vue-cli3.0使用及部分配置详解

1.检测安装
vue-V
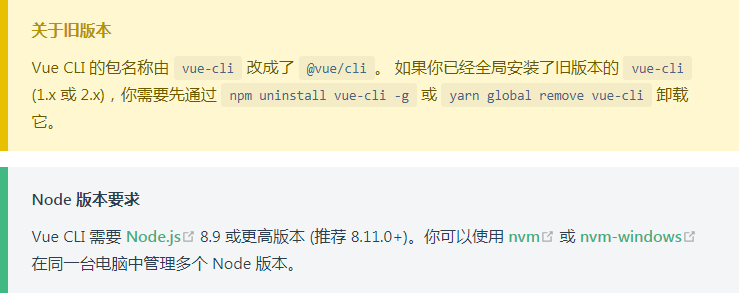
2.创建项目命令:(官网)

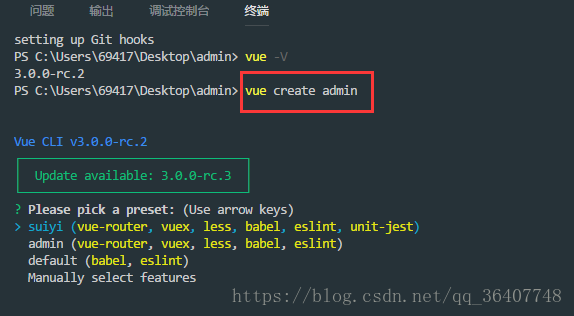
3.简单的配置信息

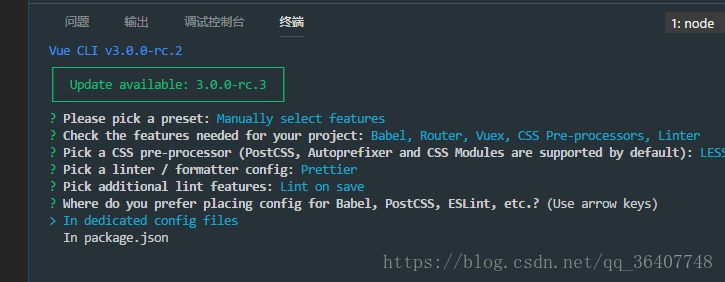
这里如果你是第一次用3.0版本的话,是没有前两个的,而只有最后两个,这里是
让你选的,第一个是默认配置,一般选第二个,自己配置,这里选择最后一个。-------------------------------------------------------------(文字对应上面图片)

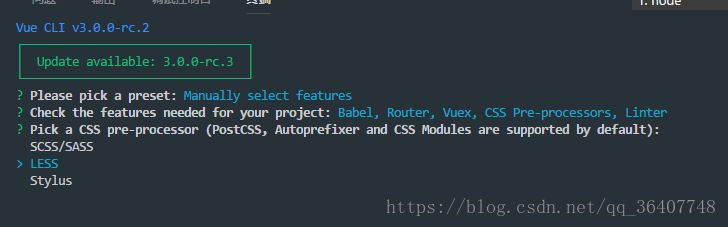
在选择功能后,会询问更细节的配置,
TypeScript:
是否使用class风格的组件语法:Use class-style component syntax?
是否使用babel做转义:Use Babel alongside TypeScript for auto-detected polyfills?
CSS Pre-processors:
选择CSS 预处理类型:Pick a CSS pre-processor
Linter / Formatter
选择Linter / Formatter规范类型:Pick a linter / formatter config
选择lint方式,保存时检查/提交时检查:Pick additional lint features
Testing
选择Unit测试方式
选择E2E测试方式
-----------------------------------------------------------------------------------------------------------------------(文字对应上面图片)

下一步之后问询问你安装哪一种 CSS 预处理语言,你随意选择,我是一直用的less 。-------------------------------------------------------(文字对应上面图片)

上面这个是问你选择哪个自动化代码格式化检测,配合vscode编辑器的
Prettier - Code formatter插件,我选的随后一个。 -------------------------------------------(文字对应上面图片)

这里第一个选项是问你是否保存刚才的配置,选择确定后你下次再创建新项目,就有你以前选择的配置了,不用重新再配置一遍了。 ----------------------------------------------(文字对应上面图片)

上边这俩意思问你像,babel,postcss,eslint这些配置文件放哪?
第一个是:放独立文件放置
第二个是:放package.json里
这里推荐放单独配置文件,选第一个。 ----------------------------------------------(文字对应上面图片).

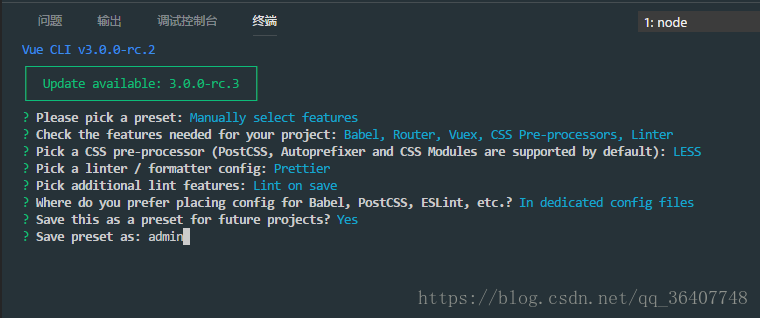
上边倒数第二行问你是否将以上这些将此保存为未来项目的预配置吗?
最后一个是描述项目,你随意选择,点击确定就开始下载模板了。 -----------------------------------(文字对应上面图片)
vue-cli3.0使用及部分配置详解的更多相关文章
- 编译安装zabbix 3.0及分开部署配置详解
实验系统:CentOS 6.6_x86_64 实验前提:提前准备好编译环境,防火墙和selinux都关闭 实验说明:本实验共有4台主机,IP及角色分配如拓扑 下载地址:试验中用到mariadb软件的下 ...
- (转)struts2.0配置文件、常量配置详解
一.配置: 在struts2中配置常量的方式有三种: 在struts.xml文件中配置 在web.xml文件中配置 在sturts.propreties文件中配置 1.之所以使用struts.prop ...
- zabbix系列(三)zabbix3.0.4微信告警配置详解
一.准备工作 申请微信公众号,并且是可以有发送消息的接口.添加有个脚本去调用微信的api. 之后可以参考下zabbix 的搭建,然后了解下脚本报警,之后再考虑报警方式的多样化. 个人微信一个 个人邮箱 ...
- Apache2.4+Tomcat7.0+php5.5整合配置详解
在上一篇的基础上,继续添加php的配置 一.首先下载php5.5 首先下载php5.5,到官网下载http://www.php.net/downloads.php,参考http://www.cnblo ...
- vue cli3.0 结合echarts3.0和地图的使用方法
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的 ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- vue cli3.0打包
1.vue cli3.0需要在项目根目录下配置webpack 包括反向代理以及打包文件路径 const webpack = require("webpack"); module. ...
- vue-cli3.0配置详解
这次给大家带来vue-cli3.0配置详解,使用vue-cli3.0配置的注意事项有哪些,下面就是实战案例,一起来看一下. 新建项目 1 2 3 4 5 6 7 8 # 安装 npm install ...
- Apache2.2+Tomcat7.0整合配置详解
一.简单介绍 Apache.Tomcat Apache HTTP Server(简称 Apache),是 Apache 软件基金协会的一个开放源码的网页服务器,可以在 Windows.Unix.Lin ...
随机推荐
- NFS的搭建
NFS是Network File System的简写,即网络文件系统. 网络文件系统是FreeBSD支持的文件系统中的一种,也被称为NFS. NFS允许一个系统在网络上与他人共享目录和文件.通过使用N ...
- 将TextEdit设置为密码框
属性--Properties--UseSystemPasswordChar设置为true
- 清空DataGridView
DataTable dt = (DataTable)dgv.DataSource; dt.Rows.Clear(); dgv.DataSource = dt;
- 在github新建一个项目里需要哪些文件及作用
1.README.md文件 关于项目的介绍和使用方法. 2. .gitignore文件 上传项目时不需要传的文件,最常用的就是“node_modules/",如下: 详细的介绍可以去git ...
- 面试题Redis最常被问到知识点总结
1.什么是redis? redis是一个高性能的key-value数据库,它是完全开源免费的,而且redis是一个NOSQL类型数据库,是为了解决高并发.高扩展,大数据存储等一系列的问题而产生的数据库 ...
- 3、Grid、GridSplitter 网格分离器、SharedSizeGroup 共享尺寸组
Grid——网格布局,是WPF中最强大的布局容器,可以实现任何其他容器的布局.一个网格中只展示一个元素,若要展示多元素,可用容器 布局舍入:网格的边界有时会模糊,如三等分100宽度无法被整除.推荐设定 ...
- effective c++ (三)
条款07:为多态基类申明virtual析构函数 1.c++明白指出,当derived class对象经由一个base class指针被删除,而该base class带有一个non-virtual 析构 ...
- BZOJ 3940 Censoring ( Trie 图 )
题目链接 题意 : 中文题.点链接 分析 : 直接建 Trie 图.在每一个串的末尾节点记录其整串长度.方便删串操作 然后对于问询串.由于可能有删串操作 所以在跑 Trie 图的过程当中需要拿个栈记录 ...
- 格子游戏x(并查集)
格子游戏 [问题描述] Alice和Bob玩了一个古老的游戏:首先画一个n * n的点阵(下图n = 3) 接着,他们两个轮流在相邻的点之间画上红边和蓝边: 直到围成一个封闭的圈( ...
- microsoft office 2010 visio激活
office2010 tookit这款绿色的软件进行Visio2010激活 http://jingyan.baidu.com/article/4f34706ecae169e387b56dd1.html
