CSS3 GPU硬件加速
1、代码(未添加GPU加速代码)
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <title></title>
- <meta name="keywords" content="##,##,##,##,##,##">
- <meta name="description" content="###....">
- <meta name="format-detection" content="telephone=no,email=no">
- <meta name="apple-mobile-web-app-status-bar-style" content="black">
- <meta name="apple-mobile-web-app-capable" content="yes">
- <meta name="apple-touch-fullscreen" content="yes">
- <style>
- .animation {
- -webkit-animation: rotateIn 1s .2s ease both infinite;
- -moz-animation: rotateIn 1s .2s ease both infinite;
- }
- @-webkit-keyframes rotateIn {
- 0% {
- -webkit-transform-origin: center center;
- -webkit-transform: rotate(-200deg);
- opacity: 0
- }
- 100% {
- -webkit-transform-origin: center center;
- -webkit-transform: rotate(0);
- opacity: 1
- }
- }
- @-moz-keyframes rotateIn {
- 0% {
- -moz-transform-origin: center center;
- -moz-transform: rotate(-200deg);
- opacity: 0
- }
- 100% {
- -moz-transform-origin: center center;
- -moz-transform: rotate(0);
- opacity: 1
- }
- }
- </style>
- </head>
- <body>
- <img src="img/aaa.jpg" class="animation" />
- </body>
- </html>
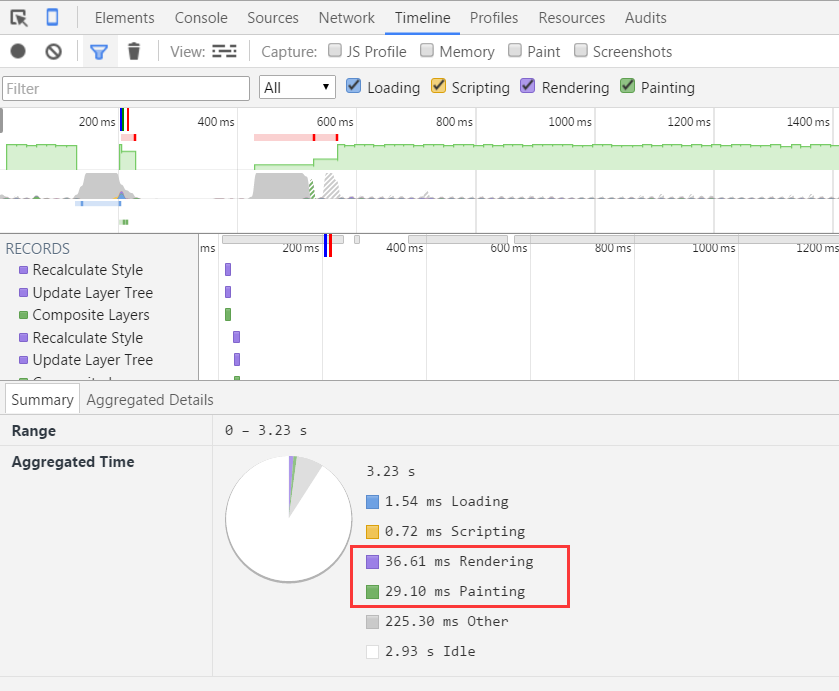
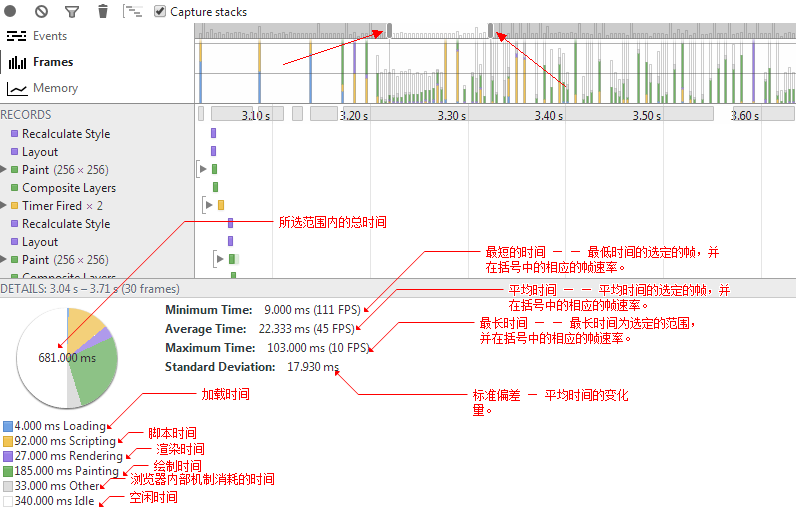
F12控制台Timeline记录:

2、代码(添加GPU加速代码)
- -webkit-transform: translateZ(0)
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <title></title>
- <meta name="keywords" content="##,##,##,##,##,##">
- <meta name="description" content="###....">
- <meta name="format-detection" content="telephone=no,email=no">
- <meta name="apple-mobile-web-app-status-bar-style" content="black">
- <meta name="apple-mobile-web-app-capable" content="yes">
- <meta name="apple-touch-fullscreen" content="yes">
- <style>
- .animation {
- -webkit-animation: rotateIn 1s .2s ease both infinite;
- -moz-animation: rotateIn 1s .2s ease both infinite;
- }
- @-webkit-keyframes rotateIn {
- 0% {
- -webkit-transform-origin: center center;
- -webkit-transform: rotate(-200deg) translateZ(0);
- opacity: 0;
- }
- 100% {
- -webkit-transform-origin: center center;
- -webkit-transform: rotate(0);
- opacity: 1
- }
- }
- @-moz-keyframes rotateIn {
- 0% {
- -moz-transform-origin: center center;
- -moz-transform: rotate(-200deg) translateZ(0);
- opacity: 0;
- }
- 100% {
- -moz-transform-origin: center center;
- -moz-transform: rotate(0);
- opacity: 1
- }
- }
- </style>
- </head>
- <body>
- <img src="img/aaa.jpg" class="animation" />
- </body>
- </html>
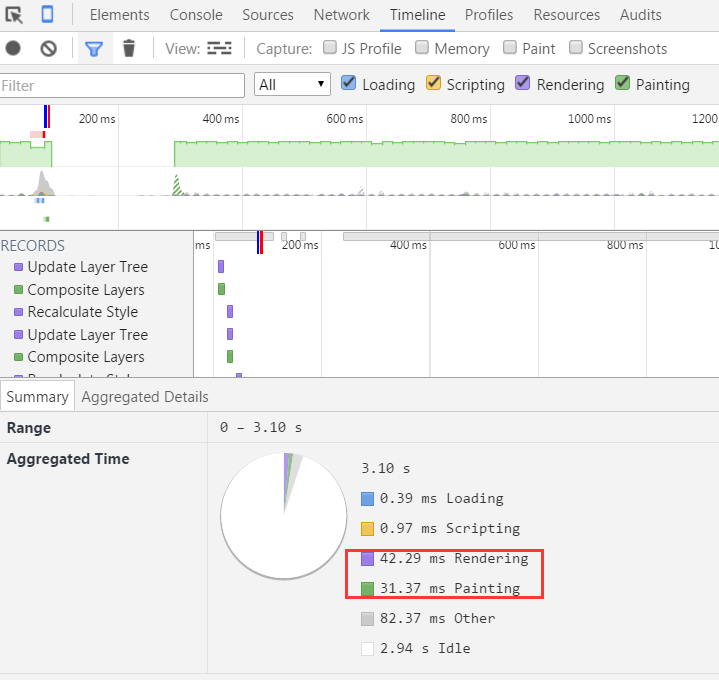
F12控制台Timeline记录:

3、代码(添加GPU加速代码)
- -webkit-backface-visibility: hidden;
- -webkit-perspective: 1000;
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <title></title>
- <meta name="keywords" content="##,##,##,##,##,##">
- <meta name="description" content="###....">
- <meta name="format-detection" content="telephone=no,email=no">
- <meta name="apple-mobile-web-app-status-bar-style" content="black">
- <meta name="apple-mobile-web-app-capable" content="yes">
- <meta name="apple-touch-fullscreen" content="yes">
- <style>
- .animation {
- -webkit-animation: rotateIn 1s .2s ease both infinite;
- -moz-animation: rotateIn 1s .2s ease both infinite;
- }
- @-webkit-keyframes rotateIn {
- 0% {
- -webkit-transform-origin: center center;
- -webkit-transform: rotate(-200deg) translateZ(0);
- opacity: 0;
- -webkit-backface-visibility: hidden;
- -webkit-perspective: 1000;
- }
- 100% {
- -webkit-transform-origin: center center;
- -webkit-transform: rotate(0);
- opacity: 1
- }
- }
- </style>
- </head>
- <body>
- <img src="img/aaa.jpg" class="animation" />
- </body>
- </html>
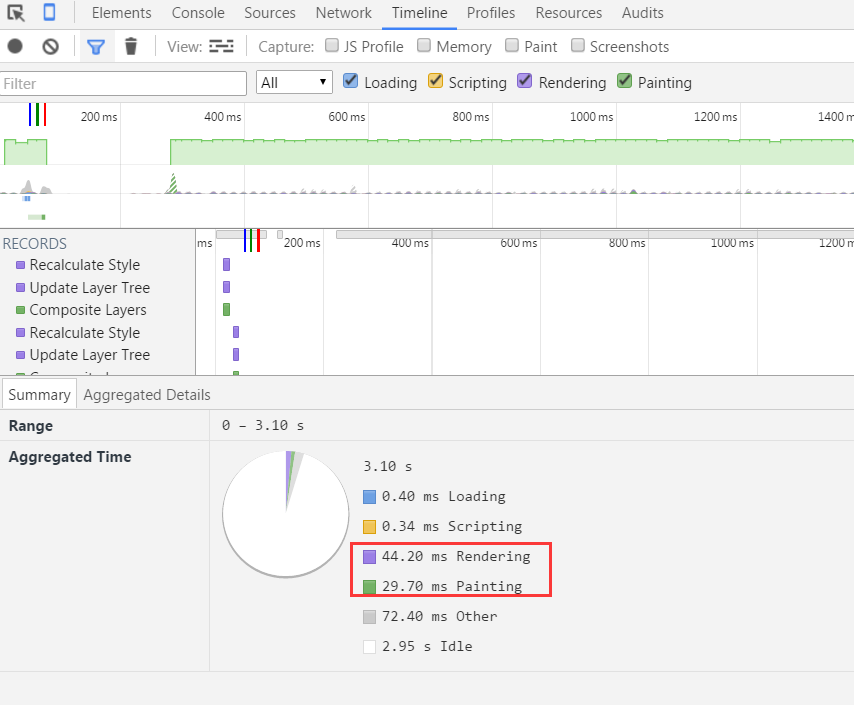
F12控制台Timeline记录:

总结:好像没有什么大的优化,渲染和绘制时间差的不多。需要继续研究。
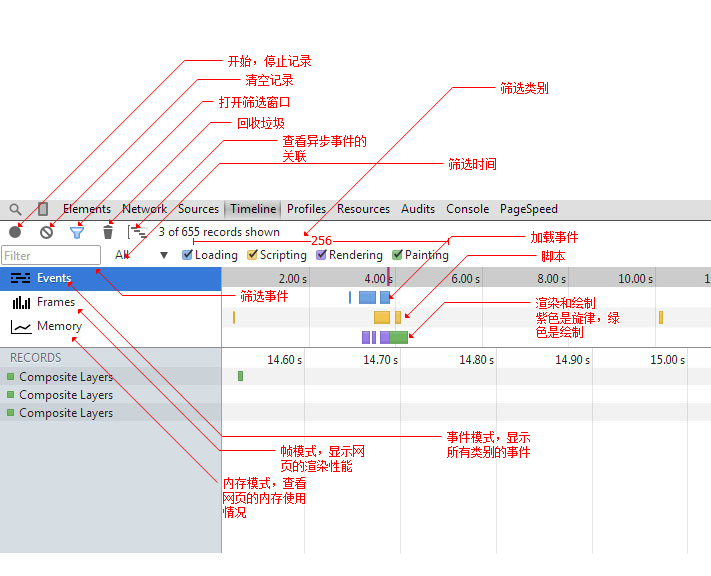
附:timeline用法


CSS3 GPU硬件加速的更多相关文章
- 使用CSS3开启GPU硬件加速提升网站动画渲染性能
遇到的问题: 网站本身设计初衷就没有打算支持IE8及以下版本浏览器,并不是因为代码兼容性问题,而是真的不想迁就那些懒得更新自己操作系统和浏览器的用户,毕竟是我自己的网站,所以我说了算!哈哈~ 没有了低 ...
- GPU硬件加速原理 /转
现代浏览器大都可以利用GPU来加速页面渲染.每个人都痴迷于60桢每秒的顺滑动画.在GPU的众多特性之中,它可以存储一定数量的纹理(一个矩形的像素点集合)并且高效地操作这些纹理(比如进行特定的移动.缩放 ...
- GPU硬件加速
现代浏览器大都可以利用GPU来加速页面渲染.每个人都痴迷于60桢每秒的顺滑动画.在GPU的众多特性之中,它可以存储一定数量的纹理(一个矩形的像素点集合)并且高效地操作这些纹理(比如进行特定的移动.缩放 ...
- [IE9] GPU硬件加速
IE9 的一个重大改进就是使用了GPU硬件加速来渲染网页. 那么GPU硬件加速到底能够带来多大的性能提升? 你可以在IE的测试案例网站(http://ie.microsoft.com/testdr ...
- GPU硬件加速相关
从android3.0开始,2D渲染开始支持硬件加速,即在view的Canvas上的绘图操作可以用GPU来加速. 硬件加速会使app消耗更多的内存. 如果配置文件中,Target API level ...
- CSS3开启硬件加速
{ transform: translateZ(0); transform: translate3d(0,0,0);}<!-- transform: translateZ(0); transfo ...
- Android 显示系统:飞思卡尔平台图形界面与GPU硬件加速
图形是Android平台中的一个大主题,包含java/jni图形框架和2d/3d图形引擎(skia.OpenGL-ES.renderscript). 本文档描述了飞思卡尔设备上的一般Android图形 ...
- javascript 手势(swipeLeft,swipeRight)滑动中使用css3动画卡顿,开启硬件加速
今天,在做一个移动端项目,遇到了css3动画卡顿的现象. 例图: 在手势滑动中(swipeLeft,swipeRight)遇到了动画卡顿的现象,最后使用了css3动画-webkit-transform ...
- Minimit Anima – 硬件加速的 CSS3 动画插件
Minimit Anima 是一个实现 CSS3 Transforms 和 Transitions 动画的 jQuery 插件.基于硬件加速的 CSS3 动画执行更快,而且它有一个类似于 jQuery ...
随机推荐
- HDU 4730 We Love MOE Girls (2013成都网络赛,签到水题)
We Love MOE Girls Time Limit: 1000/500 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- Windbg 基础命令 《第一篇》
Windbg.exe是Windows的一个调试工具,它支持两种调试模式,即“实时调试模式(Living)”和“事后调试模式(Postmortem)”. 实时模式:被调试的程序正在运行当中,调试器可以实 ...
- PHP个人博客系统开发历程
声明: Author:GenialX GenialX's QQ:2252065614 GenialX's URL:胡旭博客 - www.ihuxu.com 一年多曾经的某一天,我在上交实验报告时,偶然 ...
- xamarin其实也是一个鸡肋
刚刚体验了一把VS 2015,后来因为部分sdk和工具下载太慢,还是最终决定卸载.顺道了解了下xamarin studio.个人感觉Xamarin完全也是一个鸡肋,没必要过多的时间在xamarin上面 ...
- Selenium2+python自动化44-元素定位参数化(find_element)
前言 元素定位有八种方法,这个能看到这一篇的小伙伴都知道了,那么有没有一种方法,可以把八种定位合为一种呢?也就是把定位的方式参数化,如id,name.css等设置为一个参数,这样只需维护定位方式的参数 ...
- Spring注解方式实现任务调度【官方文档翻译】
原文:http://docs.spring.io/spring/docs/4.0.1.BUILD-SNAPSHOT/javadoc-api/ 注解类型:EnableScheduling @Target ...
- Mantis邮件服务器配置
1.在apache下的php.ini中修改(这里是以163的邮箱为例子):[mail function];For Win32 only.SMTP = smtp.163.com; //设置邮箱的发送地址 ...
- 简明python教程 --C++程序员的视角(七):异常
当你的程序中出现某些 异常的 状况的时候,异常就发生了.例如,当你想要读某个文件的时候,而那个文件不存在.或者在程序运行的时候,你不小心把它删除了.上述这些情况可以使用异常来处理. 假如你的程序中有一 ...
- Redis中对Key进行分类
使用":"体现层次 >set key1:key2:key4 value1 "OK" >set key1:key2:key5 value2 " ...
- 第一章 Java常用的并发类
注:本系列博客主要参考于<分布式Java应用:基础与实践>,林昊 著 1.常用的并发集合类 ConcurrentHashMap:线程安全的HashMap的实现 CopyOnWriteArr ...
