java基础笔记(10)
Html:载体 CSS:样式 JavaScript:特效
html:
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签,头部标签在下一小节中会有详细介绍。
3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
<title>标签的内容会在浏览器中的标题栏上显示出来;
<p>标签:段落标签,默认会空出一行;
<hx>标签:标题标签,分6级;字体都会加粗;
注释格式:<!--注释文字 -->;
<em>、<strong>标签:强调标签,<em>斜体强调,<strong>加粗强调;
<span>标签:通过设置单独的样式后调用使用;样式的设置是:span{xxxxxxxx};
<q>标签:引用标签,效果类似双引号,语义是:引用别人的话;短引用
<blockquote>标签:引用标签,长文本引用,效果会两边出现缩进
<br/>:空标签,折行标签;即换行效果;
:空格效果;html文本是没有空格和回车效果显示的,需要用 和<br/>来代替;
<hr/>:空标签,横线效果
<address>标签:地址信息标签,效果会使标注内容独处一行且为斜体
<code>标签:代码标签,用于改变代码语言的样式,只适用于单行代码,多行代码使用<pre>标签
<pre>标签:预格式化文本,被pre标签下的文本会保存空格和换行符
<ul><li>标签:列表标签,<li>标签会将其内容前自带一个圆点;<ul>更像是一种声明
<ol><li>标签:列表标签,<li>标签前会自带一个序号,用于排列
<dir>标签:将网页划分为独立的版块,更像是网页里一个独立的容器分离开来;dir标签里可以有id来作为属性用来于区别不同的div版块
table标签:包含<table><tr><th><td>和<tbody>元素;<tbody>包含的行可以边加载边显示,要不然表格得等加载完后才显示;tr:行;<th>:表格表头;<td>:单元格,一行有多少个<td>则表示有多少列;
<caption>标签:表格标题标签;
<table summary="表格简介文本">:为表格增加摘要
<a>:实现链接;href属性:链接网址;title属性:鼠标滑过时显示的文本;target=“_blank”属性:链接的网页在新的浏览器窗口显示;
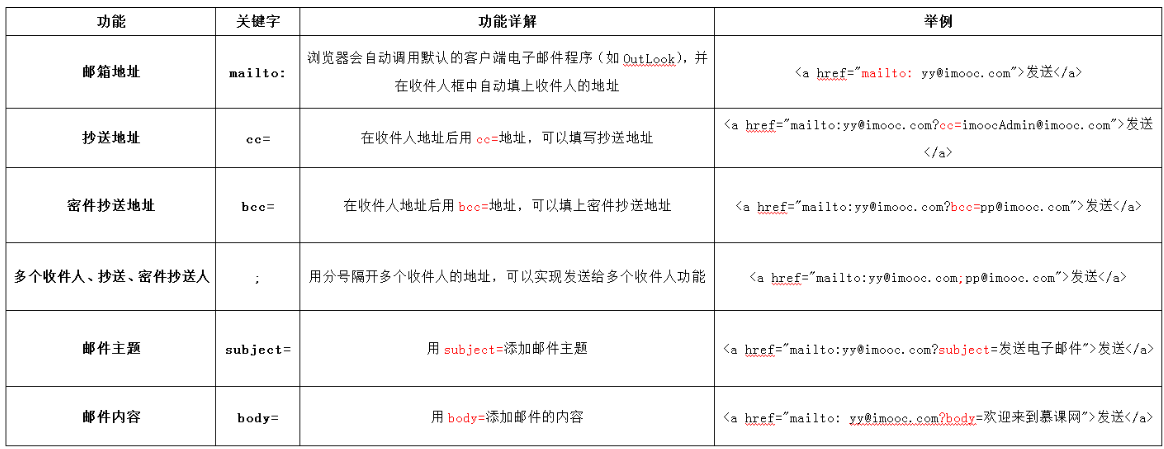
<a>标签的链接Email地址属性:

<img>标签:插入图片;src属性:图片来源;alt属性:下载失败时的提示文本;title属性:提示文本,鼠标滑过图片时的描述;
<form>标签:表单标签,与用户交互;语法:<form method="传送方式" action="服务器文件">;
<input type="text/password" name="名称" value="文本" />:输入文本框;type:文本框类型:文本/数字;name:文本框名字,便于识别调用;value:文本框默认值;
<textarea rows="行数" cols="列数">文本</textarea>:文本输入域,这里的文本是文本域中一开始默认的文本;
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>;单选框、复选框;表现出来就只是 一个选择圆点;radio:单选;checkbox:复选;value:上传的值;name:单选框的名字;check:将该选项默认为默认选项;注意,单选框中的名字name都要是一样的;
<select><option value='提交值' selected = "selected">显示的值</option><option>....</option>....</select>:下拉列表;当option标签有selected = "selected"属性,则表示该选项是默认选项;
在<select>标签中增加multiple="multiple"属性,则表示该下拉列表可以进行多项复选,通过ctrl+鼠标单击即可;
<input type="submit" value="提交" />:提交按钮,type必需设置为”submit”,这样才有提交作用,value属性为设置按钮上显示的字;
<input type="reset" value = "重置" />:重置按钮,各个属性和提交按钮差别不大;
<lable>标签;当鼠标点击table标签内的文本时,会自动触发相对应的控件;
<lable for="">xxx</lable>:这里for里填的就是对应控件的id;
java基础笔记(10)的更多相关文章
- Java基础笔记10
类的设计分析: 1.根据需求抽取属性.(名词几乎都是属性) 2.属性私有化(private) 3.生成setter和getter方法 4.可以根据需要添加构造函数. 5.根据需求抽取其他方法.(动词几 ...
- Java基础笔记 – Annotation注解的介绍和使用 自定义注解
Java基础笔记 – Annotation注解的介绍和使用 自定义注解 本文由arthinking发表于5年前 | Java基础 | 评论数 7 | 被围观 25,969 views+ 1.Anno ...
- 【转】Java基础笔记 – 枚举类型的使用介绍和静态导入--不错
原文网址:http://www.itzhai.com/java-based-notes-introduction-and-use-of-an-enumeration-type-static-impor ...
- JAVA自学笔记10
JAVA自学笔记10 1.形式参数与返回值 1)类名作为形式参数(基本类型.引用类型) 作形参必须是类的对象 2)抽象类名作形参 需要该抽象类的子类对象,通过多态实现 3)接口名为形参 需要的是该接口 ...
- JAVA基础(10)——IO、NIO
转载:http://blog.csdn.net/weitry/article/details/52964948 JAVA基础系列规划: JAVA基础(1)——基本概念 JAVA基础(2)——数据类型 ...
- 黑马程序员----java基础笔记上(毕向东)
------Java培训.Android培训.iOS培训..Net培训.期待与您交流! ------- 笔记一共记录了毕向东的java基础的25天课程,分上.中.下 本片为上篇,涵盖前10天课程 1. ...
- 黑马程序员----java基础笔记中(毕向东)
<p>------<a href="http://www.itheima.com" target="blank">Java培训.Andr ...
- 夯实Java基础系列10:深入理解Java中的异常体系
目录 为什么要使用异常 异常基本定义 异常体系 初识异常 异常和错误 异常的处理方式 "不负责任"的throws 纠结的finally throw : JRE也使用的关键字 异常调 ...
- Java基础笔记05-06-07-08
五.今日内容介绍 1.方法基础知识 2.方法高级内容 3.方法案例 01方法的概述 * A: 为什么要有方法 * 提高代码的复用性 * B: 什么是方法 * 完成特定功能的代码块. 02方法的定义格式 ...
- Java基础笔记1
java (开源,跨操作系统)j2ee jre java基础 javaoop java高级 JDK(JAVA developer Kitool): java开发工具 (开发人员使用) JRE(java ...
随机推荐
- python 关于字节串和字符串
import pickle s=pickle.dumps(clf) f=open('svm.txt','wb') #使用二进制方式打开,write进字节,否则进字符 f.write(s) f.clos ...
- arch+xfce4音量控制快捷键插件
音量控制快捷键插件: sudo pacman -S xfce4-volumed
- html article标签 语法
html article标签 语法 article标签有什么作用?直线电机生产厂家 作用:html中article标签的作用是规定独立的自包含内容,其中外部内容是来自一个外部的新闻提供者的一篇新文章, ...
- create-react-app+react-app-rewired引入antd实践
注:模块化按此方发npm install antd --save npm install babel-plugin-import --save-dev npm install react-app-re ...
- #383 Div1 Problem B Arpa's weak amphitheater.... (分组背包 && 并查集)
题意 : 有n个人,每个人都有颜值bi与体重wi.剧场的容量为W.有m条关系,xi与yi表示xi和yi是好朋友,在一个小组. 每个小组要么全部参加舞会,要么参加人数不能超过1人. 问保证总重量不超过W ...
- socket模块其他用法
1.socket模块的其他方法 服务端套接字函数 s.bind() 绑定(主机,端口号)到套接字 s.listen() 开始TCP监听 s.accept() 被动接受TCP客户的连接,(阻塞式)等待连 ...
- android 文件保存到应用和sd卡中
<span style="font-size:18px;">1.权限添加 <uses-permission android:name="android. ...
- [LeetCode]-DataBase-Nth Highest Salary
Write a SQL query to get the nth highest salary from the Employee table. +----+--------+ | Id | Sala ...
- centos64位编译32位程序
test.c #include <stdio.h> int main() { printf("sizeof long is %d\n",sizeof(long)); ; ...
- node.js npm 操作 模块化开发 cnpm镜像安装
模块(包) 传统引入 js 的缺点 整个网页,我们写了一个 js 文件,所有的特效都在里面 耦合度太高,代码之间关联性太强,不便于后期维护 变量容易 全局污染 如果将 复杂的 js 文件,拆成多个功能 ...
