基于jquery和bootstrap的下拉框左右选择功能

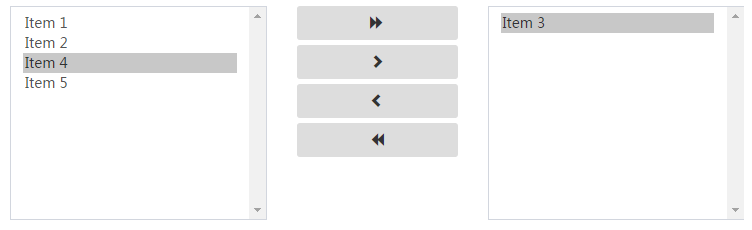
实现如图选择的功能,可以用基于bootstrap的样式,结合jquery事件:
<div class="row">
<div class="col-xs-3">
<select name="from" id="select1" class="form-control" size="10">
<option value="1">Item 1</option>
<option value="2">Item 2</option>
<option value="3">Item 3</option>
<option value="4">Item 4</option>
<option value="5">Item 5</option>
</select>
</div> <div class="col-xs-2">
<button type="button" id="rightAll" class="btn btn-block"><i class="glyphicon glyphicon-forward"></i></button>
<button type="button" id="rightSelected" class="btn btn-block"><i class="glyphicon glyphicon-chevron-right"></i></button>
<button type="button" id="leftSelected" class="btn btn-block"><i class="glyphicon glyphicon-chevron-left"></i></button>
<button type="button" id="leftAll" class="btn btn-block"><i class="glyphicon glyphicon-backward"></i></button>
</div> <div class="col-xs-3">
<select name="to" id="select2" class="form-control" size="10"></select>
</div>
</div>
function select_init() {
//将左边所有选项添加到右边
$('#rightAll').click(function() {
$('#select1 option').appendTo('#select2');
})
//将左边选中的选项添加到右边
$('#rightSelected').click(function() {
$('#select1 option:selected').appendTo('#select2');
})
//将右边所有选项添加到左边
$('#leftAll').click(function() {
console.log("点击右边")
$('#select2 option').appendTo('#select1');
})
//将左边选中的选项添加到右边
$('#leftSelected').click(function() {
$('#select2 option:selected').appendTo('#select1');
})
//双击左边选项直接添加到右边的效果
$('#select1').dblclick(function(event) {
$("option:selected",this).appendTo('#select2')
});
//双击右边选项直接添加到左边的效果
$('#select2').dblclick(function(event) {
$("option:selected",this).appendTo('#select1')
});
}
这样就可以简单实现想要的效果啦!
基于jquery和bootstrap的下拉框左右选择功能的更多相关文章
- Dropdown.js基于jQuery开发的轻量级下拉框插件
Dropdown.js 前言 在SPA(Single Page Application)盛行的时代,jQuery插件的轮子正在减少,由于我厂有需求而开发了这个插件.如果觉得本文对您有帮助,请给个赞,以 ...
- 一款基于jQuery的联动Select下拉框
今天我们要来分享一款很实用的jQuery插件,它是一个基于jQuery多级联动的省市地区Select下拉框,并且值得一提的是,这款联动下拉框是经过自定义美化过的,外观比浏览器自带的要漂亮许多.另外,这 ...
- 基于Bootstrap的下拉框插件bootstrap-select
写在前面: 在这次的项目中,没有再使用liger-ui做为前端框架了,改为了Bootstrap,这次也好接触下新的技术,在学习的过程中发现,Bootstrap的一些组件基本都是采用class的形式,就 ...
- jQuery自定义漂亮的下拉框插件8种效果演示
原始的下拉框不好看这里推荐一个jQuery自定义漂亮的下拉框插件8种效果演示 在线预览 下载地址 实例代码 <!DOCTYPE html> <html lang="en&q ...
- 基于jQuery的input输入框下拉提示层(自动邮箱后缀名)
基于jQuery的input输入框下拉提示层,方便用户输入邮箱时的提示信息,需要的朋友可以参考下 效果图 // JavaScript Document (function($){ $.fn ...
- jquery选中将select下拉框中一项后赋值给text文本框
jquery选中将select下拉框中一项后赋值给text文本框,出现无法将第一个下拉框的value赋值给文本框 因为select默认选中第一项..在选择第一项时,便导致无法激发onchange事件. ...
- jquery+html三级联动下拉框
jquery+html三级联动下拉框及详情页面加载时的select初始化问题 html写的三个下拉框,如下: <select name="ddlQYWZYJ" id=&q ...
- 基于jquery封装的颜色下拉选择框
应同事要求,花了半个小时,写了一个简单的选择颜色的下拉框控件,可以控制输入框指示结果颜色 也贴出来,说不定哪天有用 if (typeof jQuery === 'undefined') { throw ...
- 自制jquery可编辑的下拉框
昨天看到QQ登录的时候,可以选择以前登录过的账户,这个东西也可以在网站登录的时候用到,所以我就想做一个这样的插件:在网上查了很多,没有找到合适自己的,所以决定自动制作一个. 原理就是一个textbox ...
随机推荐
- vue循环渲染变量类样式
由于需求的需要,将五种不同的颜色样式通过v-for进行遍历渲染,所以我这里采用绑定类函数进行判断方式.代码: 效果: 灵感来自:https://www.jianshu.com/p/33e181be3d ...
- __int128使用
输入输出模板: __int128无法使用cin和cout进行输入输出,所以只能自己写一个输入输出的模板: #include <bits/stdc++.h> using namespace ...
- 【原】通过npm script运行webpack的原理
原理:在项目中,局部安装依赖,依赖如果有创建命令的情况下会在node_modules/.bin目录创建软链接,pack.json默认读取到.bin下的命令. 如有理解不对,请各位大神纠正
- MySQL常用的一些语句,索引,字段等
1.库相关:建库:character set:指定编码COLLATE:排序规则 utf8mb4_general_ci 大小写不敏感CREATE DATABASE `test_db` default c ...
- selenium2-java 浏览器不同窗口切换
1,获取浏览器的单个窗口: String parentWindowid = driver.getWindowHandle(); System.out.println( ...
- 基础复习之HTML (doctype、标签语义化)
这段时间找实习看的眼花缭乱的,然后也被拒得落花流水,啊哈哈-还是写博客好玩儿-嘿嘿,下面正题 一.doctype 标准模式 (Full Standards Mode) 接近标准模式 (Almost S ...
- Reciting(third)
It is subtly demonstrate in the portrayal that a teacher is teaching mathmatics in a certain class ...
- pytorch与numpy中的通道交换问题
pytorch网络输入图像的格式为(C, H, W),而numpy中的图像的shape为(H,W,C) 所以一般需要变换通道,将numpy中的shape变换为torch中的shape. 方法如下: # ...
- 配置静态IP时候route没有设置的GATEWAY问题
今天在想把虚拟机里RHEL6.5设置成静态IP来着 在 /etc/sysconfig/betwork-scripts/ifcfg-eth0 文件中将"GATEWAY"拼写成了&qu ...
- 使用批处理发布 QT 的程序
1. 将 QT Creator 生成的 exe 文件拷贝到一个目录中 :C:\Users\zyy\Desktop\qtrelease 2.新建 bat 文件:qt.bat . 编辑文件,注意替换 QT ...
