【前端】HTML基础
前端
HTML:一个人
CSS:这个人的衣服
JS:这个人的行为

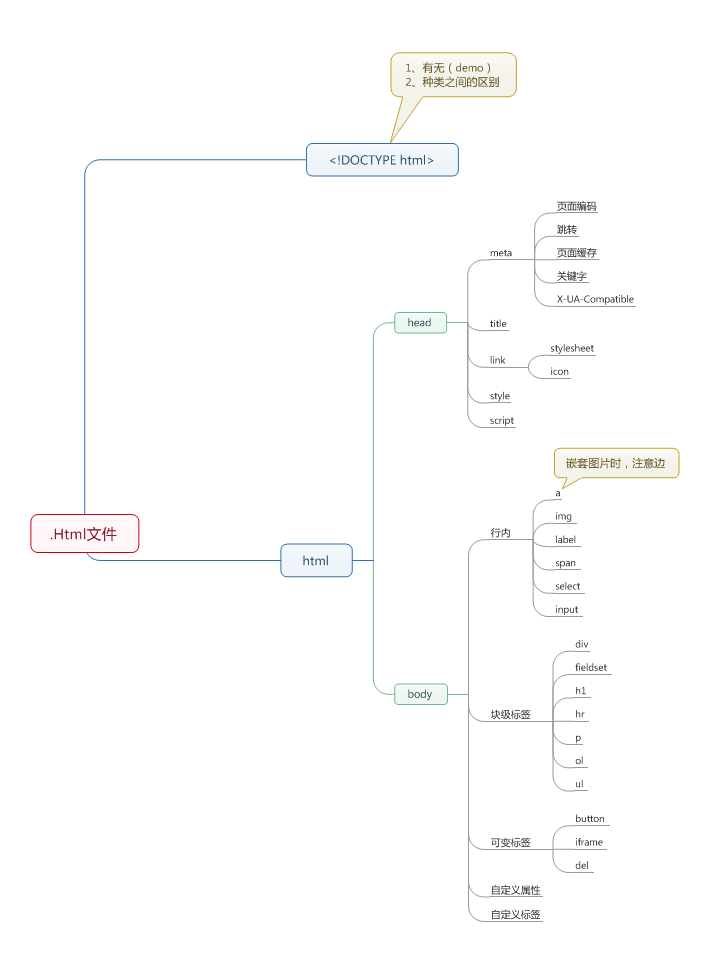
1 head标签
head相关标签
<!--html5-->
<!DOCTYPE html>
<html lang="en">
<head>
<!--head中写的东西有个特点 就是不会在页面中呈现-->
<!--字符集编码-->
<!--自闭合和标签:比如meta-->
<meta charset="UTF-8">
<!--标签中存在属性-->
<!--有标签自带属性和自定义属性两种-->
<!--打开页面1秒后刷新-->
<meta http-equiv="refresh" content="1">
<!--打开页面10秒后跳转到百度-->
<meta http-equiv="refresh" content="10;http://www.baidu.com">
<!--title是你浏览器tab的标签名-->
<!--主动闭合标签:比如title-->
<title>金牛座</title>
<!--title的图标-->
<!--rel代表告诉浏览器我要把link当做title的图标-->
<link rel="shortcut icon" href="http://ui.imdsx.cn/static/image/dsx_Small.jpg">
<!--引入css样式表-->
<link rel="stylesheet" href="xx.css">
<!--引入js或写js的-->
<script></script>
</head>
<body>
这里是body。
</body>
</html>
2 body标签
2.1 符号
 :字符之间增加空格,有几个空格就要几个 
<:左尖角号或小于号展示到页面
>:右尖角号或大于号展示到页面
2.2 body相关标签
- 行内标签/内联标签 如span
- 块级标签 如div
- 行内和块级转换 display: block 行内和块级之间进行准换的css 属性
- input标签 type属性 如text、password、button、submit、reset、radio、checkbox、file
- select下拉框
- table表格
<!DOCTYPE html> 2 <html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <!--<p>段落标签-->
<!--<br>换行标签-->
<p>年轻,就是拿来折腾的。<br>
让自己具备独立生活的能力,具备一技之长的资本,是需要无数个夜晚的静思,无数寂寞时光的堆积而成的。</p>
<!--标题标签-->
<h1>标题标签</h1>
<h2>标题标签</h2>
<h3>标题标签</h3>
<h4>标题标签</h4>
<h5>标题标签</h5>
<h6>标题标签</h6> <!--div是块级标签-->
<!--块级标签无论自己有多大,都占满一整行-->
<!--伪白板标签-->
<div>水电费</div> <!--span行内标签 或叫 内联标签-->
<!--行内自己有多大 就占多大-->
<!--白板标签 没有附着任何css样式的就叫做白板标签-->
<span>水电费</span>
<span>水电费</span> <!--文本框 默认是text 文本框-->
<!--name属性是跟后端交互的key;value属性是跟后端交互的值-->
<!--{"username":"houayfan","passwd":"123456"}-->
<input type="text" placeholder="请输入用户名" value="admin" name="username">
<!--<!–passwd 密文–>-->
<input type="password" placeholder="请输入密码" name="passwd">
<!--radio 单选-->
<span>男</span><input type="radio" name="sex">
<span>女</span><input type="radio" name="sex">
<!--check box 多选框-->
<span>奔驰</span><input type="checkbox" checked="checked">
<span>宝马</span><input type="checkbox" name='c' value='1'>
<!--上传文件-->
<input type="file"> <!--表单标签-->
<form action="http://www.baidu.com" method="post">
<div>
<span>用户名:</span>
<input type="text" placeholder="请输入用户名">
</div>
<div>
<span>密   码:</span>
<input type="text" placeholder="请输入密码">
</div> <div>
<!--button如果想要有操作 只能通过js绑定事件来做-->
<input type="button" value="登录">
<!--submit按钮如果和form表单连用则会直接触发请求-->
<input type="submit" value="注册">
<!--当reset和form表单连用时,会触发重置操作-->
<input type="reset">
</div>
</form> <!--label扩展input的可点击范围-->
<label for="i1">用户名</label>
<input id="i1" type="text" placeholder="请输入密码">
<!--复文本标签-->
<textarea>金牛座复文本标签</textarea> <!--下拉框标签-->
<select name="s1">
<option value="1">中秋</option>
<option value="2">国庆</option>
<option selected="selected">都过不上</option>
</select> <!--optgroup标签将相关选项组合在一起-->
<select>
<optgroup label="黑龙江">
<option>请选择城市</option>
<option>哈尔滨</option>
<option>牡丹江</option>
</optgroup>
<optgroup label="河北">
<option>石家庄</option>
<option>秦皇岛</option>
</optgroup>
</select> <!--超链接标签-->
<a href="http://www.baidu.com">跳转到百度</a>
<!--图片标签-->
<img src="http://ui.imdsx.cn/static/image/dsx_Smal1l.jpg" alt="图片加载失败战士的文案" title="鼠标悬浮显示的文案"> <!--列表 点的列表-->
<ul>
<li>第一列</li>
<li>第二列</li>
</ul>
<!--数字的列表-->
<ol>
<li>第一列</li>
<li>第二列</li>
</ol> <!--表格:tr 元素定义表格行,th 元素定义表头、即表头中的列,td 元素定义表格单元。-->
<!-- thead 表头应该与 tbody 和 tfoot 页脚结合起来使用 -->
<!-- border边框宽度多少像素 -->
<table border="1">
<thead>
<tr>
<th>id</th>
<th>请求方式</th>
<th>请求参数</th>
<!-- colspan单元格横跨几列 -->
<th colspan="2">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<!-- rowspan单元格横跨的行数 -->
<td rowspan="4">post</td>
<td>{'a':'b'}</td>
<td>修改</td>
<td>执行</td>
</tr>
<tr>
<td>1</td>
<td>{'a':'b'}</td>
<td>修改</td>
<td>执行</td>
</tr>
<tr>
<td>1</td>
<td>{'a':'b'}</td>
<td>修改</td>
<td>执行</td>
</tr>
<tr>
<td>1</td>
<td>{'a':'b'}</td>
<td>修改</td>
<td>执行</td>
</tr>
</tbody>
</table>
</body>
</html>
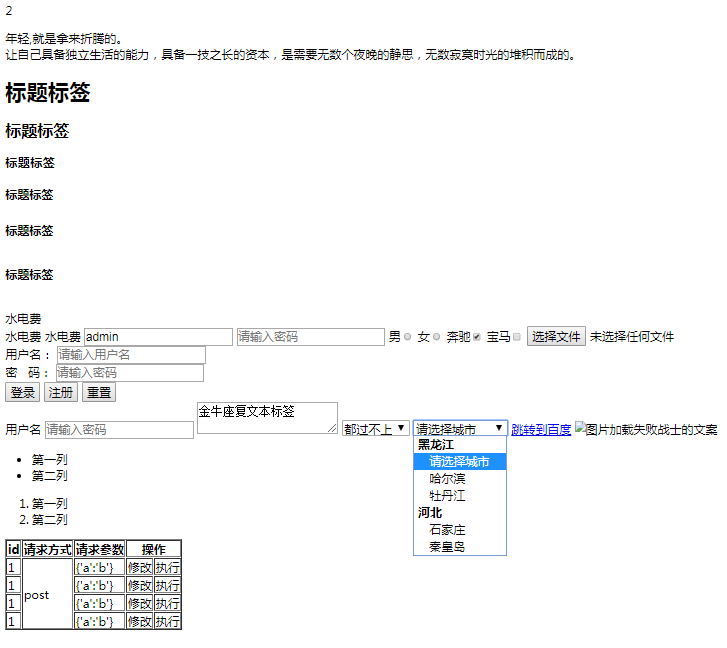
页面展示:

【前端】HTML基础的更多相关文章
- Web前端开发基础 第一天(Html和CSS)
学习web前端开发基础技术需要掌握:HTML.CSS.JavaScript语言.下面我们就来了解下这三门技术都是用来实现什么的: 1. HTML是网页内容的载体.内容就是网页制作者放在页面上想要让用户 ...
- 网络统计学与web前端开发基础技术
网络统计学与web前端开发基础技术 学习web前端开发基础技术(网页设计)需要了解:HTML.CSS.JavaScript三种语言.下面我们就来了解一下这三门技术在网页设计中的用途: HTML是网页内 ...
- 前端总结·基础篇·CSS(一)布局
目录 这是<前端总结·基础篇·CSS>系列的第一篇,主要总结一下布局的基础知识. 一.显示(display) 1.1 盒模型(box-model) 1.2 行内元素(inline) &am ...
- 前端总结·基础篇·CSS(二)视觉
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·CSS(四)兼容 目录 一.动画(animation)(IE ...
- 前端总结·基础篇·CSS(三)补充
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 目录 一.移动端 1.1 视口(viewport) 1.2 媒体查询(medi ...
- 前端总结·基础篇·JS(一)五大数据类型之字符串(String)
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(二)补充 前端总结·基础篇·JS(一)五大数据类型之字符串(String) 目录 这是& ...
- 前端总结·基础篇·JS(二)数组深拷贝、去重以及字符串反序和数组(Array)
目录 这是<前端总结·基础篇·JS>系列的第二篇,主要总结一下JS数组的使用.技巧以及常用方法. 一.数组使用 1.1 定义数组 1.2 使用数组 1.3 类型检测 二.常用技巧 2.1 ...
- 前端总结·基础篇·JS(三)arguments、callee、call、apply、bind及函数封装和构造函数
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- 前端总结·基础篇·JS(四)异步请求及跨域方案
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- Web前端-Ajax基础技术(下)
Web前端-Ajax基础技术(下) 你要明白ajax是什么,怎么使用? ajax,web程序是将信息放入公共的服务器,让所有网络用户可以通过浏览器进行访问. 浏览器发送请求,获取服务器的数据: 地址栏 ...
随机推荐
- 八:flask-重定向示例
现象:访问地址a,跳转到地址b,在flask中,使用redirect()来进行重定向 永久性重定向:301,多用于旧网址被废弃了,需要跳转到新网址访问 例如请求www.jingdong.com,会自动 ...
- windows 使用Docker Desktop 使用国内镜像
===新增一些比较给力的镜像=== 1.中科大镜像加速地址 https://docker.mirrors.ustc.edu.cn 2.阿里云镜像服务 ========= 原本在配置项中添加了:国内镜像 ...
- SSLPinning简介,使用Xposed+JustTrustMe来突破SSL Pinning
0x00 前面 如果你是一干Web安全的,当你在测试目前大多数的手机APP应用程序时,你一定遇到过burpsuite无法抓到数据包的情况,开始你以为只是https的问题,但是当你使用了burpsuit ...
- 在Vue文件中引入外部URL链接
前言:最近做一个vueNuxt的项,没有index.html 也没有main.js项目需要引入一些外部的包,没什么技术含量只是一种思路 在vue生命钩子函数中动态创建JavaScript标签追加到HT ...
- 【Linux开发】【Qt开发】交叉编译器 arm-linux-gnueabi 和 arm-linux-gnueabihf 的区别
一. 什么是ABI和EABI1) ABI: 二进制应用程序接口(Application Binary Interface (ABI) for the ARM Architecture)在计算机中,应用 ...
- [Git] 025 标签命令
0. 前言 小时候看<剑花-烟雨-江南>,惊讶于那个多重身份的"小侯爷" 后来发现,现实中拥有比小侯爷更多身份的人多如牛毛 其实,在 "Git" 中 ...
- 关于Java多线程的一些面试问题
1.ArrayList和Vecoter区别? Array和ArrayList的异同点一.Array和ArrayList的区别#1. Array类型的变量在声明的同时必须进行实例化(至少得初始化数组的大 ...
- HNUSTOJ-1253 Babelfish(字典树)
1253: Problem C: Babelfish 时间限制: 1 Sec 内存限制: 128 MB提交: 14 解决: 3[提交][状态][讨论版] 题目描述 Problem C: Babel ...
- [51Nod1623] 完美消除
link $solution:$ 首先我们可以发现一个结论,对于一个数 $x$ ,它的最低修改次数为它每位与前去中是否都比此位上的数大,有则答案 $-1$ .因为若有小数则没有办法将其答案贡献变低. ...
- MySql+EF+CodeFirst
ef+mssql详细是许多.net程序员的标配.作为一个程序员当然不能只会mssql这一个数据库,今天简单聊聊ef+mysql.推荐新人阅读. 1]首先创建一个mvc项目,如图: 创建完毕之后再nug ...
