webpack搭建前端开发环境
webpack的版本已经是来到了4.0,口号是无配置就可以使用webpack,当然是使用一些基本的功能
1.安装以下webpack的一些必须npm包
npm install webpack
npm install webpack-cli
npm init -y 初始化环境,这样就给你生成了一个package.json 文件
执行完之后大致的目录结构是

2.按照惯例我们往项目上添加一些初始文件及文件夹
添加 index.html 在根目录上
添加src/index.js
index.js 内部的内容就是console.log(1)
console.log(1)

3.上面初始结构就可以用了,webpack 4 又一份默认配置,入口文件就是src/index.js 而出口文件就是dist/main.js
接着我们执行 npx webpack ,这样我们就会生成一个dist文件夹,里面又一个main.js 文件

4.下面我们简单的验证一下功能,修改一下index.js的内容
在src的目录下添加print.js
const printholle = function (key) {
console.log(key)
}
export default printholle
修改后的index.js的内容
import printholle from './print'
printholle('11111')
console.log(1)
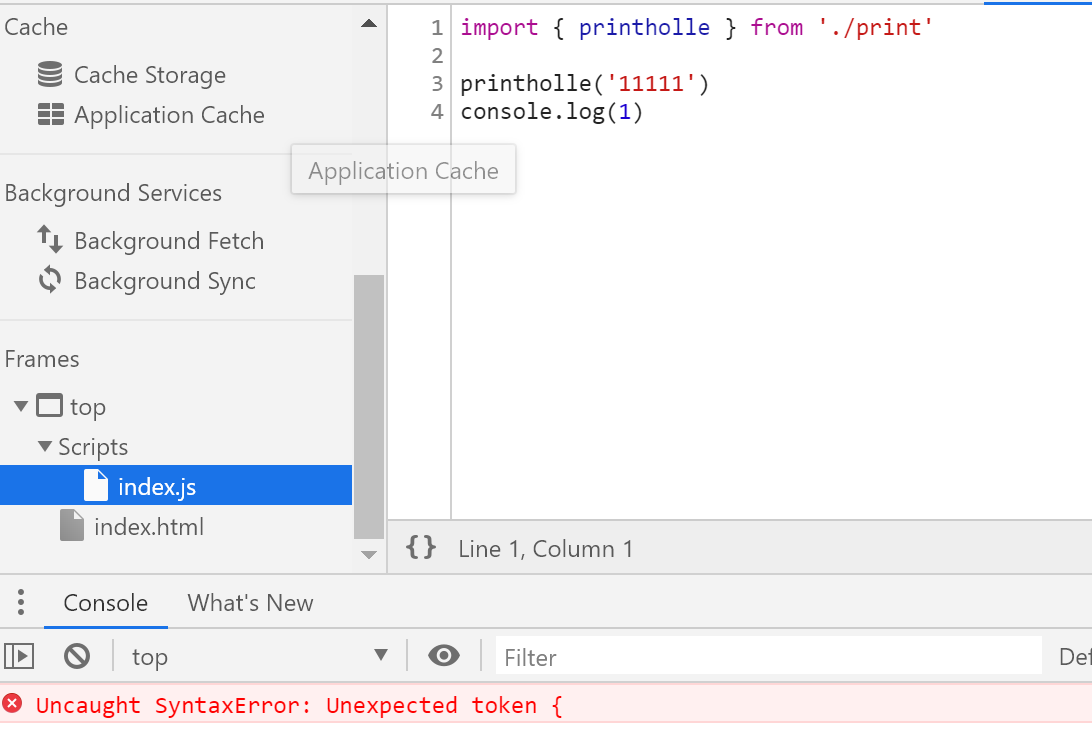
直接在index.html 中引入index.js,然后再浏览器中运行
 明显可以看到,import是不被识别的
明显可以看到,import是不被识别的
我们尝试npm进行编译打包,从新再index.html中引入,查看运行结果,结果可行,这么我们就可以开始模块化开发了

2.上面只是简单的做了一些尝试,使用的是一些默认的配置,下面我们尝试自己去配置一下配置文件
首先我们再根目录上创建配置文件webpack.config.js ,因为打包其实本身是一个node程序,所以再配置文件上我们都是一些node的写法
最基础的当然是一个入口文件和一个出口文件
const path = require(‘path’)
module.exports = {
entry: './src/index.js',
output: {
filename: 'builde.js',
path: path.resolve(__dirname, 'dist')
}
}
entry 是入口文件 output 是出口文件 output.filename 是打包之后的文件名,执行npx webpack之后,我们再在index.html引入,我们也可以的到刚才引入main.js
的结构

webpakc.config.js中肯定不是仅仅只有出口和入口配置
我们接下来看一下module ,这里是我们常常引入loader的地方,常的loader 例如 css-loader style-loader less-loader file-loader vue-loader 等等
如果我们想在js中引入less样式表的话
我们需要安装一写loader 如css-loader style-loader less-loader 还需要安装less
webpack.config.js中的mudule配置,, 一定要注意的一个点是多个loader的引用顺序,less的顺序是style-loader,css-loader,less-loader
整个loader的使用其实是逆序的 先使用less-loader 然后使用css-loader 最后使用css-loader.
const path = require('path')
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname,'dist')
},
module: {
rules: [
{
test: /\.less$/,
use: [
'style-loader',
'css-loader',
'less-loader'
]
},
{
test: /\.(png|svg|jpg|gif|)$/,
use: [
'file-loader'
]
}
]
}
}
下面是整个代码结构

在js中import less import '../assets/css/index.less';
less中的代码
h1{
color: red;
font-size: 18px;
span {
color: aqua;
}
}

引入less之后我们在浏览器中看到的结果
如果我们想在js中是用图片的话,那么我们就需要使用file-loader,webpack的配置是下面这样的
如果想使用字体的话,也是同样使用的file-loader
{
test: /\.(png|svg|jpg|gif|)$/,
use: [
'file-loader'
]
}
{
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: [
'file-loader'
]
}
这样的话,我们就基本熟悉的一些简单的webpack的配置使用。后续会再慢慢去深入。
平常开发,初始化构建项目时,基本上都是使用成熟的脚手架,好多配置都是直接搬过来用,导致对于webpack本身了解的不够。
随着开发进行项目变得越来越是庞大,每一次构建、打包也是越来越来慢,打包之后的文件也越来越大,这样使得基本的一些需求配置已经满足不了
我们的项目开发。是时候对webpack进行一个深入学习了。
webpack搭建前端开发环境的更多相关文章
- 从零开始使用 Webpack 搭建 Vue3 开发环境
从零开始使用 Webpack 搭建 Vue3 开发环境 创建项目 首先需要创建一个空目录,在该目录打开命令行,执行 npm init 命令创建一个项目,这个过程会提示输入一些内容,完成后会自动生成一个 ...
- webpack 4.x之搭建前端开发环境
webpack是一个现代JavaScript应用程序的静态模块打包器,借用官网的一张图,它能够将一些预处理语言,js的最新语法转换成浏览器识别的内容.现在一般的前端框架都有比较成熟的脚手架,大多数对w ...
- 使用vue-cli+webpack搭建vue开发环境
在这里我真的很开心,好久没有用过博客,今天突然看到了我的博客有不少人看过,虽然没有留下脚印,但是还是激起了我重新拿起博客的信心,感谢大家. 在这里我们需要首先下载node,因为我们要用到npm包下载, ...
- 手把手教你如何用eclipse搭建前端开发环境
3.创建静态web工程 打开eclipse,选择file,new project 或者 new other...,选择web项中的static web project ,next. 输入你的项目名,如 ...
- 1 使用webpack搭建vue开发环境
1 先去node.js官网下载nodejs并且安装 安装成功之后在命令行输入node -v 回车,npm -v回车如果显示对应的版本号,说明node安装成功,自带的npm也安装成功 2 在d盘下创建一 ...
- 使用webpack搭建react开发环境
安装和使用webpack 1.初始化项目 mkdir react-redux && cd react-redux npm init -y 2.安装webpack npm i webpa ...
- Windows环境下sublime text 3搭建前端开发环境
一.安装SubLime Text 3 SubLime Text 3官网下载:https://www.sublimetext.com/ 二.安装Package Control 进入sublime后,按快 ...
- 使用webpack搭建vue开发环境
最近几天项目上使用了vue.js作为一个主要的开发框架,并且为了发布的方便搭配了webpack一起使用.CSS框架使用的是vue-strap(vue 对bootstrap控件做了封装)这篇文章主要总结 ...
- 从零开始使用 Webpack 搭建 Vue 开发环境
创建项目 先创建一个空目录,在该目录打开命令行,执行 npm init 命令创建一个项目(无法执行 npm 命令?需要先安装 Node),这个过程会提示输入一些内容,随意输入就行,完成后会自动生成一个 ...
随机推荐
- 一致性Hash 分析和实现
一致性Hash 分析和实现 ---title: 1.一致性Hashdate: 2018-02-05 12:03:22categories:- 一致性Hash--- 一下分析来源于网络总结:算法参照自己 ...
- python中super().__init__和类名.__init__的区别
super().__init__相对于类名.__init__,在单继承上用法基本无差 但在多继承上有区别,super方法能保证每个父类的方法只会执行一次,而使用类名的方法会导致方法被执行多次 多继承时 ...
- Vue源码阅读一:说说vue.nextTick实现
用法: 在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法,获取更新后的 DOM. 疑惑: 怎么实现的延迟回调 原理: JavaScript语言的一大特点就是单线程,同一个时 ...
- C++入门经典-例6.12-使用数组地址将二维数组输出
1:以a[4][3]为例 a代表二维数组的地址,通过指针运算符可以获取数组中的元素 (1)a+n代表第n行的首地址 (2)&a[0][0]既可以看作第0行0列的首地址,同样也可以被看作是二维数 ...
- HTML5 localStorage setItem getItem removeItem
HTML5 WEB存储中提供了两种客户端的数据存储方法:localStorage 还有sessionStorage localStorage: localStorage 方法存储的数据没有时间限制.第 ...
- 后盾网lavarel视频项目---lavarel多表关联一对多操作实例
后盾网lavarel视频项目---lavarel多表关联一对多操作实例 一.总结 一句话总结: 1.一对多中多那个部分的数据前端通过json弄到服务器 2.所有通过一操作多的时候,都要用上模型中定义的 ...
- typescript 第二部分
ts 中不允许变量同名 函数定义的两种方式 第一种:命名函数 = 声明式定义 function fn(){} 第二种:匿名函数 var fn = function(){} function fn(x: ...
- python异常处理--try except else raise finally
转载自https://www.cnblogs.com/bokeyuan11/p/9146607.html 写程序时遇到异常情况,程序可能无法正常运行.此时就需要引入异常处理 1.try ...exce ...
- leetcode 200岛屿的个数
主要考察图搜索: 方法一:染色法,时间O(mn) 遍历一遍,再通过BFS或DFS将所有临近岛屿染色,使用dfs时将numIslands中的bfs换成dfs即可: /***** 遍历所有的点: 只要遇见 ...
- Javadoc常见的标记和含义
1.@param 方法参数的说明 2.@return 对 方法返回值的说明 3.@throws 方法抛出异常的描述 4.@version模块的版本号 5.see参数转向 6.@deprecated标记 ...
