React中用EChart写面积图
UED出的设计图如下:

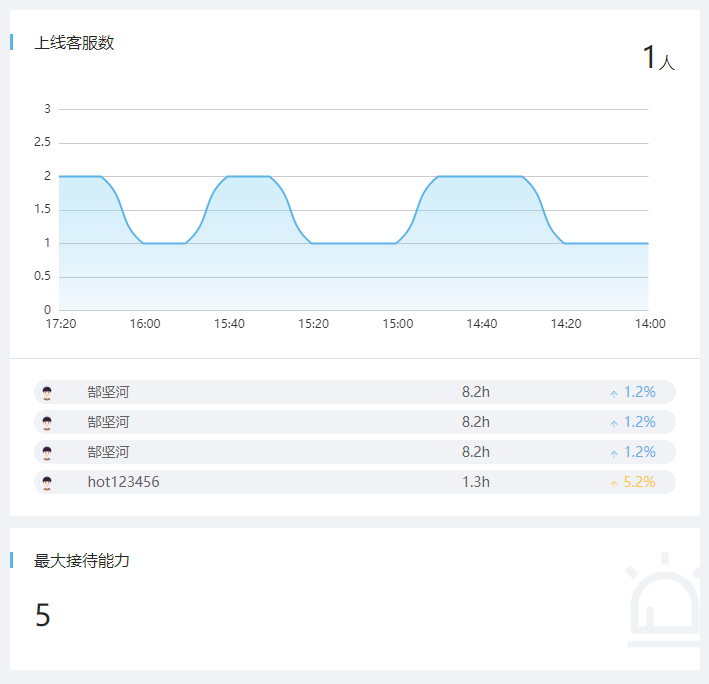
实际展示效果如下:

调取的数据如下:
"staffCountList":[
{
"time":"2019-12-24 17:20",
"staffCount":2
},
{
"time":"2019-12-24 17:10",
"staffCount":2
},
{
"time":"2019-12-24 16:00",
"staffCount":1
},
{
"time":"2019-12-24 15:50",
"staffCount":1
},
{
"time":"2019-12-24 15:40",
"staffCount":2
},
{
"time":"2019-12-24 15:30",
"staffCount":2
},
{
"time":"2019-12-24 15:20",
"staffCount":1
},
{
"time":"2019-12-24 15:10",
"staffCount":1
},
{
"time":"2019-12-24 15:00",
"staffCount":1
},
{
"time":"2019-12-24 14:50",
"staffCount":2
},
{
"time":"2019-12-24 14:40",
"staffCount":2
},
{
"time":"2019-12-24 14:30",
"staffCount":2
},
{
"time":"2019-12-24 14:20",
"staffCount":1
},
{
"time":"2019-12-24 14:10",
"staffCount":1
},
{
"time":"2019-12-24 14:00",
"staffCount":1
}
]
react代码操作步骤:
- 根据官方文档说明的“在 webpack 中使用 ECharts”,用 npm 安装 ECharts:npm install echarts --save
- 引入 ECharts:通过 npm 上安装的 ECharts 和 zrender 会放在
node_modules目录下。可以直接在项目代码中require('echarts')得到 ECharts。 - 由于我的数据是在store里面获取的,第一次挂载的时候,是获取不到数据的,会报错。如果把以下内容写在非生命周期函数里面,会获取不到dom 的 id,也会报“Cannot read property 'getAttribute' of null问题”错
- 所以我把echart内容写在componentWillUpdate里面,就可以
//import 下面引入
var echarts = require('echarts'); componentWillUpdate = () => {
const { staffCountList = [] } = this.props.monitorStore //渲染图表
if (staffCountList) { //有数据才渲染
const time = staffCountList.map((v) => { //洗数据
const obj = v.time; //2019-12-23 17:56 从给的日期截取时间
const shotTime = obj.substring(10, 16)
return shotTime
}) const yDate = staffCountList.map((v) => {
const obj = v.staffCount;
return obj
}) //监控图表,必须放在didMount里面
var myChart = echarts.init(document.getElementById('staffChats')); // 绘制图表
myChart.setOption({ //这里内部可以从echarts官网实例根据你的需要获取数据,根据需求在配置项手册查看不同的配置项进行修改
tooltip: {
trigger: 'axis',
position: function (pt) {
return [pt[0], '10%'];
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: time,
textStyle: { //坐标字体样式
color: '#AEAEAE'
},
axisLine: { //坐标线
show: false
},
axisTick: { //坐标刻度
show: false
},
},
yAxis: {
type: 'value',
boundaryGap: [0, '100%'],
textStyle: {
color: '#AEAEAE'
},
axisLine: {
show: false
},
axisTick: {
show: false
},
},
grid: { //图表相对div位置
left: '0',
right: '15%',
bottom: '10%',
top: '10%',
containLabel: true //坐标刻度标签,改为false 坐标都没有了
},
series: [ //鼠标移动到图表上,显示的提示
{
name: '上线客服数',
type: 'line',
smooth: true,
symbol: 'none',
sampling: 'average',
itemStyle: {
color: 'rgb(93, 179, 230)'
},
areaStyle: { //面积图面积部分颜色
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgb(150, 218, 244,0.6)' //上部颜色
}, {
offset: 1,
color: 'rgb(93, 179, 230, 0.1)' //下部颜色
}])
},
data: yDate
}
]
});
}
} //render
<div className={styles.staffMonitor} id="staffChats"> </div>
React中用EChart写面积图的更多相关文章
- 使用d3.v5实现折线图与面积图
d3最新是V5版的,比起V2的API变动了不少,写下我实现过程 效果图: 面积图: 折线图: 目录结构: <!DOCTYPE html> <html lang="en&qu ...
- Python使用Plotly绘图工具,绘制面积图
今天我们来讲一下如何使用Python使用Plotly绘图工具,绘制面积图 绘制面积图与绘制散点图和折线图的画法类似,使用plotly graph_objs 中的Scatter函数,不同之处在于面积图对 ...
- echart折线区域图
在引入echart区域折线图时,没有出现对应的区域图 当发现引入下面代码到自己的代码中并没有对应的区域图 option = { xAxis: { type: 'category', boundaryG ...
- 06. Matplotlib 2 |折线图| 柱状图| 堆叠图| 面积图| 填图| 饼图| 直方图| 散点图| 极坐标| 图箱型图
1.基本图表绘制 plt.plot() 图表类别:线形图.柱状图.密度图,以横纵坐标两个维度为主同时可延展出多种其他图表样式 plt.plot(kind='line', ax=None, figsiz ...
- matplotlib柱状图、面积图、直方图、散点图、极坐标图、箱型图
一.柱状图 1.通过obj.plot() 柱状图用bar表示,可通过obj.plot(kind='bar')或者obj.plot.bar()生成:在柱状图中添加参数stacked=True,会形成堆叠 ...
- php中用GD绘制折线图
php中用GD绘制折线图,代码如下: Class Chart{ private $image; // 定义图像 private $title; // 定义标题 private $ydata; // 定 ...
- javascript曲线图和面积图Line & Area chart控件功能及下载
Line & Area chart 控件是一款新型的.可用性极强的曲线图和面积图产品.一个您网站的访问者可以放大他感兴趣的一段区域,打开和关闭数值气球,并可显示和隐藏图表.您能创建简单.堆积. ...
- 数据可视化:Echart中k图实现动态阈值报警及实时更新数据
1 目标 使用Echart的k图展现上下阈值,并且当真实值超过上阈值或低于下阈值时候,标红报警. 2 实现效果 如下:
- 第四篇:R语言数据可视化之折线图、堆积图、堆积面积图
折线图简介 折线图通常用来对两个连续变量的依存关系进行可视化,其中横轴很多时候是时间轴. 但横轴也不一定是连续型变量,可以是有序的离散型变量. 绘制基本折线图 本例选用如下测试数据集: 绘制方法是首先 ...
随机推荐
- is == 编码与解码
is 和 == 主要是数字和字符串的比较 1 区别: ==比较的是两边的值 is比较的是两边值的id id获取的方法 id() 2 小数据池: -5~256 3 字符串中特殊字符有id ...
- redis在分布式中的使用
作者:孤独烟 来自:http://rjzheng.cnblogs.com/ 为什么要用redis:为了并发和性能,使用redis做为缓冲 使用redis有什么缺点 主要是四个问题 (一)缓存和数据库双 ...
- 通过daemon.json配置docker 2375 API端口,配置私有http仓库
编辑daemon.json vi /etc/docker/daemon.json 配置如下内容即可 { "hosts":[ "tcp://0.0.0.0:2375&quo ...
- UVa 839 -- Not so Mobile(树的递归输入)
UVa 839 Not so Mobile(树的递归输入) 判断一个树状天平是否平衡,每个测试样例每行4个数 wl,dl,wr,dr,当wl*dl=wr*dr时,视为这个天平平衡,当wl或wr等于0是 ...
- kotlin之字符类型
kotlin语言中,字符类型用Char表示,与java区别在于,kotlin中字符不能直接看成数字,如下: java中: void check (char c){ if(c==97){ } } kot ...
- 自定义view防支付成功页面
package com.loaderman.customviewdemo; import android.content.Context; import android.graphics.Canvas ...
- SpringMVC restful风格下载文件,文件后缀被截掉
原文:https://blog.csdn.net/wisdomhealth/article/details/78400421 @RequestMapping("/file/{filename ...
- Networking 基本术语/概念
目录 文章目录 目录 基本概念 冲突域(Collision Domain) 广播域(Broadcast Domain) 冲突域与广播域的区别 IP 网络数据传输方式 物理网络设备 发展简述 中继器(R ...
- OpenFlow/SDN 的缘起与发展
目录 文章目录 目录 从虚拟机动态迁移对大二层网络的需求说起 OpenFlow 起源 从 OpenFlow 扩展为 SDN OpenFlow 的应用场景 网络虚拟化 – FlowVisor 负载均衡 ...
- delphi数组如何初始化
https://wenda.so.com/q/1535561587217078delphi数组如何初始化rosegirl09112级分类:其他被浏览44次2018.07.01检举满意答案 csx330 ...
