css选择器 nth-child
html代码:
<div>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
</div>
一、nth-child
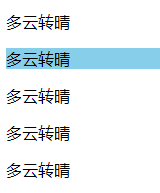
1.1、nth-child(n) 父元素下的第n个子元素,n必须大于0,索引都是从1开始。
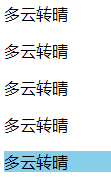
div p:nth-child(2){
background: skyblue;
}

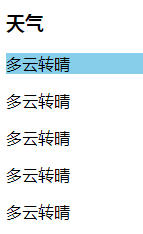
ps、这里仅仅说是父元素的第几个子元素,而并没有限制该类型的子元素。比如:
<div>
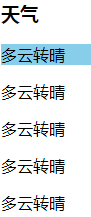
<h3>天气</h3>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
</div>
运行之后:

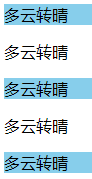
1.2、nth-child(odd) 父元素下的奇数子元素 等同于 nth-child(2n-1)
div p:nth-child(odd){
background: skyblue;
}

ps、这货是区分子元素类型的,比如:
<div>
<h3>天气</h3>
<h3>天气</h3>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
</div>

1.3、nth-child(even) 父元素下的偶数子元素 同样区分子元素类型 等同于nth-child(2n)
div p:nth-child(even){
background: skyblue;
}

1.4、nth-child(an+b) 公式计算 n可以为0
div p:nth-child(2n+1){
background: skyblue;
}

ps、区分子元素类型的,父元素的an+b个子元素,但是该元素必须是p
1.5、first-child 选择父元素下的第一个子元素 如果第一个子元素不是该类型,选择不到 等同于 nth-child(1)
div p:first-child{
background: skyblue;
}

1.6、last-child 选择父元素下的最后一个子元素 如果最后一个子元素不是该类型,选择不到
div p:last-child{
background: skyblue;
}

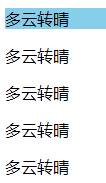
二、nth-of-type 匹配属于父元素的特定类型的第 N 个子元素的每个元素 忽略不是该类型的元素的存在
<div>
<h3>天气</h3>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
<p>多云转晴</p>
</div>
div p:nth-of-type(1){
background: skyblue;
}

css选择器 nth-child的更多相关文章
- CSS的引入方式及CSS选择器
一 CSS介绍 现在的互联网前端分三层: a.HTML:超文本标记语言.从语义的角度描述页面结构. b.CSS:层叠样式表.从审美的角度负责页面样式. c.JS:JavaScript .从交互的角度描 ...
- CSS选择器分类总结
一.选择器语法及其意义(pattern and meaning) Pattern Meaning CSS level E an element of type E 标记选择器,匹配所有标签名为E的元素 ...
- css selector regexp css选择器 正则表达式 css 参考手册
jQuery 选择元素 a.text-success, a.text-danger, a.text-primary, a.text-info $("a[class^=text-]" ...
- 细说CSS选择器
众所周知,CSS的一个核心特征就是能向文档中的一组元素类型应用某些规则.每个规则都有两个基本部分:选择器(selector)和声明块(declaration block).下图显示了规则的各个部分. ...
- html学习第二天—— 第八章—— CSS选择器
标签选择器其实就是html代码中的标签.如右侧代码编辑器中的<html>.<body>.<h1>.<p>.<img>.例如下面代码:p{fo ...
- 总结30个CSS选择器
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 * ...
- CSS选择器、CSS hack及CSS执行效率
主要内容: 1.CSS选择器.优先级与匹配原理 2. CSS 引入的方式有哪些 ? link 和 @import 的区别是 ? 3.CSS hack 4.如何书高效CSS 一.CSS选择器.优先级与 ...
- HTML 学习笔记 CSS(选择器4)
CSS 后代选择器 后代选择器(descendant selector)又称为包含选择器.后代选择器可以选择作为某元素后代的元素. 根据上下文选择元素 我们可以定义后代选择器来创建一些规则,使这些规则 ...
- CSS选择器优先级 CSS权值
计算指定选择器的优先级:重新认识CSS的权重 标签的权值为 0,0,0,1 类的权值为 0,0,1,0 属性选择的权值为 0,0,1,1 ID的权值为 0,1,0,0 important的权值为最高 ...
- 网站CSS选择器性能讨论
CSS选择符由一些初始化参数组成,这些参数指明了要应用这个CSS规则的页面元素.作为一个网站的前端开发工程师,应该避免编写一些常见的开销很大的CSS选择符模式,尽量编写高效的CSS选择符,从而加快页面 ...
随机推荐
- Week2-作业1:阅读与博客
Week2-作业1:阅读与博客 第一章 :概论 1. 原文如下: 移山公司程序员阿超的宝贝儿子上了小学二年级,老师让家长每天出30道加减法题目给孩子做.阿超想写一个小程序来做这件事,具体实现可以采用很 ...
- redis简介及增删改查
redis 是一个文档(nosql)数据库,工作与内存,主要用做高速缓存 缓存经常会查到的数据 存入的值默认是字符串 使用步骤: 1 从redis.io下载 2 点击redis-server.exe启 ...
- javascript 组件化(转载)
这边只是很简陋的实现了类的继承机制.如果对类的实现有兴趣可以参考我另一篇文章javascript oo实现 我们看下使用方法: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 ...
- 停止ipv6
在Centos5.5默认的状态下,ipv6是被启用的.因为我们不使用ipv6,所以,可以停止ipv6,以最大限度地保证安全和快速.首先确认一下ipv6是不是处于被启动的状态.[root@sample ...
- 解决tomcat登录需要给角色授权
1:编辑/usr/local/tomcat/conf/tomcat-users.xml文件,在没有注释的内容中添加: <role rolename="manager-gui" ...
- Scrum Meeting Beta - 9
Scrum Meeting Beta - 9 NewTeam 2017/12/8 地点:新主楼F座二楼 任务反馈 团队成员 完成任务 计划任务 安万贺 解决离线状态下启动时报错的问题Issue #15 ...
- ACM数论之旅3---最大公约数gcd和最小公倍数lcm(苦海无边,回头是岸( ̄∀ ̄))
gcd(a, b),就是求a和b的最大公约数 lcm(a, b),就是求a和b的最小公倍数 然后有个公式 a*b = gcd * lcm ( gcd就是gcd(a, b), ( •̀∀•́ ) ...
- RTMP、RTSP、HTTP视频协议详解(附:直播流地址、播放软件)
- 【bzoj5084】hashit 广义后缀自动机+树链的并+STL-set
题目描述 你有一个字符串S,一开始为空串,要求支持两种操作 在S后面加入字母C 删除S最后一个字母 问每次操作后S有多少个两两不同的连续子串 输入 一行一个字符串Q,表示对S的操作 如果第i个字母是小 ...
- 随机场(Random field)
一.随机场定义 http://zh.wikipedia.org/zh-cn/随机场 随机场(Random field)定义如下: 在概率论中, 由样本空间Ω = {0, 1, …, G − 1}n取样 ...
