cocos2dx基础篇(20) 扩展动作CCGridAction
【3.x】
(1)去掉“CC”
【CCGridAction】
CCGridAction有两个子类:CCGrid3DAction、CCTiledGrid3DAction。而我们关注的就是这两个子类所派生出来的一些格子动作。
(1)CCGrid3DAction: 是基于格子的动作。
(2)CCTiledGrid3DAction: 是基于网格的动作。
扩展知识:格子和网格的区别在于对CCNode对象的显示内容划分方式不同。网格代表了更小、更多的格子数目。
1、CCGrid3DAction
CCGrid3DAction:是基于格子的动作。
常用动作如下:
//
/**
* 晃动特效
*/
//3D晃动 (时间, 网格大小, 晃动范围, Z轴是否晃动);
CCShaky3D::create(float duration, const CCSize& gridSize, int range, bool shakeZ);
/**
* 液体波动特效
*/
//波动 (时间, 网格大小, 波动速度, 振幅, 是否水平波动, 是否垂直波动);
CCWaves::create(float duration, const CCSize& gridSize, unsigned int waves, float amplitude, bool horizontal, bool vertical);
//3D波动 (时间, 网格大小, 波动速度, 振幅);
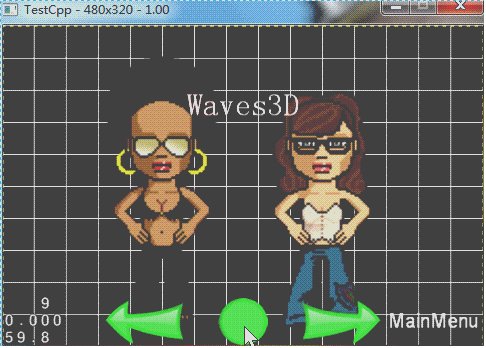
CCWaves3D::create(float duration, const CCSize& gridSize, unsigned int waves, float amplitude);
//液体流动 (时间, 网格大小, 速度, 振幅);
CCLiquid::create(float duration, const CCSize& gridSize, unsigned int waves, float amplitude);
//3D水波 (时间, 网格大小, 坐标, 半径, 速度, 振幅);
CCRipple3D::create(float duration, const CCSize& gridSize, const CCPoint& position, float radius, unsigned int waves, float amplitude);
/**
* 翻转特效
*/
//X轴左右翻转 (时间);
CCFlipX3D::create(float duration);
//Y轴上下翻转 (时间);
CCFlipY3D::create(float duration);
/**
* 凸透镜特效
*/
//凸透镜 (时间, 网格大小, 圆心坐标, 圆半径);
CCLens3D::create(float duration, const CCSize& gridSize, const CCPoint& position, float radius);
/**
* 扭曲特效
*/
//扭曲 (时间, 网格大小, 坐标, 扭曲次数, 振幅);
CCTwirl::create(float duration, const CCSize& gridSize, CCPoint position, unsigned int twirls, float amplitude);
/**
* 书本翻页特效
*/
//翻页消失 (时间, 网格大小);
CCPageTurn3D::create(float duration, const CCSize& gridSize);
//使用方法:
//
//晃动特效
CCShaky3D::create(10, CCSizeMake(1,1), 10, true);
//液体波动特效
CCWaves::create(10, CCSizeMake(1,1), 100, 10, true, true);
CCWaves3D::create(10, CCSizeMake(1,1), 100, 10);
CCLiquid::create(10, CCSizeMake(10,10), 10, 10);
CCRipple3D::create(10, CCSizeMake(100,100), ccp(200,200), 50, 50, 50);
//翻转特效
CCFlipX3D::create(1);
CCFlipY3D::create(1);
//凸透镜特效
CCLens3D::create(10, CCSizeMake(100,100), ccp(100,100), 150);
//扭曲特效
CCTwirl::create(10, CCSizeMake(10,10), ccp(200,200), 5, 10);
//书本翻页消失
CCPageTurn3D::create(10, CCSizeMake(20,20));
//2、CCTiledGrid3DAction
CCTiledGrid3DAction:是基于网格的动作。
常用动作如下:
//
/**
* 晃动特效
*/
//3D网格晃动 (时间, 网格大小, 晃动范围, Z轴是否晃动);
CCShakyTiles3D* create(float duration, const CCSize& gridSize, int nRange, bool bShakeZ);
/**
* 波动特效
*/
//3D瓷砖波动效果 (时间, 网格大小, 波动速度, 振幅);
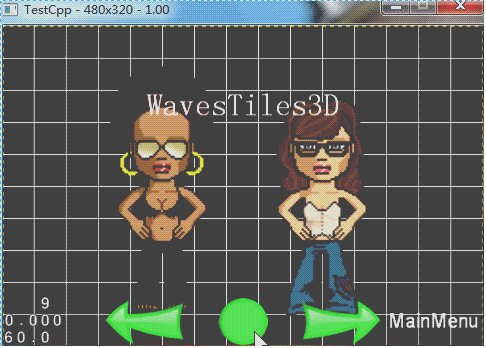
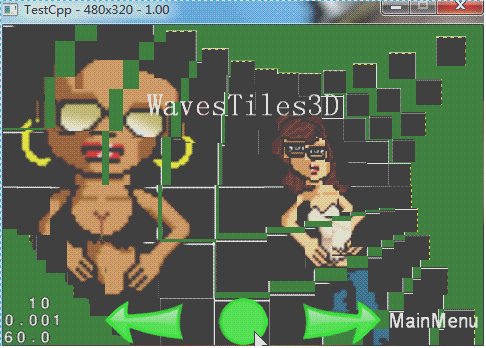
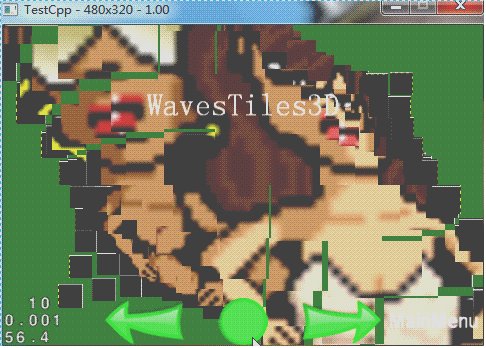
CCWavesTiles3D* create(float duration, const CCSize& gridSize, unsigned int waves, float amplitude);
/**
* 跳动特效
*/
//网格跳动 (时间, 网格大小, 次数, 振幅);
CCJumpTiles3D* create(float duration, const CCSize& gridSize, unsigned int numberOfJumps, float amplitude);
/**
* 破碎特效
*/
//格子破碎 (时间, 网格大小, 晃动范围, Z轴是否晃动);
CCShatteredTiles3D* create(float duration, const CCSize& gridSize, int nRange, bool bShatterZ);
/**
* 洗牌特效
*/
//格子随机洗牌 (时间, 网格大小, 随机数);
CCShuffleTiles* create(float duration, const CCSize& gridSize, unsigned int seed);
/**
* 消失特效
*/
//右上到左下,剥落网格 (时间, 网格大小);
CCFadeOutBLTiles* create(float duration, const CCSize& gridSize);
//左下到右上,剥落网格 (时间, 网格大小);
CCFadeOutTRTiles* create(float duration, const CCSize& gridSize);
//上到下,一行行剥落网格 (时间, 网格大小);
CCFadeOutDownTiles* create(float duration, const CCSize& gridSize);
//下到上,一行行剥落网格 (时间, 网格大小);
CCFadeOutUpTiles* create(float duration, const CCSize& gridSize);
//网格随机一个个消失 (时间, 网格大小, 随机数);
CCTurnOffTiles* create(float duration, const CCSize& gridSize, unsigned int seed = 0);
//多行消失(水平) (时间, 行数);
CCSplitRows* create(float duration, unsigned int nRows);
//多行消失(垂直) (时间, 列数);
CCSplitCols* create(float duration, unsigned int nCols);
//使用方法:
//
//晃动
CCShakyTiles3D::create(10, CCSizeMake(1,1), 10, true);
//波动
CCWavesTiles3D::create(10, CCSizeMake(1,1), 10, 10);
//跳动
CCJumpTiles3D::create(10, CCSizeMake(5,5), 5, 10);
//破碎
CCShatteredTiles3D::create(10, CCSizeMake(1,1), 100, true);
//洗牌
CCShuffleTiles::create(10, CCSizeMake(10,10), 100);
//消失
CCFadeOutBLTiles::create(10, CCSizeMake(10,10));
CCFadeOutTRTiles::create(10, CCSizeMake(20,20));
CCFadeOutDownTiles::create(10, CCSizeMake(20,20));
CCFadeOutUpTiles::create(10, CCSizeMake(20,20));
CCTurnOffTiles::create(10, CCSizeMake(20,20), 100);
CCSplitRows::create(10, 10);
CCSplitCols::create(10, 10);
//3、关于网格大小
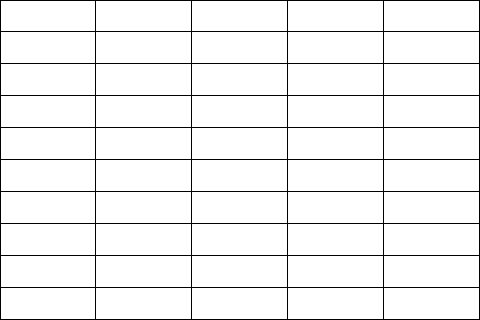
发现上面动作的创建都带有“网格大小”这个参数。那这个参数是什么意思呢?
网格大小是一个CCSize类,即指定了宽度width、高度height。而这里的意义并不是指宽度和高度。而是指屏幕的宽和高被划分的个数。
如网格大小为CCSizeMake(5,10)。那么宽被5等分,高被10等分。
如下图所示:

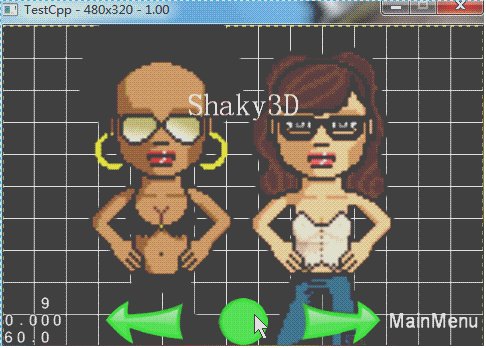
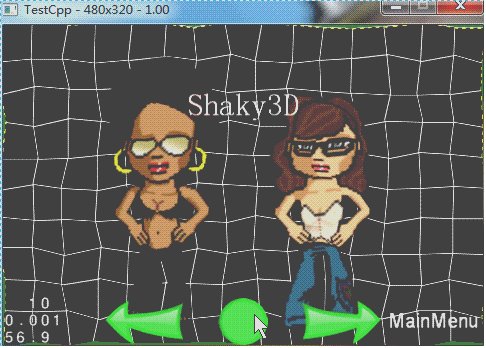
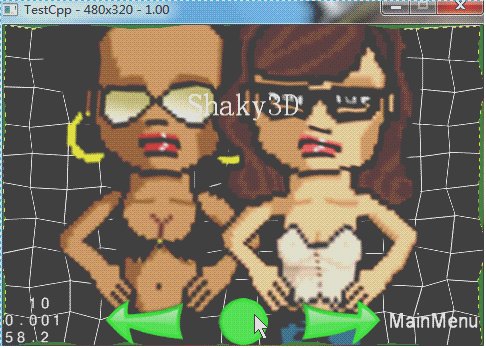
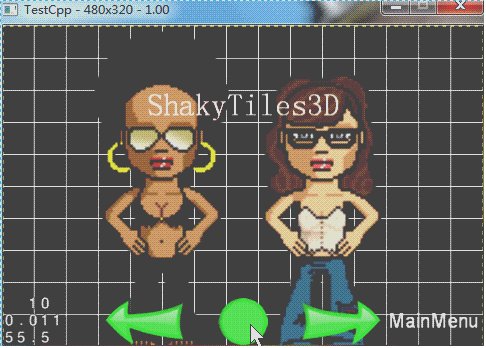
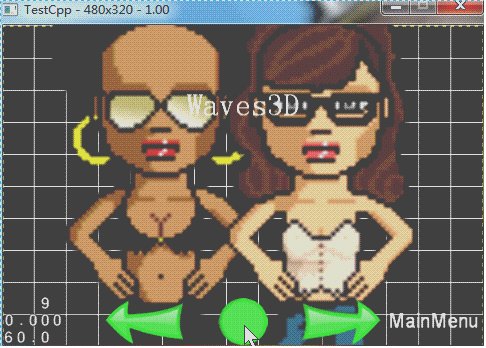
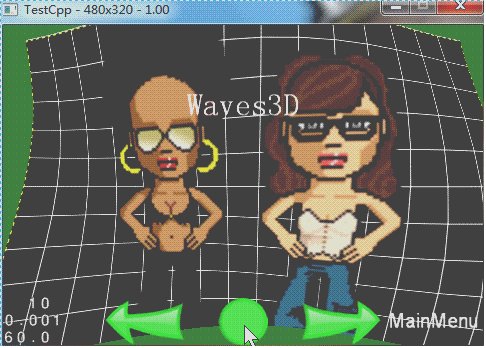
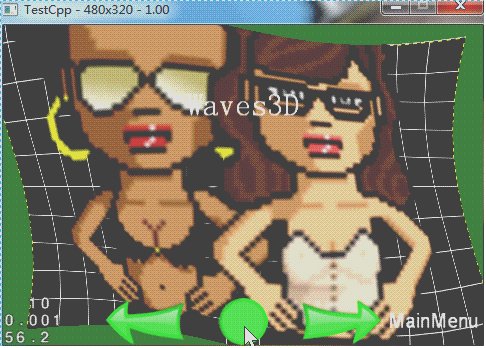
4、格子与网格
格子与网格的区别,看完下面的几张图就明白了:
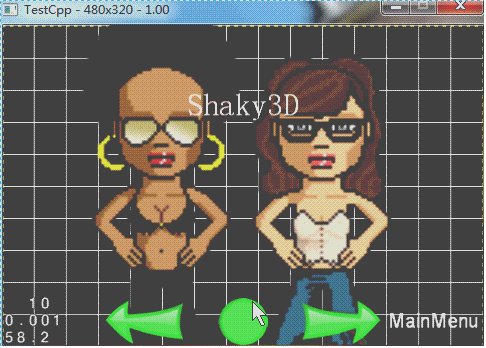
4.1、晃动特效


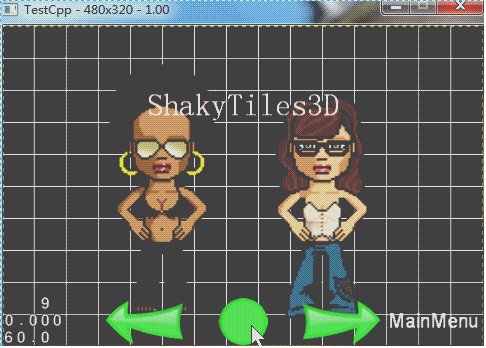
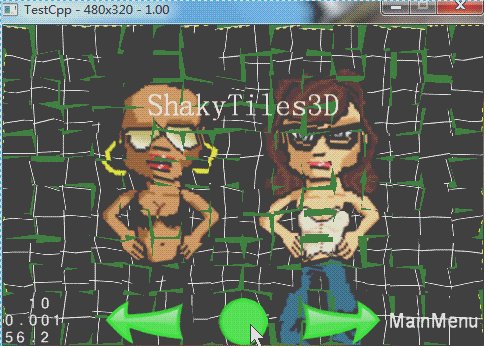
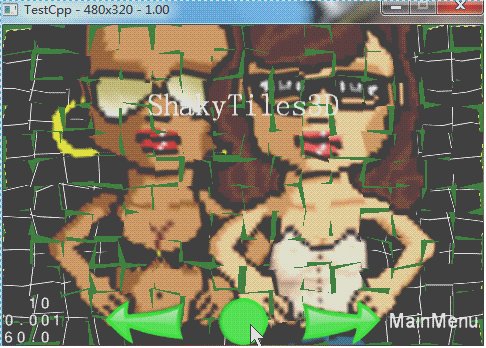
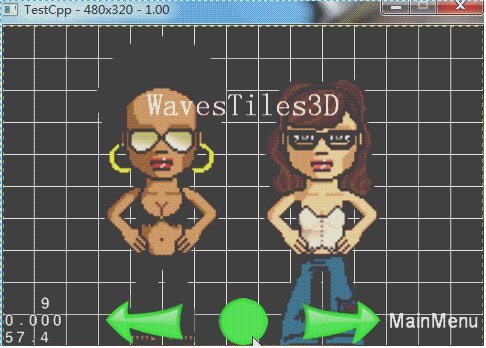
4.2、波动特效


cocos2dx基础篇(20) 扩展动作CCGridAction的更多相关文章
- cocos2dx基础篇(3) 常用重要类
---------------------------------------- 入口类main.cpp 主要控制类AppDelegate.cpp -------------------------- ...
- iOS系列 基础篇 07 Action动作和输出口
iOS系列 基础篇 07 Action动作和输出口 目录: 1. 前言及案例说明 2. 什么是动作? 3. 什么是输出口? 4. 实战 5. 结尾 1. 前言及案例说明 上篇内容我们学习了标签和按钮 ...
- cocos2dx基础篇(28) 布景层Layer的三个子类
[3.x] (1)去掉 "CC" [CCLayerColor] 颜色布景层CCLayerColor有两个父类:CCLayerRGBA.CCBlendProtocol.相信有 ...
- cocos2dx基础篇(14) 滚动视图CCScrollView
[3.x] (1)去掉 "CC" (2)滚动方向 > CCScrollViewDirection 改为强枚举 ScrollView::Dire ...
- 【Cocos2d入门教程二】Cocos2d-x基础篇
上一章已经学习了环境的搭建.这一章对基础概念进行掌握.内容大概有: 1.导演 2.场景 3.节点 4.层 4.精灵 1.导演(Director) 导演存在的主要作用: a.环境设定(帧率 初始化ope ...
- cocos2dx基础篇(23) 粒子系统CCParticleSystem
[3.x] (1)去掉"CC" (2)粒子位置模式 tPositionType 改为强枚举类型 ParticleSystem::PositionType:: // ...
- cocos2dx基础篇(22) 基本动画CCAnimation/CCAnimate
[小知识] CCSpriteFrame :精灵帧. 它是相对动画而产生的,其实就是一张纹理图片. CCAnimationFrame :动画帧. 由精灵帧与间隔帧数组成,是动画CC ...
- cocos2dx基础篇(4) 标签CCLabel
[本节内容] cocos2dx三种文字字体的显示:CCLabelTTF(一般字体).CCLabelAtlas(自定义字体).CCLabelBMFont(自定义字体) CCLabelTTF CCLabe ...
- cocos2dx基础篇(19) 基本动作CCAction
[3.x] (1)去掉"CC" (2)新增了一些动作:(精力有限,新增的动作请自行摸索) > EaseBezierAction > EaseQuadra ...
随机推荐
- CentOS 7安装MySQL 8——萌新超详细教程
1.配置MySQL 8.0的安装源: sudo rpm -Uvh https://dev.mysql.com/get/mysql80-community-release-el7-1.n ...
- Vue项目使用域名访问配置
1. 编辑C:\Windows\System32\drivers\etc文件夹中的hosts文件,在末尾添加127.0.0.1 www.local.com(你的自定义域名) 注意:如果该文件夹没有ho ...
- Vue props双向绑定
props是不能改变的 项目里遇到一个问题,就是props的组件内是不能改变,就像react中的props值也是不能改变的, 所以我在用的时候竟然忽略了这个点.真的要反省反省, 下面就是这个报错的问题 ...
- 关于python pip安装第三方库 jieba 中文分词工具后提示"ImportError: cannot import name 'Random'"报错问题
具体错误提示如下: >>> import jieba Traceback (most recent call last): File "<stdin>" ...
- SpringBoot的项目构建
手动构建SpringBoot项目 一.手动构建一个Maven,选择...webapp或者选择快速骨架生成,然后命名并生成项目: 二. 在pom.xml中,进行三处配置: 设置父模块,子模块就可以继承 ...
- css-div中文字过多(内容超出div宽度)后自动换行
故事是这样的: 买家秀:(refuse) ...
- 图片转base64使用JSON传输
要传输的JSON格式: { "orderId":"0001", "cargoReceiptNo":"iVBORw0KGgoAAAA ...
- luogu 4059 [Code+#1]找爸爸 动态规划
Description 小A最近一直在找自己的爸爸,用什么办法呢,就是DNA比对.小A有一套自己的DNA序列比较方法,其最终目标是最 大化两个DNA序列的相似程度,具体步骤如下:1.给出两个DNA序列 ...
- You Only Look Once Unified, Real-Time Object Detection(你只需要看一次统一的,实时的目标检测)
我们提出了一种新的目标检测方法YOLO.先前的目标检测工作重新利用分类器来执行检测.相反,我们将目标检测作为一个回归问题来处理空间分离的边界框和相关的类概率.单个神经网络在一次评估中直接从完整图像预测 ...
- [design pattern](6) Absract Factory
前言 在前面的章节中,我们先后介绍了简单工厂模式和工厂方法模式.他们都是工厂模式大家族的一员,那么,本章将会接着上一章,来说一说工厂模式的最后一员,那就是抽象工厂模式. 思考题 首先,来思考下下面的问 ...
