vue项目兼容es6语法跟IE浏览器
要安装babel-polyfill和es6-promise。用来兼容ie和es6;
附赠链接下载:https://babeljs.io/docs/en/6.26.3/babel-polyfill;https://www.npmjs.com/package/es6-promise
先下载:npm install --save babel-polyfill ;npm install es6-promise||yarn add es6-promise;这个根据个人是用npm下载还是yarn下载
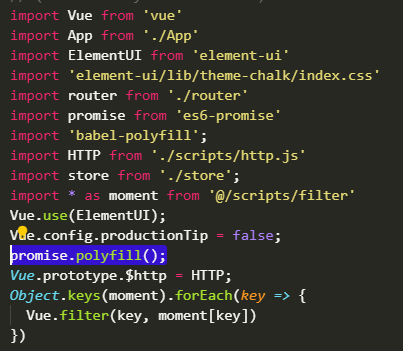
然后在main.js全局文件中引入:
import 'babel-polyfill';

vue项目兼容es6语法跟IE浏览器的更多相关文章
- Webstorm添加新建.vue文件功能并支持高亮vue语法和es6语法
转载:https://blog.csdn.net/qq_33008701/article/details/56486893 Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法 ...
- webstorm中.vue报错(es6语法报错)-转
1.webstorm中es6语法报错,解决方法: 打开 Settings => Languages & Frameworks => Javascript把 Javascript L ...
- 让浏览器兼容ES6语法(gulp+babel)
使用gulp+babel搭建ES6环境 前言 我们查阅资料可以知道ECMAScript 2015(简称ES6)已经于2015年发布,由于用户使用的浏览器版本在安装的时候可能早于ES6的发布,而到了今天 ...
- Vue项目兼容IE浏览器
转载:https://blog.csdn.net/qq_24956515/article/details/77527668 Vue项目部署到服务器后,通常除IE浏览器外其他都正常,而IE浏览器会报这么 ...
- 如何让vue项目兼容IE浏览器
一般来说项目开发到后期都需要做各种兼容性处理例如:360.IE9以上.QQ浏览器....等等 那么现在来介绍一个工具 babel-cli 跟 babel-preset-es2015 babel-cli ...
- vue项目兼容ie
一.兼容ES6 Vue 的核心框架 vuejs 本身,以及官方核心插件(VueRouter.Vuex等)均可以在 ie9 上正常使用.但ie不兼容es6,所以需要安装插件将“Promise”等高级语法 ...
- Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法
添加新建.vue文件功能 ①Webstorm 右上角File-Plugins 搜索vue如果没有就去下载 点击serch in repositories ②点击安装vue.js ③安装成功后点击右下角 ...
- rem的在vue项目中使用配置,,浏览器的兼容性之Mate标签
在vue中配置rem 位置:在APP.vue的script中,在export default之外 (()=>{ let winW = document.documentElement.clien ...
- Vue项目中sass语法该怎么用?
最近开始着手Vue框架,被各种报错蹂躏,其中有一个就是sass语法,<style>标签中添加<style lang="scss">,发现报错,在网上找了一些 ...
随机推荐
- JS基础_Null和Undefind
1.Null Null类型的值只有一个值,就是null null专门用来表示一个为空的对象 var a=null; console.log(a);//nulltypeof a //object 2.U ...
- 设置Apache监听多个端口
1.在配置文件httpd.conf中Listen多个端口 Listen localhost:8033 Listen localhost:8083 ....... 2.在配置文件夹下的extra文 ...
- Ajax+PHP实现的进度条--实例
之前重点学习PHP,所以javascript.Ajax都比较弱一点.现在也开始补课了,今天实现了一个进度条的例子,感觉Ajax实现动态页面真的很厉害,并没有想象中的那么难理解. 进度条作为反应实时传输 ...
- mysql5.6 varchar长度不同的情况下group by的效率
varchar长度短的情况下,基于这个字段的group by效率更高.所以开发在设计表的时候要使该字段在满足业务需求的情况下尽可能的小. ps:本想找源码看看代码那是怎么处理的,直接用vim看文件太累 ...
- GreyMagic
hearthbuddy中的一段代码 // Token: 0x06001A79 RID: 6777 RVA: 0x000DD024 File Offset: 0x000DB224 internal In ...
- Macpro搭建java自动化(selenium+chrome)
准备工作: 1.下载安装eclipse,并安装培训jdk软件及环境变量: 2.下载selenium,系工具包: http://seleniumhq.org/download/ selenium-ser ...
- Retrofitting Analysis
Retrofitting Analysis To figure out the process of retrofitting[1] objective updating, we do the fol ...
- Tomcat指定JDK
那么当有多个JDK时,是否可以为Tomcat这类应用程序指定对应的JDK版本 如下图,只需修改catalina.sh 即可,不需要修改“tomcat/bin/setclasspath.sh” . “t ...
- 三十三:数据库之SQLAlchemy.filter常用的过滤条件
准备数据 等于 不等于 like(区分大小写,模糊查询).ilike(不区分大小写) in not in(~,取反) 字段为空 不为空 and or
- 工具栏对象GUI Status 与GUI Title
GUI Status 与GUI Title用于自定义工具栏按钮及Report程序标题栏显示内容, 可以通过se41\SE80或直接SE38中展开对象列表进行相关操作. 如下是在SE38里,点击[显示物 ...
