Linux下编译安装Python-3.6.5
1、下载Python-3.6.5安装包
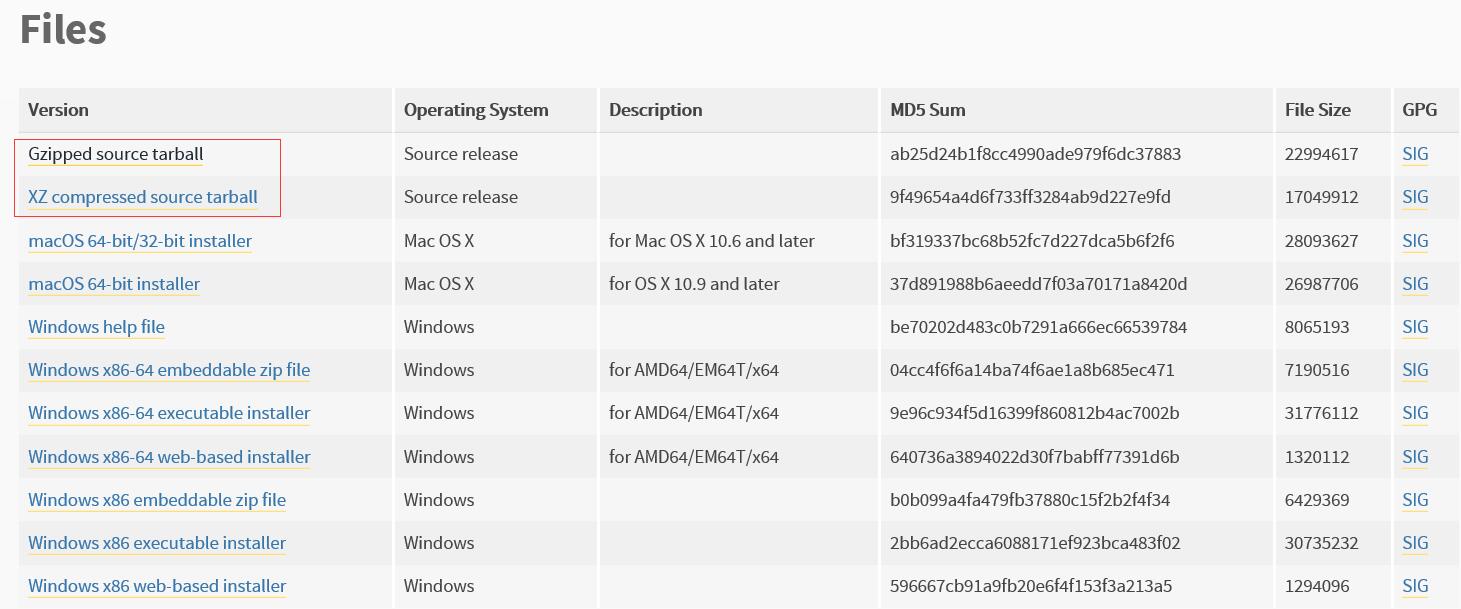
在Python官网(https://www.python.org/downloads/)下载对应的安装包,选择3.6.5的linux版本,如下图:

2、将安装包上传至Linux服务器
在Linux服务器根目录下创建目录package,并将安装包上传至该目录下
3、解压Python-3.6.5.tgz
[root@Cherry /]# cd /package/
[root@Cherry package]# tar -zxvf Python-3.6.5.tgz
4、创建Python-3.6.5安装目录
[root@Cherry package]# mkdir /usr/local/python3
5、安装依赖包
[root@Cherry package]# yum install -y gcc
[root@Cherry package]# yum install -y zlib*
[root@Cherry package]# yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel #确保pip的时候不会出错
6、配置安装路径
[root@Cherry package]# cd Python-3.6.5
[root@Cherry Python-3.6.5]# ./configure --prefix=/usr/local/python3 --with-ssl
7、编译
[root@Cherry Python-3.6.5]# make
8、安装
[root@Cherry Python-3.6.5]# make install
9、建立软链接
[root@Cherry Python-3.6.5]# ln -s /usr/local/python3/bin/python3 /usr/bin/python3
[root@Cherry Python-3.6.5]# ln -s /usr/local/python3/bin/pip3 /usr/bin/pip3
10、增加环境变量
修改配置文件/etc/profile,增加以下内容:
PATH=$PATH:$HOME/bin:
PATH=$PATH:$HOME/bin:/usr/local/python3/bin
执行语句source /etc/profile使环境变量配置立即生效
11、测试安装是否成功
[root@Cherry Python-3.6.5]# python3
Python 3.6.5 (default, Jun 28 2018, 12:12:14)
[GCC 4.4.7 20120313 (Red Hat 4.4.7-18)] on linux
Type "help", "copyright", "credits" or "license" for more information.
>>>
12、测试pip是否能使用

Linux下编译安装Python-3.6.5的更多相关文章
- linux下编译安装python
从官网下载指定的源码包 https://www.python.org/downloads/source/ 把源码文件以二进制方式上传到linux服务器 安装python需要用到gcc工具,首先查看gc ...
- linux下编译安装vim7.4并安装clang_complete插件
linux下编译安装vim7.4并安装clang_complete插件 因为debian里软件仓库中下载安装的vim是不支持python写的插件的(可以打开vim,在命令模式先输入:py测试一下),导 ...
- [转]linux下编译boost.python
转自:http://blog.csdn.net/gong_xucheng/article/details/25045407 linux下编译boost.python 最近项目使用c++操作python ...
- LINUX下编译安装PHP各种报错大集合
本文为大家整理汇总了一些linux下编译安装php各种报错大集合 ,感兴趣的同学参考下. nginx1.6.2-mysql5.5.32二进制,php安装报错解决: 123456 [root@clien ...
- linux下编译安装curl
linux下编译安装curl 1.下载curl git clone https://github.com/curl/curl.git 2.在curl目录下生成configure文件 ./buldcon ...
- linux下编译安装boost库
linux下编译安装boost库 linux下编译安装boost库 1.下载并解压boost 1.58 源代码 下载 解压 2.运行bootstrap.sh 3.使用b2进行构建 构建成功的提示 4. ...
- Linux下编译安装Apache Http Server
Linux下编译安装Apache Http Server [TOC] 1.下载httpd-2.4.12.tar.bz2 wget http://mirror.bit.edu.cn/apache/htt ...
- Linux下编译安装qemu和libvirt
目录 [hide] 1 安装qemu 1.1 qemu介绍 1.2 下载源文件 1.3 编译安装 2 安装libvirt 2.1 libvirt介绍 2.2 下载libvirt 2.3 编译安装 3 ...
- linux下编译安装nginx
1.首先下载稳定版nginx1.10.2 使用wget命令下载 wget http://nginx.org/download/nginx-1.10.2.tar.gz 2.然后解压 tar -zxvf ...
- Linux下编译安装qemu和libvirt【转】
转自:http://www.cnblogs.com/findumars/p/5679742.html 目录 [hide] 1 安装qemu 1.1 qemu介绍 1.2 下载源文件 1.3 编译安装 ...
随机推荐
- Linux日常操作整理
1. Linux下建立ssh互信 需要在两台机器上保证安装ssh步骤:cd ~/.sshssh-keygen(每台机器执行此操作)ssh root@192.168.2.100 cat ~/.ssh/i ...
- [转载]克服FPGA I/O引脚分配挑战--xilinx系列
转载走,放到自己的分类中好了 原文地址:I/O引脚分配挑战--xilinx系列">克服FPGA I/O引脚分配挑战--xilinx系列作者:方槍槍 http://www.eefocus ...
- 制作jar包到本地仓库
转载地址:http://blog.csdn.net/yzllz001/article/details/54529606 项目要用到支付宝的扫码支付,后台使用的maven 问了客服 官方目前没有 mav ...
- CentOS 7.4 下安装部署Nagios监控系统详细攻略(三)
Nagios是一个流行的电脑系统和网络监控程序,它检测主机和服务,当异常发生和解除时能提醒用户.它是基于GPLv2开发的开源软件,可免费获得及使用. nagios工作原理 nagios的功能是监控服务 ...
- docker概述和安装
一:概述 Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器或Windows 机器上,也可以实现虚拟化,容器是完全使用 ...
- Ubuntu安装DroidCamX网络摄像头
1.安装依赖项 sudo apt-get install gcc make linux-headers-`uname -r` 2.安装 cd /tmp/ bits=`getconf LONG_BIT` ...
- 随机发送n位数字+字母的验证码
''' 随机发送n位数字+字母的验证码 ''' import random def get_verified(length): code = '' for i in range(length): nu ...
- linux上开启和分析mysql慢查询日志
本人qq群也有许多的技术文档,希望可以为你提供一些帮助(非技术的勿加). QQ群: 281442983 (点击链接加入群:http://jq.qq.com/?_wv=1027&k=29Lo ...
- 动态列表+动态样式(vue双向绑定)
先上效果图 注:下面的几个值可以从其他地方获取,这边演示我是写死的 在上逻辑图 接着上代码template部分 <template> <div > <div> &l ...
- PS使用滤镜制作光晕效果
滤镜制作光晕效果 新建图层,将背景色填充为黑色 滤镜->渲染->镜头光晕 调整好光晕大小 通过滤色(图层两字下面一点点的位置,有个下拉菜单,点开就在里面),去黑留白 如果觉得光线不够,可以 ...
