day29—JavaScript中DOM的基础知识应用
转行学开发,代码100天——2018-04-14
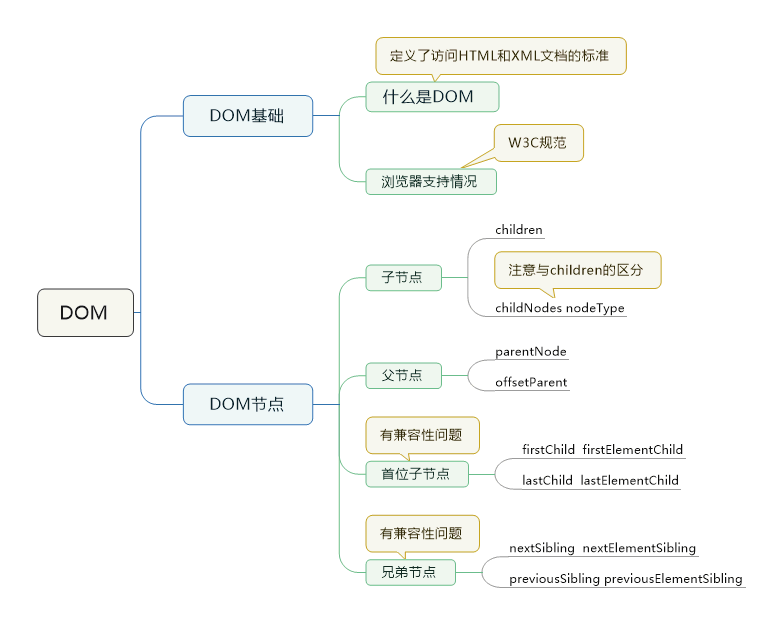
JavaScript中DOM操作基础知识即对DOM元素进行增删改操作。主要表现与HTML元素的操作,以及对CSS样式的操作。其主要应用知识如下图:

通过对DOM的基本了解,还要通过代码实现对DOM的操作。
1.childNodes + nodeType 与children的区别
<ul id= "ull">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
通过对ul下li标签(也是本文中节点)获取,比较两者的不同
//子节点
var oUl = document.getElementById("ull");
alert(oUl.childNodes.length); // 输出11 ,自动计算了文本元素(空)
alert(oUl.children.length); //输出了5 ,不计算空文本,且只计算直接子节点
即childNodes 方法获取的子节点包含了空文本,而children方法获取的子节点不包括空文本,且只是父节点的直接直接点,即如果li节点下有其他元素,输出的结果也为5.
nodeType 返回节点的类型

如:
for (var i = 0; i < oUl.childNodes.length; i++) {
alert(oUl.childNodes[i].nodeType); //3/1交替出现
}
对于前面的HTML文档结构,循环输出的将是3,1,3,1...
由此也可以说明,通过childNodes获取到的节点包含了文本元素,即这里的空文本。
若改为children,则
for (var i = 0; i < oUl.children.length; i++) {
alert(oUl.children[i].nodeType);
}
输出的全是1,即全是元素。
因此,可以通过oUl.childNodes[i].nodeType == 1的判断,对元素进行单独操作。
2.父节点:parentNode与offsetParent
parentNode:获取元素的父节点
如:
<ul id= "ull">
<li>afs<a href="javascript:;">隐藏</a></li>
<li>fdgd<a href="javascript:;">隐藏</a></li>
<li>3sdfsd<a href="javascript:;">隐藏</a></li>
<li>24rsdfsd<a href="javascript:;">隐藏</a></li>
<li>tsdfasga5<a href="javascript:;">隐藏</a></li>
</ul>
通过getElementsByTagName("a") 方法获取所有a节点,给a节点添加鼠标点击事件——隐藏。
通过当前a节点的父节点显示样式设置为“none”实现其整行隐藏。
//父节点
parentNode
var oA = document.getElementsByTagName("a");
// alert(oUl.parentNode);//body
alert(oA.length);
for (var i = 0; i < oA.length; i++) {
oA[i].onclick = function()
{
this.parentNode.style.display = "none";
}
}
offsetParent :获取绝对定位元素的父节点。如果父节点没有绝对定位,则获取有绝对定位的父节点,直至body。
如下图父子方块
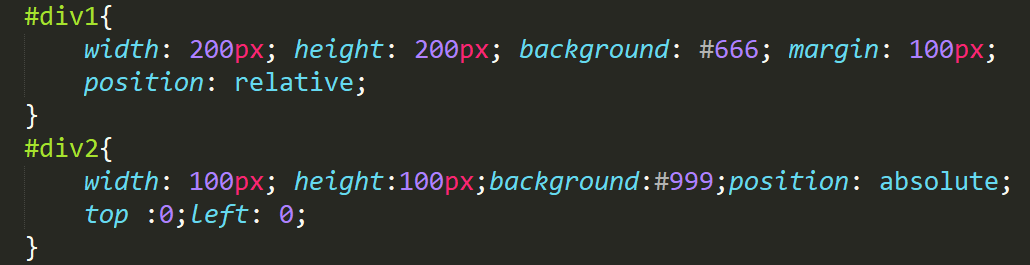
HTML&CSS


若div1无绝对定位,修改margin时,只是div1移动;若添加绝对定位position:relative时,修改margin时两个盒子相对移动。
绝对定位:

相对定位:

3.首位子节点
firstChild firstElementChild
lastChild lastElementChild
整两个获取子元素的方法有兼容性问题,(在使用时需要使用if语句进行判断)
oUl.firstChild.style.background ="red"; //ie7-ie8
oUl.firstElementChild.style.background = "red";//chrome ie9以上
因此,为了适用于多种浏览器,可以如下修改。
var oUl = document.getElementById("ull");
if (oUl.firstElementChild) {
oUl.firstElementChild.style.background = "red";//chrome ie9以上
}else{
oUl.firstChild.style.background ="red"; //ie7-ie8
}
///
其他子元素的操作如此类似。
day29—JavaScript中DOM的基础知识应用的更多相关文章
- javascript中DOM部分基础知识总结
1.DOM介绍 1.1 DOM概念 文档对象模型(Document Object Model),它定义了访问和处理HTML文档的标准方法.现在我们主要接触到的是HTML DOM. ...
- javascript中BOM部分基础知识总结
一.什么是BOM BOM(Browser Object Document)即浏览器对象模型. BOM提供了独立于内容 而与浏览器窗口进行交互的对象: 由于BOM主要用于管 ...
- JavaScript中BOM的基础知识总结
一.什么是BOM BOM(Browser Object Model)即浏览器对象模型. BOM提供了独立于内容 而与浏览器窗口进行交互的对象: 由于BOM主要用于管理窗口 ...
- JavaScript中数组的基础知识和相关方法
数组基础 数组是大多数语言里面最常见的一种数据结构,它是一个有序的值列表. 创建数组 1.创建字面量数组 let arr=[]; 2.创建构造函数数组 let arr=new Array(); 注 ...
- ASP.NET中的C#基础知识
ASP.NET中的C#基础知识 说明:asp.net作为一种开发框架现在已经广为应用,其开发的基础除了前端的html.css.JavaScript等后端最重要的语言支持还是C#,下面将主要用到的基础知 ...
- MySQL中索引的基础知识
本文是关于MySQL中索引的基础知识.主要讲了索引的意义与原理.创建与删除的操作.并未涉及到索引的数据结构.高性能策略等. 一.概述 1.索引的意义:用于提高数据库检索数据的效率,提高数据库性能. 数 ...
- javascript DOM 操作基础知识小结
经常用到javascript对dom,喜欢这方便的朋友也很多,要想更好的对dom进行操作,这些基础一定要知道的. DOM添加元素,使用节点属性 <!DOCTYPE html PUBLIC ...
- javascript中正则表达式的基础语法
× 目录 [1]定义 [2]特点 [3]元字符[4]转义字符[5]字符组[6]量词[7]括号[8]选择[9]断言[10]模式[11]优先级[12]局限性 前面的话 正则表达式在人们的印象中可能是一堆无 ...
- Javascript中DOM技术的的简单学习
第十四课DOM技术概述1:DOM概述 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节 ...
随机推荐
- 解决浏览器打开网页后提示“dns_probe_possible”的方法
使用浏览器浏览网页时偶尔会遇到无法上网且浏览器提示:DNS_PROBE_POSSIBLE 一般有三种情况会导致这样的故障: 1.网络协议出现故障,也就是常说的 DNS 设置问题 2.浏览器中设置问题, ...
- (4.23)SQL Server中的加密
转自:https://www.cnblogs.com/CareySon/archive/2012/04/01/SQL-SERVER-Encryption.html 简介 加密是指通过使用密钥或密码对数 ...
- RMAN备份与恢复 —— 参数文件还原
在RMAN用语中,“还原”与“恢复”具有不同的含义,还原(restore)是指访问先前生成的备份集,从中得到一个或多个对象,然后再磁盘上的某个位置还原这些对象.还原与恢复时分离的.恢复(re ...
- 你浏览器的书签栏还够用么? - 程序员学点xx 特辑
lluxury 运维开发时间 为什么会想到这个话题,是因为最近看到的一条广告:注册 xx 送2048GB资料.yann 暗自感慨:"都9012年了,还有人分享家里的祖传硬盘".2T ...
- asp.net中的<% %>,<%= %>,<%# %><%$ %>的使用
原文:https://www.cnblogs.com/Hackerman/p/3857630.html 首先我们来看一下<% %>的使用 在aspx的页面中只能使用服务器控件和一般的控件, ...
- 基于Vue JS, Webpack 以及Material Design的渐进式web应用 [Part 1]
基于Vue JS, Webpack 以及Material Design的渐进式web应用 [Part 1] 原文:基于Vue JS, Webpack 以及Material Design的渐进式web应 ...
- 1. AtomicInteger 、Unsafe 及 CAS方法的整理
本文摘自: https://blog.csdn.net/fanrenxiang/article/details/80623884 http://ifeve.com/sun-misc-unsafe/ h ...
- 下载-MS SQL Server 2005(大全版)含开发人员版、企业版、标准版【转】
中文名称:微软SQL Server 2005 英文名称:MS SQL Server 2005资源类型:ISO版本:开发人员版.企业版.标准版发行时间:2006年制作发行:微软公司地区:大陆语言:普通话 ...
- linux 服务器与客户端异常断开连接问题
服务器与客户端连接,客户端异常断掉之后服务器端口仍然被占用, 到最后是不是服务器端达到最大连接数就没法连接了?领导让我测试这种情况,我用自己的电脑当TCP Client,虚拟机当服务器,连接之后能正常 ...
- 2-基于6U VPX的双TMS320C6678+Xilinx FPGA K7 XC7K420T的图像信号处理板
基于6U VPX的双TMS320C6678+Xilinx FPGA K7 XC7K420T的图像信号处理板 综合图像处理硬件平台包括图像信号处理板2块,视频处理板1块,主控板1块,电源板1块,VPX背 ...
