《ArcGIS Runtime SDK for .NET开发笔记》--三维功能
介绍
在ArcGIS Runtim SDK for .NET 10.2.6中,新添加了三维地图功能。在ArcGIS中,我们将三维地图称为Scene(场景),所以在Runtime SDK SDK for .NET中提供SceneView和Scene控件来显示三维数据,类似于在二维地图中的MapView和Map控件。而且在三维场景中能实现大多数二维地图下的功能。
显示场景
场景的显示由位置和观察者(observer)的属性决定,同过Canera这个类实现。下面的camera(相机)的特征用于显示三维的场景。
–Location,表示相机在表面上的位置(x,y坐标)
–Heading表示相机水平的朝向角度
–Pitch表示相机镜头与垂直线的角度
–Evevation表示高程(z) 
ps:实际在camera.Location中可以设置z。
加载地图
在三维场景中可以加载二维的地图,三维的模型以及高程数据。 

在xaml中添加加载地图代码:
<esri:Scene x:Name="scene1">
<esri:Scene.Surface>
<esri:ServiceElevationSource ServiceUri="http://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer" IsEnabled="True" ID="elevationLayer" />
</esri:Scene.Surface>
<esri:ArcGISTiledMapServiceLayer x:Name="TiledMap1" ServiceUri="http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer"/>
<esri:SceneLayer ServiceUri="http://scene.arcgis.com/arcgis/rest/services/Hosted/Buildings_Philadephia/SceneServer/layers/0"/>
</esri:Scene>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
在场景中显示图形
添加图形
图形可以添加到Scene的GraphicsLayer,或者SceneView的GraphicsOverlay。每个图形有一个几何,一系列属性和渲染需要的符号。下面的例子展示创建一个点图形,并设置几何和符号,最后添加到SceneView的GraphicsOverlay。 
public MainWindow()
{
InitializeComponent();
// create a new point (MapPoint); pass x, y, and z coordinates in the constructor
var newPoint = new MapPoint(-117.334, 34.55, 6000);
// create a red "X" marker symbol
var xMarkerSym = new SimpleMarkerSymbol();
xMarkerSym.Color = Colors.Red;
xMarkerSym.Size = 34;
xMarkerSym.Style = SimpleMarkerStyle.X;
// create a new graphic; assign the point and the symbol in the constructor
var graphic = new Graphic(newPoint, xMarkerSym);
// get a graphics overlay in the scene view and add the graphic
var overlay = MySceneView.GraphicsOverlays["MyGraphicsOverlay"];
overlay.Graphics.Add(graphic);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
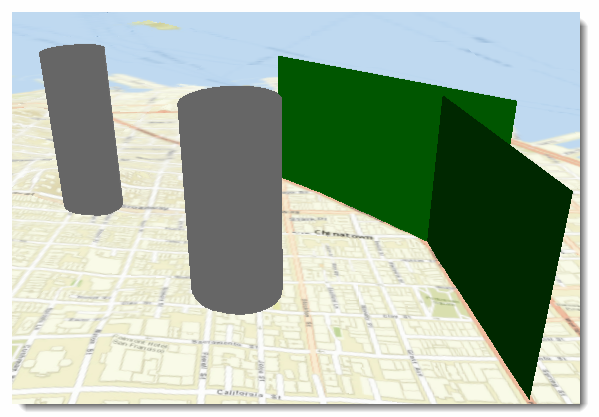
渲染
渲染决定了图层上图形的样式。渲染器可以使用单一的符号来渲染所有的要素,或者使用含有逻辑的方式来定义不同属性的要素。 
<esri:GraphicsLayer ID="GraphicsLayer" >
<esri:GraphicsLayer.Renderer>
<esri:SimpleRenderer>
<esri:SimpleRenderer.Symbol>
<esri:SphereMarkerSymbol Color="#FFFF99" Radius="1000" AnchorPosition="Top" />
</esri:SimpleRenderer.Symbol>
</esri:SimpleRenderer>
</esri:GraphicsLayer.Renderer>
</esri:GraphicsLayer>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
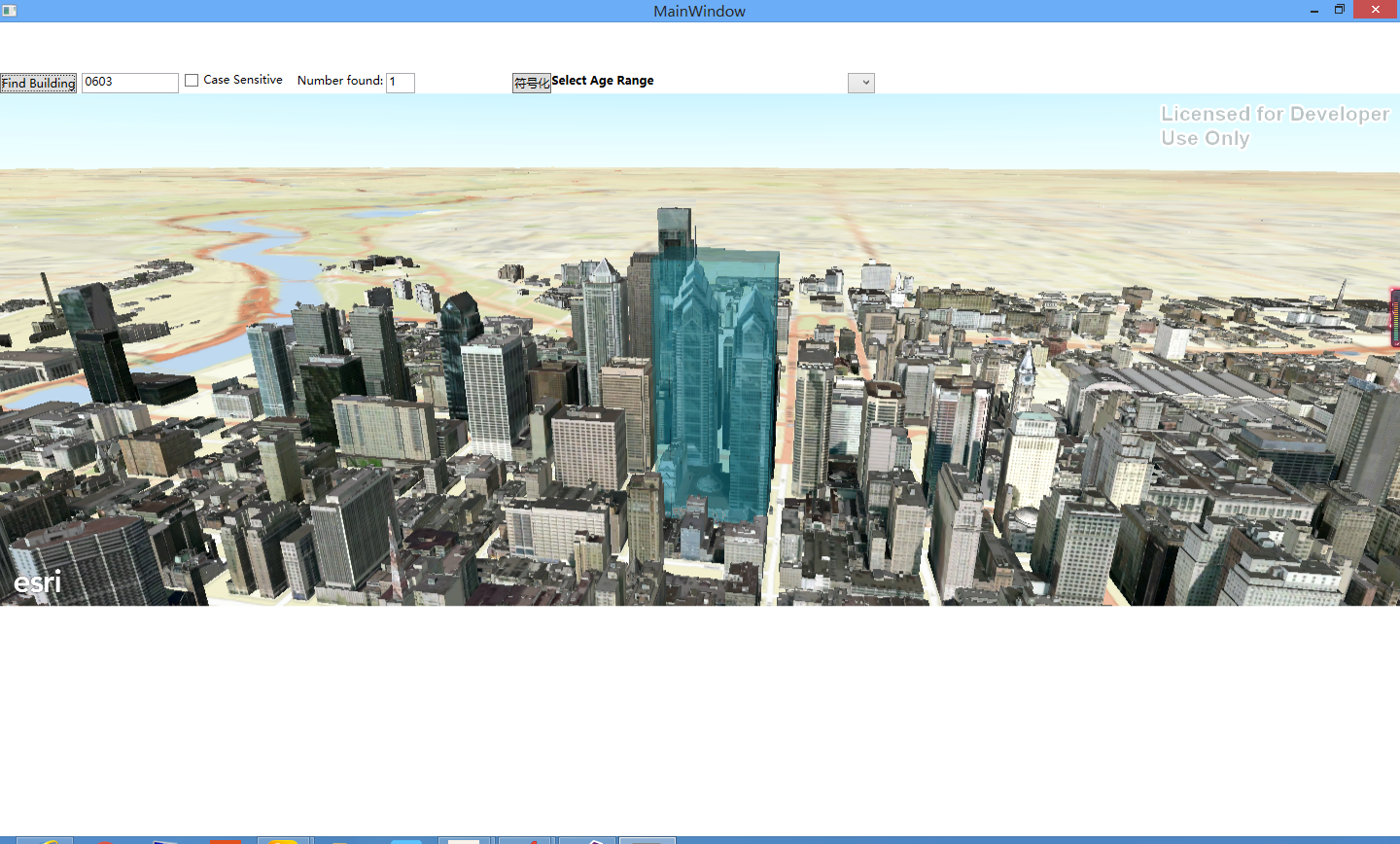
查询功能
在Runtime SDK for .NET中虽然不直接支持对三维模型的查询,但是我们可以通过将二维要素符号化后实现对三维属性的查询和三维建筑的高亮显示。 
查询代码
Esri.ArcGISRuntime.Layers.GraphicsLayer myGraphicsLayer = (Esri.ArcGISRuntime.Layers.GraphicsLayer)scene1.Layers["myGraphicsLayer"];
if(myGraphicsLayer!=null)
myGraphicsLayer.Graphics.Clear();
Uri myUri = new Uri("http://localhost:6080/arcgis/rest/services/Feature_Philadelphia/MapServer");
FindParameters myFinfParameters = new FindParameters();
myFinfParameters.SearchText = "philly_"+TextBox1.Text+".flt";
List<int> myLayerIds = new List<int>();
myLayerIds.Add(0);
myFinfParameters.LayerIDs = myLayerIds;
if (CheckBox1.IsChecked == true)
{
myFinfParameters.Contains = false;
}
else
{
myFinfParameters.Contains = true;
}
List<string> mySearchFields = new List<string>();
mySearchFields.Add("Name");
myFinfParameters.SearchFields = mySearchFields;
FindTask myFindTask = new FindTask(myUri);
FindResult myFindResult = await myFindTask.ExecuteAsync(myFinfParameters);
IReadOnlyList<FindItem> myFindItems = myFindResult.Results;
TextBox2.Text = myFindItems.Count.ToString();
myGraphicsLayer = (GraphicsLayer)scene1.Layers["myGraphicsLayer"];
var states = new GraphicCollection();
foreach(FindItem oneFindItem in myFindItems)
{
states.Add(new Graphic(oneFindItem.Feature.Geometry, oneFindItem.Feature.Attributes));
MapPoint mylocation = new MapPoint(oneFindItem.Feature.Geometry.Extent.GetCenter().X, oneFindItem.Feature.Geometry.Extent.GetCenter().Y-2000,370, oneFindItem.Feature.Geometry.Extent.GetCenter().SpatialReference);
var viewpoint1 = new Camera( mylocation,0,73.16171159612496);
await MySceneView.SetViewAsync(viewpoint1, 4, true);
}
await MySceneView.LayersLoadedAsync();
var statesOverlay = MySceneView.GraphicsOverlays["statesOverLayer"];
statesOverlay.GraphicsSource = states;- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
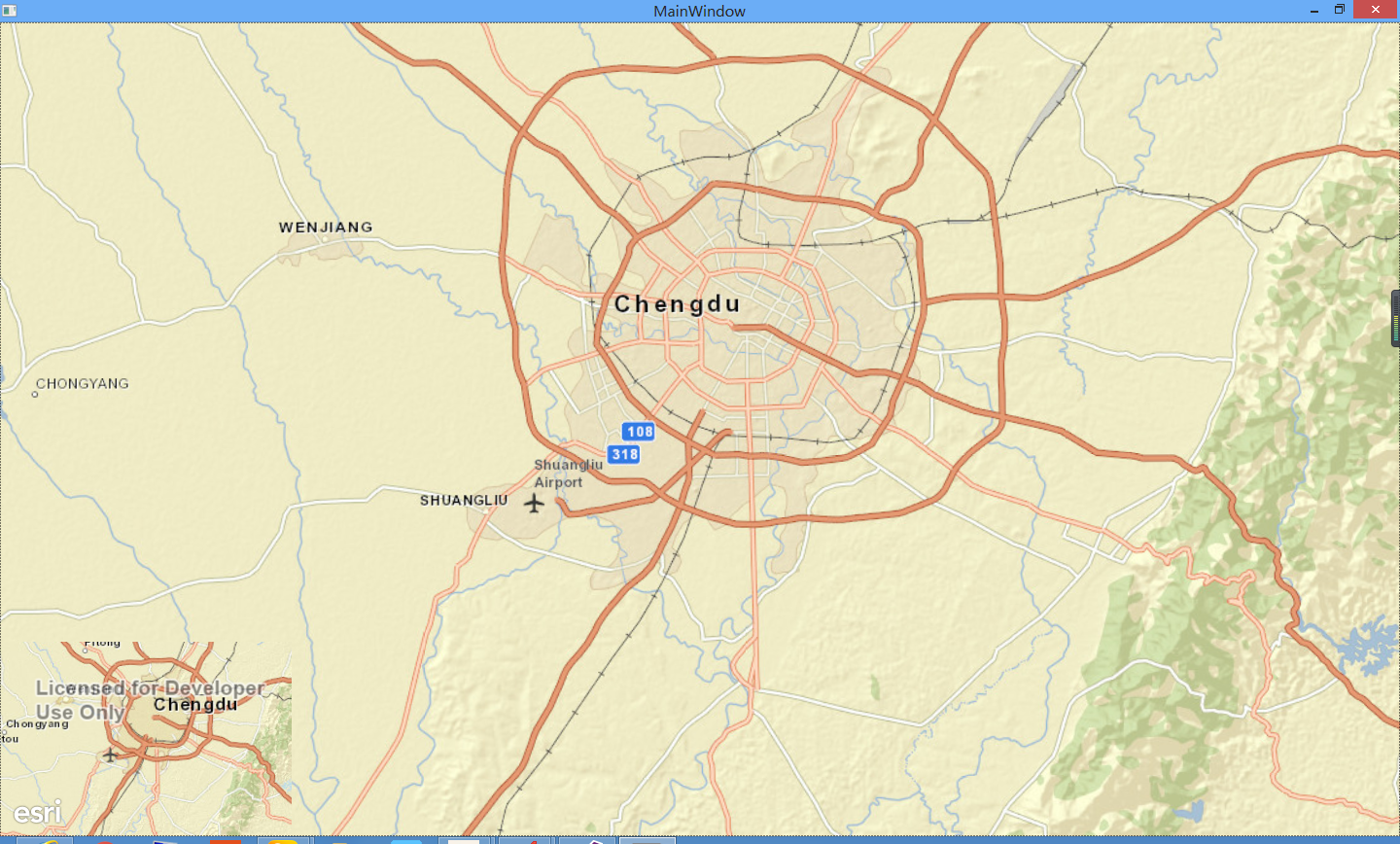
二三维联动
在ArcGIS Runtime SDK for .NET中,在一个窗体中可以添加两个视图,这里我添加了一个SceneView和 一个MapView实现二三维的联动。 
我们可以通过地图控件的SpatialReferenceChanged来监控地图的变化。
private async void MySceneView1_CameraChanged(object sender, EventArgs e)
{
var currentViewpoint = MySceneView1.GetCurrentViewpoint(ViewpointType.BoundingGeometry);
MyMapView1.SetViewAsync(currentViewpoint);
}
private async void MyMapView1_ExtentChanged(object sender, System.EventArgs e)
{
var viewpoint1 = MyMapView1.GetCurrentViewpoint(ViewpointType.BoundingGeometry);
await MySceneView1.SetViewAsync(viewpoint1);
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
三维符号的属性查询
同二维的符号一样三维的符号的属性也可以进行查询。下面是获取的美国各州不同年龄段人口的数量。我们可以用三维的符号将人口数直观的表现出来。还可以点击符号,显示出这是哪个州,这个年龄段的人口的数量。例如:图中显示是阿拉斯加州,5-17岁的人口是143126。 
属性查询代码
GraphicsOverlay myGraphicsOverlay = MySceneView.GraphicsOverlays["statesOverlay"];
myGraphicsOverlay.ClearSelection();
Graphic myGraphic = await myGraphicsOverlay.HitTestAsync(MySceneView, e.Position);
if (myGraphic != null)
{
myGraphic.IsSelected = true;
IDictionary<string, object> myAttributes = myGraphic.Attributes;
StringBuilder myStringBuilder = new System.Text.StringBuilder();
foreach (var oneAttribute in myAttributes)
{
if (statisticsComboBox.Text.ToString() == oneAttribute.Key.ToString() || oneAttribute.Key.ToString() == "STATE_NAME")
myStringBuilder.AppendLine(oneAttribute.Key.ToString() + ": " + oneAttribute.Value.ToString());
}
MessageBox.Show(myStringBuilder.ToString());
}《ArcGIS Runtime SDK for .NET开发笔记》--三维功能的更多相关文章
- 《ArcGIS Runtime SDK for Android开发笔记》
开发笔记之基础教程 ArcGIS Runtime SDK for Android 各版本下载地址 <ArcGIS Runtime SDK for Android开发笔记>——(1).And ...
- 《ArcGIS Runtime SDK for Android开发笔记》——离在线一体化技术:概述
1.前言 数据生产和数据展示是常见的两大专业级移动GIS应用场景,这里我们针对数据生产环节的ArcGIS的离在线一体化技术给大家做一个基本的介绍和梳理. 使用ArcGIS离在线一体化技术首先需要以下基 ...
- 《ArcGIS Runtime SDK for Android开发笔记》——离在线一体化技术:离线矢量数据同步
1.前言 上一篇文章中我们实现了离线要素的编辑操作,这一篇中主要介绍离在线一体化技术中最后一个环节离线数据的同步功能,通过对数据的上传,服务器端的版本化管理,实现数据生产管理的整个流程. 转载请注明出 ...
- 《ArcGIS Runtime SDK for Android开发笔记》——(7)、示例代码arcgis-runtime-samples-android的使用
1.前言 学习ArcGIS Runtime SDK开发,其实最推荐的学习方式是直接看官方的教程.示例代码和帮助文档,因为官方的示例一般来说都是目前技术最新,也是最详尽的.对于ArcGIS Runtim ...
- 《ArcGIS Runtime SDK for Android开发笔记》——(5)、基于Android Studio构建ArcGIS Android开发环境(离线部署)(转)
1.前言 在上一篇的内容里我们介绍了基于Android Studio构建ArcGIS Runtime SDK for Android开发环境的基本流程,流程中我们采用的是基于Gradle的构建方式,在 ...
- 《ArcGIS Runtime SDK for Android开发笔记》——(6)、基于Android Studio的ArcGIS Android工程结构解析
1.前言 Android Studio 是第一个Google官方的 Android 开发环境.其他工具,例如 Eclipse,在 Android Studio 发布之前已经有了大规模的使用.为了帮助开 ...
- 《ArcGIS Runtime SDK for Android开发笔记》——(9)、空间数据的容器-地图MapView
1.前言 在上一篇内容里介绍了 关于ArcGIS Android开发的未来(“Quartz”版Beta)相关内容,期间也提到了关于API接口的重构,开发思路的调整,根据2015UC资料也可以知道新版预 ...
- 《ArcGIS Runtime SDK for Android开发笔记》——(8)、关于ArcGIS Android开发的未来(“Quartz”版Beta)
1.前言 今天再一次在官网看到了ArcGIS Runtime SDK for Android下一个版本“Quartz”版的更新资料,它将是一个非常重要的更新,包括API接口的重构和开发思路的调整.具体 ...
- 《ArcGIS Runtime SDK for Android开发笔记》——(4)、基于Android Studio构建ArcGIS Android开发环境
1.前言 2015年1月15日,发布ArcGIS Runtime SDK for Android v10.2.5版本.从该版本开始默认支持android studio开发环境,示例代码的默认开发环境也 ...
随机推荐
- kvm动态修改内存和cpu
https://www.cnblogs.com/nmap/p/6369180.html
- [CSP-S模拟测试]:y(DP+bitset)
题目背景 $\frac{1}{4}$遇到了一道水题,叕完全不会做,于是去请教小$D$.小$D$懒得理$\frac{1}{4}$,直接就离开了.于是,$\frac{1}{4}$只好来问你,这道题是这样的 ...
- vue-cli2.X环境搭建
1.先安装nodejs环境https://npm.taobao.org/mirrors/node (选择版本) 下一步 下一步 默认安装就行 2.检查node和npm的是否成功安装node -v np ...
- python中的单例模式及其实现
单例模式(Singleton Pattern)是一种常用的软件设计模式,该模式的主要目的是确保某一个类只有一个实例存在. 当你希望在整个系统中,某个类只能出现一个实例时,单例对象就能派上用场. 比如, ...
- 讨论Spring整合Mybatis时一级缓存失效得问题
问题 1.学习测试时发现了一级缓存并没有生效,先看案例: setting配置: <settings> <!-- (1) 提供可控制Mybatis框架运行行为的属性信息 --> ...
- 阿里云使用ssl免费证书
购买免费证书 购买之后 申请证书 该域名必须添加一条TXT记录 根据提示添加记录 下载证书 我用的nginx做的映射,所以下载nginx nginx安装自行百度 将下载的文件解压到nginx目录下(创 ...
- VS2017/VS2019 git Authentication failed for "XXXXXXXXXx"
解决办法: 控制面板,凭证管理==>删掉 对应代码仓库地址的凭证.删掉,是删掉.因为我更新了还是没有用.
- 嵌入式C语言3.2 关键字---自定义数据类型
1. struct 结构体 基本语法 struct myabc{ unsigned int a; unsigned int b; unsigned int c; unsigned int d; } 调 ...
- 安装vue开发环境→安装淘宝镜像的时候报错
问题: npm WARN deprecated socks@1.1.10: If using 2.x branch, please upgrade to at least 2.1.6 to avoid ...
- 使用phpexcel导入excel文件种的时期数据时数据导入格式
在使用phpexcel导入类似于 YYYY-MM-DD HH:ii:ss格式的数据时,导入成功以后会发现导入的数据其实是类似于42085.746516204格式的数据( excel在存储时间类型的数据 ...
