CSS3 —— 盒子模型
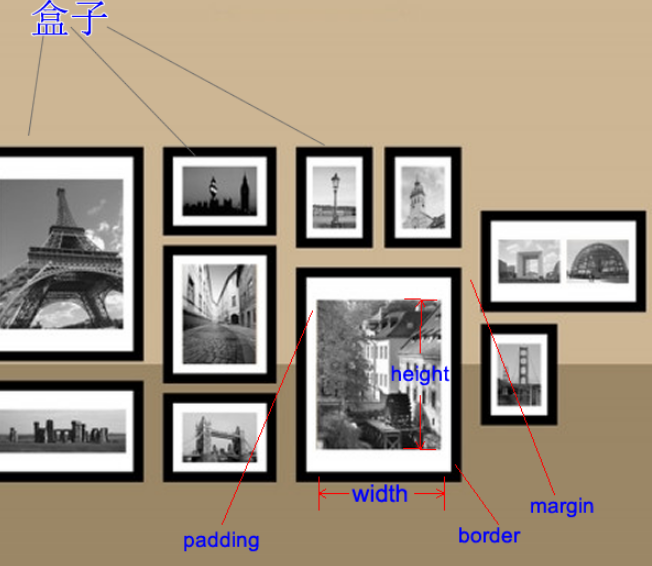
盒子模型
主要的属性就5个:width、height、padding、border、margin。如下:
- width和height:内容的宽度、高度(不是盒子的宽度、高度)。
- padding:内边距。
- border:边框。
- margin:外边距。

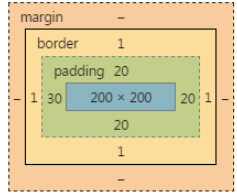
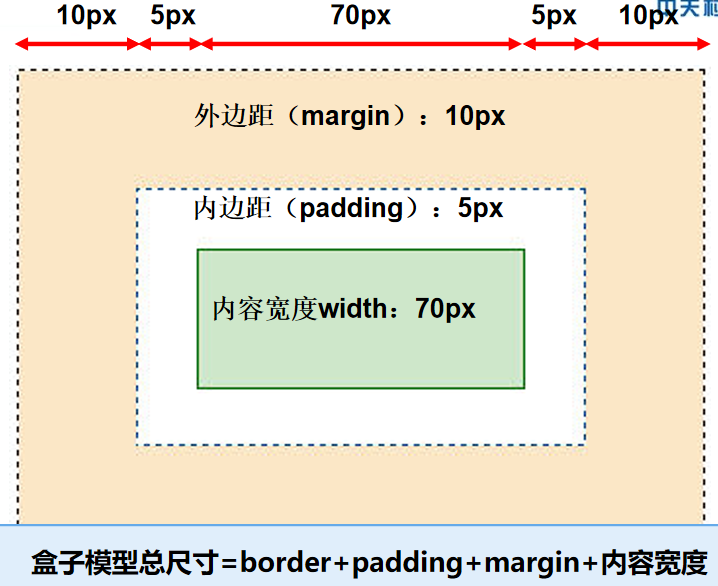
标准盒子模型

但IE盒子模型中,width 和 height 指的是内容区域+border+padding的宽度和高度
<body>也有 margin
整个网页最大的盒子是<document>,即浏览器。而<body>是<document>的儿子。浏览器给<body>默认的margin大小是8个像素,此时<body>占据了整个页面的一大部分区域,而不是全部区域。
Padding(内边距)区域也有颜色
padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有border以内的区域。
用 小属性 层叠 大属性
padding: 20px;
padding-left: 30px;

如果写反:第一行的小属性无效,因为被第二行的大属性层叠掉了
一些元素默认带有padding,比如ul标签
不加任何样式的ul,也是有40px的padding-left。
所以,我们做站的时候,为了便于控制,总是喜欢清除这个默认的padding。
可以使用*进行清除:
*{
margin:;
padding:;
}
但是,*的效率不高,所以我们使用并集选择器,罗列所有的标签:
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{
margin:;
padding:;
}
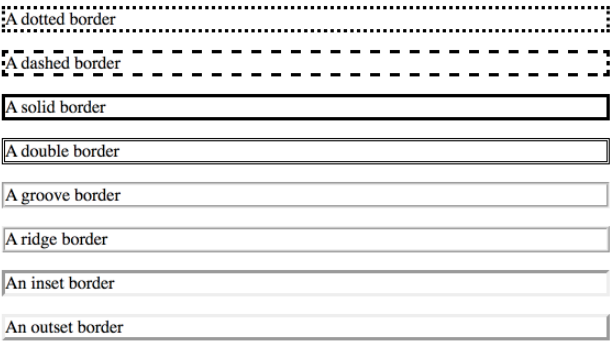
一、边框
border-color

border-width

border-style


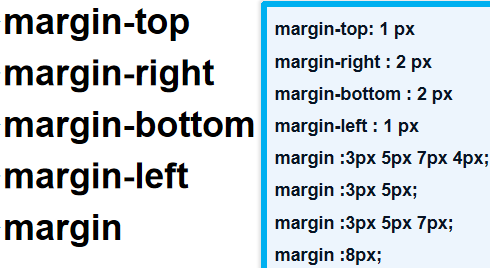
二、外边距margin

外边距的妙用————网页居中对齐
margin:0px auto;

网页居中对齐的必要条件:
- 块元素
- 固定宽度
1.<div> 没有宽度属性,也不会居中
2.<span> 不是块元素,不会居中 ,加入 display:block; 就会成为块级元素
三、内边距padding



四、盒子模型的尺寸

box-sizing

举例:下面分别用什么属性来实现?

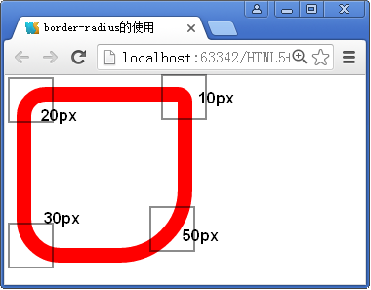
五、圆角边框
border-radius: 20px 10px 50px 30px;
四个属性值按顺时针排列【值越大,弧度越大】

三个值的时候:
border-radius:左上 右上左下 右下;
两个值的时候:
border-radius:左上右下 右上左下;(对角线是一样的)
一个值:
四个角
如果为容器添加背景图片,背景图片也可以产生圆形

制作圆形
- 圆角的半径为元素宽度的一半
- 或者直接设置圆角半径值为50%
border-radius: 50%;

制作半圆形
- 制作上半圆或下半圆时,元素的宽度是高度的2倍,而且圆角半径为元素的高度值
- 制作左半圆或右半圆时,元素的高度是宽度的2倍,而且圆角半径为元素的宽度值

制作扇形
- “三同”是元素宽度、高度、圆角半径相同
- “一不同”是圆角取值位置不同

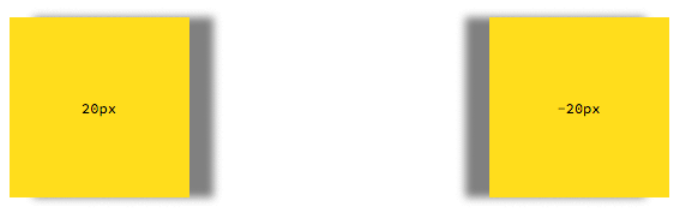
六、盒子阴影

offset-x 值指明了阴影水平方向的偏移,即阴影在 x 轴的位置。值为正数时,阴影在元素的右侧;值为负数时,阴影在元素的左侧

offset-y值指明了阴影竖直方向的偏移,即阴影在 y 轴的位置。值为正数时,阴影在元素的下方;值为负数时,阴影在元素的上方。

blur 表示阴影的模糊半径。效果与设计软件中使用的高斯模糊滤镜一样。值为 0 意味着阴影完全不模糊。blur 值越大,边角越不锋利,阴影越朦胧。不允许负值,负值等同于 0。

CSS3 —— 盒子模型的更多相关文章
- CSS自学笔记(10):CSS3盒子模型
CSS3为CSS技术的升级版本.最新版本. 就CSS而言,它是一个模块,是一个庞大而又复杂的模块,但是在CSS3中,将这一个庞大的模块分解为一个个容易理解的同时又很精简的小模块,同时CSS3中又添加了 ...
- CSS3盒子模型
web前端必须了解的CSS3盒子模型 1.需要了解的属性以及属性值 display:box或者display:inline-box box-orient:horizontal | vertical ( ...
- Css3盒子模型-css学习之旅(5)
主要内容: 盒子模型内边距,外边距,边框,外边距合并 主要包括:margin(外边距)padding(内边距) border(边框)centent(内容) 内边距:padding,paddinglef ...
- CSS3盒子模型(上)
CSS的盒子模型分为三个大模块: 盒子模型 . 浮动 . 定位,其余的都是细节.要求这三部分,只要是学前端的无论如何也要学的非常精通. 所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就 ...
- CSS3盒子模型(中)
在CSS盒子模型(上)讲到了盒子模型的边框,内外边距,外边距合并等知识,接下来要总结的是盒子模型的布局常用到的一些CSS属性,比如:float.position等知识. 盒子模型布局稳定性 开始学习盒 ...
- css3盒子模型及其定位
盒子模型常见相关属性和属性取值 /*基本属性*/ padding: padding-left/right/top/bottom border: border-left/right/top/bottom ...
- CSS3——盒子模型 border(边框) 轮廓(outline)属性 margin外边距 padding填充
盒子模型 包括——边距,边框,填充,和实际内容 Margin(外边距) - 清除边框外的区域,外边距是透明的. Border(边框) - 围绕在内边距和内容外的边框. Padding(内边距) - 清 ...
- css3盒子模型中的box-sizing属性的使用_box sizing常用的3种属性
box-sizing属性用来定义元素的width和height所表示的区域,该属性一般有三种值:content-box.border-box.inherit.其中inherit表示box-sizing ...
- 鼠标经过盒子出现边框(伪元素,定位,css3盒子模型)
<body> <div> <img src="mi6.png" > </div> </body> div{ width: ...
随机推荐
- vs code 保存显示无法写入文件的解决方法
右键文件夹点击属性 选择安全 把当前用户权限都勾选上就可以了
- 【转载】awk入门
作者: 阮一峰 http://www.ruanyifeng.com/blog/2018/11/awk.html awk是处理文本文件的一个应用程序,几乎所有 Linux 系统都自带这个程序. 它依次处 ...
- WebService帮助类改良版,支持多webservice
帮助类代码 using System; using System.CodeDom; using System.CodeDom.Compiler; using System.Collections.Ge ...
- CSS的Animation&Transition&gradients属性
㈠Animation&Transition&gradients 代码示例 圆形,渐变颜色,旋转,当鼠标放在圆上,圆旋转变大 <!DOCTYPE html> <html ...
- Spring MVC 的 multipartResolver 不能同iWebOffice2006 共同使用
转:http://jamesby.iteye.com/blog/57381 项目使用iWebOffice2006,本来可以正常使用,但是系统有文件上传需求,故定义了一个multipartResolve ...
- .netcore 图片处理
.netcore 图片处理 /// <summary> /// 根据文件类型和文件名返回新路径 /// </summary> /// <param name=" ...
- poj 3623(贪心)
Best Cow Line, Gold Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 6038 Accepted: 20 ...
- python 中字符串转 二进制 /ASCII码
- Tire(字典树)
Tire 字典树,又称为单词查找树,Tire 树,是一种树形结构,它是哈希树的变种. 实现原理: 字典树与字典很相似,当要查一个单词是不是在字典树中,首先看单词的第一个字母是不是在字典的第一层,如果不 ...
- C++入门经典-例6.18-数组的动态分配,动态获得斐波那契数列
1:有时在获得一定的信息之前,我们并不确定数组的大小.动态分配数组则可以使用变量作为数组的大小,使数组的大小符合我们的要求. 2:科普一下斐波纳契数列:斐波那契数列指的是这样一个数列 1, 1, 2, ...
