keep-Alive
X-Powered-By: PHP/5.5.12
Content-Length: 1134
Keep-Alive: timeout=5, max=99
Content-Type: text/html
*/
console.log(xhr.getAllResponseHeaders());
console.log(xhr.getResponseHeader('keep-alive'));//timeout=5, max=99
}else{
alert('发生错误:' + xhr.status);
}
}
}
//发送请求
xhr.open('get','test.php',true);
xhr.send();

在PHP中,可以调用apache_request_headers()方法来获取请求报文的头部信息

/*
array (size=8)
'Host' => string '127.0.0.1' (length=9)
'Connection' => string 'keep-alive' (length=10)
'Upgrade-Insecure-Requests' => string '1' (length=1)
'User-Agent' => string 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36' (length=109)
'Accept' => string 'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8' (length=74)
'Referer' => string 'http://127.0.0.1/box.html' (length=25)
'Accept-Encoding' => string 'gzip, deflate, sdch, br' (length=23)
'Accept-Language' => string 'zh-CN,zh;q=0.8,en;q=0.6' (length=23)
*/
var_dump(apache_request_headers());

深入理解ajax系列第六篇的更多相关文章
- 深入理解ajax系列第六篇——头部信息
前面的话 每个HTTP请求和响应都会带有相应的头部信息,其中有的对开发人员有用.XHR对象提供了操作头部信息的方法.本文将详细介绍HTTP的头部信息 默认信息 默认情况下,在发送XHR请求的同时,还会 ...
- 深入理解ajax系列第八篇——表单提交
前面的话 在以前,网站的用户与后端交互的主要方式是通过HTML表单的使用.表单的引入在1993年,由于其简单性和易用性,直到电子商务出现之前一直保持着重要位置.理解表单提交,对于更深入地理解ajax是 ...
- 深入理解ajax系列第八篇
前面的话 在以前,网站的用户与后端交互的主要方式是通过HTML表单的使用.表单的引入在1993年,由于其简单性和易用性,直到电子商务出现之前一直保持着重要位置.理解表单提交,对于更深入地理解ajax是 ...
- 深入理解ajax系列第四篇——请求实例
前面的话 在使用ajax的过程中,常用的请求方式是GET和POST两种.本文将以实例的形式来详细说明这两种请求方式 GET GET是最常见的请求类型,最常用于向服务器查询某些信息.必要时,可以将查询字 ...
- 深入理解ajax系列第三篇——响应解码
前面的话 我们接收到的响应主体类型可以是多种形式的,包括字符串String.ArrayBuffer对象.二进制Blob对象.JSON对象.javascirpt文件及表示XML文档的Document对象 ...
- 深入理解ajax系列第七篇——传递JSON
前面的话 虽然ajax全称是asynchronous javascript and XML.但目前使用ajax技术时,传递JSON已经成为事实上的标准.因为相较于XML而言,JSON简单且方便.本文将 ...
- 深入理解ajax系列第七篇
前面的话 虽然ajax全称是asynchronous javascript and XML.但目前使用ajax技术时,传递JSON已经成为事实上的标准.因为相较于XML而言,JSON简单且方便.本文将 ...
- 深入理解ajax系列第三篇
前面的话 我们接收到的响应主体类型可以是多种形式的,包括字符串String.ArrayBuffer对象.二进制Blob对象.JSON对象.javascirpt文件及表示XML文档的Document对象 ...
- 深入理解ajax系列第四篇——FormData
前面的话 现代Web应用中频繁使用的一项功能就是表单数据的序列化,XMLHttpRequest 2级为此定义了FormData类型.FormData为序列化表单以及创建与表单格式相同的数据提供了便利. ...
随机推荐
- 让PHPCms内容页支持JavaScript_
在PHPCms内容页中,出于完全考虑,默认是禁止JavaScript脚本的,所以我们在添加文章时,虽然加入了js代码,但实际上并没有起作用,而是以文本形式显示.如果要让内容页支持JavaScript, ...
- 【Loadrunner】LR参数化:利用mysql数据库里面的数据进行参数化
很多同学都在自学loadrunner去做压力测试,但是如果要利用LR做压力测试,或者是其他工具,其中有一个环节是我们避开不了的,比如说:参数化 今天华华就给大家简要的介绍下,如果你要做的参数化的数据来 ...
- Shell编写8点建议
这八个建议,来源于键者几年来编写 shell 脚本的一些经验和教训.事实上开始写的时候还不止这几条,后来思索再三,去掉几条无关痛痒的,最后剩下八条.毫不夸张地说,每条都是精挑细选的,虽然有几点算是老生 ...
- 使用Netcat进行攻击
https://www.freebuf.com/column/135007.html 在网上找到了一个开启了ftp服务的服务: http://static.vhdong.com/Upload/Temp ...
- Linux的bg和fg命令 ---让程序在前台后台之间切换
Linux的bg和fg命令 我们都知道,在 Windows 上面,我们要么让一个程序作为服务在后台一直运行,要么停止这个服务.而不能让程序在前台后台之间切换.而 Linux 提供了 fg 和 bg 命 ...
- Linux下配置镜像源
清华大学地址: https://mirrors.tuna.tsinghua.edu.cn 选择对应ubuntu的版本 在linux下用终端敲 cd /etc/apt/source.list 把里面的内 ...
- image配准,发布geoserver服务
1.arcmap配准:注:png只保留需要显示范围,多余部分删除,,配准后再进行栅格裁剪(为了去除偏移后出现的NoData值) 2.导出tif:注:NoData值设置,一般为256(有时候经过裁剪会默 ...
- 最后一面《HR面》------十大经典提问
1.HR:你希望通过这份工作获得什么? 1).自杀式回答:我希望自己为之工作的企业能够重视质量,而且会给做得好的员工予以奖励.我希望通过这份工作锻炼自己,提升自己的能力,能让公司更加重视我. a.“我 ...
- CRM (知识点)
插件 Django内置Admin Django Admin流程 ModelForm 自定义分页 curd 插件 权限 业务
- 生成Insert语句的存储过程
) drop procedure [dbo].[spGenInsertSQL] GO SET QUOTED_IDENTIFIER OFF GO SET ANSI_NULLS ON GO )) as b ...
